Work in progress
The content of this page was not yet updated for Godot
4.2
and may be outdated. If you know how to improve this page or you can confirm
that it's up to date, feel free to open a pull request.
maillages 2D¶
Introduction¶
En 3D, les maillages sont utilisés pour afficher le monde. En 2D, ils sont rares car les images sont plus souvent utilisées. Le moteur 2D de Godot est un moteur purement bidimensionnel, donc il ne peut pas vraiment afficher directement les maillages 3D (bien que cela puisse être fait via Viewport et ViewportTexture).
Voir aussi
Si vous êtes intéressé par l'affichage de maillages 3D sur une vue 2D, consultez le tutoriel Utilisation d'un Viewport comme texture.
Les maillages 2D sont des maillages qui contiennent une géométrie bidimensionnelle (Z peut être omis ou ignoré) au lieu de 3D. Vous pouvez expérimenter de les créer vous-même en utilisant SurfaceTool à partir du code et les afficher dans un nœud MeshInstance2D.
Currently, the only way to generate a 2D mesh within the editor is by either importing an OBJ file as a mesh, or converting it from a Sprite2D.
Optimisation des pixels dessinés¶
Ce flux de travail est utile pour optimiser le dessin 2D dans certaines situations. Lorsque vous dessinez de grandes images avec transparence, Godot va dessiner tout le quadrant à l'écran. Les grandes surfaces transparentes seront toujours dessinées.
Cela peut affecter les performances, en particulier sur les appareils mobiles, lorsque vous dessinez de très grandes images (généralement de la taille d'un écran) ou lorsque vous superposez plusieurs images les unes sur les autres avec de grandes zones transparentes (par exemple, lorsque vous utilisez "ParallaxBackground").
La conversion en maillage garantit que seules les parties opaques seront dessinées et que le reste sera ignoré.
Converting Sprite2Ds to 2D meshes¶
You can take advantage of this optimization by converting a Sprite2D to a MeshInstance2D.
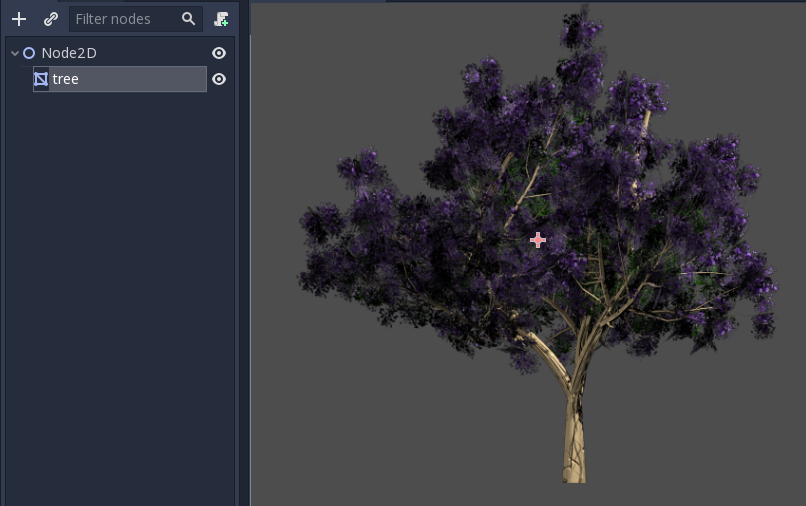
Start with an image that contains large amounts of transparency on the edges, like this tree:

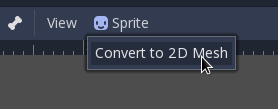
Put it in a Sprite2D and select "Convert to 2D Mesh" from the menu:

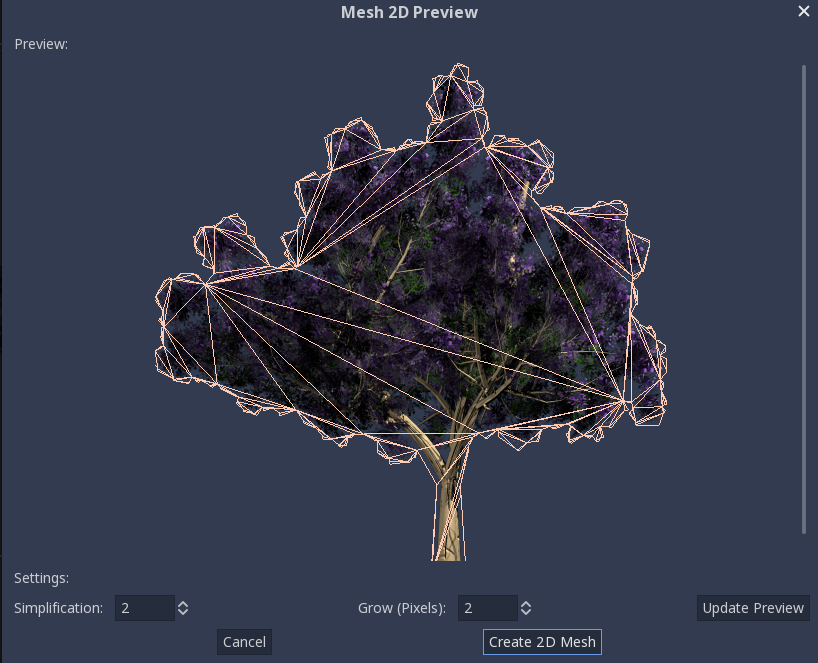
Une boîte de dialogue apparaîtra, montrant un aperçu de la façon dont le maillage 2D sera créé :

Les valeurs par défaut sont suffisantes dans de nombreux cas, mais vous pouvez modifier la croissance et la simplification en fonction de vos besoins :

Finally, push the Convert 2D Mesh button and your Sprite2D will be replaced: