AR/VR primer¶
This tutorial gives you a springboard into the world of AR and VR in the Godot game engine.
В Godot 3 была представлена новая архитектура под названием AR/VR Server. Поверх этой архитектуры доступны конкретные реализации в виде интерфейсов, большинство из которых являются плагинами на основе GDNative. Этот учебник посвящен исключительно основным элементам, абстрагированным от основной архитектуры. Эта архитектура имеет достаточно возможностей для создания целого VR-опыта, который затем может быть развернут для различных интерфейсов. Однако каждая платформа часто имеет некоторые уникальные особенности, которые невозможно абстрагировать. Такие особенности будут документированы в соответствующих интерфейсах и выходят за рамки данного руководства.
AR/VR server¶
When Godot starts, each available interface will make itself known to the AR/VR server. GDNative interfaces are setup as singletons; as long as they are added to the list of GDNative singletons in your project, they will make themselves known to the server.
Вы можете использовать функцию:ref:get_interfaces() <class_ARVRServer_method_get_interfaces> для возврата списка доступных интерфейсов, но для этого учебника, мы собираемся использовать native mobile VR интерфейс в наших примерах. Этот интерфейс является простой реализацией, которая использует датчики 3DOF на вашем телефоне для ориентации и выводит стереоскопическое изображение на экран. Он также доступен в ядре Godot и выводов на экран на рабочем столе, что делает его идеальным для прототипирования или учебник, такой как этот.
To enable an interface, you execute the following code:
var arvr_interface = ARVRServer.find_interface("Native mobile")
if arvr_interface and arvr_interface.initialize():
get_viewport().arvr = true
var arvrInterface = ARVRServer.FindInterface("Native mobile");
if (arvrInterface != null && arvrInterface.Initialize())
{
GetViewport().Arvr = true;
}
This code finds the interface we wish to use, initializes it and, if that is successful, binds the main viewport to the interface. This last step gives some control over the viewport to the interface, which automatically enables things like stereoscopic rendering on the viewport.
Для нашего мобильного VR-интерфейса и любого другого интерфейса, где основной ввод отображается непосредственно на экране, основным вьюпортом должен быть вьюпорт, в котором arvr установлен в true. Но для интерфейсов, которые отображаются на внешнем устройстве, можно использовать вторичный видовой экран. В последнем случае вьюпорт, который показывает свой вывод на экране, будет показывать неискаженную версию левого глаза, в то время как на устройстве будет показан полностью обработанный стереоскопический вывод.
Finally, you should only initialize an interface once; switching scenes and reinitializing interfaces
will just introduce a lot of overhead. If you want to turn the headset off temporarily, just disable
the viewport or set arvr to false on the viewport. In most
scenarios though, you wouldn't disable the headset once you're in VR, this can be disconcerting to
the gamer.
New AR/VR nodes¶
Three new node types have been added for supporting AR and VR in Godot and one additional node type especially for AR. These are:
ARVROrigin - our origin point in the world
ARVRCamera - a special subclass of the camera, which is positionally tracked
ARVRController - a new spatial class, which tracks the location of a controller
ARVRAnchor - an anchor point for an AR implementation mapping a real world location into your virtual world
The first two must exist in your scene for AR/VR to work and this tutorial focuses purely on them.
ARVROrigin - это важный узел, у вас должен быть один и только один такой узел в вашей сцене. Этот узел отображает центр пространства отслеживания реального мира на местоположение в виртуальном мире. Все остальное позиционно отслеживается относительно этой точки. Где именно находится эта точка, зависит от конкретной реализации, но лучшим примером для понимания работы этого узла будет рассмотрение местоположения в масштабе комнаты. Хотя у нас есть функции для настройки точки, чтобы по умолчанию центрировать ее на игроке, исходной точкой будет центр комнаты, в которой вы находитесь. Когда вы физически ходите по комнате, местоположение HMD отслеживается относительно этого центрального положения, и это отслеживание зеркально отражается в виртуальном мире.
To keep things simple, when you physically move around your room, the ARVR Origin point stays where it is, the position of the camera and controllers will be adjusted according to your movements. When you move through the virtual world, either through controller input or when you implement a teleport system, it is the position of the origin point which you will have to adjust.
ARVRCamera - это второй узел, который всегда должен быть частью вашей сцены, и он всегда должен быть дочерним узлом узла origin. Это подкласс обычной камеры Godot. Однако ее положение автоматически обновляется каждый кадр на основе физической ориентации и положения HMD. Также из-за точности, необходимой для рендеринга на HMD или рендеринга AR-наложения поверх камеры реального мира, большинство стандартных свойств камеры игнорируются. Единственные свойства камеры, которые используются, это настройки ближней и дальней плоскости. FOV, соотношение сторон и режим проекции игнорируются.
