Work in progress
The content of this page was not yet updated for Godot
4.2
and may be outdated. If you know how to improve this page or you can confirm
that it's up to date, feel free to open a pull request.
2D particle systems¶
Introduction¶
Particle systems are used to simulate complex physical effects, such as sparks, fire, magic particles, smoke, mist, etc.
L'idée est qu'une "particule" soit émise à un intervalle fixe et avec une durée de vie fixe. Au cours de sa vie, chaque particule aura le même comportement de base. Ce qui rend chaque particule différente et donne un aspect plus organique, c'est le "caractère aléatoire" associé à chaque paramètre. En substance, créer un système de particules signifie définir les paramètres de base de la physique, puis leur ajouter un caractère aléatoire.
Nœuds de particules¶
Godot provides two different nodes for 2D particles, GPUParticles2D and CPUParticles2D. GPUParticles2D is more advanced and uses the GPU to process particle effects. CPUParticles2D is a CPU-driven option with near-feature parity with GPUParticles2D, but lower performance when using large amounts of particles. On the other hand, CPUParticles2D may perform better on low-end systems or in GPU-bottlenecked situations.
While GPUParticles2D is configured via a ParticleProcessMaterial (and optionally with a custom shader), the matching options are provided via node properties in CPUParticles2D (with the exception of the trail settings).
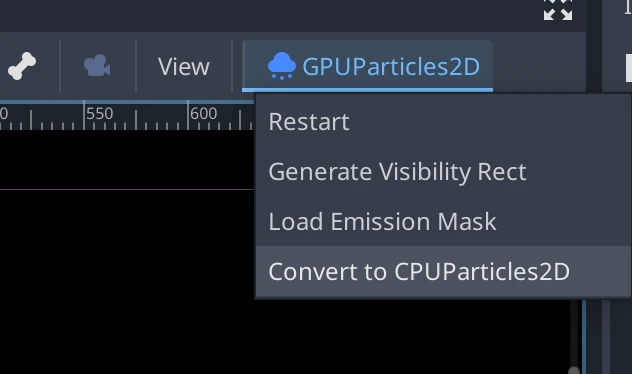
You can convert a GPUParticles2D node into a CPUParticles2D node by clicking on the node in the inspector, selecting the 2D viewport, and selecting GPUParticles2D > Convert to CPUParticles2D in the viewport toolbar.

The rest of this tutorial is going to use the GPUParticles2D node. First, add a GPUParticles2D node to your scene. After creating that node you will notice that only a white dot was created, and that there is a warning icon next to your GPUParticles2D node in the scene dock. This is because the node needs a ParticleProcessMaterial to function.
ParticleProcessMaterial¶
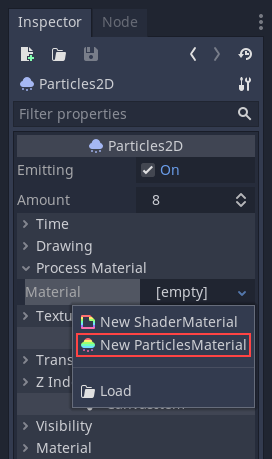
To add a process material to your particles node, go to Process Material in
your inspector panel. Click on the box next to Material, and from the dropdown
menu select New ParticleProcessMaterial.

Your GPUParticles2D node should now be emitting white points downward.

Texture¶
A particle system can use a single texture or an animation flipbook. A flipbook is a texture that contains several frames of animation that can be played back, or chosen at random during emission. This is equivalent to a spritesheet for particles.
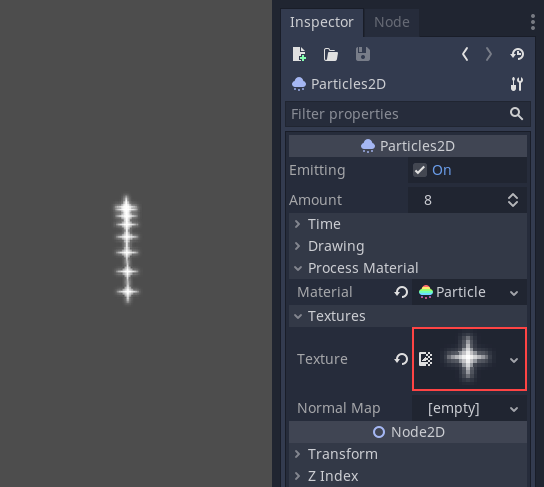
The texture is set via the Texture property:

Using an animation flipbook¶
Particle flipbooks are suited to reproduce complex effects such as smoke, fire, explosions. They can also be used to introduce random texture variation, by making every particle use a different texture. You can find existing particle flipbook images online, or pre-render them using external tools such as Blender or EmberGen.

