Singletons (AutoLoad)¶
Introducción¶
El sistema de escena de Godot, potente y flexible, tiene una desventaja: no hay un método para almacenar información (por ejemplo, el puntaje del jugador o un inventario) que se necesite en más de una escena.
Es posible acceder a esto con una serie de soluciones provisionales, pero éstas traen sus propias limitaciones:
Puedes usar una escena "master" que cargue y descargue otras escenas como sus hijos. Sin embargo, eso significa que ya no puedas ejecutar esas escenas individualmente y esperar que funcionen correctamente.
Mientras que la información puede ser almacenada en el disco en `user://` y esta información puede ser cargada por escenas que lo requieran, guardar y cargar continuamente estos datos cuando se cambian escenas es engorroso y puede ser lento.
El Patrón Singleton(instancia única) es una herramienta útil para resolver el caso en el que necesita almacenar información persistente entre escenas. En nuestro caso es posible reutilizar la misma escena o clase para múltiples singletons mientras posean nombres distintos.
Usando este concepto, puede crear objetos que:
Siempre están cargados, no importa qué escena esté en ejecución.
Puedes almacenar variables globales como la información del jugador.
Puedes manejar el cambio de escenas y las transiciones entre escenas.
Actúa como un singleton, ya que GDScript no soporta variables globales por diseño.
La carga automática (autoload) de nodos y scripts nos permite usar estas funcionalidades.
Nota
Godot no hará de un AutoCargador un "verdadero" singleton según el patrón de diseño del singleton. Puede ser instanciado más de una vez por el usuario si así se desea.
Truco
Si estás creando un autoload como parte de un complemento del editor, considera registrarlo automáticamente en la Configuración del Proyecto cuando el complemento esté habilitado.
AutoLoad¶
Puedes crear una Autocargador para cargar una escena o un script que hereda de Node.
Nota
Al cargar automáticamente un script, un :ref: class_Node será creado, y el script se adjuntará a este. Este nodo será añadido al viewport raíz antes de cargar cualquier otra escena.

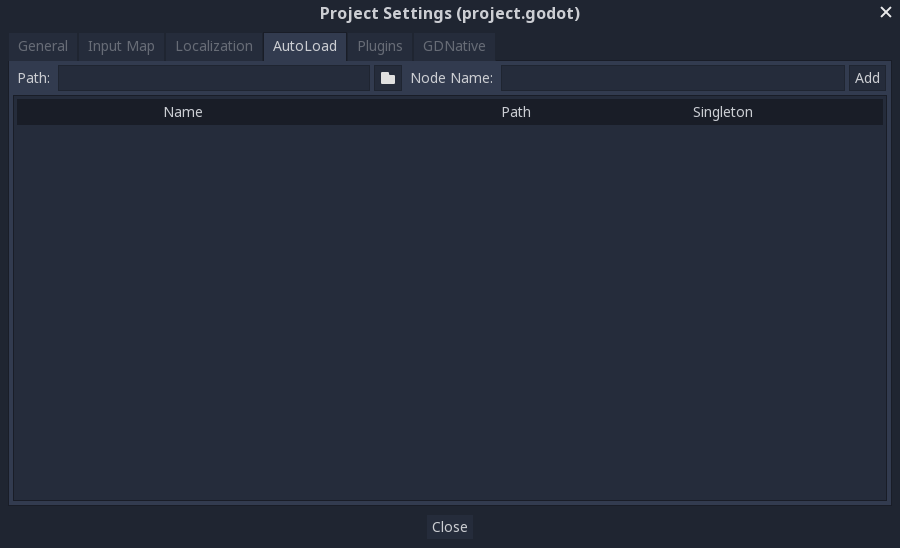
Para cargar automáticamente una escena o un script, selecciona Projecto -> Ajustes del Proyecto desde el menú y cambia a la pestaña AutoLoad.

