OpenXR 插件¶
欢迎来到 Godot OpenXR 文档!
前言¶
这是 Godot OpenXR 插件的文档。
本插件支持 Godot 3.4 及后续版本。但是不支持即将到来的 Godot 4.0 版本。
入门¶
要开始一个支持 OpenXR 的全新项目,请首先打开 Godot 编辑器,新建一个项目。
使用操作系统文件管理器将插件的 addons/godot_openxr/ 子目录复制进这个新项目。请务必将插件放置在你的项目中的这个确切位置。
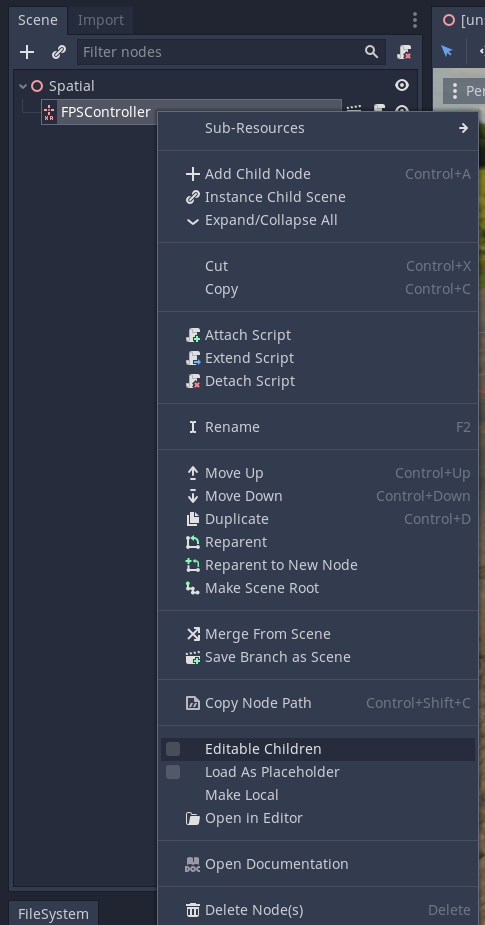
回到 Godot 中,新建一个 3D 场景,点击场景树面板中的实例化子场景按钮(由链条图标表示)。选择 addons/godot_openxr/scenes/first_person_controller_vr.tscn 子场景,将其加入你的场景。右键点击加入的节点,选择子节点可编辑,这样就能够访问这个子场景中的一些节点了:

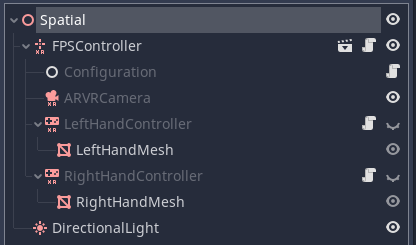
这就是最低限度的需求了。不过除此之外,我们还建议添加一个 DirectionalLight 节点和一些 MeshInstance 节点,这样你就可以有东西看。如果你把它们添加到手部节点下,就可以显示出你的控制器所跟踪的位置了。
你的场景现在应该看上去类似这样:

现在你可以点击编辑器右上角的运行按钮,启动项目,然后就应该能够环顾四周了。
下一步¶
要把这个简单的场景变成正经的游戏,是没有上限的。下面还有一些针对这个插件的更多话题。不过,通过以下资源继续下去也是不错的:
官方文档中的 VR 入门教程可能是围绕 OpenVR 的,但几乎所有内容都同样适用于 OpenXR。
Godot XR 工具是一个包含了若干实用子场景的插件,可以用来快速实现移动、对象交互、UI 元素等 XR 体验。
要寻求其他 Godot 开发者的帮助,请查看 Godot 引擎社区页面。Godot Discord 的 #xr 频道已经是一个非常活跃的 Godot XR 社区。