导出¶
概览¶
现在您已经有了一个可以运行的游戏,您可能想要和别人分享您的成果。然而,让您的朋友只为了打开您的项目而下载 Godot 是不实际的。相反,您可以导出您的项目,将其转换为任何人都可以运行的“软件包”。
你导出游戏的方式取决于你的目标平台是什么。在本教程中,你将学习如何为各种平台导出 Dodge the Creeps 游戏。首先,需要对游戏的工作方式进行一些更改。
备注
如果你还没有制作“Dodge the Creeps”,请在继续本教程之前阅读 您的第一个 2D 游戏。
准备项目¶
在 Dodge the Creeps 中,我们使用键盘控制玩家角色移动。如果游戏是在 PC 平台上进行的就没问题,但在手机或平板电脑上,就需要支持触屏输入。其点击事件可以和触摸事件一样处理,所以会将游戏转换为点击移动的输入方式。
默认情况下,Godot 会从触摸输入中模拟鼠标输入。这意味着,如果已经针对鼠标事件编写了代码,触摸时也会触发它。Godot 还可以从鼠标点击中模拟触摸输入,为了需要在切换到触摸输入后,能够继续在电脑上玩我们的游戏。
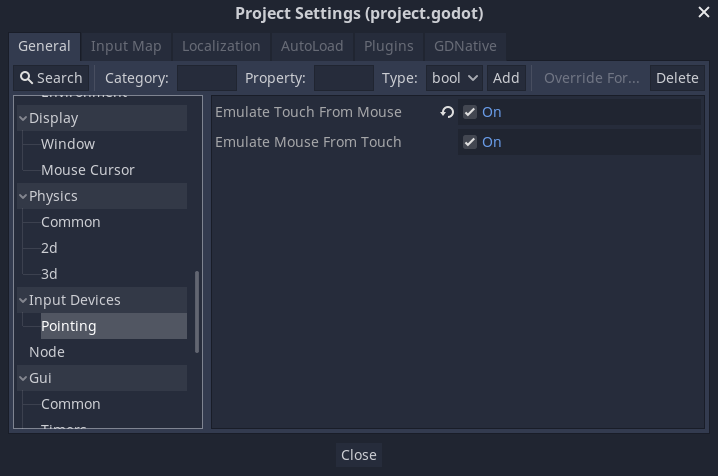
在 项目>项目设置 的 Input Devices > Pointing(输入设备 > 触点)下,启用 Emulate Touch From Mouse(根据鼠标模拟触摸)。

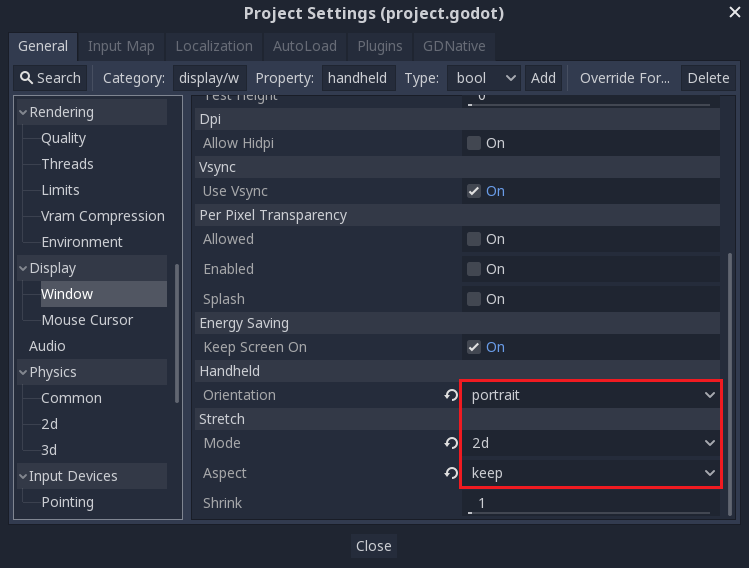
我们还想确保游戏在不同尺寸的屏幕上有一致的比例,所以在项目设置中进入 Display,然后点击 Window。在 Stretch 选项中,将 Mode 设置为 2d,Aspect 设置为 keep。
由于我们已经在 Window 设置中,还应该在 Handheld(手持设备)下将 Orientation(方向)设置为 portrait(竖屏)。

