Programando el movimiento del jugador¶
¡Es hora de codificar! Vamos a utilizar las acciones de entrada que creamos en la última parte para mover el personaje.
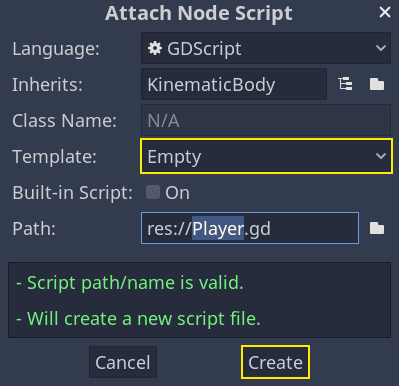
Haz clic derecho en el nodo Player y selecciona Añadir Script para agregar un nuevo script. En la ventana emergente, establece la Plantilla a Empty antes de hacer clic en el botón Crear.

Vamos a empezar con las propiedades de la clase. Vamos a definir una rapidez de movimento, una aceleración que representa la gravedad, y una velocidad que usaremos para mover el jugador.
extends KinematicBody
# How fast the player moves in meters per second.
export var speed = 14
# The downward acceleration when in the air, in meters per second squared.
export var fall_acceleration = 75
var velocity = Vector3.ZERO
public class Player : KinematicBody
{
// Don't forget to rebuild the project so the editor knows about the new export variable.
// How fast the player moves in meters per second.
[Export]
public int Speed = 14;
// The downward acceleration when in the air, in meters per second squared.
[Export]
public int FallAcceleration = 75;
private Vector3 _velocity = Vector3.Zero;
}
Estas son propiedades comunes para un cuerpo en movimiento. La velocidad es un vector 3D combinando una velocidad con una dirección. Aquí, la definimos como una propiedad debido a que queremos actualizar y reusar su valor a través de los fotogramas.
Nota
Los valores son bastante diferentes del código 2D porque las distancias están en metros. En 2D mil unidades (píxeles) pueden corresponder a sólo mitad del ancho de tu pantalla, pero en 3D, es un kilómetro.
Ahora codifiquemos el movimiento. Comenzamos por calcular el vector de dirección de entrada utilizando el objeto Input global, en _physics_process().
func _physics_process(delta):
# We create a local variable to store the input direction.
var direction = Vector3.ZERO
# We check for each move input and update the direction accordingly.
if Input.is_action_pressed("move_right"):
direction.x += 1
if Input.is_action_pressed("move_left"):
direction.x -= 1
if Input.is_action_pressed("move_back"):
# Notice how we are working with the vector's x and z axes.
# In 3D, the XZ plane is the ground plane.
direction.z += 1
if Input.is_action_pressed("move_forward"):
direction.z -= 1
public override void _PhysicsProcess(float delta)
{
// We create a local variable to store the input direction.
var direction = Vector3.Zero;
// We check for each move input and update the direction accordingly
if (Input.IsActionPressed("move_right"))
{
direction.x += 1f;
}
if (Input.IsActionPressed("move_left"))
{
direction.x -= 1f;
}
if (Input.IsActionPressed("move_back"))
{
// Notice how we are working with the vector's x and z axes.
// In 3D, the XZ plane is the ground plane.
direction.z += 1f;
}
if (Input.IsActionPressed("move_forward"))
{
direction.z -= 1f;
}
}
Aquí, haremos todos los cálculos usando la función virtual _physics_process(). Como _process(), permite que actualices el nodo cada cuadro, pero está específicamente diseñado para código relacionado a la física, como mover un cuerpo cinemático o rígido.
Ver también
Para aprender más sobre la diferencia entre _process() y _physics_process(), véase Procesamiento en Reposo y Físico.
Comenzamos por inicializar una variable direction a Vector3.ZERO. Luego, verificamos si el jugador está presionando una o más de las entradas move_* y actualizamos las componentes x y z como corresponda. Éstas atañan a los ejes del avión en el suelo.
Estas cuatro condiciones nos dan ocho posibilidades y ocho posibles direcciones.
En el caso que el jugador presione, por ejemplo W y D a la vez, el vector tendrá un largo de aproximadamente 1.4. Pero si presiona una sola tecla, tendrá el largo de 1. Queremos que el largo del vector sea consistente. Para ello, podemos llamar el método normalize().
#func _physics_process(delta):
#...
if direction != Vector3.ZERO:
direction = direction.normalized()
$Pivot.look_at(translation + direction, Vector3.UP)
public override void _PhysicsProcess(float delta)
{
// ...
if (direction != Vector3.Zero)
{
direction = direction.Normalized();
GetNode<Spatial>("Pivot").LookAt(Translation + direction, Vector3.Up);
}
}
Aquí, sólo normalizamos el vector si la dirección es mayor a cero, lo que significa que el jugador presiona una tecla de dirección.
En este caso, también obtenemos el nodo Pivot y llamamos a su método look_at(). Éste toma una posición en el espacio en coordenadas globales a la que apuntar, y la dirección. En este caso, podemos usar la constante Vector3.UP.
Nota
Las coordenadas locales de un nodo, como translation, son relativas a su padre. En cambio, las coordenadas globales son relativas a los ejes principales del mundo que se ven en el viewport.