Example of a particle system that uses a flipbook texture¶
Using an animation flipbook requires additional configuration compared to a single texture. For demonstration purposes, we'll use this texture with 5 columns and 7 rows (right-click and choose Save as…):

Credit: JoesAlotofthings (CC BY 4.0)¶
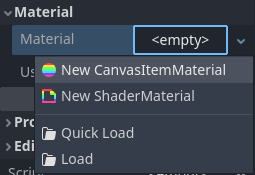
To use an animation flipbook, you must create a new CanvasItemMaterial in the Material section of the GPUParticles2D (or CPUParticles2D) node:

Creating a CanvasItemMaterial at the bottom of the particles node inspector¶
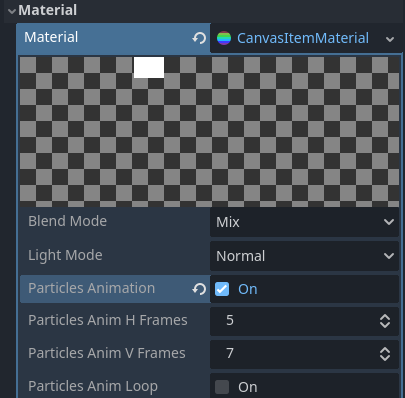
In this CanvasItemMaterial, enable Particle Animation and set H Frames and V Frames to the number of columns and rows present in your flipbook texture:

Configuring the CanvasItemMaterial for the example flipbook texture¶
Once this is done, the Animation section in ParticleProcessMaterial (for GPUParticles2D) or in the CPUParticles2D inspector will be effective.
Astuce
If your flipbook texture has a black background instead of a transparent background, you will also need to set the blend mode to Add instead of Mix for correct display. Alternatively, you can modify the texture to have a transparent background in an image editor. In GIMP, this can be done using the Color > Color to Alpha menu.
Paramètres de temps¶
Durée de vie¶
Le temps en secondes que chaque particule restera en vie. Lorsque la durée de vie est terminée, une nouvelle particule est créée pour la remplacer.
Durée de vie : 0.5

Durée de vie : 4.0

Jouer une fois¶
When enabled, a GPUParticles2D node will emit all of its particles once and then never again.
Pré-traitement¶
Les systèmes de particules commencent avec zéro particule émise, puis commencent à émettre. Cela peut être un inconvénient lors du chargement d'une scène et des systèmes comme une torche, une brume, etc. commencent à émettre dès que vous entrez. Le prétraitement est utilisé pour permettre au système de traiter un nombre donné de secondes avant qu'il ne soit réellement dessiné la première fois.
Échelle de vitesse¶
L'échelle de vitesse a une valeur par défaut de 1 et est utilisée pour ajuster la vitesse d'un système de particules. Réduire la valeur ralentira les particules tandis que l'augmenter les rendra beaucoup plus rapides.
Explovisité¶
Si la durée de vie est 1 et qu'il y a 10 particules, cela signifie qu'une particule sera émise toutes les 0,1 secondes. Le paramètre d'explosivité change cela et oblige les particules à être émises toutes ensemble. Les gammes sont :
0 : émettre des particules à intervalles réguliers (valeur par défaut).
1 : Émettre toutes les particules simultanément.
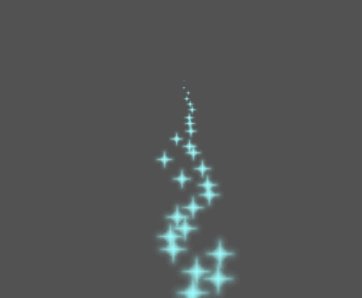
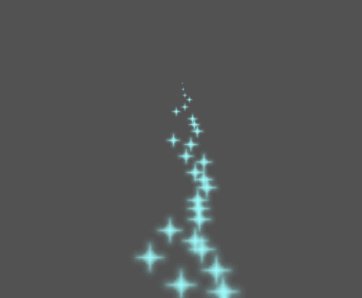
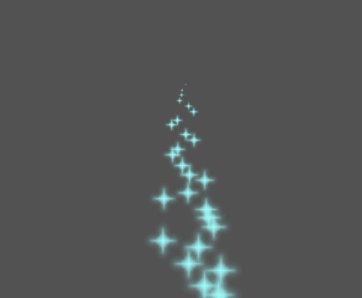
Les valeurs au milieu sont également autorisées. Cette fonctionnalité est utile pour créer des explosions ou des explosions soudaines de particules :

