2D сетки¶
Введение¶
В 3D сетки используются для отображения мира. В 2D они редки, так как изображения используются намного чаще. 2D движёк в Godot полностью двухмерен, поэтому он не может отображать 3D сетки напрямую (но это можно сделать используя Viewport и ViewportTexture).
См.также
Если вас интересует отображение 3D сеток в 2D режиме, смотрите уроки Using a Viewport as a texture.
2D-сетки - это сетки, которые содержат двумерную геометрию (Z можно опустить или игнорировать) вместо 3D. Вы можете поэкспериментировать, создав их самостоятельно с помощью SurfaceTool из кода и отобразив их в узле MeshInstance2D.
В настоящее время, единственный способ создать 2D сетку внутри редактора - это либо импортировать файл OBJ как сетку, либо преобразовать его из Sprite.
Оптимизация нарисованного изображения¶
Этот рабочий процесс полезен для оптимизации 2D-изображений в некоторых ситуациях. При отображении больших картинок с прозрачностью Godot будет рисовать на экране изображение полностью. И большие прозрачные области все равно будут нарисованы.
Это может повлиять на производительность, особенно на мобильных устройствах, при рисовании очень больших изображений (размером с экран), или наложении нескольких изображений друг на друга с большими прозрачными областями (например, при использовании ParallaxBackground).
Конвертирование в сетку гарантирует, что только непрозрачные части будут нарисованы, а остальные проигнорированы.
Преобразование спрайтов в 2D-сетки¶
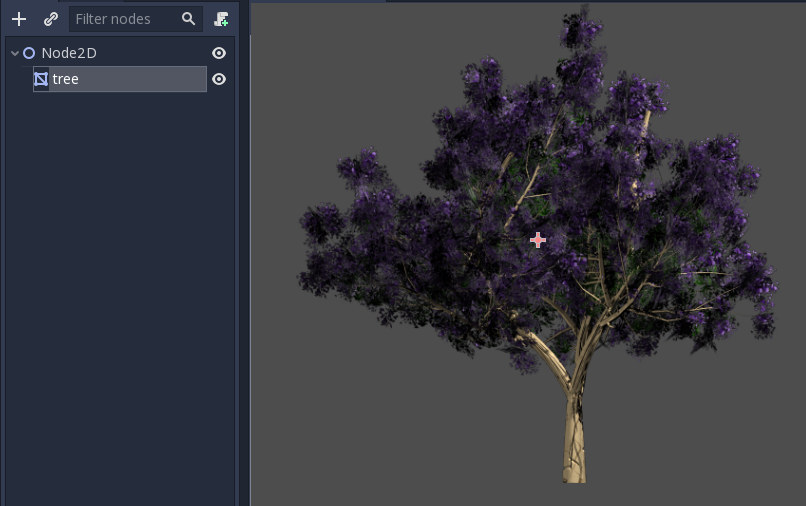
Вы можете воспользоваться этой оптимизацией, преобразовав Sprite в MeshInstance2D. Начните с изображения, которое содержит большое количество прозрачности по краям, как это дерево:

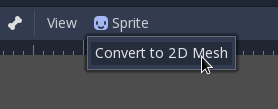
Поместите его в 'Sprite' и выберите "Преобразовать в Mesh2D" из меню:

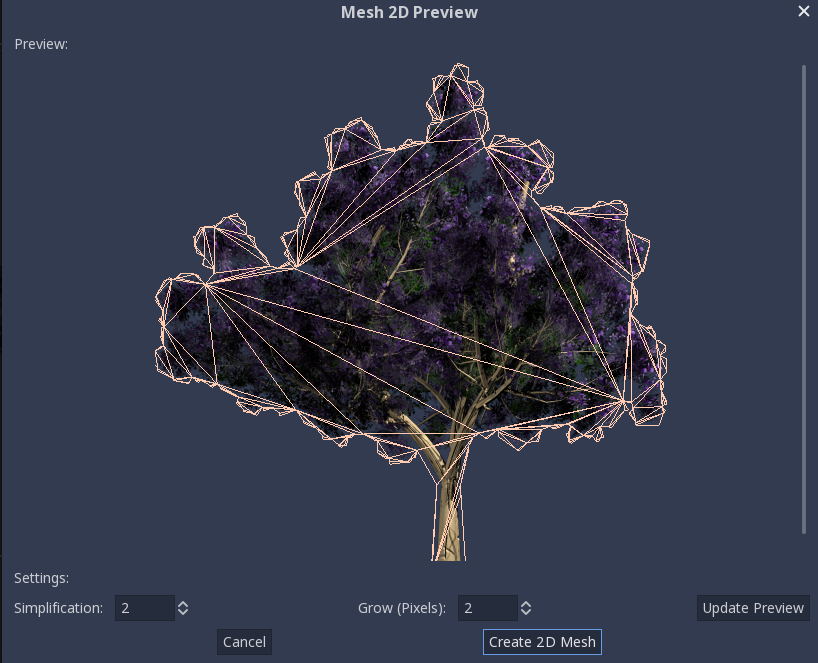
Появится диалоговое окно, показывающее предварительный просмотр того, как будет выглядеть 2D сетка:

Значения по умолчанию достаточно хороши для многих случаев, но вы можете изменить "Рост" и "Упрощение" в соответствии с вашими потребностями:

В заключении, нажмите кнопку Создать Mesh2D и ваш Sprite будет заменен: