Creando plugins¶
Acerca de los plugins¶
Un plugin es una gran manera de ampliar el editor con herramientas útiles. Se puede hacer completamente con GDScript y escenas estándar, sin siquiera recargar el editor. A diferencia de los módulos, no es necesario crear código C++ ni recompilar el motor. Aunque esto hace que los plugins sean menos potentes, todavía hay muchas cosas que puedes hacer con ellos. Ten en cuenta que un plugin es similar a cualquier escena que ya puedas hacer, excepto que se crea usando un script para añadir funcionalidad de edición.
Este tutorial te guiará a través de la creación de dos sencillos plugins para que puedas entender cómo funcionan y ser capaz de desarrollar los tuyos propios. El primero será un nodo personalizado que puede añadir a cualquier escena del proyecto y el otro será un panel personalizado añadido al editor.
Creando un plugin¶
Antes de empezar, crea un proyecto vacío nuevo donde quieras. Esto servirá como base para desarrollar y probar los plugins.
Lo primero que necesita el editor para identificar un nuevo plugin es crear dos archivos: un plugin.cfg para la configuración y un script de herramientas con la funcionalidad. Los plugins tienen una ruta estándar como addons/plugin_name dentro de la carpeta del proyecto. Godot proporciona un diálogo para generar esos archivos y colocarlos donde deben estar.
En la barra de herramientas principal, haz clic en el desplegable Project. Luego haz clic en Project Settings.... Ve a la pestaña Plugins y luego haz clic en el botón Create en la parte superior derecha.
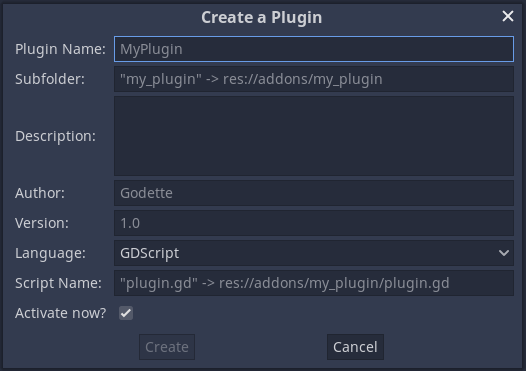
Verás aparecer el diálogo, así:

El texto del marcador de posición en cada campo describe cómo afecta a la creación de los archivos del plugin y a los valores del archivo de configuración.
Para continuar con el ejemplo, utiliza los siguientes valores:
Plugin Name: My Custom Node
Subfolder: my_custom_node
Description: A custom node made to extend the Godot Engine.
Author: Your Name Here
Version: 1.0.0
Language: GDScript
Script Name: custom_node.gd
Activate now: No
Plugin Name: My Custom Node
Subfolder: my_custom_node
Description: A custom node made to extend the Godot Engine.
Author: Your Name Here
Version: 1.0.0
Language: C#
Script Name: CustomNode.cs
Activate now: No
Advertencia
Desactivar la opción ¿Activar ahora? en C# siempre es necesario porque, al igual que cualquier otro script de C#, el script EditorPlugin necesita ser compilado, lo que requiere construir el proyecto. Después de construir el proyecto, el complemento puede ser habilitado en la pestaña Plugins de Configuración del Proyecto.
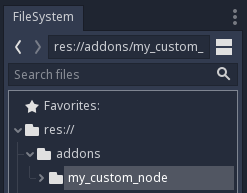
Feberías terminar con una estructura de directorios como esta:

plugin.cfg es un simple archivo INI con metadatos sobre tu plugin. El nombre y la descripción ayudan a la gente a entender lo que hace. Tu nombre ayuda a que te acrediten adecuadamente por tu trabajo. El número de versión ayuda a los demás a saber si tienen una versión obsoleta; si no estás seguro de cómo conseguir el número de versión, consulta ``Semantic Versioning <https://semver.org/>`_. El archivo principal del script te indicará a Godot lo que hace tu plugin en el editor una vez que esté activo.
El archivo del script¶
Una vez creado el plugin, el diálogo abrirá automáticamente el script EditorPlugin para ti. El script tiene dos requisitos que no puedes cambiar: debe ser un script de tool, o de lo contrario no se cargará correctamente en el editor, y debe heredar de EditorPlugin.
Advertencia
Además del script EditorPlugin, cualquier otro script que use tu plugin debe ser también una herramienta. ¡Cualquier GDScript sin tool importado en el editor actuará como un archivo vacío!
Es importante ocuparse de la inicialización y la limpieza de los recursos. Una buena práctica es usar la función virtual _enter_tree() para inicializar tu plugin y _exit_tree() para limpiarlo. Afortunadamente, el diálogo genera estas llamadas para ti. Tu script debería verse algo como esto:
tool
extends EditorPlugin
func _enter_tree():
# Initialization of the plugin goes here.
pass
func _exit_tree():
# Clean-up of the plugin goes here.
pass
#if TOOLS
using Godot;
using System;
[Tool]
public class CustomNode : EditorPlugin
{
public override void _EnterTree()
{
// Initialization of the plugin goes here.
}
public override void _ExitTree()
{
// Clean-up of the plugin goes here.
}
}
#endif
Esta es una buena plantilla para usar cuando se crean nuevos plugins.
Un nodo personalizado¶
A veces queremos un cierto comportamiento en muchos nodos, como una escena personalizada o o un control que pueda ser reutilizado. Instanciarlo es útil en muchos casos, pero a veces puede ser incómodo, especialmente si lo está usando en varios proyectos . Una buena solución es crear un plugin que agregue un nodo con un comportamiento personalizado.
Advertencia
Los nodos agregados vía EditorPlugin, son nodos "CustomType". Cuando estos trabajan con algún lenguaje de scripting, tienen menos características que the Script Class system. Si usted está escribiendo Gdscript o NativeScript, recomendamos usar Script Classes en su lugar.
Para crear un nuevo tipo de nodo, puede usar la función add_custom_type() de la clase EditorPlugin. Esta función puede agregar nuevos tipos al editor (nodos o recursos). Sin embargo, antes de que pueda crear el tipo, necesita un script que actuará como lógica para el tipo. Si bien ese script no tiene que usar la palabra clave herramienta, se puede agregar para que el script se ejecute en el editor.
Para este tutorial, crearemos un botón simple que imprime un mensaje cuando se hace clic en él. Para eso, necesitaremos un script simple que se extienda desde Button. También podría extender BaseButton si lo prefiere:
tool
extends Button
func _enter_tree():
connect("pressed", self, "clicked")
func clicked():
print("You clicked me!")
using Godot;
using System;
[Tool]
public class MyButton : Button
{
public override void _EnterTree()
{
Connect("pressed", this, "clicked");
}
public void clicked()
{
GD.Print("You clicked me!");
}
}
Eso es todo para nuestro botón básico. Puede guardar esto como my_button.gd dentro de la carpeta del complemento. También necesitará un icono de 16 × 16 para mostrar en el árbol de escenas. Si no tiene uno, puede tomar el predeterminado del motor y guardarlo en su carpeta addons / my_custom_node como` icon.png`, o usar el logo de Godot predeterminado (preload("res://icon.png")). También puede utilizar iconos SVG si lo desea.
Ahora, debemos agregarlo como un tipo personalizado para que se muestre en el cuadro de diálogo Crear nuevo nodo. Para eso, cambie el script custom_node.gd a lo siguiente:
tool
extends EditorPlugin
func _enter_tree():
# Initialization of the plugin goes here.
# Add the new type with a name, a parent type, a script and an icon.
add_custom_type("MyButton", "Button", preload("my_button.gd"), preload("icon.png"))
func _exit_tree():
# Clean-up of the plugin goes here.
# Always remember to remove it from the engine when deactivated.
remove_custom_type("MyButton")
#if TOOLS
using Godot;
using System;
[Tool]
public class CustomNode : EditorPlugin
{
public override void _EnterTree()
{
// Initialization of the plugin goes here.
// Add the new type with a name, a parent type, a script and an icon.
var script = GD.Load<Script>("MyButton.cs");
var texture = GD.Load<Texture>("icon.png");
AddCustomType("MyButton", "Button", script, texture);
}
public override void _ExitTree()
{
// Clean-up of the plugin goes here.
// Always remember to remove it from the engine when deactivated.
RemoveCustomType("MyButton");
}
}
#endif
Una vez hecho esto, el complemento ya debería estar disponible en la lista de complementos en Configuración del proyecto, así que actívelo como se explica en Verificación de los resultados.
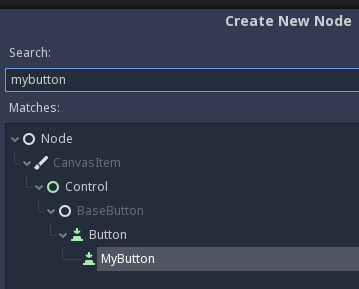
Luego pruébalo y agregando tu nuevo nodo:

Cuando agrega el nodo, puede ver que ya tiene adjunto el script que creó. Establezca un texto para el botón, guarde y ejecute la escena. Al hacer clic en el botón, puede ver un texto en la consola:

Un panel personalizado¶
Algunas veces necesitarás ampliar el editor y añadir herramientas que estén siempre disponibles. Una forma fácil de hacerlo es añadir un nuevo panel con un plugin. Los paneles son sólo escenas basadas en Control, estas son creadas de una manera similar a las escenas GUI comunes.
La creación de un muelle personalizado se realiza como un nodo personalizado. Cree un nuevo archivo plugin.cfg en la carpeta``addons/my_custom_dock``, luego agregue el siguiente contenido:
[plugin]
name="My Custom Dock"
description="A custom dock made so I can learn how to make plugins."
author="Your Name Here"
version="1.0"
script="custom_dock.gd"
[plugin]
name="My Custom Dock"
description="A custom dock made so I can learn how to make plugins."
author="Your Name Here"
version="1.0"
script="CustomDock.cs"
Luego cree el script custom_dock.gd en la misma carpeta. Rellénelo con la plantilla que hemos visto antes de para comenzar bien.
Dado que estamos intentando añadir un nuevo panel personalizado, necesitamos crear el contenido de dicho panel. Esto no es más que una escena estándar de Godot. sólo crea una nueva escena y luego editarla.
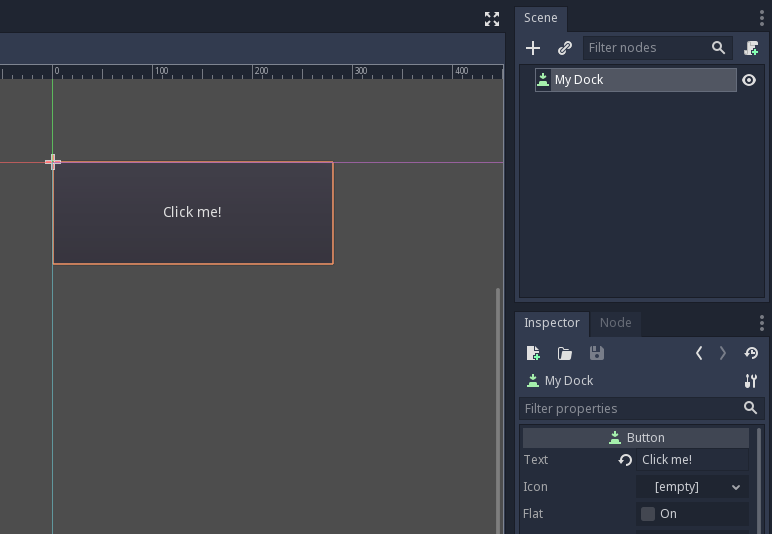
Para un panel del editor, la raíz de la escena debe ser un Control o una de sus clases derivadas. Para este tutorial, puedes hacer un solo botón. El nombre del nodo raíz también será el nombre que aparezca en la pestaña del panel, así que asegúrate de poner uno descriptivo pero corto. No olvides añadir un texto a tu botón.

Guarda la escena como my_dock.tscn. Ahora necesitas seleccionar la escena que creaste y añadirla como un panel en el editor. Para ello puedes usar la función add_control_to_dock() de la clase EditorPlugin.
Necesitas seleccionar una posición de panel para añadirlo y tener un Control para añadir (que es la escena que acabas de crear). No olvides quitar el panel cuando el plugin es desactivado. El código debería verse así:
tool
extends EditorPlugin
# A class member to hold the dock during the plugin life cycle.
var dock
func _enter_tree():
# Initialization of the plugin goes here.
# Load the dock scene and instance it.
dock = preload("res://addons/my_custom_dock/my_dock.tscn").instance()
# Add the loaded scene to the docks.
add_control_to_dock(DOCK_SLOT_LEFT_UL, dock)
# Note that LEFT_UL means the left of the editor, upper-left dock.
func _exit_tree():
# Clean-up of the plugin goes here.
# Remove the dock.
remove_control_from_docks(dock)
# Erase the control from the memory.
dock.free()
#if TOOLS
using Godot;
using System;
[Tool]
public class CustomDock : EditorPlugin
{
Control dock;
public override void _EnterTree()
{
dock = (Control)GD.Load<PackedScene>("addons/my_custom_dock/my_dock.tscn").Instance();
AddControlToDock(DockSlot.LeftUl, dock);
}
public override void _ExitTree()
{
// Clean-up of the plugin goes here.
// Remove the dock.
RemoveControlFromDocks(dock);
// Erase the control from the memory.
dock.Free();
}
}
#endif
Tenga en cuenta que, si bien el muelle aparecerá inicialmente en su posición especificada, el usuario puede cambiar libremente su posición y guardar el diseño resultante.
Comprobando los resultados¶
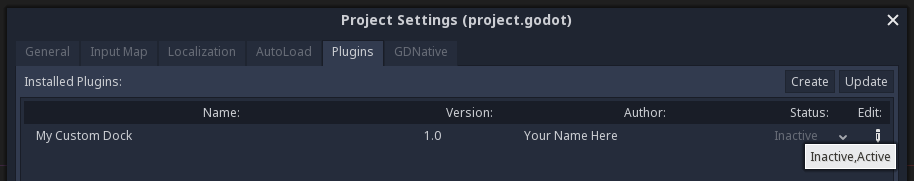
Ha llegado el momento de comprobar los resultados de su trabajo. Abra ** Configuración del proyecto ** y haga clic en la pestaña ** Complementos **. Su complemento debería ser el único en la lista. Si no se muestra, haga clic en el botón ** Actualizar ** en la esquina superior derecha.

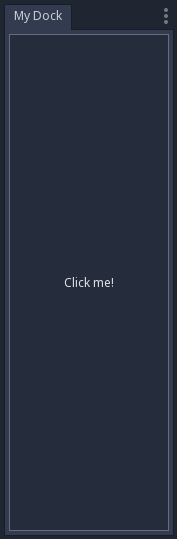
En la columna Estado, puedes ver que el plugin está inactivo, debes hacer clic en el estado para seleccionar Activo. El panel debe ser visible inmediatamente, incluso antes de cerrar la ventana de configuración. Ahora deberías tener un panel personalizado:

Ir más allá¶
Ahora que ha aprendido a como crear complementos básicos, puede ampliar el editor de varias formas. Se pueden agregar muchas funciones al editor con GDScript; es una forma poderosa de crear editores especializados sin tener que profundizar en los módulos de C ++.
Puede crear sus propios complementos para ayudarse a sí mismo y compartirlos en la Biblioteca de activos <https://godotengine.org/asset-library/> _ para que las personas puedan beneficiarse de su trabajo.
Registrando autoloads/singletons en plugins¶
Es posible que los plugins del editor se registren automáticamente autoloads cuando el plugin está habilitado. Esto incluye también la des-registración del autoload cuando el plugin está deshabilitado.
Esto agiliza la configuración de los plugins para los usuarios, ya que ya no tienen que añadir manualmente los autoloads a la configuración de su proyecto si el plugin del editor requiere el uso de un autoload.
Utiliza el siguiente código para registrar un singleton desde un plugin del editor:
tool
extends EditorPlugin
# Replace this value with a PascalCase autoload name, as per the GDScript style guide.
const AUTOLOAD_NAME = "SomeAutoload"
func _enter_tree():
# The autoload can be a scene or script file.
add_autoload_singleton(AUTOLOAD_NAME, "res://addons/my_addon/some_autoload.tscn")
func _exit_tree():
remove_autoload_singleton(AUTOLOAD_NAME)