Capas de Canvas¶
Viewport y Canvas items¶
CanvasItem es la base para todos los nodos 2D, ya sean nodos 2D regulares, como Node2D, o Control. Ambos heredan de CanvasItem. Puedes organizar los elementos de lienzo en árboles. Cada elemento heredará la transformación de su padre: cuando el padre se mueve, sus hijos también se mueven.
Los nodos CanvasItem y todos los que heredan de ellos, son directa o indirectamente hijos de un Viewport, y son mostrados en pantalla por este.
Un Viewport tiene la propiedad Viewport.canvas_transform, que permite aplicar una transformación personalizada de Transform2D a la jerarquía de CanvasItem que contiene. Nodos como Camera2D funcionan cambiando esa transformación.
Para lograr efectos como el desplazamiento, manipular la propiedad de transformación del lienzo (canvas transform) es más eficiente que mover el nodo raíz del lienzo y toda la escena con él.
Sin embargo, por lo general, no queremos que todo en el juego o la aplicación esté sujeto a la transformación del canvas. Por ejemplo:
Parallax Backgrounds: Fondos que se mueven más lentamente que el resto del escenario.
UI: Piensa en una interfaz de usuario (UI) o Heads-up display (HUD, proyección elevada de información) superpuesta en nuestra vista de juego. Queremos un contador de vida, contador de puntos y otros elementos que tienen que mantener su posición mientras la vista del mundo del juego cambia.
Transiciones: Podríamos preferir que efectos usados para transiciones (mezclas, desvanecimientos) se mantengan en un lugar fijo de la pantalla.
¿Cómo se pueden resolver esos problemas desde un único árbol de escenas?
CanvasLayers¶
La solución es la CanvasLayer, que es un nodo que añade una capa de renderizado 2D separada para todos sus nodos hijos y descendientes. Los hijos de Viewport dibujarán por defecto en la capa "0", mientras que CanvasLayer dibujará en cualquier capa numérica. Las capas con un número mayor se dibujarán por encima de las capas con un número menor. CanvasLayers también tienen su propia transformación, y no dependen de la transformación de otras capas. Esto permite que la interfaz de usuario se fije en el lugar mientras se cambia la vista del mundo del juego.
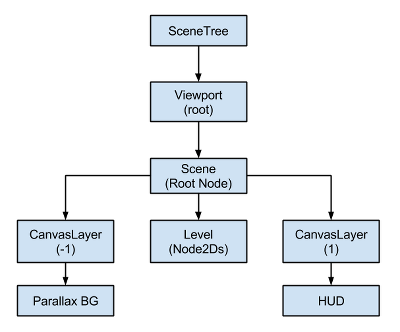
Un ejemplo de esto es la creación de un fondo parallax. Esto se puede hacer con un CanvasLayer en la capa "-1". La pantalla con los puntos, el contador de vida y el botón de pausa también se puede crear en la capa "1".
Aquí hay un diagrama de cómo se ve:

Los nodos CanvasLayer son independientes del orden en el árbol y sólo dependen del número de capa, así que pueden ser instanciados cuando y donde sean necesarios.
Nota
Las CanvasLayers no están necesariamente para controlar el orden de dibujado de los nodos. El modo normal de asegurar que un nodo es dibujado correctamente 'al frente' o 'detrás' otros, es manipulando el orden de los nodos en el panel de escena. Los nodos más arriba en el panel de escena, son dibujados detrás de los que están más abajo en el viewport. Nodos 2D también tienen la propiedad de controlar el orden de dibujado (ver Node2D.z_index).