接下来,我们需要修改 Player.gd 脚本来改变输入方式。我们将移除键盘输入并使玩家移动到触摸(或点击)事件设置的“目标”。
这是玩家的完整脚本,注释指出了我们做了哪些改变:
extends Area2D
signal hit
export var speed = 400
var screen_size
# Add this variable to hold the clicked position.
var target = Vector2()
func _ready():
hide()
screen_size = get_viewport_rect().size
func start(pos):
position = pos
# Initial target is the start position.
target = pos
show()
$CollisionShape2D.disabled = false
# Change the target whenever a touch event happens.
func _input(event):
if event is InputEventScreenTouch and event.pressed:
target = event.position
func _process(delta):
var velocity = Vector2()
# Move towards the target and stop when close.
if position.distance_to(target) > 10:
velocity = target - position
# Remove keyboard controls.
# if Input.is_action_pressed("ui_right"):
# velocity.x += 1
# if Input.is_action_pressed("ui_left"):
# velocity.x -= 1
# if Input.is_action_pressed("ui_down"):
# velocity.y += 1
# if Input.is_action_pressed("ui_up"):
# velocity.y -= 1
if velocity.length() > 0:
velocity = velocity.normalized() * speed
$AnimatedSprite.play()
else:
$AnimatedSprite.stop()
position += velocity * delta
# We still need to clamp the player's position here because on devices that don't
# match your game's aspect ratio, Godot will try to maintain it as much as possible
# by creating black borders, if necessary.
# Without clamp(), the player would be able to move under those borders.
position.x = clamp(position.x, 0, screen_size.x)
position.y = clamp(position.y, 0, screen_size.y)
if velocity.x != 0:
$AnimatedSprite.animation = "walk"
$AnimatedSprite.flip_v = false
$AnimatedSprite.flip_h = velocity.x < 0
elif velocity.y != 0:
$AnimatedSprite.animation = "up"
$AnimatedSprite.flip_v = velocity.y > 0
func _on_Player_body_entered( body ):
hide()
emit_signal("hit")
$CollisionShape2D.set_deferred("disabled", true)
using Godot;
using System;
public class Player : Area2D
{
[Signal]
public delegate void Hit();
[Export]
public int Speed = 400;
private Vector2 _screenSize;
// Add this variable to hold the clicked position.
private Vector2 _target;
public override void _Ready()
{
Hide();
_screenSize = GetViewport().Size;
}
public void Start(Vector2 pos)
{
Position = pos;
// Initial target us the start position.
_target = pos;
Show();
GetNode<CollisionShape2D>("CollisionShape2D").Disabled = false;
}
// Change the target whenever a touch event happens.
public override void _Input(InputEvent @event)
{
if (@event is InputEventScreenTouch eventMouseButton && eventMouseButton.Pressed)
{
_target = (@event as InputEventScreenTouch).Position;
}
}
public override void _Process(float delta)
{
var velocity = new Vector2();
// Move towards the target and stop when close.
if (Position.DistanceTo(_target) > 10)
{
velocity = _target - Position;
}
// Remove keyboard controls.
//if (Input.IsActionPressed("ui_right"))
//{
// velocity.x += 1;
//}
//if (Input.IsActionPressed("ui_left"))
//{
// velocity.x -= 1;
//}
//if (Input.IsActionPressed("ui_down"))
//{
// velocity.y += 1;
//}
//if (Input.IsActionPressed("ui_up"))
//{
// velocity.y -= 1;
//}
var animatedSprite = GetNode<AnimatedSprite>("AnimatedSprite");
if (velocity.Length() > 0)
{
velocity = velocity.Normalized() * Speed;
animatedSprite.Play();
}
else
{
animatedSprite.Stop();
}
Position += velocity * delta;
// We still need to clamp the player's position here because on devices that don't
// match your game's aspect ratio, Godot will try to maintain it as much as possible
// by creating black borders, if necessary.
// Without clamp(), the player would be able to move under those borders.
Position = new Vector2(
x: Mathf.Clamp(Position.x, 0, _screenSize.x),
y: Mathf.Clamp(Position.y, 0, _screenSize.y)
);
if (velocity.x != 0)
{
animatedSprite.Animation = "walk";
animatedSprite.FlipV = false;
animatedSprite.FlipH = velocity.x < 0;
}
else if(velocity.y != 0)
{
animatedSprite.Animation = "up";
animatedSprite.FlipV = velocity.y > 0;
}
}
public void OnPlayerBodyEntered(PhysicsBody2D body)
{
Hide(); // Player disappears after being hit.
EmitSignal("Hit");
GetNode<CollisionShape2D>("CollisionShape2D").SetDeferred("disabled", true);
}
}
设置主场景¶
主场景是你的游戏开始的场景。对于这个 Dodge the Creeps 的例子,在项目-> 项目设置-> Application -> Run 中,点击 Main Scene 的文件夹图标,并选择 Main.tscn。
导出模板¶
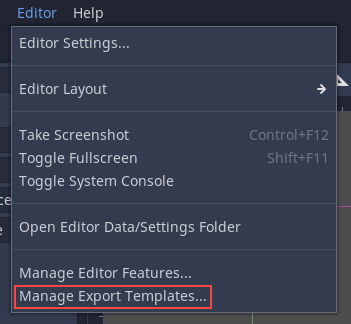
要导出项目,你需要从 http://godotengine.org/download 下载导出模板。这些模板是引擎的优化版本,没有为每个平台预编译的编辑器。你也可以在 Godot 中点击编辑器 -> 管理导出模板下载:

备注
如果你是从 Steam 下载的 Godot,导出模板已经包含在里面。因此,你不需要通过管理导出模板对话框下载。
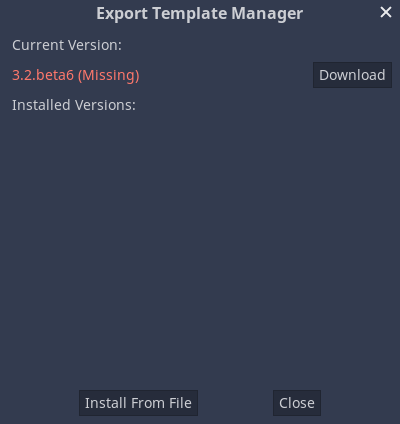
在出现的窗口中,您可以点击下载,获取与您的 Godot 版本相匹配的模板。

备注
导出模板与特定的 Godot 版本绑定。如果您升级 Godot,就必须下载与新版本相匹配的模板。
导出预设¶
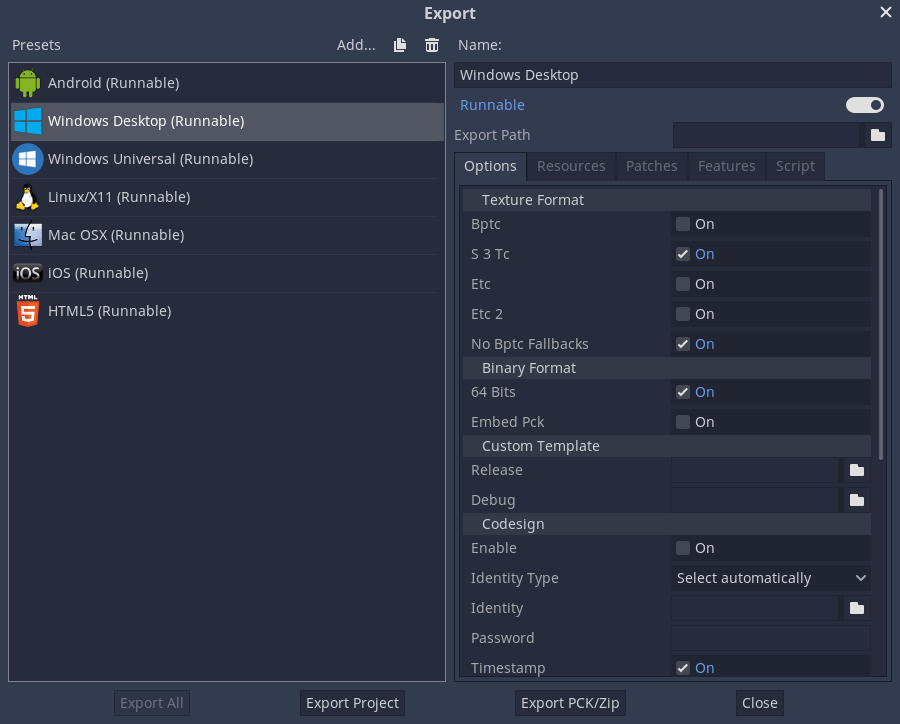
接下来,您可以通过点击项目 -> 导出来配置导出设置。
点击添加... 并选择一个平台,创建一个新的导出预设。您可以通过不同的设置创建任意数量的预设。

