Використання Дерева анімації¶
Вступ¶
Завдяки AnimationPlayer анімаційна система Godot є одною з найбільш гнучких серед ігрових рушіїв. Можливість анімувати майже будь-яку властивість будь-якого вузла, або ресурсу, а також мати виділені перетворення, криві Безьє, виклики методів, аудіо- та під-анімаційні доріжки, є майже унікальною.
Однак підтримка змішування цих анімацій в AnimationPlayer відносно обмежена, оскільки можна встановити лише фіксований час плавного переходу.
AnimationTree (Дерево анімацій) - це новий вузол, представлений в Godot 3.1 для розширення можливих переходів. Він витісняє древній AnimationTreePlayer, додаючи при цьому величезну кількість функцій і гнучкість.
Створення Дерева Анімацій¶
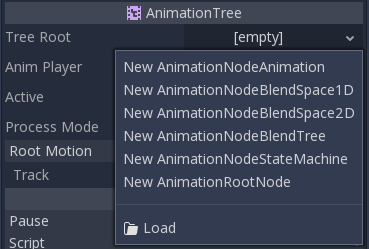
Спочатку необхідно чітко зрозуміти, що вузол AnimationTree не містить власних анімацій. Замість цього він використовує анімацію, що міститься в вузлі AnimationPlayer. Таким чином, ви можете редагувати свої анімації (або імпортувати їх з 3D-сцени), як зазвичай, а потім використовувати цей додатковий вузол для управління відтворенням.
Найчастіше AnimationTree використовують в 3D-сценах. Імпортовані сцени, як правило, поставляються із вбудованою анімацією (або кількома, або розділеною при імпорті одною великою). В кінці імпортована сцена Godot буде містити анімацію в вузлі AnimationPlayer.
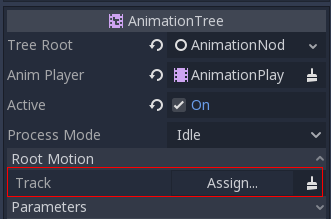
Оскільки ви нечасто використовуєте імпортовані сцени безпосередньо в Godot (вони або вставляються, як екземпляри, або успадковуються), ви можете розмістити вузол AnimationTree у новій сцені, яка містить імпортовану. Після цього вкажіть вузлу AnimationTree вузол AnimationPlayer, що був створений в імпортованій сцені.
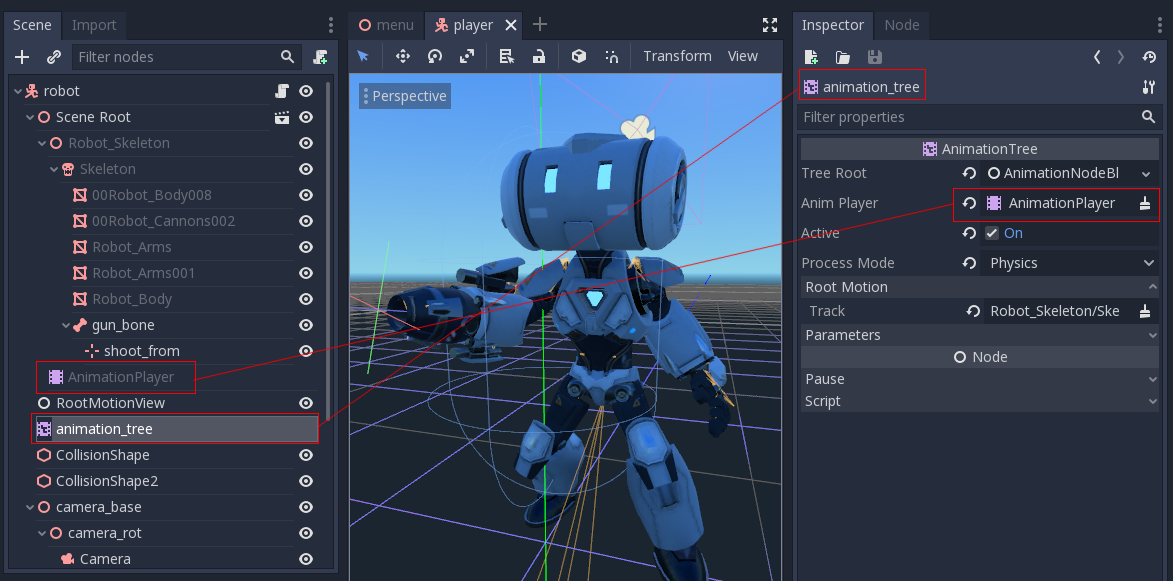
Ось як це зроблено в `демонстрації стрілялки від третьої особи<https://github.com/godotengine/tps-demo>`_:

Для гравця була створена нова сцена з вузлом KinematicBody в якості кореня. Всередині цієї сцени був вставлений екземпляр оригінального файлу .dae (Collada) і створено вузол AnimationTree.
Створення дерева¶
Існує три основних типи вузлів, які можна використовувати в AnimationTree:
Вузли анімації, які посилаються на анімацію з пов'язаного
AnimationTree.Анімаційні кореневі вузли, які використовуються для змішування під-вузлів.
Вузли анімації Blend, які використовуються в
AnimationNodeBlendTreeяк один графік змішування з кількох вхідних портів.
Доступні кілька типів кореневих вузлів у AnimationTree:

AnimationNodeAnimation: Вибирає анімацію зі списку та відтворює її. Це найпростіший кореневий вузол, і, як правило, не використовується безпосередньо як корінь.AnimationNodeBlendTree: Містить багато вузлів з типом змішування, таких як mix, blend2, blend3, one shot, тощо. Це один з найбільш часто використовуваних коренів.AnimationNodeStateMachine: Містить кілька кореневих вузлів, як дочірніх, на графіку. Кожен вузол використовується як стан і надає кілька функцій для чергування між станами.AnimationNodeBlendSpace2D: Дозволяє розміщувати кореневі вузли в просторі 2D змішування. Керуйте позицією накладання в 2D, щоб змішувати кілька анімацій.AnimationNodeBlendSpace1D: Спрощена версія вищенаведеного (1D).
Дерево змішування¶
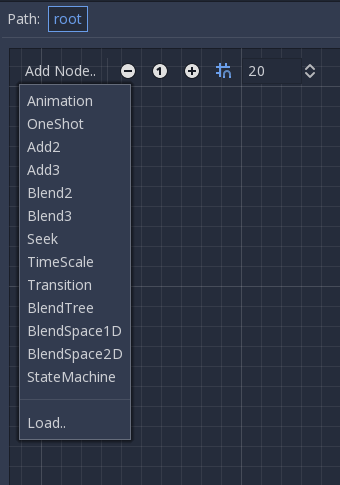
AnimationNodeBlendTree може містити як кореневі, так і звичайні вузли, які використовуються для змішування. Вузли додаються до графіка з меню:

Всі дерева суміші за замовчуванням містять вузол Output (Вивід), і до нього потрібно підключити щось, щоб анімація відтворювалася.
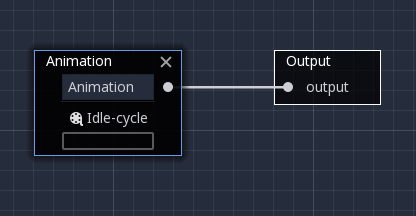
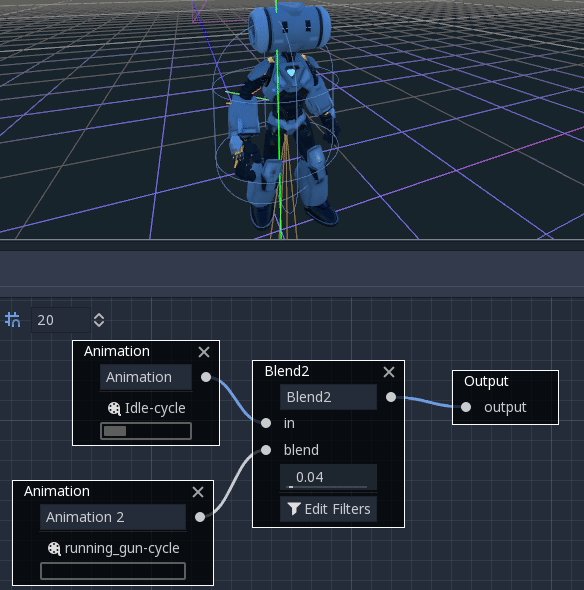
Найпростіший спосіб протестувати цю функціональність - підключити безпосередньо до нього вузол Animation:

Це просто відтворить анімацію. Для того, щоб щось сталося AnimationTree має бути активним.
Нижче наведено короткий опис доступних вузлів:
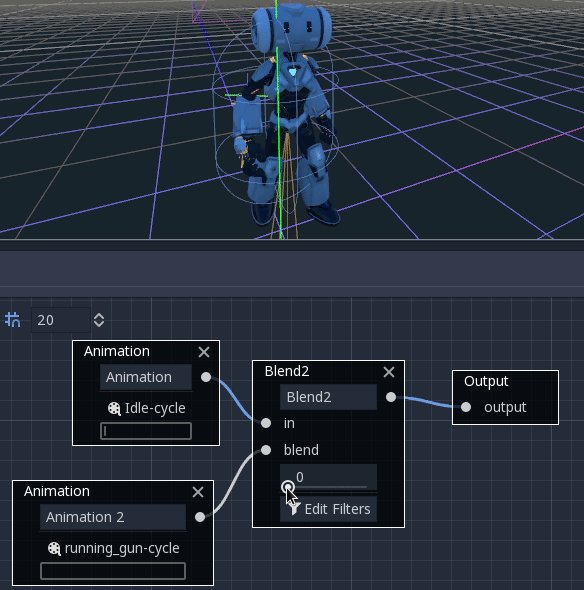
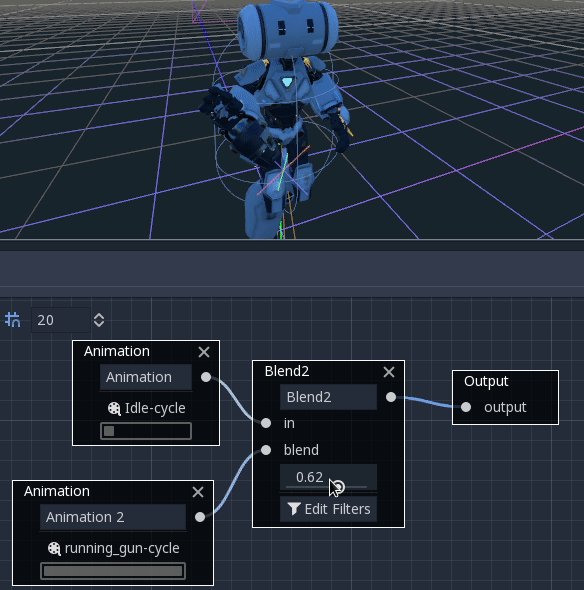
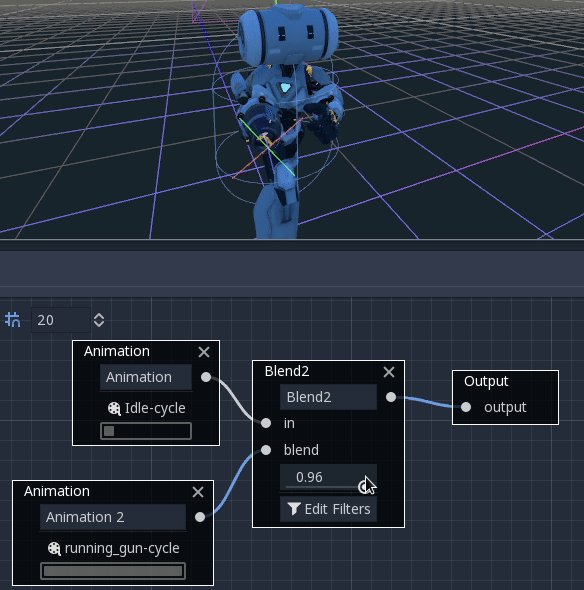
Blend2 / Blend3¶
Ці вузли будуть змішувати два, або три, входи за вказаним користувачем значенням змішування:

Для складнішого змішування рекомендується замість цього використовувати простір для змішування.
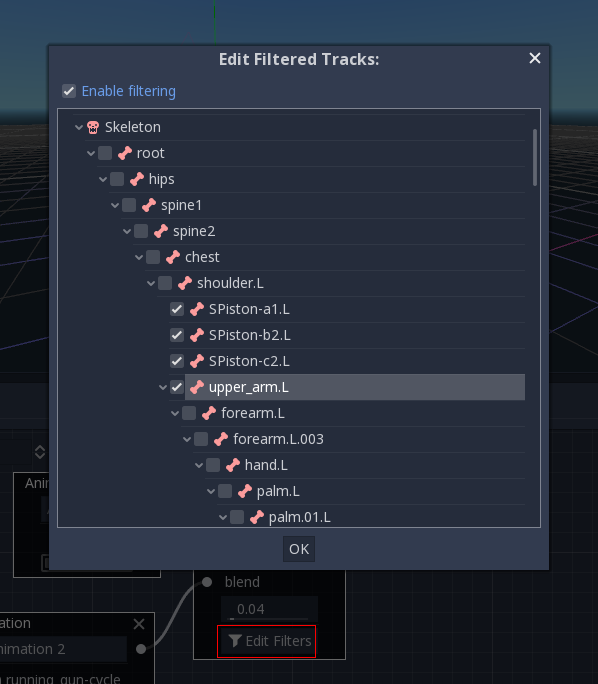
При змішуванні також можна використовувати фільтри, тобто ви можете індивідуально контролювати, які доріжки проходять через функцію змішування. Це дуже корисно для накладання анімацій одної на одну.

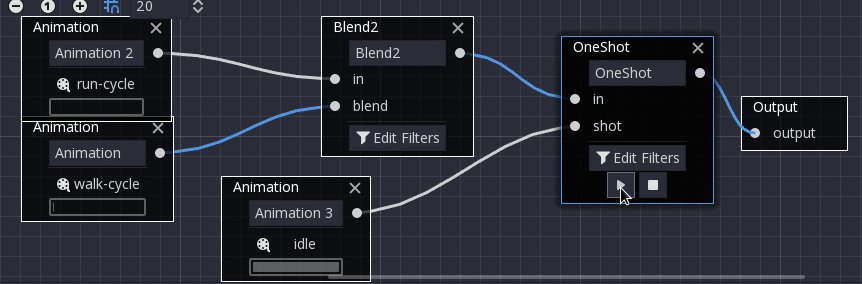
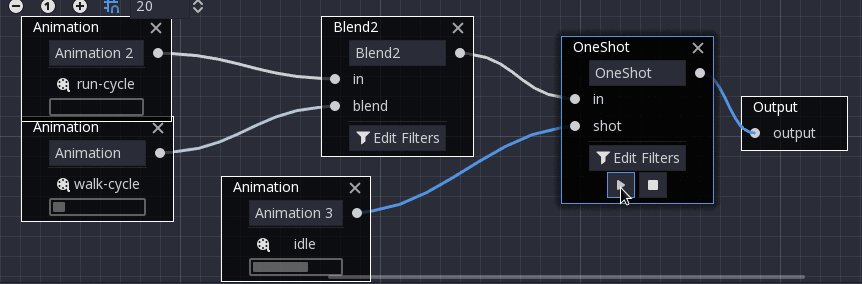
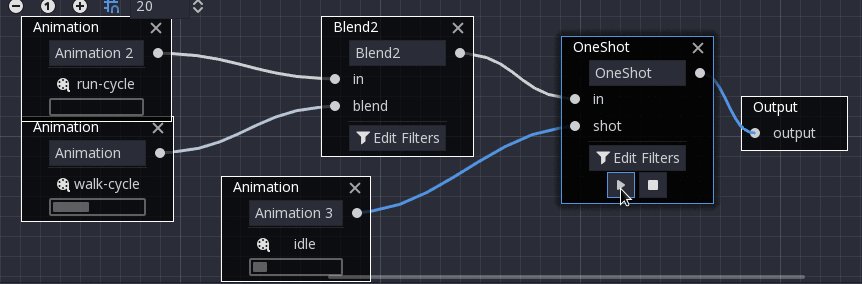
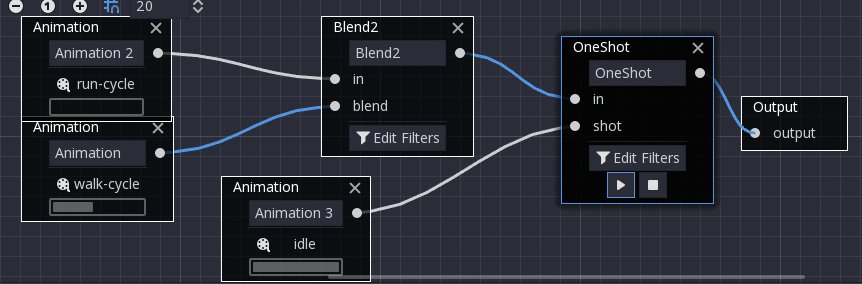
OneShot¶
Цей вузол виконує допоміжну анімацію, а потім повертається до основної. Час сповільнення та прискорення змішування можна налаштувати, як і фільтри.

Seek¶
Цей вузол може бути використаний для команди пошуку будь-яких допоміжних нащадків з анімаційного графіка. Цей тип вузла використовується для відтворення Animation з самого початку, або певної позиції, всередині AnimationNodeBlendTree.
Після встановлення часу та зміни відтворення анімації вузол пошуку автоматично переходить у режим сну на наступному кадрі процесу, щойно його значення seek_position стане -1.0.
# Play child animation from the start.
anim_tree.set("parameters/Seek/seek_position", 0.0)
# Alternative syntax (same result as above).
anim_tree["parameters/Seek/seek_position"] = 0.0
# Play child animation from 12 second timestamp.
anim_tree.set("parameters/Seek/seek_position", 12.0)
# Alternative syntax (same result as above).
anim_tree["parameters/Seek/seek_position"] = 12.0
// Play child animation from the start.
animTree.Set("parameters/Seek/seek_position", 0.0);
// Play child animation from 12 second timestamp.
animTree.Set("parameters/Seek/seek_position", 12.0);
ЧасоваШкала¶
Дозволяє масштабувати швидкість анімації (або відтворити її в зворотному напрямку) у будь-яких дочірніх вузлах. Встановлення значення на 0 призупинить анімацію.
Перехід¶
Дуже проста машина станів (коли ви не хочете використовувати вузол StateMachine). Анімацію можна підключити до виходів і вказати час переходу.
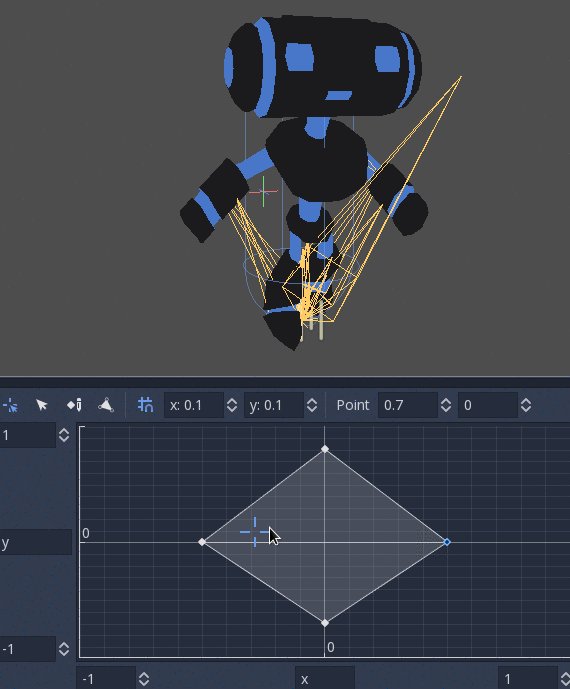
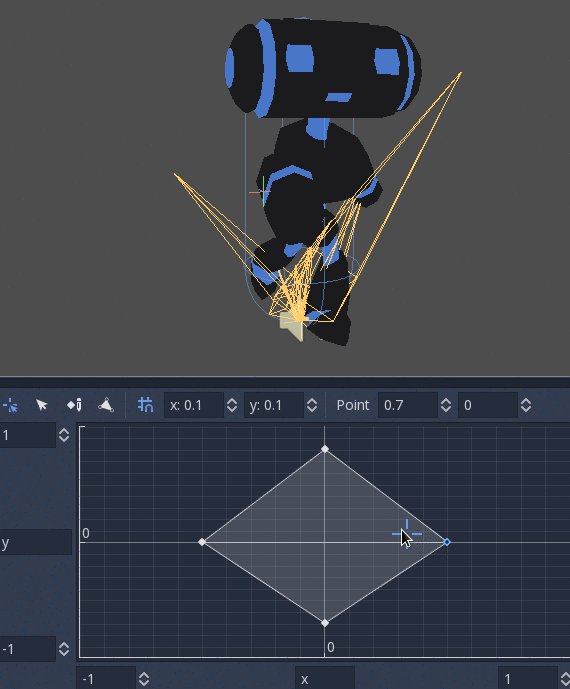
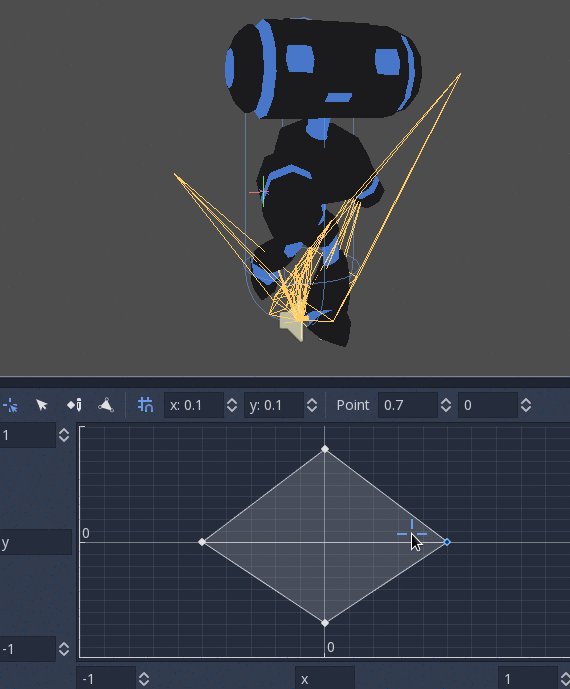
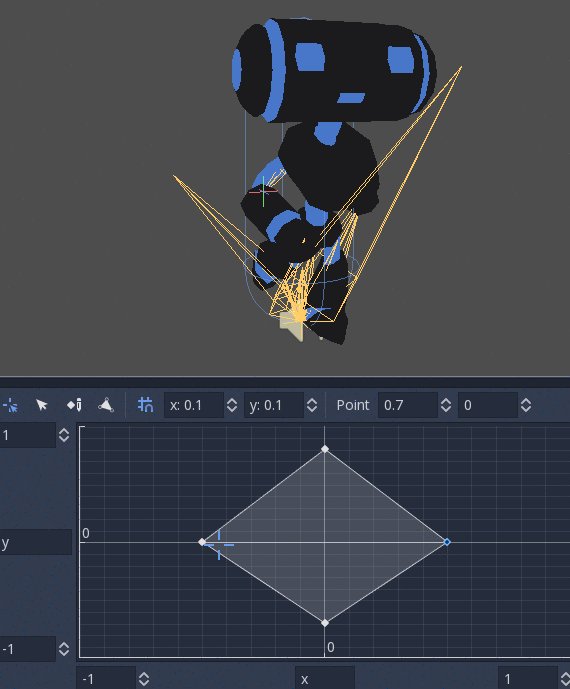
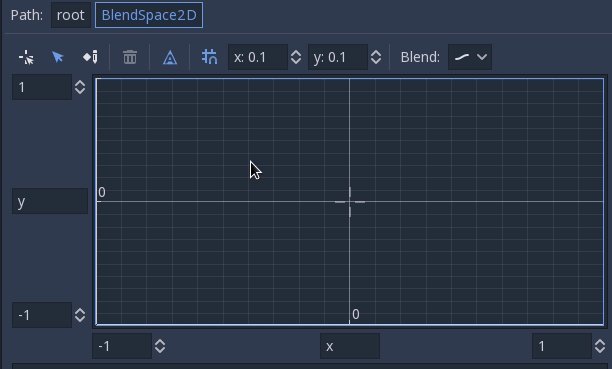
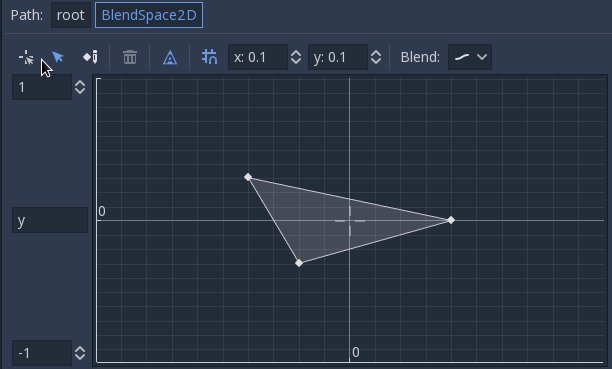
BlendSpace2D¶
BlendSpace2D — це вузол для розширеного змішування у двох вимірах. Точки додаються до двовимірного простору, а потім положення можна контролювати, щоб визначити накладання:

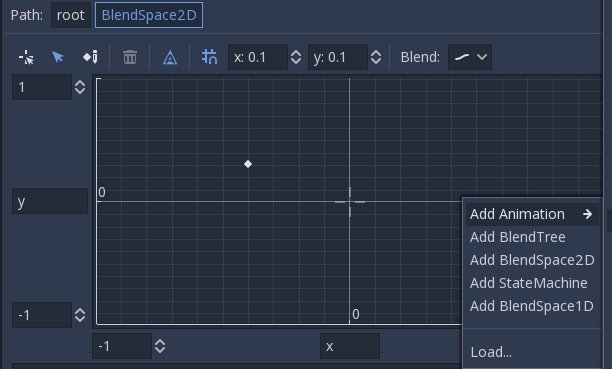
Діапазонами в X і Y можна керувати (і маркувати для зручності). За замовчуванням точки можуть бути розміщені в будь-якому місці (просто клацніть правою кнопкою мишки по системі координат, або скористайтеся кнопкою додати точку), а трикутники будуть генеруватися автоматично за допомогою Delaunay.

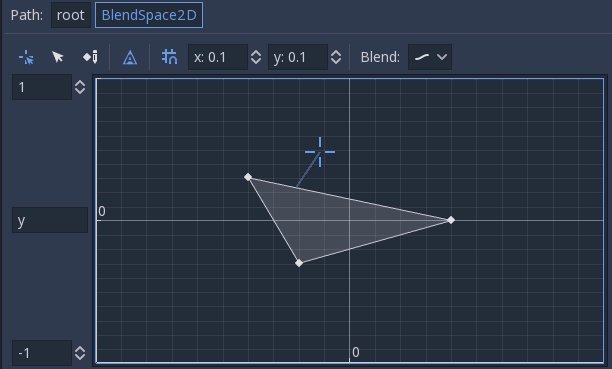
Також можна намалювати трикутники вручну, відключивши опцію автоматичного трикутника, хоча це нечасто буває необхідним:

Нарешті, можна змінити режим змішування. За замовчуванням змішування відбувається шляхом інтерполяції точок всередині найближчого трикутника. Коли ви маєте справу з 2D-анімацією (кадр за кадром), ви можете перейти в дискретний режим. Крім того, якщо ви хочете зберегти поточну позицію відтворення під час перемикання між дискретними анімаціями, існує режим Carry. Цей режим можна змінити в меню Змішувати:

BlendSpace1D¶
Це схоже на простори 2D-змішування, але в одному вимірі (тому трикутники не потрібні).
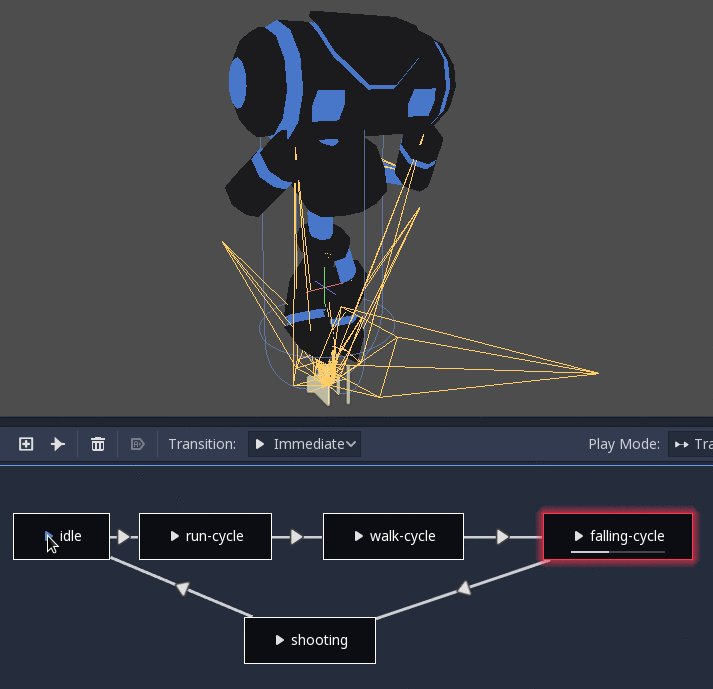
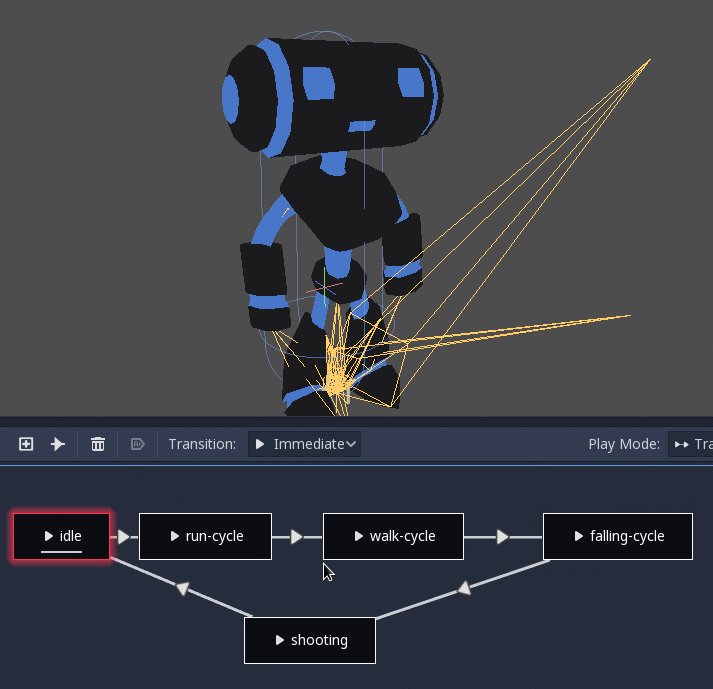
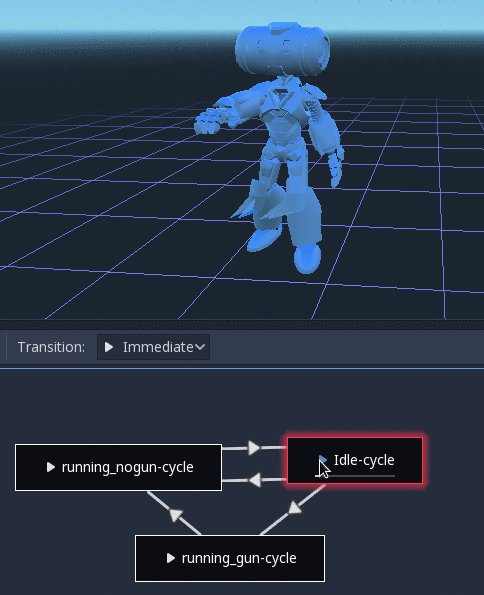
StateMachine¶
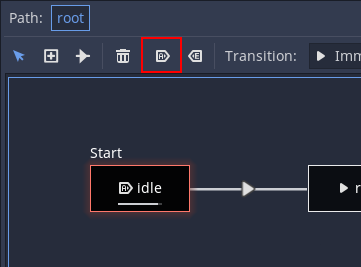
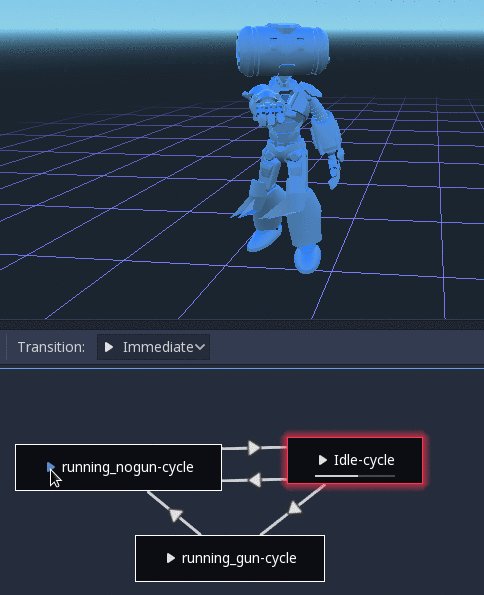
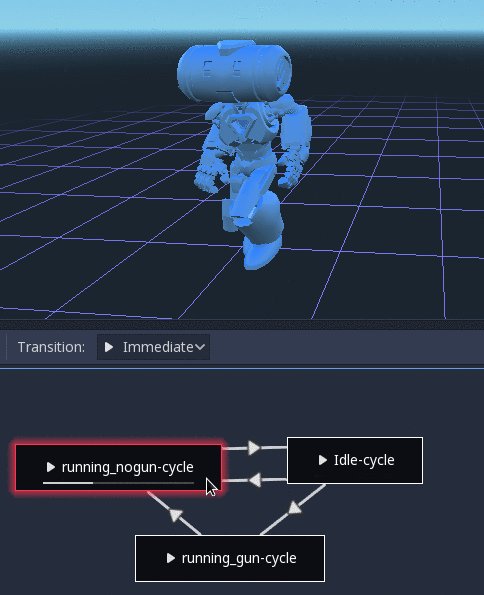
Цей вузол діє як машина станів з кореневими вузлами як станами. Кореневі вузли можуть створюватися і з'єднуватися по лініях. Стани з'єднуються через Переходи, які є з'єднаннями зі спеціальними властивостями. Переходи є однонаправленими, але два можуть бути використані для з'єднання в обох напрямках.

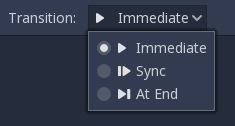
Є багато типів переходів:

Негайно: Негайний перехід до наступного стану. Поточний стан завершиться і почнеться новий.
Синхронізувати: Переключиться на наступний стан негайно, але буде шукати новий стан до позиції відтворення старого стану.
На кінець: Чекатиме завершення відтворення поточного стану, а потім переключиться на початок анімації наступної стану.
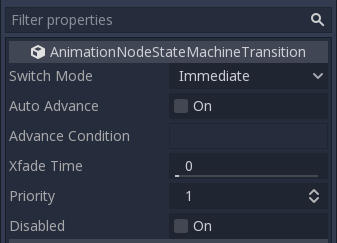
Переходи також мають кілька властивостей. Натисніть будь-який перехід, і вони будуть відображатися на панелі інспектора:

