自定义鼠标光标¶
您可能希望更改游戏中鼠标光标的外观,以便适应总体设计。自定义鼠标光标有两种方法:
使用项目设置
使用脚本
使用项目设置来自定义鼠标光标更简单(但也更受限)。第二种方法更方便定制,但涉及到脚本。
备注
您可以通过隐藏鼠标光标,并在 _process 方法中将 Sprite 移动到的光标位置来显示“软件”鼠标光标,但与“硬件”鼠标光标相比,这至少会增加一帧延迟。因此,建议尽可能使用此处描述的方法。
如果您必须使用“软件”的做法,可以考虑添加一个外推步骤,以便更好地显示实际的鼠标输入。
使用项目设置¶
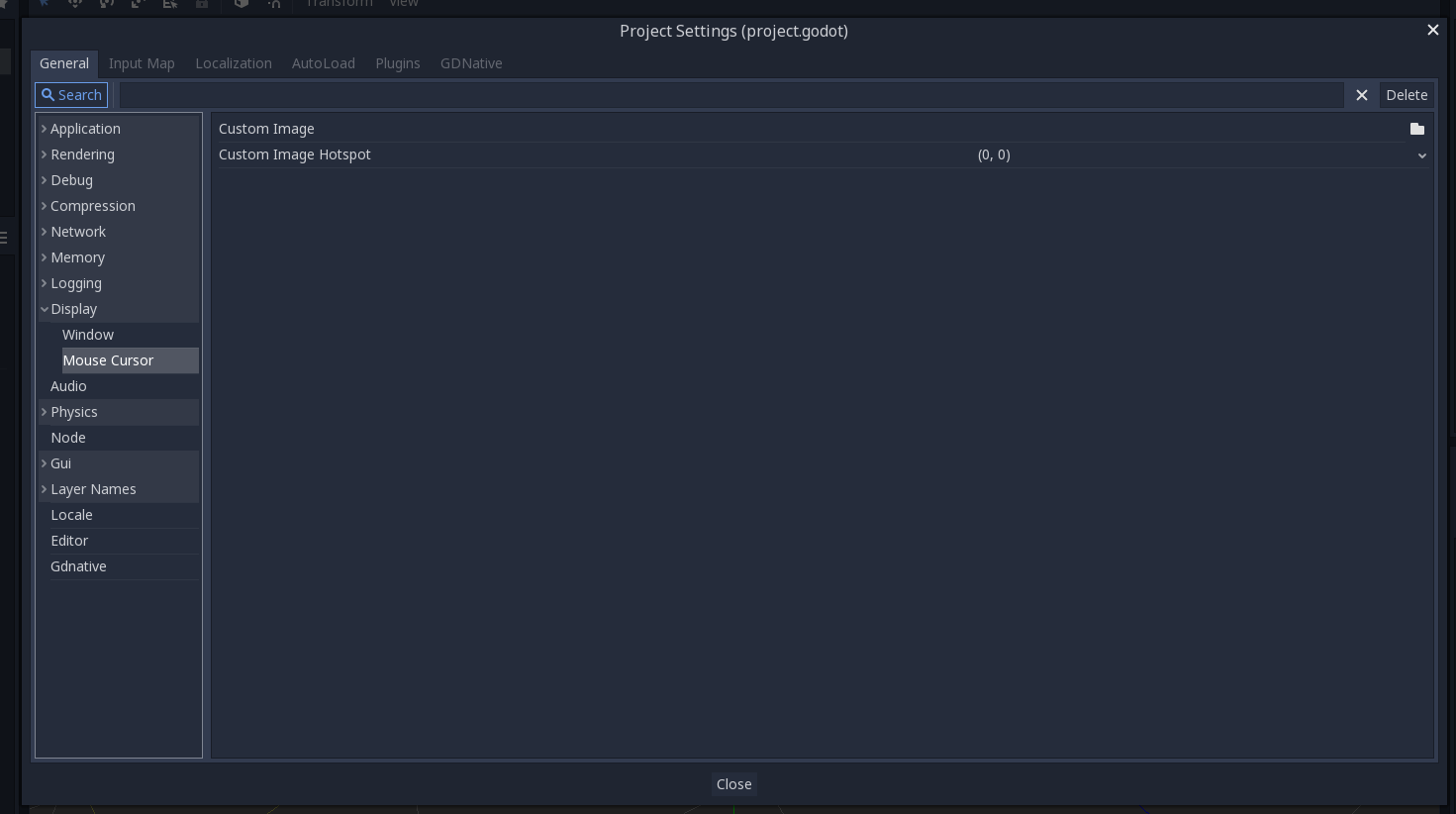
打开项目设置,转到 Display>Mouse Cursor(显示 > 鼠标光标)。您将看到 Custom Image(自定义图像)和 Custom Image Hotspot(自定义图像热点)。

自定义图像是希望设置为鼠标光标的图像. 自定义热点是图像中的点, 您希望将其用作光标的检测点.
备注
自定义图像必须小于 256x256。
使用脚本¶
创建一个 Node 节点并附加下面的脚本。
extends Node
# Load the custom images for the mouse cursor.
var arrow = load("res://arrow.png")
var beam = load("res://beam.png")
func _ready():
# Changes only the arrow shape of the cursor.
# This is similar to changing it in the project settings.
Input.set_custom_mouse_cursor(arrow)
# Changes a specific shape of the cursor (here, the I-beam shape).
Input.set_custom_mouse_cursor(beam, Input.CURSOR_IBEAM)
public override void _Ready()
{
// Load the custom images for the mouse cursor.
var arrow = ResourceLoader.Load("res://arrow.png");
var beam = ResourceLoader.Load("res://beam.png");
// Changes only the arrow shape of the cursor.
// This is similar to changing it in the project settings.
Input.SetCustomMouseCursor(arrow);
// Changes a specific shape of the cursor (here, the I-beam shape).
Input.SetCustomMouseCursor(beam, Input.CursorShape.Ibeam);
}
演示项目¶
通过研究这个演示项目了解更多信息:https://github.com/guilhermefelipecgs/custom_hardware_cursor
光标列表¶
正如 Input 类中所述(请参阅 CursorShape 枚举),你可以定义多个鼠标光标。您想要使用哪一个取决于您的用例。