Первый взгляд на редактор Godot¶
Эта страница даст краткий обзор интерфейса Godot. Мы рассмотрим различные основные экраны и панели, чтобы помочь вам сориентироваться.
См.также
Для всестороннего разбора интерфейса редактора и того, как им пользоваться, смотрите Editor manual.
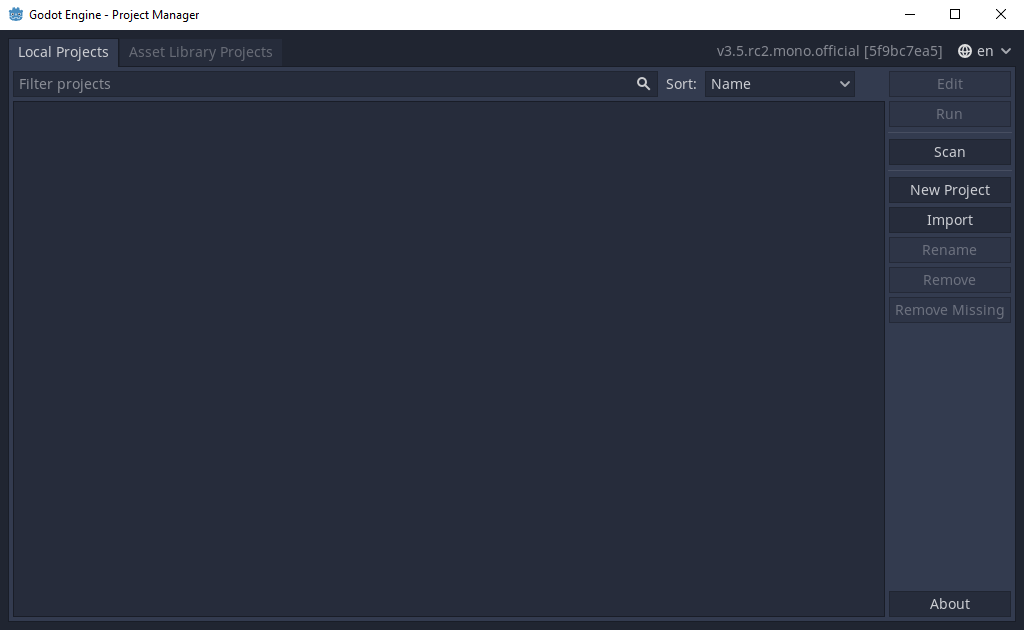
Менеджер проектов¶
Когда вы запускаете Godot, первое окно, которое вы видите - это менеджер проектов. На вкладке по умолчанию "Projects" вы можете управлять существующими проектами, импортировать или создавать новые и многое другое.

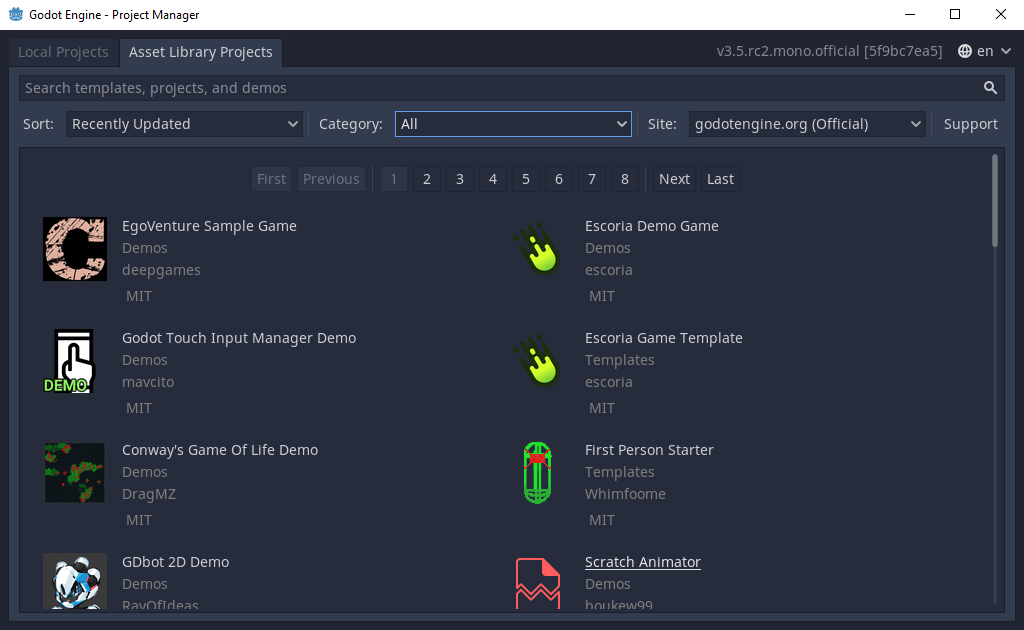
В верхней части окна есть другая вкладка, именуемая «Asset Library Projects». В open-source библиотеке ресурсов, вы можете найти демонстрационные проекты, шаблоны, и завершенные проекты, множество которых, разработано сообществом.

Вы также можете сменить язык редактора используя выпадающее меню справа от версии движка в правом верхнем углу окна. По умолчанию это английский (EN).

Первый взгляд на редактор Godot¶
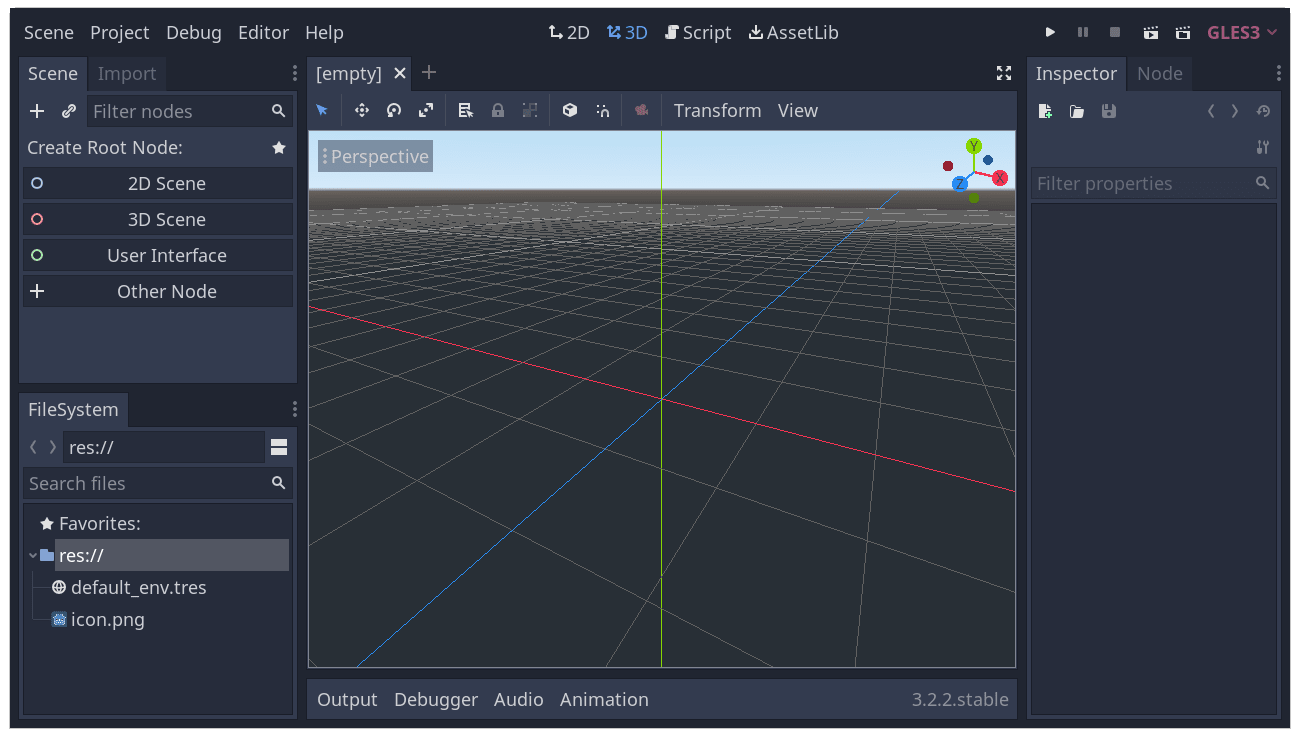
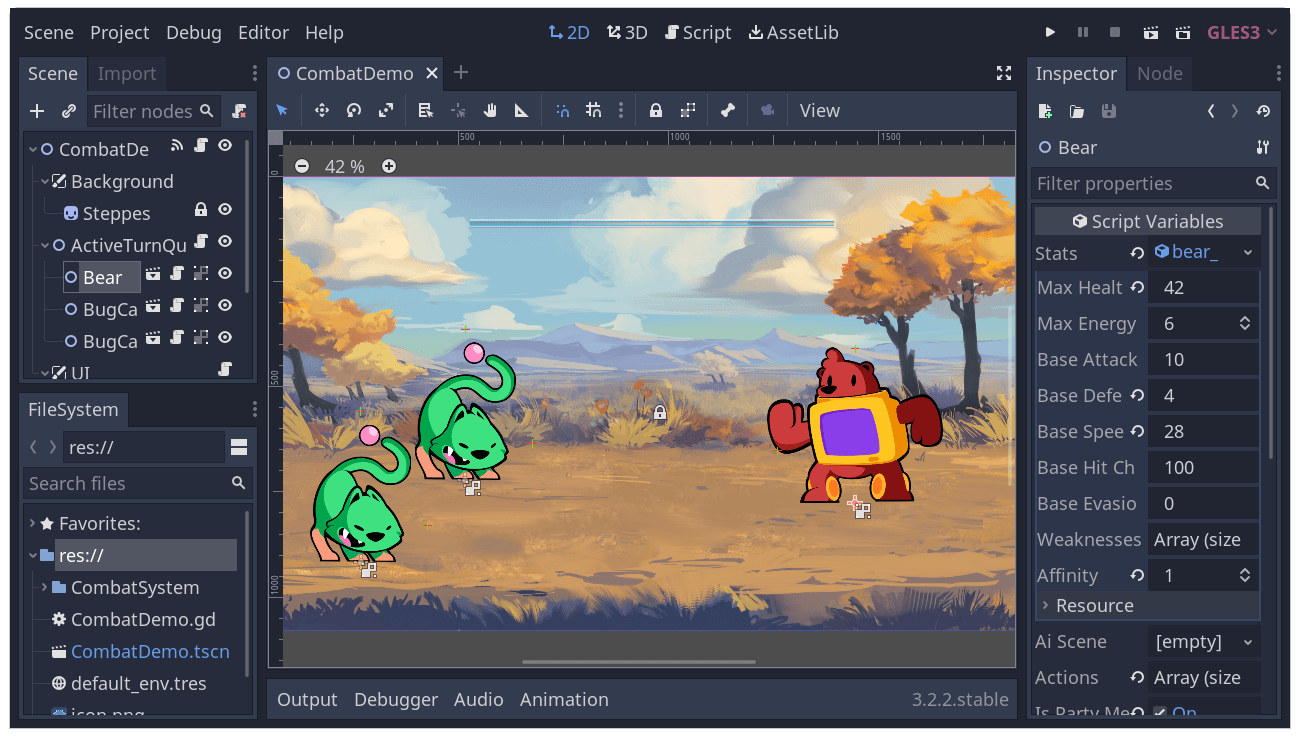
Когда вы открываете новый или существующий проект, появляется интерфейс редактора. Давайте взглянем на основные области.

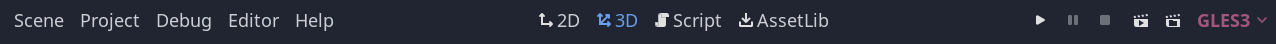
По умолчанию он имеет меню, основные экраны и кнопку тестового запуска на верхнем крае окна.

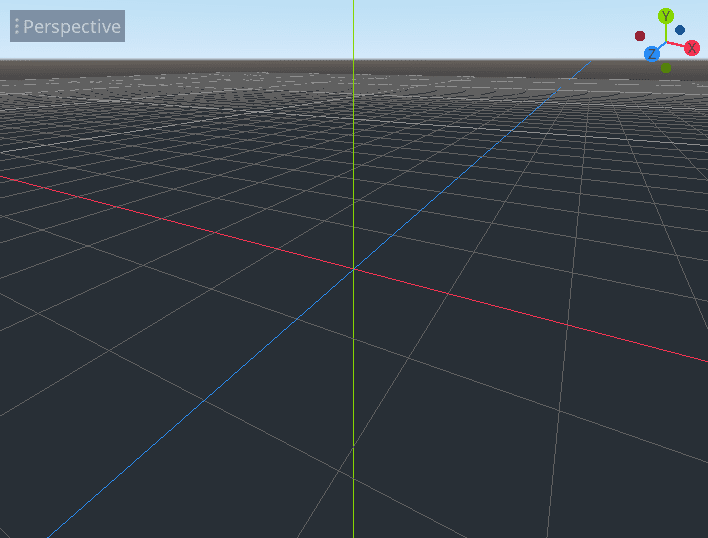
В центре находится окно просмотра с его панелью инструментов вверху, где вы сможете найти инструменты для перемещения, масштабирования или блокировки узлов сцены. Панель изменяется, когда вы переключаетесь между различными рабочими областями.

