功能标签¶
前言¶
Godot 有一个特殊的系统来标记功能的可用性。每个功能均表示为一个字符串,可以引用以下各项:
平台名称。
平台架构(64 位或 32 位,x86 或 ARM)。
平台类型(桌面、移动、Web)。
平台上支持的纹理压缩算法。
构建是
debug还是release(debug包括编辑器)。项目是从编辑器运行还是从“独立”二进制文件运行。
其他更多的东西。
可以在运行时通过调用以下功能从单例 API 查询功能:
OS.has_feature(name)
默认功能¶
这是 Godot 中大多数功能标签的列表。请记住它们区分大小写:
功能标签 |
描述 |
|---|---|
Android |
在 Android 上运行 |
HTML5 |
在 HTML5 上运行 |
JavaScript |
|
OSX |
在 macOS 上运行 |
iOS |
在 iOS 上运行 |
UWP |
在 UWP 上运行 |
Windows |
在 Windows 上运行 |
X11 |
在 X11 上运行(Linux/BSD 桌面) |
Server |
在无头服务器平台上运行 |
debug |
在调试版本上运行(包括编辑器) |
release |
在发布版本上运行 |
editor |
在编辑器构建上运行 |
standalone |
在无编辑器构建上运行 |
64 |
在 64 位构建上运行(不限架构) |
32 |
在 32 位构建上运行(不限架构) |
x86_64 |
在 64 位 x86 架构构建上运行 |
x86 |
在 32 位 x86 架构构建上运行 |
arm64 |
在 64 位 ARM 架构构建上运行 |
arm |
在 32 位 ARM 架构构建上运行 |
mobile |
宿主操作系统是移动平台 |
pc |
宿主操作系统是 PC 平台(台式机/笔记本电脑) |
web |
宿主操作系统是网页浏览器 |
etc |
支持使用 ETC1 压缩的纹理 |
etc2 |
支持使用 ETC2 压缩的纹理 |
s3tc |
支持使用 S3TC(DXT/BC)压缩的纹理 |
pvrtc |
支持使用 PVRTC 压缩的纹理 |
警告
除了纹理压缩特性标签之外,默认的特性标签都是不可修改的。这意味着它们不会根据运行时的情况变化。例如,在移动设备上运行导出为 HTML5 的项目时, OS.has_feature("mobile") 返回的是 false。
要检查导出为 HTML5 的项目是否是在移动设备上运行,请调用 JavaScript 代码读取浏览器的用户代理。
自定义功能¶
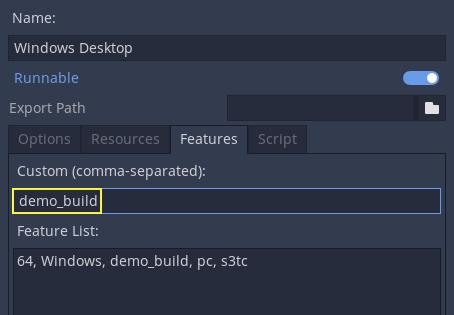
可以向构建添加自定义功能;使用导出预设中用于生成它的相关字段:

备注
自定义特性标签只会在运行导出后的项目中使用(包括 一键部署)。从编辑器中运行项目时不会使用,即便标记为可执行的导出预设对应的平台上存在自定义特性标签。
覆盖项目设置¶
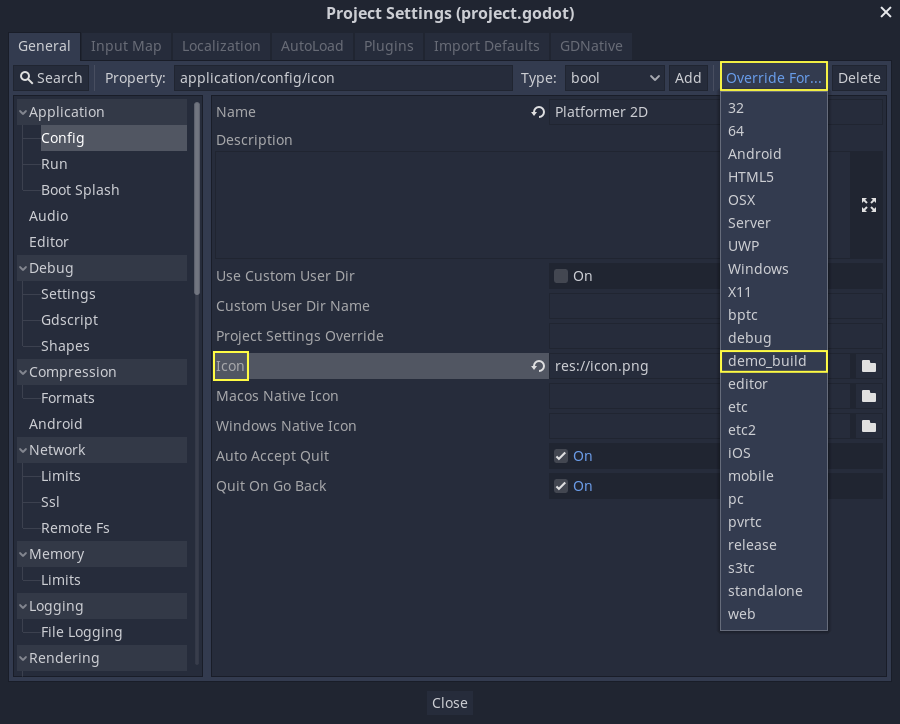
功能可用于覆盖项目设置中的特定配置值。这样可以在构建时更好地定制任意配置。
在下面的示例中,为游戏的演示版本添加了一个不同的图标(在特定的导出预设中进行了自定义,而该预设仅包含演示关卡)。

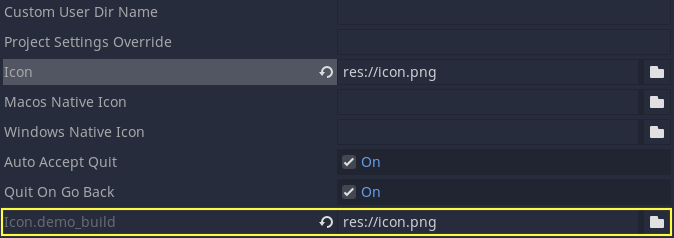
覆盖后, 将为此特定配置添加一个新字段:

备注
当使用项目设置的“override.cfg”功能时(与功能标签无关),记住功能标签仍然适用。因此,如果你想让它们覆盖所有平台和配置上的基本项目设置,请确保同时用所需的功能标签覆盖设置。
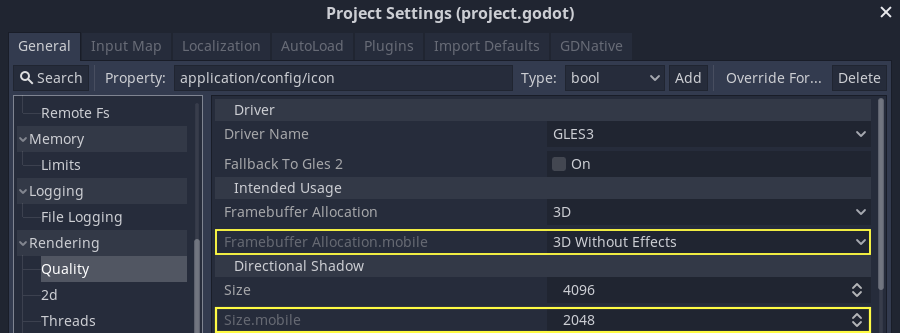
默认覆盖¶
默认情况下, 已有很多覆盖的设置;它们可以在项目设置的许多地方中找到.

自定义构建¶
通过编写自定义 ExportPlugin,功能标签也可以用于自定义构建过程。它们还用于指定在 GDNative 中加载和导出哪个共享库。