Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
Mise en place du projet¶
Dans cette courte première partie, nous allons mettre en place et organiser le projet.
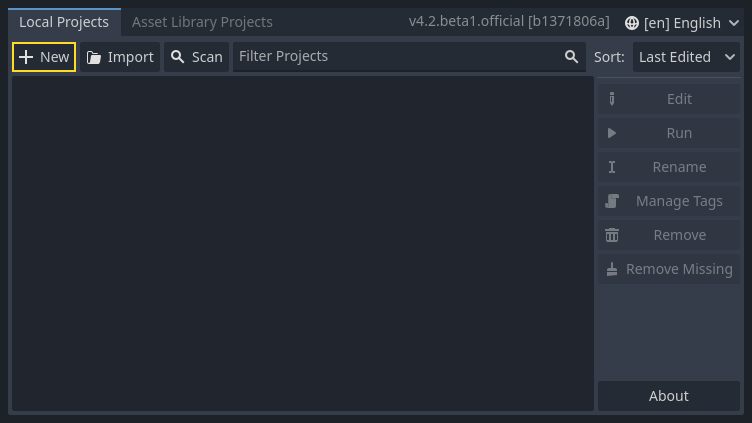
Lancez Godot et créez un nouveau projet.

When creating the new project, you only need to choose a valid Project Path. You can leave the other default settings alone.
Download dodge_the_creeps_2d_assets.zip.
The archive contains the images and sounds you'll be using
to make the game. Extract the archive and move the art/
and fonts/ directories to your project's directory.
Download dodge_the_creeps_2d_assets.zip.
The archive contains the images and sounds you'll be using
to make the game. Extract the archive and move the art/
and fonts/ directories to your project's directory.
Ensure that you have the required dependencies to use C# in Godot. You need the latest stable .NET SDK, and an editor such as VS Code. See Prérequis.
The C++ part of this tutorial wasn't rewritten for the new GDExtension system yet.
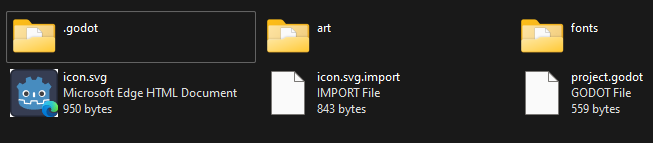
Votre dossier de projet devrait ressembler à ceci.

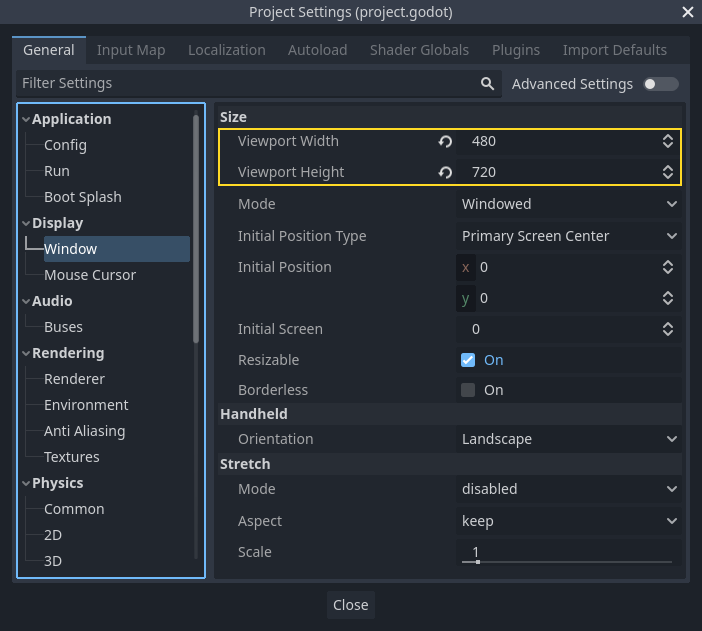
This game is designed for portrait mode, so we need to adjust the size of the
game window. Click on Project -> Project Settings to open the project settings
window, in the left column open the Display -> Window tab. There, set
"Viewport Width" to 480 and "Viewport Height" to 720.

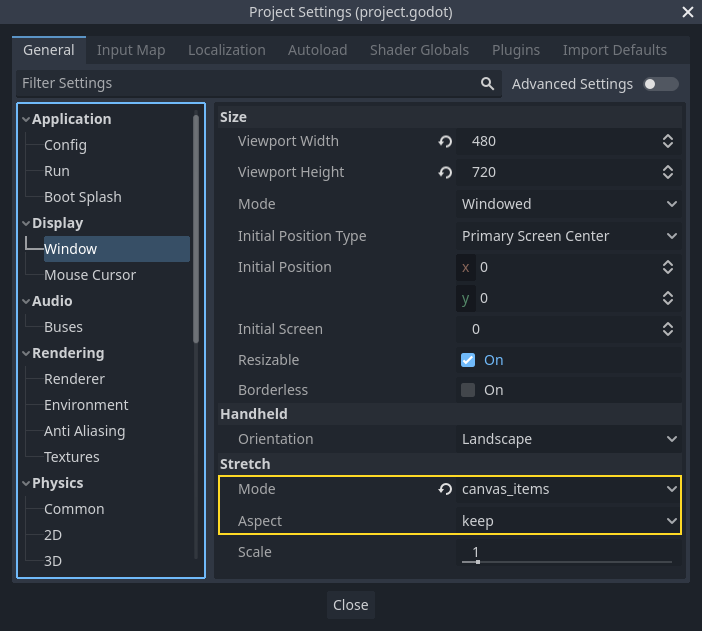
Also, under the Stretch options, set Mode to canvas_items and Aspect to keep.
This ensures that the game scales consistently on different sized screens.

Organisation du projet¶
Dans ce projet, nous ferons 3 scènes indépendantes : Player, Mob et HUD, que nous combinerons dans la scène de jeu Main.
Dans un projet plus important, il pourrait être utile de créer des dossiers pour contenir les différentes scènes et leurs scripts, mais pour ce jeu relativement petit, vous pouvez enregistrer vos scènes et vos scripts dans le dossier racine du projet, identifié par res://. Vous pouvez voir les dossiers de votre projet dans le dock Système de fichiers dans le coin inférieur gauche :

Avec le projet en place, nous sommes prêts à concevoir la scène du joueur dans la prochaine leçon.