По обе стороны от окна просмотра расположены доки. А в нижней части окна лежит нижняя панель.
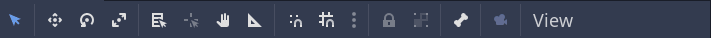
Изменения панели инструментов зависит от контекста и выбранного узла. Это панель инструментов для 2D.

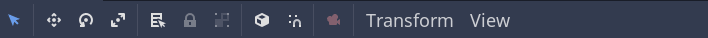
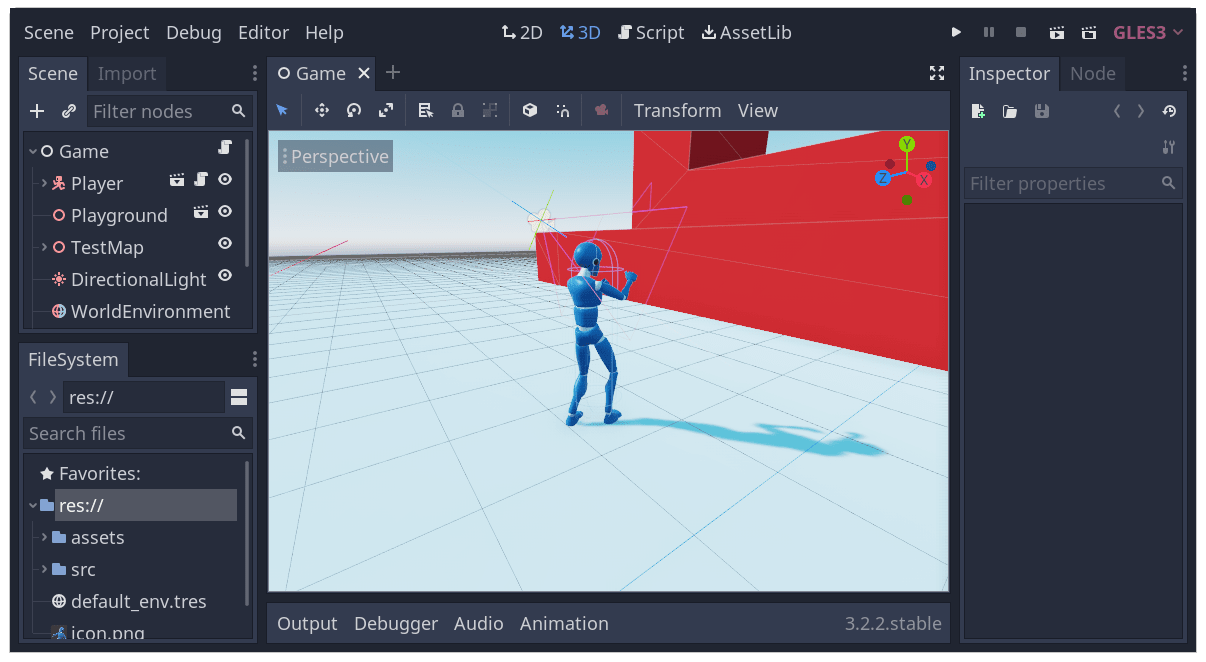
Ниже — для 3D.

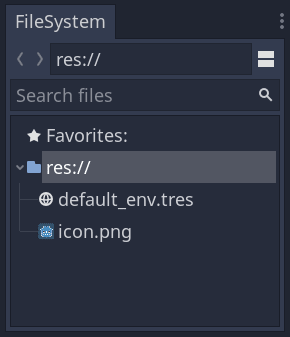
Давайте взглянем на панели. Панель FileSystem (Файловая система) содержит файлы вашего проекта, будь то скрипты, изображения, звуковые семплы или что-то иное.