窗口底部是两个按钮。导出 PCK/ZIP 仅创建项目数据的打包版本,不包含可执行文件,因此该项目不能单独运行。
第二个按钮,导出项目,可以创建一个完整的游戏可执行版本,如 Android 的 .apk 或 Windows 的 .exe。
在资源和特性选项卡中,你可以自定义每个平台的游戏导出方式。我们可以暂时不做这些设置。
按平台导出¶
在本节中, 我们将逐步介绍每个平台的流程, 包括您需要的任何其他软件或要求.
PC(Linux/macOS/Windows)¶
导出 PC 平台在三个支持的操作系统中的工作原理是一样的。打开导出窗口,点击添加...,创建您要制作的预设。然后点击导出项目,选择名称和目标文件夹,选择项目文件夹之外的位置。
点击保存,引擎将构建导出文件。
备注
在导出macOS时, 如果你从macOS电脑导出, 你最终会得到一个 .dmg 文件, 而使用Linux或Windows则会得到一个 .zip . 无论哪种情况, 压缩后的文件都包含一个macOS的 .app , 你可以双击并运行.
备注
在 Windows 上,如果你想让导出的可执行文件的图标与默认图标不同,你需要手动更改。请参阅 更改 Windows 的应用程序图标。
Android¶
小技巧
移动设备具有各种各样的功能. 在大多数情况下,Godot的默认设置是可以工作的, 但是移动开发有时更多的是艺术而不是科学, 您可能需要做一些试验和寻找帮助, 以使一切工作正常.
必须先下载以下软件, 然后才能导出Android项目:
Android SDK: https://developer.android.com/studio/
打开JDK( 需要第8版 , 较新的版本无法使用):https://adoptopenjdk.net/index.html
当你第一次运行Android Studio时, 点击 Configure -> SDK Manager 并安装 Android SDK Platform Tools . 这将安装Godot用来与您的设备通信的 adb 命令行工具.
接下来,通过在系统的命令行上运行以下命令来创建调试密钥库:
keytool -keyalg RSA -genkeypair -alias androiddebugkey -keypass android -keystore debug.keystore -storepass android -dname "CN=Android Debug,O=Android,C=US" -validity 9999
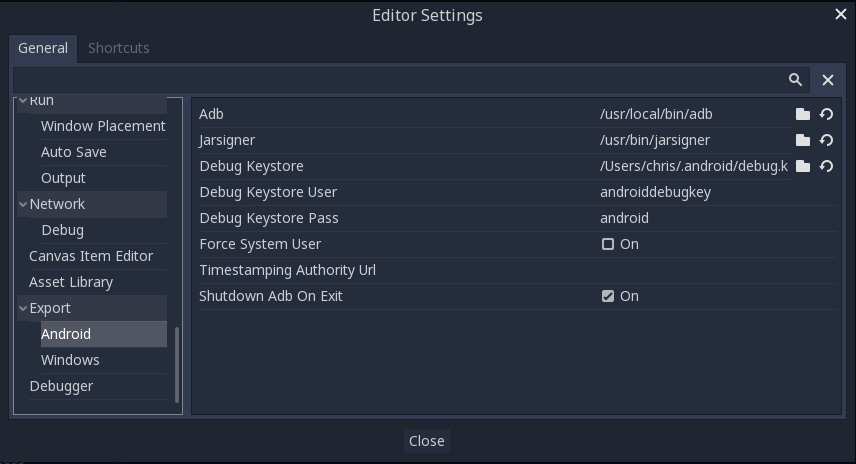
单击 Godot 中的编辑器 -> 编辑器设置,然后选择 Export/Android 部分。在这里,您需要设置系统上 Android SDK 应用程序的路径以及刚刚创建的密钥库的位置。

现在你已经准备好导出了。点击项目 -> 导出,并添加一个 Android 的预设(见上)。选择新添加的 Android 预设。在 Options 下,进入 Screen,将 Orientation 设置为 Portrait。如果你的游戏是横屏模式(即窗口像素宽度大于窗口高度),请将此设置保留为 Landscape。
点击导出项目按钮,Godot 将构建一个 APK,您可以在设备上下载。要在命令行上进行这项工作,请使用以下方法:
adb install dodge.apk
备注
你的设备可能需要处于开发者模式。详情请查阅设备的文档。
如果你的系统支持,连接兼容的 Android 设备,就会在 Godot 的运行测试按钮区域出现一键部署按钮:

