Слои холста¶
Область просмотра и Предметы холста¶
CanvasItem является основой для всех 2D-узлов, будь то обычные 2D-узлы, такие как Node2D или Control. Оба наследуют от CanvasItem. Вы можете расположить предметы холста на деревьях. Каждый элемент наследует преобразование своего родителя: когда родитель перемещается, его потомки тоже перемещаются.
Узлы CanvasItem и узлы, унаследованные от них, являются прямыми или косвенными дочерними элементами Viewport, который их отображает.
Viewport имеет свойство Viewport.canvas_transform, которое позволяет применять настраиваемое преобразование Transform2D к иерархии CanvasItem, которую он содержит. Такие узлы, как Camera2D работают, изменяя это преобразование.
Такие эффекты, как прокрутка, лучше всего достигаются путём изменения свойства преобразования холста. Этот подход более эффективен, чем перемещение корневого элемента холста (и, следовательно, всей сцены).
Однако обычно мы не хотим, чтобы всё в игре или приложении подвергалось преобразованию холста. Примеры:
Параллакс-фоны: Фоновые изображения которые двигаются медленнее остальной сцены.
Интерфейс: пользовательский интерфейс (UI) или проекционный дисплей (HUD) накладываются поверх изображения игрового мира. Мы хотим, чтобы счётчик жизней, отображение очков и другие элементы сохраняли свои позиции на экране независимо от перемещений персонажа.
Переходы: нам может понадобиться, чтобы эффекты, используемые для переходов (затухания, смешивания), постоянно оставались в определённой части окна.
Как можно решить эти проблемы в едином дереве сцены?
Узел CanvasLayer¶
Ответом будет CanvasLayer - это узел, который добавляет отдельный слой 2D-рендеринга для всех своих дочерних и внучатых элементов. По умолчанию дочерние элементы Viewport будут рисоваться на нулевом слое, а CanvasLayer - на любом слое с номером, отличным от нуля. Слои с большим номером будут нарисованы над слоями с меньшим номером. При этом каждый CanvasLayer имеет собственное преобразование и не зависит от преобразования других слоёв. Это позволяет зафиксировать пользовательский интерфейс в пространстве экрана, в то время как изображение игрового мира будет изменяется.
Примером этого является создание параллакс-фона. Его можно сделать с помощью CanvasLayer на слое «-1». А отображение очков, счётчика жизней и кнопки паузы при этом можно расположить на слое «1».
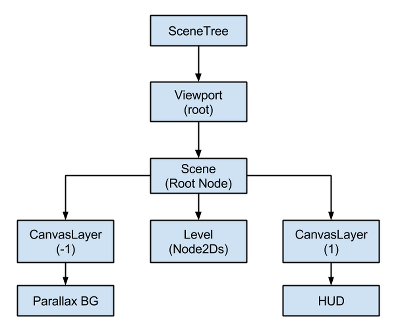
Вот схема того, как это выглядит:

Обработка узлов CanvasLayer не зависит от их порядкового номера в дереве сцены - только от номера их слоя; поэтому они могут создаться по мере необходимости.
Примечание
Для управления порядком рисования узлов CanvasLayer не требуется. Обычно, чтобы переместить узел на передний или на задний план, достаточно переместить его в дереве сцены. Это может показаться неочевидным, но чем выше узел в дереве на панели сцены, тем дальше от зрителя он рисуется. Кроме того, 2D-узлы имеют специальный параметр для управления порядком рисования (см. Node2D.z_index).