En 3D, la propiedad que contiene la posición de un nodo es translation. Sumándole la direction, obtenemos una posición a la que apuntar que está a un metro del Player.
Entonces, actualizamos la velocidad. Tenemos que calcular velocidad en suelo y la velocidad de caída por separado. Asegurese de regresar una sangría de modo que las lineas queden dentro de la función ``_physics_process()``pero fuera de la condición que acabamos de escribir.
func _physics_process(delta):
#...
if direction != Vector3.ZERO:
#...
# Ground velocity
velocity.x = direction.x * speed
velocity.z = direction.z * speed
# Vertical velocity
velocity.y -= fall_acceleration * delta
# Moving the character
velocity = move_and_slide(velocity, Vector3.UP)
public override void _PhysicsProcess(float delta)
{
// ...
// Ground velocity
_velocity.x = direction.x * Speed;
_velocity.z = direction.z * Speed;
// Vertical velocity
_velocity.y -= FallAcceleration * delta;
// Moving the character
_velocity = MoveAndSlide(_velocity, Vector3.Up);
}
Para la velocidad vertical, restamos la aceleración de caída multiplicada por el tiempo delta en cada fotograma. Observa el uso del operador -= que es una abreviatura de variable = variable - ....
Esta línea de código hará que nuestro personaje caiga en cada fotograma. Esto puede ser extraño si está en el suelo, pero tenemos que hacerlo para que el personaje colisione con el suelo cada fotograma.
El motor de física sólo puede detectar interacciones con las paredes, el suelo u otros cuerpos durante un fotograma dado si se producen movimientos y colisiones. Utilizaremos esta propiedad más adelante para codificar el salto.
En la ultima linea, llamamos KinematicBody.move_and_slide(). Es un método poderoso de la clase KinematicBody que permite que tu personaje se mueva suavemente. Si este golpea una pared a la mitad de su movimiento, el motor lo tratara de suavizar para ti.
La función toma dos parámetros: velocidad y el dirección por arriba. Se mueve el jugador y devuelve el velocidad restante despues de aplicando colisiones. Cuando llegue al piso o pared, la función reducirá o reajustará la rapidez en el dirección apropriada. En este caso, manteniendo el valor devuelto por el función previene el personaje contra acumulando impulso vertical, que podría seguir incrementando en otros casos hasta que el personaje mueva a través del terreno.
Y esto es todo el código necesario para mover el personaje en el piso.
Aquí está el código completo de Player.gd como referencia.
extends KinematicBody
# How fast the player moves in meters per second.
export var speed = 14
# The downward acceleration when in the air, in meters per second squared.
export var fall_acceleration = 75
var velocity = Vector3.ZERO
func _physics_process(delta):
var direction = Vector3.ZERO
if Input.is_action_pressed("move_right"):
direction.x += 1
if Input.is_action_pressed("move_left"):
direction.x -= 1
if Input.is_action_pressed("move_back"):
direction.z += 1
if Input.is_action_pressed("move_forward"):
direction.z -= 1
if direction != Vector3.ZERO:
direction = direction.normalized()
$Pivot.look_at(translation + direction, Vector3.UP)
velocity.x = direction.x * speed
velocity.z = direction.z * speed
velocity.y -= fall_acceleration * delta
velocity = move_and_slide(velocity, Vector3.UP)
public class Player : KinematicBody
{
// How fast the player moves in meters per second.
[Export]
public int Speed = 14;
// The downward acceleration when in the air, in meters per second squared.
[Export]
public int FallAcceleration = 75;
private Vector3 _velocity = Vector3.Zero;
public override void _PhysicsProcess(float delta)
{
// We create a local variable to store the input direction.
var direction = Vector3.Zero;
// We check for each move input and update the direction accordingly
if (Input.IsActionPressed("move_right"))
{
direction.x += 1f;
}
if (Input.IsActionPressed("move_left"))
{
direction.x -= 1f;
}
if (Input.IsActionPressed("move_back"))
{
// Notice how we are working with the vector's x and z axes.
// In 3D, the XZ plane is the ground plane.
direction.z += 1f;
}
if (Input.IsActionPressed("move_forward"))
{
direction.z -= 1f;
}
if (direction != Vector3.Zero)
{
direction = direction.Normalized();
GetNode<Spatial>("Pivot").LookAt(Translation + direction, Vector3.Up);
}
// Ground velocity
_velocity.x = direction.x * Speed;
_velocity.z = direction.z * Speed;
// Vertical velocity
_velocity.y -= FallAcceleration * delta;
// Moving the character
_velocity = MoveAndSlide(_velocity, Vector3.Up);
}
}
Probando el movimiento de nuestro personaje¶
Vamos a poner al jugador en la escena Main para probarlo. Para hacer eso, necesitamos instanciar al jugador y entonces agregamos la cámara. A diferencia del 2D, en el 3D, no veras nada si tu puerto de vista no tiene la cámara apuntando a algo.
Guarda tu escena Player y abre la escena Main. Puedes hacer click en el tab Main en la parte superior del editor, para hacerlo.