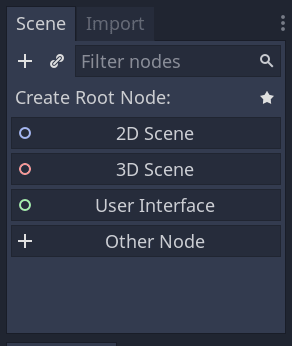
Панель Scene (Сцена) отображает активные узлы сцены.

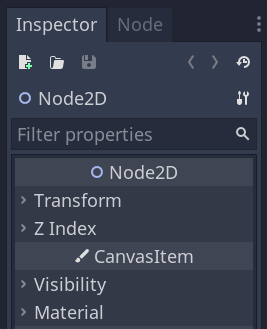
Inspector (Инспектор) позволяет вам редактировать свойства выбранного узла.

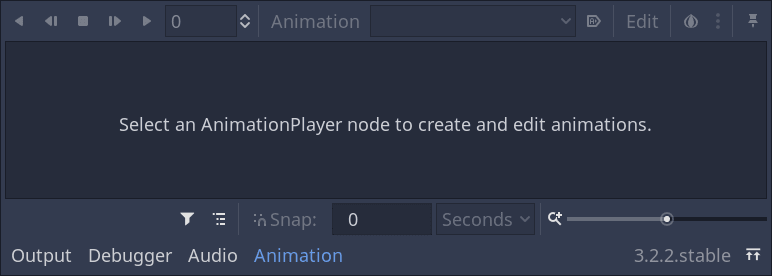
Нижняя панель под окном просмотра включает в себя консоль отладки, редактор анимации, аудиомикшер и многое другое. Они широкие и могут занимать много драгоценного пространства, поэтому по умолчанию они свернуты.

Когда вы нажимаете на один из них, он вертикально расширяется. Ниже вы можете увидеть открытый редактор анимации.

Четыре основных экрана¶
В верхней части редактора расположены четыре кнопки рабочего пространства: 2D, 3D, Script и AssetLib.
Вы будете использовать 2D-пространство для всех типов игр. Кроме непосредственно 2D-игр, там вы будете создавать свои интерфейсы. Нажмите Ctrl + F1 (или Alt + 1 на macOS) для доступа к нему.

В 3D-пространстве вы можете работать с сетками (meshes), освещением и дизайном уровней для 3D-игр. Нажмите Ctrl + F2 (или Alt + 2 на macOS) для доступа к нему.

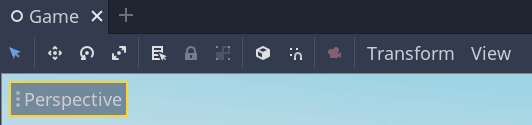
Обратите внимание на кнопку Perspective (Перспектива) под панелью инструментов. Она открывает меню настроек 3D-обзора.