点击此按钮可一步完成构建APK, 并将其复制到您的设备上.
iOS¶
备注
要为iOS构建游戏, 你必须有一台运行macOS并安装Xcode的电脑.
在导出之前,有一些设置是你必须完成的,这样才能成功导出项目。首先,App Store Team Id,你可以登录苹果开发者账号,在 Membership 栏目中找到。
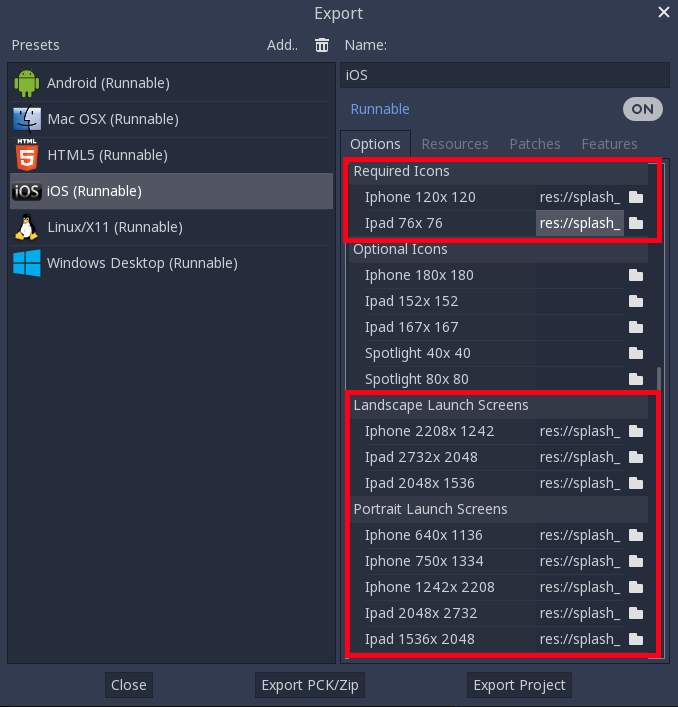
您还必须提供图标和启动屏幕图像, 如下所示:

点击导出项目,选择目标文件夹。
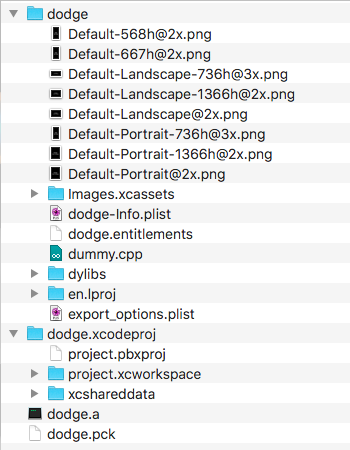
成功导出项目后, 将在所选位置找到以下文件夹和文件:

现在你可以在Xcode中打开项目, 为iOS构建项目.Xcode的构建过程超出了本教程的范围. 更多信息请参见 https://help.apple.com/xcode/mac/current/#/devc8c2a6be1.
HTML5(网页)¶
点击 HTML5 预设上的导出项目,不需要改变任何默认设置。
导出完成后, 您将拥有一个包含以下文件的文件夹:

在浏览器中查看 .html 文件, 可以进行游戏. 但是, 你不能直接打开该文件, 它需要由网络服务器提供服务. 如果你的电脑上没有设置服务器, 可以在网上搜索, 找到适合你特定操作系统的建议.
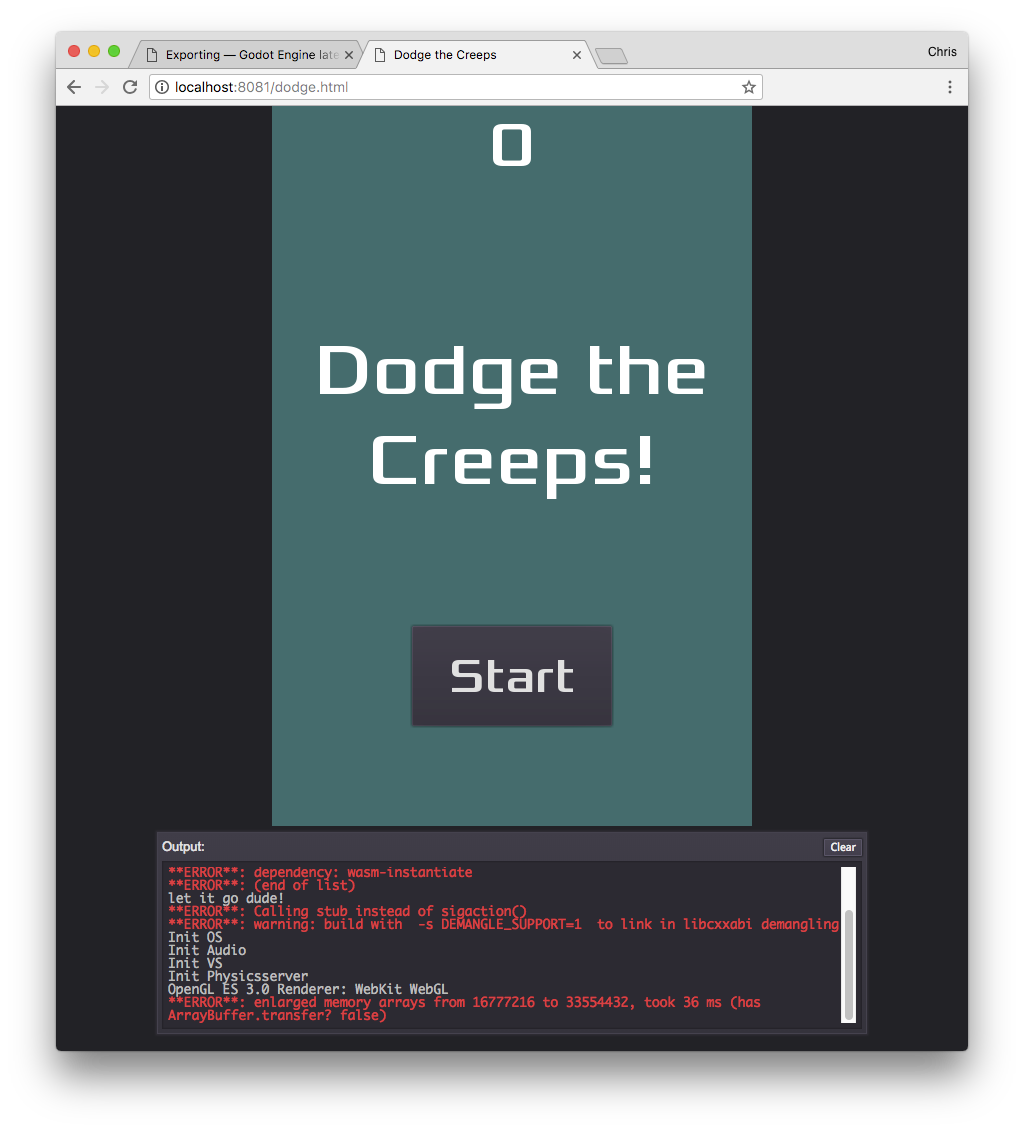
将浏览器指向你放置HTML文件的URL. 您可能需要在游戏加载时等待片刻, 才能看到开始屏幕.

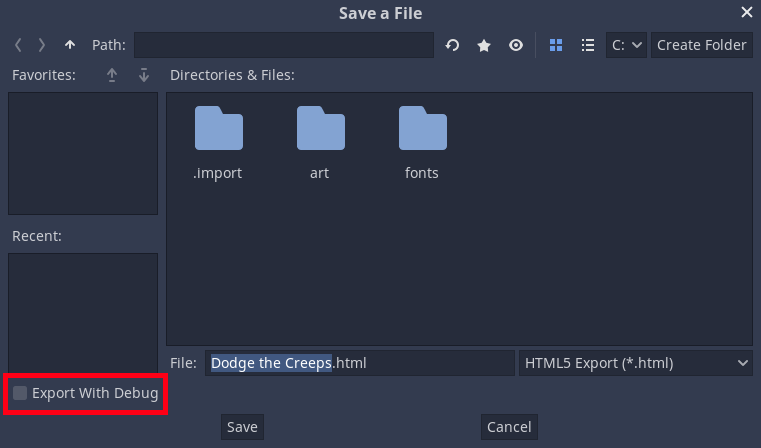
游戏下方的控制台窗口会告诉你是否出现了任何问题。你可以在导出项目时的文件对话框中禁用使用调试导出来禁用它。

备注
虽然所有主流浏览器都支持WebAssembly, 但它仍然是一项新兴技术, 你可能会发现一些不能使用的东西. 确保你已经将浏览器更新到最新的版本, 可在 Godot GitHub 仓库 上报告你发现的任何错误.