Si cerraste la escena anterior, ve al dock Sistema de Archivos y haz doble click en Main.tscn para volver a abrirla.
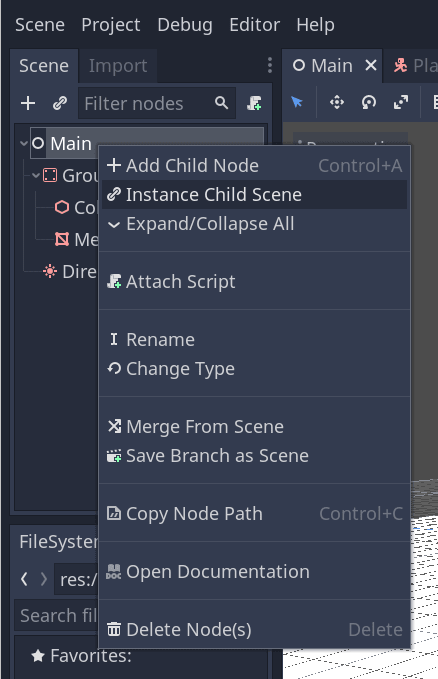
Para instanciar al Player haz click derecho en el nodo Main y selecciona Instance Child Scene.

En la ventana emergente, haz doble click en Player.tscn. El personaje deberia aparecer en el centro del puerto de vista.
Agregando una cámara¶
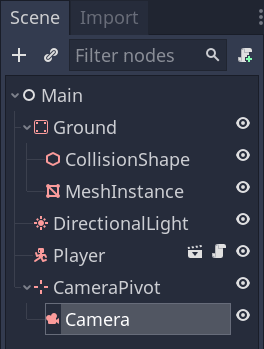
Agreguemos una cámara. Como lo hicimos con nuestro Player's Pivot, vamos a crear un rig básico. Haz click derecho en el nodo Main otra vez y selecciona Add Child Node esta vez crea una nueva Position3D, nómbrala CameraPivot, y añade un nodo "Camera" como hijo de esta. El árbol de la escena debería verse así.