Примечание
Прочитайте Введение в 3D для более подробной информации о 3D-пространстве.
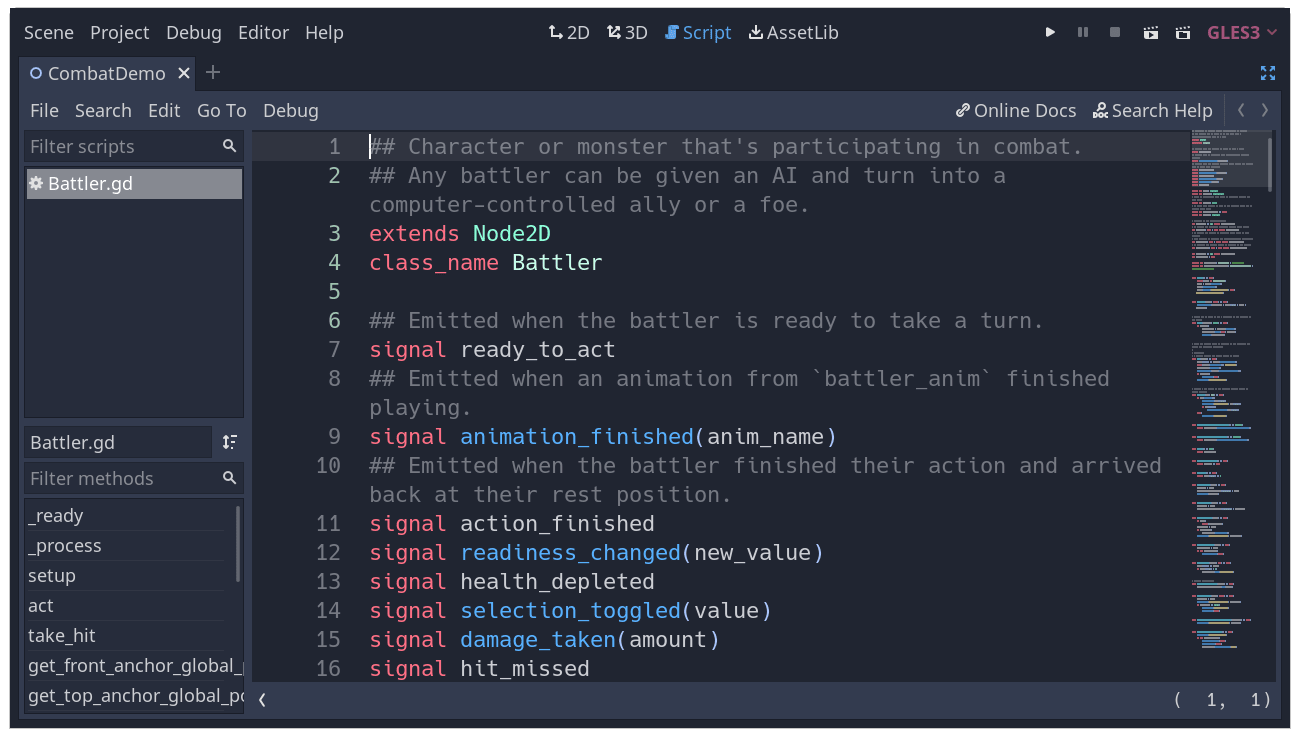
Экран Script — это полноценный редактор кода с отладчиком, богатым автозаполнением и встроенной справкой по коду.

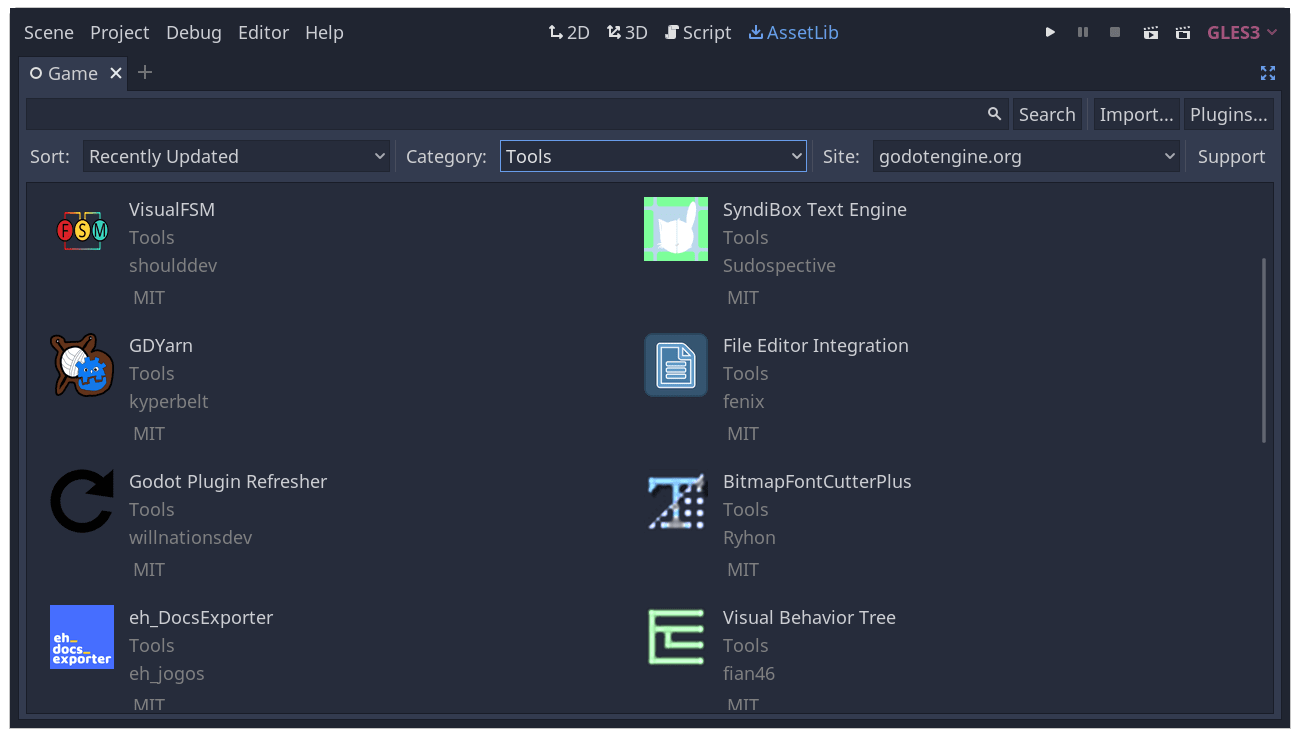
Наконец, AssetLib - это библиотека бесплатных дополнений, скриптов и ресурсов для дальнейшего использования в ваших проектах.