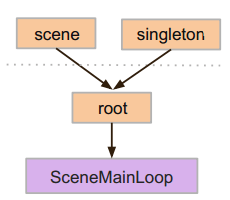
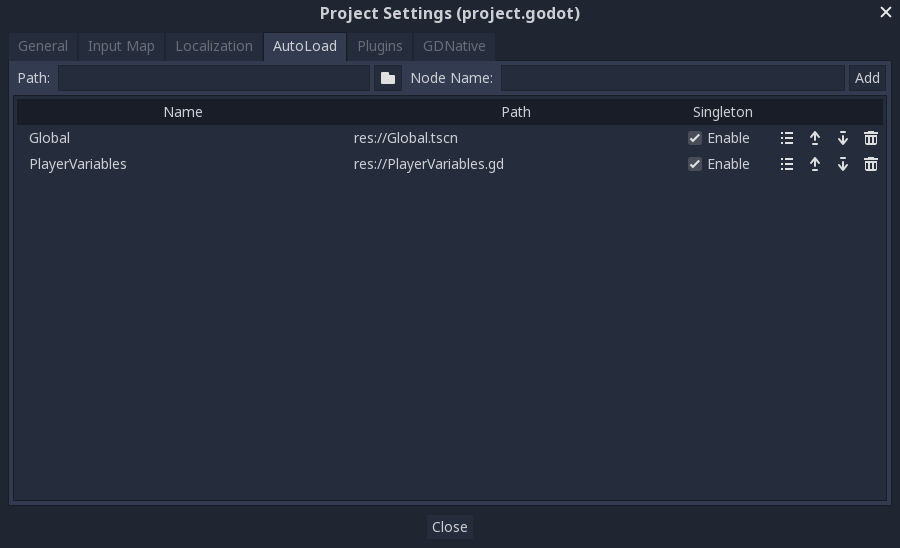
Aquí puedes agregar cualquier número de escenas o scripts. Cada entrada en la lista requiere un nombre, que se asigna como propiedad name del nodo. El orden de las entradas tal como se agregan al árbol de escena global se puede manipular usando las teclas de flecha arriba/abajo. Al igual que con las escenas regulares, el motor leerá estos nodos en orden de arriba hacia abajo.

Esto significa que cualquier nodo puede acceder a un singleton llamado "PlayerVariables" con:
var player_vars = get_node("/root/PlayerVariables")
player_vars.health -= 10
var playerVariables = GetNode<PlayerVariables>("/root/PlayerVariables");
playerVariables.Health -= 10; // Instance field.
Si la columna Enable está marcada (que lo está por defecto ), se puede acceder al singleton sin ser necesario un get_node():
PlayerVariables.health -= 10
// Static members can be accessed by using the class name.
PlayerVariables.Health -= 10;
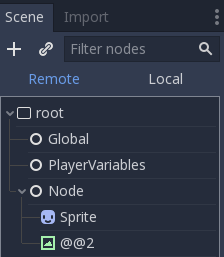
Note que los objetos de cargado automático (scripts y/o escenas) son accedidos como a cualquier otro nodo en el árbol de escena. De hecho, si mira el árbol de escena en ejecución, verá que los nodos de cargado automático aparecen:

Advertencia
Los autoguardados no deben eliminarse mediante free() o queue_free() en tiempo de ejecución, o el motor se bloqueará.
Conmutador de escenas personalizado¶
Este tutorial mostrará cómo construir un cambio de escenas usando la carga automática. Para un cambio de escenas básico, puedes usar el metodo SceneTree.change_scene() (mira en Usando el Árbol de Escenas para más detalles), Sin embargo, si necesitas un comportamiento mas complejo al cambiar de escena, este método proporciona más funcionalidad.
Para comenzar, descarga el templae desde aquí: autoload.zip, y ábrelo en Godot.
El proyecto contiene dos escenas: Scene1.tscn y Scene2.tscn. Cada escena contiene una etiqueta mostrando el nombre de la escena y un botón con su señal pressed()` conectada. Cuando ejecutes el proyecto, este comienza en ``Scene1.tscn. Sin embargo, presionar el botón no hace nada.
Global.gd¶
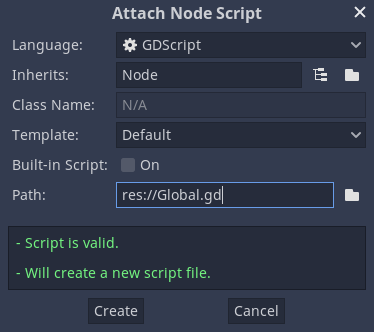
Cambie a la pestaña "Script" y cree un nuevo script llamado Global.gd. Asegúrese de que esté heredado de Node:

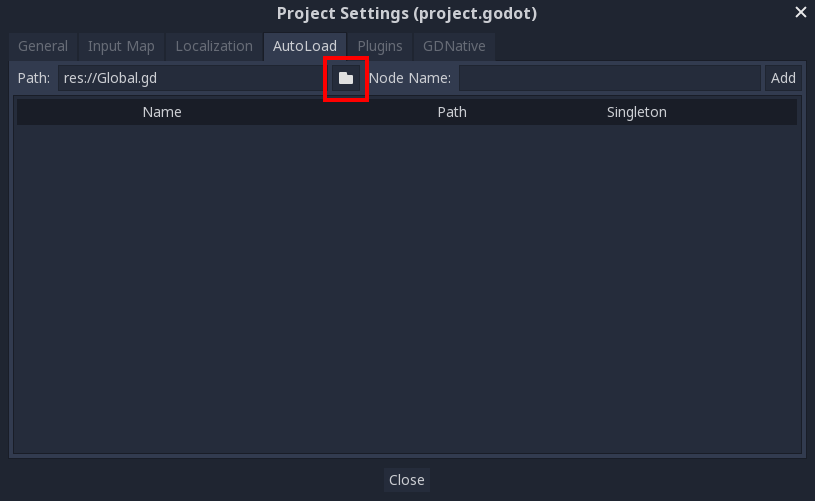
El siguiente paso es añadir este script a la lista de autoLoad. Abre Proyecto > Ajustes del proyecto desde el menú, cambia a la pestaña "AutoLoad" y selecciona el script haciendo clic en el botón buscar o escribiendo su ruta: res://Global.gd. Pulsa "Añadir" para incluirlo en la lista de autoload:

Ahora, cada vez que se ejecute cualquiera de las escenas en el proyecto, el script siempre estará cargado.
Volviendo a nuestro script, la escena actual necesita ser recuperada en la función _ready(). Tanto la escena actual (la que tiene el botón) como global.gd son hijos de root, pero los nodos autocargados son siempre los primeros. Esto significa que el último hijo de root es siempre la escena cargada.
extends Node
var current_scene = null
func _ready():
var root = get_tree().root
current_scene = root.get_child(root.get_child_count() - 1)
using Godot;
using System;
public class Global : Godot.Node
{
public Node CurrentScene { get; set; }
public override void _Ready()
{
Viewport root = GetTree().Root;
CurrentScene = root.GetChild(root.GetChildCount() - 1);
}
}
Ahora necesitamos una función para cambiar la escena. Esta función necesita liberar la escena actual y reemplazarla con la solicitada.
func goto_scene(path):
# This function will usually be called from a signal callback,
# or some other function in the current scene.
# Deleting the current scene at this point is
# a bad idea, because it may still be executing code.
# This will result in a crash or unexpected behavior.
# The solution is to defer the load to a later time, when
# we can be sure that no code from the current scene is running:
call_deferred("_deferred_goto_scene", path)
func _deferred_goto_scene(path):
# It is now safe to remove the current scene
current_scene.free()
# Load the new scene.
var s = ResourceLoader.load(path)
# Instance the new scene.
current_scene = s.instance()
# Add it to the active scene, as child of root.
get_tree().root.add_child(current_scene)
# Optionally, to make it compatible with the SceneTree.change_scene() API.
get_tree().current_scene = current_scene
public void GotoScene(string path)
{
// This function will usually be called from a signal callback,
// or some other function from the current scene.
// Deleting the current scene at this point is
// a bad idea, because it may still be executing code.
// This will result in a crash or unexpected behavior.
// The solution is to defer the load to a later time, when
// we can be sure that no code from the current scene is running:
CallDeferred(nameof(DeferredGotoScene), path);
}
public void DeferredGotoScene(string path)
{
// It is now safe to remove the current scene
CurrentScene.Free();
// Load a new scene.
var nextScene = (PackedScene)GD.Load(path);
// Instance the new scene.
CurrentScene = nextScene.Instance();
// Add it to the active scene, as child of root.
GetTree().Root.AddChild(CurrentScene);
// Optionally, to make it compatible with the SceneTree.change_scene() API.
GetTree().CurrentScene = CurrentScene;
}
Usando Object.call_deferred(), la segunda función se ejecutará una vez que todo el código de la escena actual se ha completado. De este modo, la escena actual no será removida mientras esté todavía en uso (por ejemplo, su código todavía esté ejecutándose).
Finalmente, necesitamos llenar el vació de las funciones llamadas en las dos escenas:
# Add to 'Scene1.gd'.
func _on_Button_pressed():
Global.goto_scene("res://Scene2.tscn")
// Add to 'Scene1.cs'.
public void OnButtonPressed()
{
var global = GetNode<Global>("/root/Global");
global.GotoScene("res://Scene2.tscn");
}
y
# Add to 'Scene2.gd'.
func _on_Button_pressed():
Global.goto_scene("res://Scene1.tscn")
// Add to 'Scene2.cs'.
public void OnButtonPressed()
{
var global = GetNode<Global>("/root/Global");
global.GotoScene("res://Scene1.tscn");
}
Ejecuta el proyecto y prueba que puedes cambiar entre escenas presionando el botón.
Nota
Cuando las escenas son pequeñas, la transición es instantánea. Sin embargo, si las escenas son más complejas, pueden tardar un tiempo considerable en aparecer. Para aprender a manejar esto, consulta el siguiente tutorial: Carga en segundo plano.
Alternativamente, si el tiempo de carga es relativamente corto (menos de 3 segundos más o menos), puedes mostrar una "placa de carga" mostrando algún tipo de elemento 2D justo antes de cambiar la escena. Entonces puedes ocultarlo justo después de cambiar la escena. Esto puede ser usado para indicar al jugador que una escena está siendo cargada.