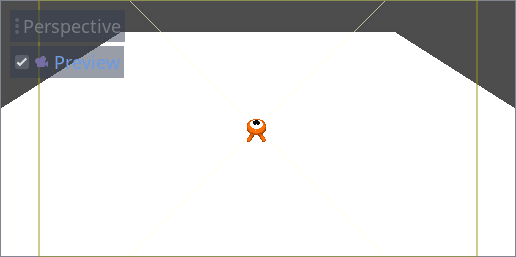
Observa la casilla de selección preview que aparece en la parte superior izquierda donde tienes la Camera seleccionada. Puedes hacer click en ella para previsualizar la proyección de la cámara dentro del juego.

Vamos a usar el Pivot para rotar la cámara como si estuviera en la grúa. Primero dividamos la vista 3D para poder navegar libremente por la escena y ver lo que la cámara ve.
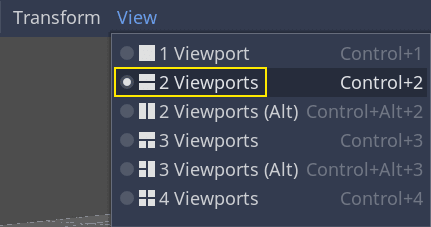
En la barra de herramientas derecha, encima del puerto de vista, haz click en View, entonces 2 Viewports. Puedes también presionar Ctrl + 2`(:kbd:`Cmd + 2 en macOS).

En la vista inferior, selecciona la Camera y voltea la previsualización de la cámara haciendo click en la casilla de selección.

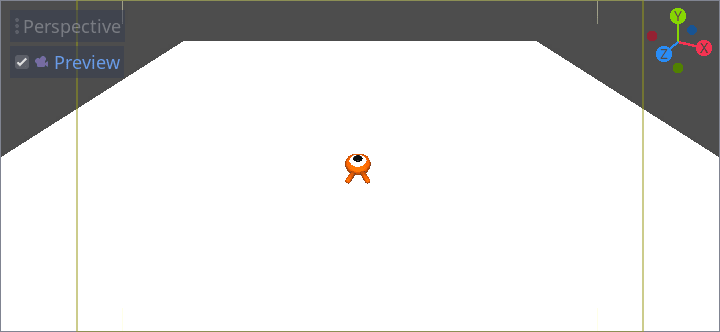
En la vista superior, mueve la cámara aproximadamente ``19``unidades en el eje Z (el azul).

Here's where the magic happens. Select the CameraPivot and rotate it -45
degrees around the X axis (using the red circle). You'll see the camera move as
if it was attached to a crane.

Puedes correr la escena presionando F6 y presionando las teclas de flecha para mover al personaje.

Podemos ver algo de espacio vacío alrededor del personaje debido a la proyección en perspectiva. En este juego, vamos a utilizar en su lugar una proyección ortográfica para enmarcar mejor el área de juego y facilitar al jugador la lectura de las distancias.
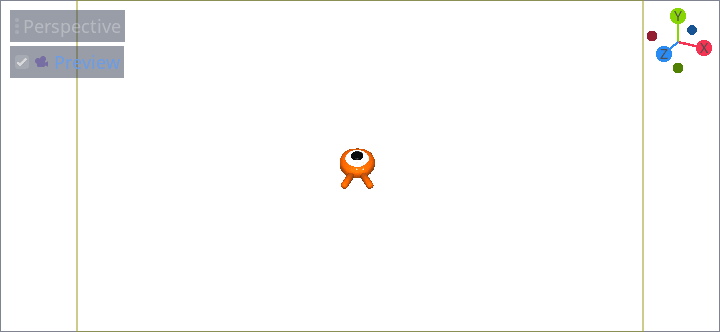
Selecciona nuevamente la Cámara y en el Inspector, establece la Proyección en Ortogonal y el Tamaño en 19. El personaje ahora debería lucir más plano y el suelo debería llenar el fondo.

Con eso, tenemos tanto el movimiento del jugador como la vista en su lugar. A continuación, trabajaremos en los monstruos.