См.также
Вы можете узнать больше о библиотеке ресурсов в статье About the Asset Library.
Справочник по интегрированным классам¶
Godot поставляется со встроенным справочником классов.
Вы можете найти информацию о классе, методе, свойстве, константе или сигнале одним из следующих способов:
Нажатие Ctrl + F ( или Cmd + F на macOS) позволит осуществить поиск в списке ресурсов проекта.
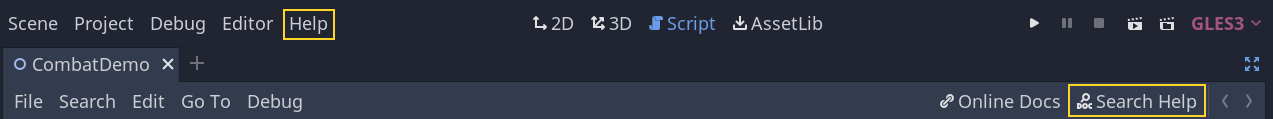
Нажав кнопку "Search Help" ("Справка") в правом верхнем углу экрана написания скриптов.
Нажатием на "Справка" в меню "Справка".
Нажатием в редакторе сценариев, пока зажата клавиша kbd:Ctrl, на имени класса, функции или встроенной переменной.

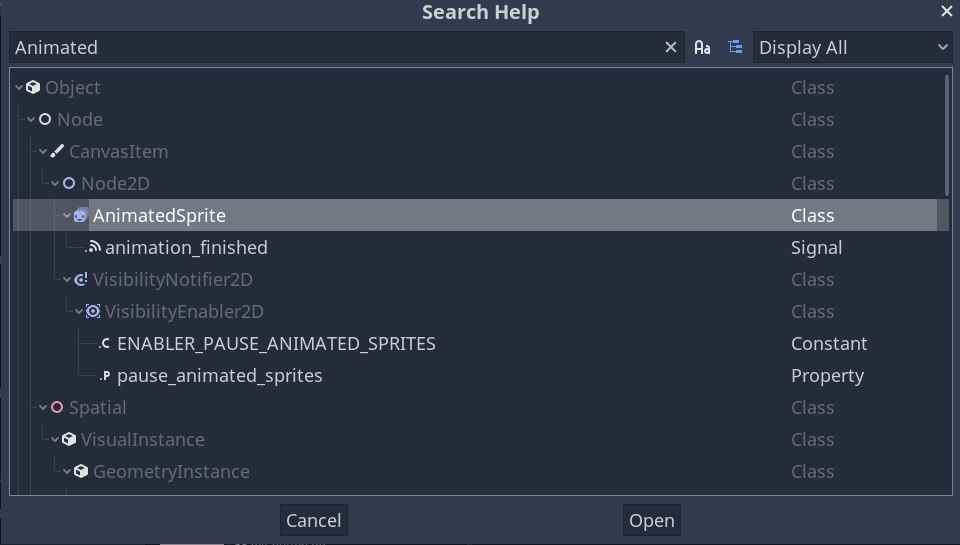
Когда вы совершаете любое из этих действий, появляется окно. Введите текст для поиска любого элемента. Вы также можете использовать его для просмотра доступных объектов и методов.

Двойное нажатие по элементу откроет соответствующую страницу в экране написания скриптов.