Note that, for our native mobile VR implementation, there is no positional tracking, only the orientation of the phone and by extension, the HMD is tracked. This implementation artificially places the camera at a height (Y) of 1.85.
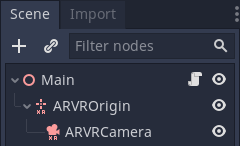
Conclusion: your minimum setup in your scene to make AR or VR work should look like this:

And that's all you need to get started with the native mobile interface. Obviously, you need to add something more into your scene, so there is something to see, but after that, you can export the game to your phone of choice, pop it into a viewer and away you go.
Official plugins and resources¶
As mentioned earlier, Godot does not support the various VR and AR SDKs out of the box, you need a plugin for the specific SDK you want to use. There are several official plugins available in the GodotVR Repository.
Godot OpenXR: This is the official XR plugin starting with Godot 3.4. It supports OpenXR, an open standard for designing and building cross-platform VR and AR software. Tested with SteamVR, Monada and Oculus OpenXR (desktop and mobile) runtimes.
См. OpenXR plugin.
Godot Oculus Mobile provides support for the Meta Quest.
Note: This plugin has been deprecated starting with Godot 3.4. We recommend migrating to the Godot OpenXR plugin instead.
Godot OpenVR (not to be confused with OpenXR) supports the OpenVR SDK used by Steam.
Godot Oculus supports the Oculus SDK (desktop headsets only).
Note: This plugin has been deprecated starting with Godot 3.4. We recommend migrating to the Godot OpenXR plugin instead.
Godot OpenHMD supports OpenHMD, an open source API and drivers for headsets.
These plugins can be downloaded from GitHub or the Godot Asset Library.
In addition to the plugins, there are several official demos.
Godot OpenVR FPS (the tutorial for this project is VR starter tutorial part 1).
Godot XR tools, which shows implementations for VR features such as movement and picking up objects.
Other things to consider¶
There are a few other subjects that we need to briefly touch upon in this primer that are important to know.
Первое - это наши юниты. В обычных 3D-играх вам не нужно много думать о единицах. Пока все находится в одном масштабе, коробка размером 1 единица на 1 единицу на 1 единицу может быть любого размера - от кубика, который можно держать в руке, до чего-то размером со здание. В AR и VR все меняется, поскольку вещи в вашем виртуальном мире отображаются на вещи в реальном мире. Если вы делаете шаг на 1 метр вперед в реальном мире, но в виртуальном мире продвигаетесь только на 1 см, у вас возникает проблема. То же самое с положением ваших контроллеров; если они не отображаются в правильном относительном пространстве, это нарушает погружение игрока. Большинство платформ VR, включая наш AR/VR-сервер, считают, что 1 единица = 1 метр. Однако у сервера AR/VR есть свойство, которое для удобства также отображается на узле ARVROrigin, называемое мировым масштабом. Например, установка этого свойства на значение 10 изменяет нашу систему координат так, что 10 единиц = 1 метр.
Performance is another thing that needs to be carefully considered. Especially VR taxes your game a lot more than most people realize. For mobile VR, you have to be extra careful here, but even for desktop games, there are three factors that make life extra difficult:
You are rendering stereoscopic, two for the price of one. While not exactly doubling the work load and with things in the pipeline such as supporting the new MultiView OpenGL extension in mind, there still is an extra workload in rendering images for both eyes
A normal game will run acceptably on 30fps and ideally manages 60fps. That gives you a big range to play with between lower end and higher end hardware. For any HMD application of AR or VR, however, 60fps is the absolute minimum and you should target your games to run at a stable 90fps to ensure your users don't get motion sickness right off the bat.
The high FOV and related lens distortion effect require many VR experiences to render at double the resolution. Yes a VIVE may only have a resolution of 1080x1200 per eye, we're rendering each eye at 2160x2400 as a result. This is less of an issue for most AR applications.
В целом, нагрузка на ваш GPU по сравнению с обычной 3D-игрой довольно высока. Несмотря на то, что в настоящее время ведутся работы по улучшению ситуации, такие как MultiView и foveated rendering, они поддерживаются не на всех устройствах. Именно поэтому во многих играх VR используется более художественный стиль, а если вы обратите внимание на те игры VR, которые стремятся к реализму, то, вероятно, заметите, что они немного более консервативны в эффектах или используют старые добрые оптические обманы.