Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
Modifications de la fenêtre d'affichage et du canevas¶
Introduction¶
Ceci est une vue d'ensemble des transformations 2D qui ont lieu pour les nœuds, depuis le moment où ils réalisent leur contenu localement, jusqu'au moment où ils le réalisent à l'écran. Cet aperçu traite des détails très bas niveau du moteur.
The goal of this tutorial is to teach a way for feeding input events to the Input with a position in the correct coordinate system.
A more extensive description of all coordinate systems and 2d transforms is available in 2D coordinate systems and 2D transforms.
Transformation du canevas¶
Comme mentionné dans le tutoriel précédent, Calques du canevas, tous les nœuds CanvasItem (rappelez-vous que les nœuds basés sur Node2D et Control utilisent CanvasItem comme racine commune), résideront dans un Calque de canevas. Chaque couche du canevas a une transformation (translation, rotation, échelle, etc.) accessible en tant que Transform2D.
Également abordé dans le didacticiel précédent, les nœuds sont réalisés par défaut dans la couche 0, dans le canevas intégré. Pour placer les nœuds dans une autre couche, vous pouvez utiliser un nœud CanvasLayer.
Transformation globale du canevas¶
Viewports also have a Global Canvas transform (also a Transform2D). This is the master transform and affects all individual Canvas Layer transforms. Generally, this is primarily used in Godot's CanvasItem Editor.
Transformation par étirement¶
Enfin, les fenêtres d'affichages ont une Transformation par étirement, utilisée lors du redimensionnement ou de l’étirement de la fenêtre. Cette transformation est utilisée en interne (comme décrit dans Résolutions multiples), mais peut également être définie manuellement dans chaque fenêtre d'affichage.
Input events are multiplied by this transform but lack the ones above. To convert InputEvent coordinates to local CanvasItem coordinates, the CanvasItem.make_input_local() function was added for convenience.
Window transform¶
The root viewport is a Window. In order to scale and position the Window's content as described in Résolutions multiples, each Window contains a window transform. It is for example responsible for the black bars at the Window's sides so that the Viewport is displayed with a fixed aspect ratio.
Ordre de transformation¶
To convert a CanvasItem local coordinate to an actual screen coordinate, the following chain of transforms must be applied:

Fonctions de transformation¶
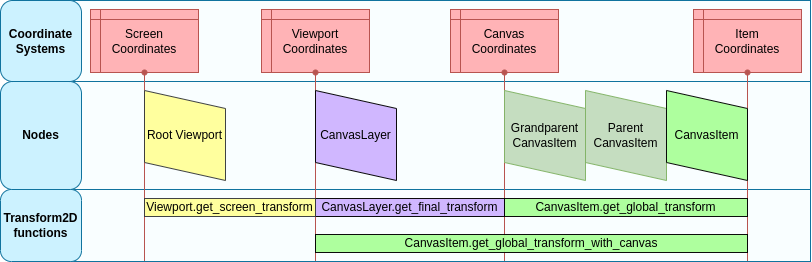
The above graphic shows some available transform functions. All transforms are directed from right to left, this means multiplying a transform with a coordinate results in a coordinate system further to the left, multiplying the affine inverse of a transform results in a coordinate system further to the right:
# Called from a CanvasItem.
canvas_pos = get_global_transform() * local_pos
local_pos = get_global_transform().affine_inverse() * canvas_pos
// Called from a CanvasItem.
canvasPos = GetGlobalTransform() * localPos;
localPos = GetGlobalTransform().AffineInverse() * canvasPos;
Enfin, pour convertir les coordonnées locales de CanvasItem en coordonnées d'écran, multipliez-les simplement dans l'ordre suivant :
var screen_coord = get_viewport().get_screen_transform() * get_global_transform_with_canvas() * local_pos
var screenCord = GetViewport().GetScreenTransform() * GetGlobalTransformWithCanvas() * localPos;
Gardez toutefois à l'esprit qu'il n'est généralement pas souhaitable de travailler avec des coordonnées d'écran. L'approche recommandée consiste à travailler simplement en coordonnées Canvas (CanvasItem.get_global_transform ()), pour permettre au redimensionnement automatique de la résolution d'écran de fonctionner correctement.
Alimentation d'événements d'entrées personnalisés¶
It is often desired to feed custom input events to the game. With the above knowledge, to correctly do this in the focused window, it must be done the following way:
var local_pos = Vector2(10, 20) # Local to Control/Node2D.
var ie = InputEventMouseButton.new()
ie.button_index = MOUSE_BUTTON_LEFT
ie.position = get_viewport().get_screen_transform() * get_global_transform_with_canvas() * local_pos
Input.parse_input_event(ie)
var localPos = new Vector2(10,20); // Local to Control/Node2D.
var ie = new InputEventMouseButton()
{
ButtonIndex = MouseButton.Left,
Position = GetViewport().GetScreenTransform() * GetGlobalTransformWithCanvas() * localPos,
};
Input.ParseInputEvent(ie);