插值¶
插值是图形编程中一个非常基本的操作. 作为一名图形开发人员, 熟悉它有助于扩展您的视野.
基本思想是从 A 转换到 B。t 值是介于两者之间的状态。
举个例子, 如果 t 值为0, 那么状态是A. 如果 t 值是1, 状态是B. 任何介于两者之间的都是 插值.
在两个实数(浮点数)之间, 一个简单的插值通常描述为:
interpolation = A * (1 - t) + B * t
通常简化为:
interpolation = A + (B - A) * t
这类型的插值名字, 将一个值以 恒定速度 转换成另一个值 "线性". 当你听说线性插值时, 就知道他们是指这个简单的公式.
还有其他类型的插值, 这里将不做讨论. 建议之后阅读 Bezier 页面.
向量插值¶
向量类型 (Vector2 和 Vector3) 也可以插值, 它们提供了方便的函数来实现这一点 Vector2.linear_interpolate() 和 Vector3.linear_interpolate().
对于三次插值,还有 Vector2.cubic_interpolate() 和 Vector3.cubic_interpolate() ,它们执行 Bezier 式插值。
下面是使用插值从A点到B点的简单伪代码:
var t = 0.0
func _physics_process(delta):
t += delta * 0.4
$Sprite.position = $A.position.linear_interpolate($B.position, t)
private float _t = 0.0f;
public override void _PhysicsProcess(float delta)
{
_t += delta * 0.4f;
Position2D a = GetNode<Position2D>("A");
Position2D b = GetNode<Position2D>("B");
Sprite sprite = GetNode<Sprite>("Sprite");
sprite.Position = a.Position.LinearInterpolate(b.Position, _t);
}
它将产生以下运动:

变换插值¶
也可以对整个变换进行插值(确保它们有统一的缩放,或者至少有相同的非统一缩放)。对此,可以使用函数 Transform.interpolate_with()。
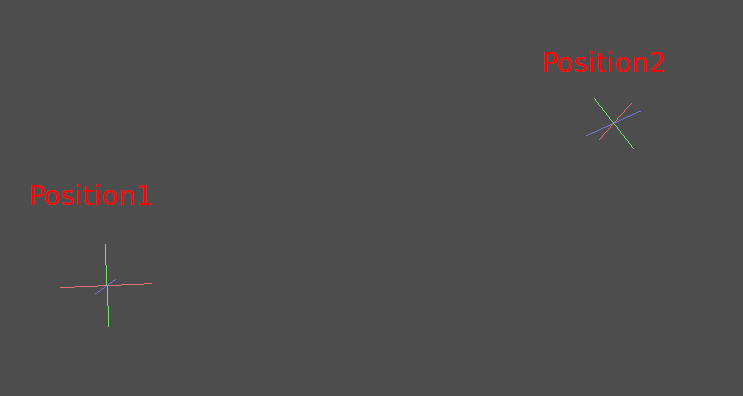
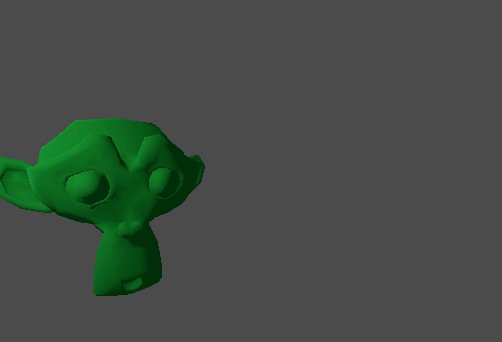
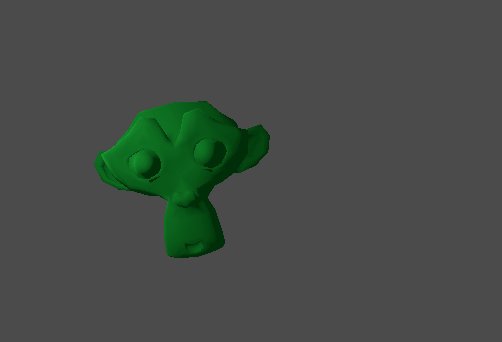
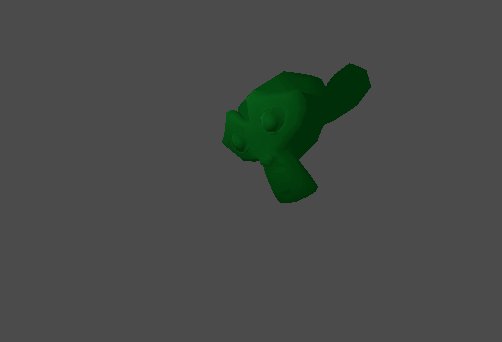
下面是将猴子从位置1转换为位置2的例子:

使用以下伪代码:
var t = 0.0
func _physics_process(delta):
t += delta
$Monkey.transform = $Position1.transform.interpolate_with($Position2.transform, t)
private float _t = 0.0f;
public override void _PhysicsProcess(float delta)
{
_t += delta;
Position3D p1 = GetNode<Position3D>("Position1");
Position3D p2 = GetNode<Position3D>("Position2");
CSGMesh monkey = GetNode<CSGMesh>("Monkey");
monkey.Transform = p1.Transform.InterpolateWith(p2.Transform, _t);
}
又会产生下面的动作:

平滑运动¶
插值可用于平滑运动, 旋转等. 下面是使用平滑运动跟随鼠标的圆圈的例子:
const FOLLOW_SPEED = 4.0
func _physics_process(delta):
var mouse_pos = get_local_mouse_position()
$Sprite.position = $Sprite.position.linear_interpolate(mouse_pos, delta * FOLLOW_SPEED)
private const float FollowSpeed = 4.0f;
public override void _PhysicsProcess(float delta)
{
Vector2 mousePos = GetLocalMousePosition();
Sprite sprite = GetNode<Sprite>("Sprite");
sprite.Position = sprite.Position.LinearInterpolate(mousePos, delta * FollowSpeed);
}
如下:

这对平滑相机运动很有用, 队友在跟随你(确保他们保持在一定范围内), 以及许多其他常见的游戏模式.