Switch Mode- це тип переходу (див. вище), його можна змінити після створення тут.
Auto Advance ввімкне автоматичний перехід, коли цей стан буде досягнуто. Найкраще працює з режимом перемикача На кінець.
Advance Condition ввімкне автоматичне просування вперед, коли буде встановлено цю умову. Це настроюване текстове поле, яке можна заповнити ім'ям змінної. Змінну можна змінити з коду (докладніше про це пізніше).
Xfade Time - це час, щоб переходу між цим станом і наступним.
Priority використовується разом з функцією
travel()з коду (докладніше про це пізніше). Переходи з нижчим пріоритетом мають перевагу під час переходу по дереву.Disabled дозволяє відключити цей перехід (він не буде використовуватися під час переходів, чи автоматичного просування).
Рух кореня¶
При роботі з 3D-анімацією популярна техніка полягає в тому, щоб аніматори використовували кореневу кістку скелета, щоб рухати увесь скелет. Це дозволяє анімувати персонажі таким чином, щоб кроки справді відповідали підлозі нижче. Це також дозволяє точно взаємодіяти з об'єктами під час кінематографії.
Під час відтворення анімації в Godot можна вибрати цю кістку як доріжку руху кореня. Це скасує візуальне перетворення кісток (анімація залишиться на місці).

Після цього фактичний рух можна отримати через API AnimationTree, як перетворення:
anim_tree.get_root_motion_transform()
animTree.GetRootMotionTransform();
Це може бути передано таким функціям, як KinematicBody.move_and_slide для керування рухом персонажа.
Існує також вузол інструменту RootMotionView, який може бути розміщений на сцені і виступати в якості спеціальної підлоги для вашого персонажа та анімації (цей вузол за замовчуванням вимикається під час гри).

Контроль з коду¶
Після побудови дерева та його попереднього перегляду залишилося єдине питання: "Як все це контролюється з коду?".
Майте на увазі, що анімаційні вузли є лише ресурсами і, таким чином, вони поділяються між усіма екземплярами. Встановлення значень у вузлах безпосередньо вплине на всі екземпляри сцени, яка використовує це Дерево Анімації AnimationTree. Загалом це не бажано, однак є деякі круті випадки для використання, наприклад, ви можете копіювати та вставляти частини дерева анімації, або повторно використовувати вузли зі складним макетом (наприклад, машина станів, або простір для змішування) у різних анімаційних деревах.
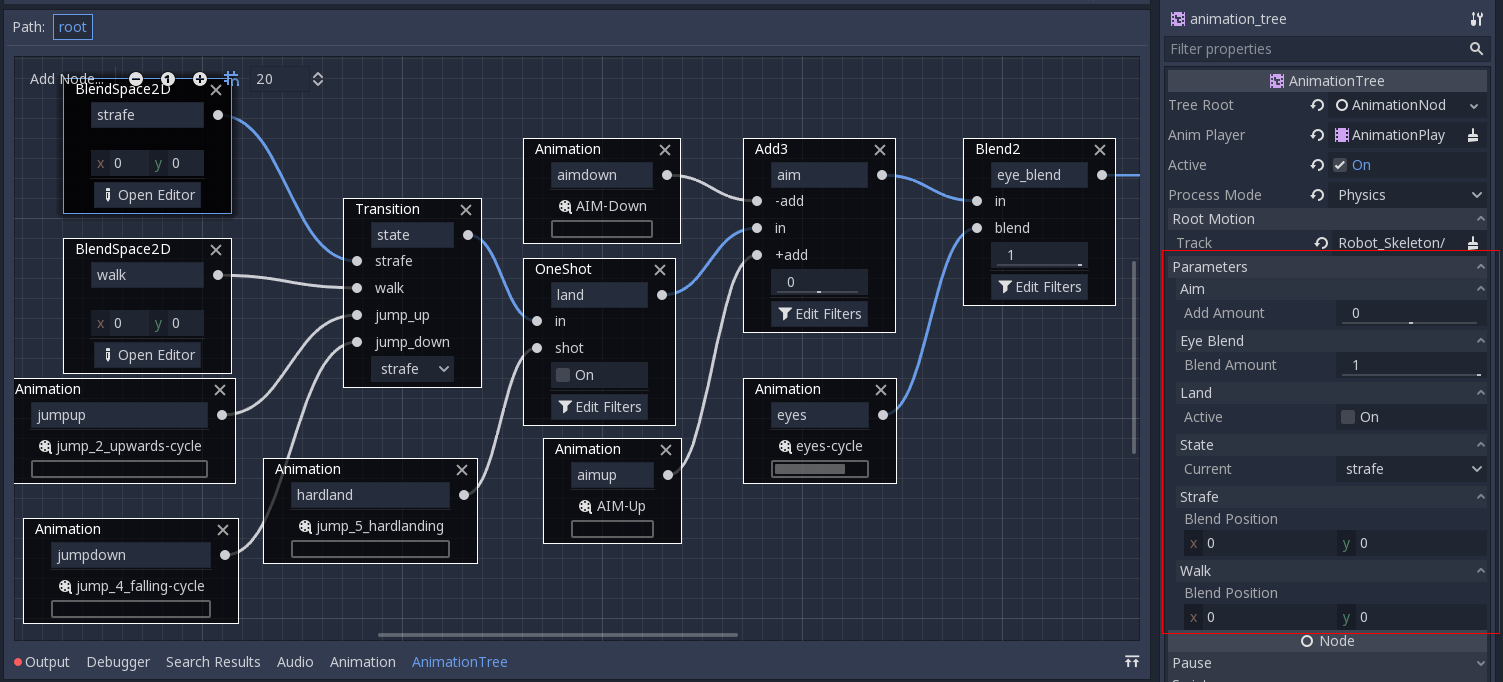
Фактичні дані анімації містяться в вузлі AnimationTree і доступні за допомогою властивостей. Перевірте розділ вузла Parameters, щоб побачити всі параметри, які можна змінити в режимі реального часу:

Це зручно, тому що це дає можливість анімувати їх з``AnimationPlayer`` , або навіть самого AnimationTree, що дозволяє реалізувати дуже складну логіку анімації.
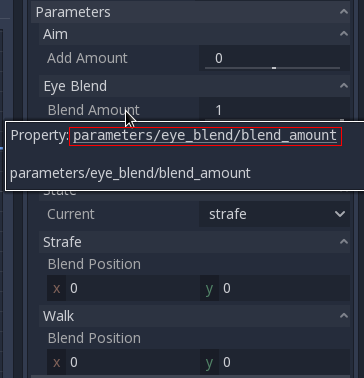
Щоб змінити ці значення з коду, потрібно отримати шлях властивості. Для цього досить навести курсор мишки на будь-який з параметрів:

Маючи шлях можна встановлювати їх, або читати:
anim_tree.set("parameters/eye_blend/blend_amount", 1.0)
# Simpler alternative form:
anim_tree["parameters/eye_blend/blend_amount"] = 1.0
animTree.Set("parameters/eye_blend/blend_amount", 1.0);
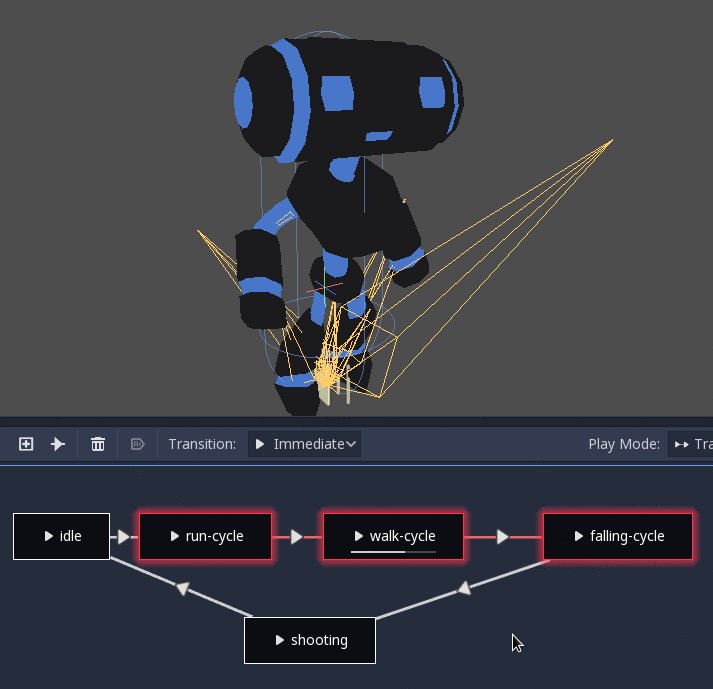
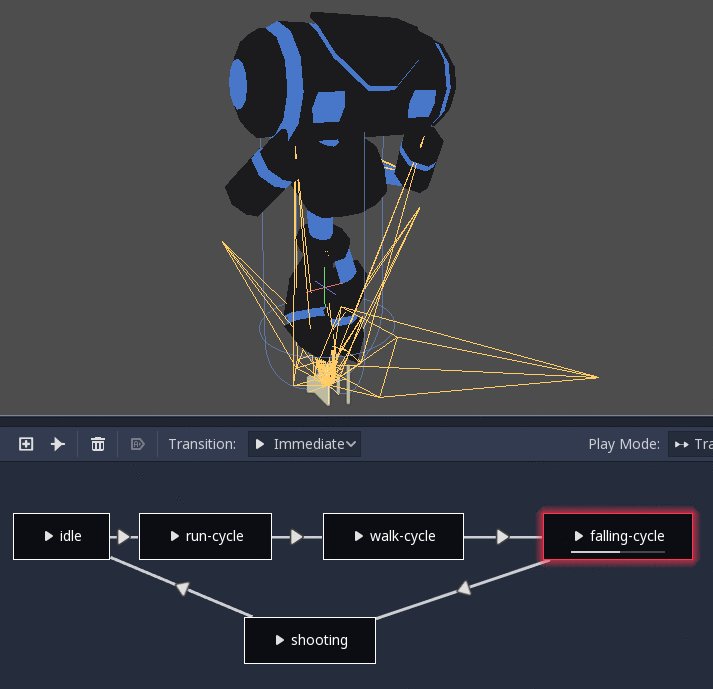
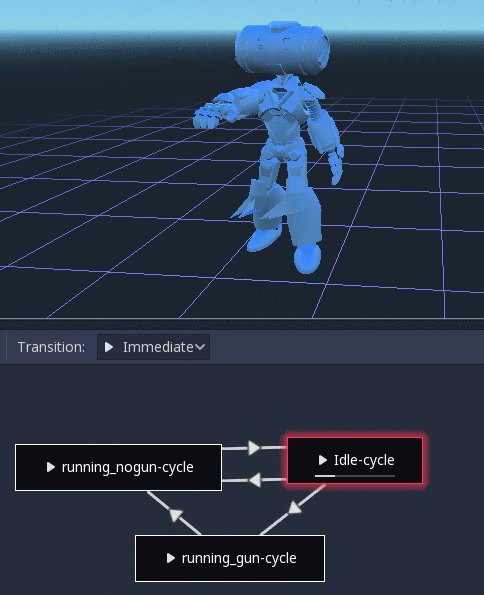
Переходи машини станів¶
Однією з приємних особливостей Godot StateMachine є переходи. Можна створити графік переходів з інструкцією перейти з поточного стану до іншого, перейшовши при цьому через всі проміжні. Це робиться за алгоритмом A*. За відсутності будь-якого переходу між поточним станом і станом призначення, графік переміщується до кінцевого стану.
Щоб скористатися переходами, слід спочатку отримати об'єкт AnimationNodeStateMachinePlayback з вузла AnimationTree (він експортується як властивість).
var state_machine = anim_tree["parameters/playback"]
AnimationNodeStateMachinePlayback stateMachine = (AnimationNodeStateMachinePlayback)animTree.Get("parameters/playback");
Після отримання його можна використовувати, викликавши одну з багатьох функцій, які він пропонує:
state_machine.travel("SomeState")
stateMachine.Travel("SomeState");
Державна машина повинна спочатку запуститися перед відтворенням переходів. Обов'язково викличте start(), або виберіть на вузлі Autoplay on Load.