Aléatoire¶
Tous les paramètres physiques peuvent être randomisés. Les valeurs aléatoires vont de 0 à 1. La formule pour randomiser un paramètre est la suivante :
initial_value = param_value + param_value * randomness
FPS fixes¶
Ce paramètre peut être utilisé pour configurer le système de particules pour qu'il rende à un FPS donné. Par exemple, si vous modifiez la valeur en 2, les particules seront rendues à 2 images par seconde. Notez que cela ne ralentit pas le système de particules lui-même.
Delta Fraction¶
Ceci peut être utilisé pour activer ou désactiver Fract Delta.
Paramètres de dessin¶
Zone de Visibilité¶
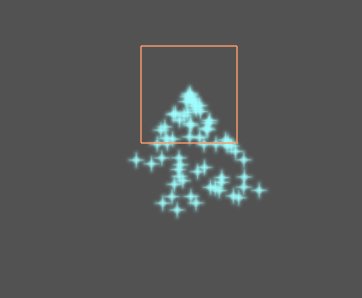
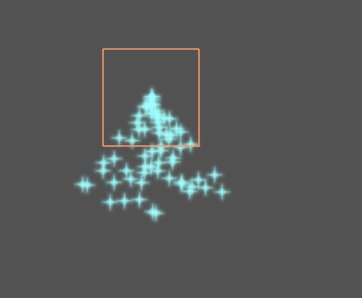
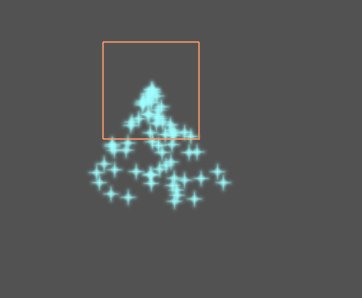
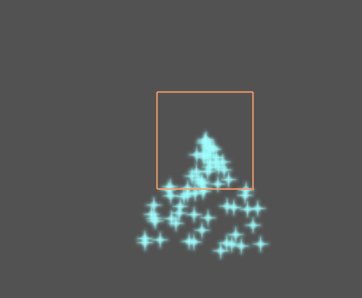
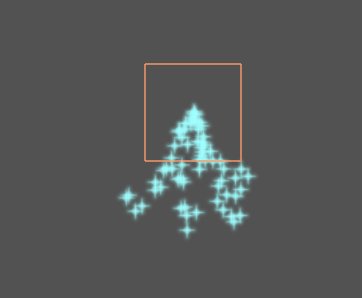
Le rectangle de visibilité contrôle la visibilité des particules à l'écran. Si ce rectangle est à l'extérieur de la fenêtre, le moteur ne rendra pas les particules à l'écran.
Les propriétés W et H du rectangle contrôlent respectivement sa Largeur et sa Hauteur. Les propriétés X et Y contrôlent la position du coin supérieur gauche du rectangle par rapport à l'émetteur de particules.
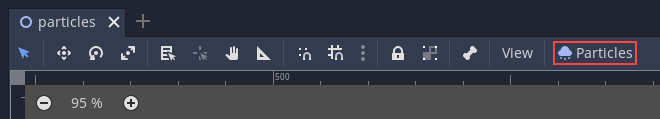
You can have Godot generate a Visibility Rect automatically using the toolbar above the 2d view. To do so, select the GPUParticles2D node and Click Particles > Generate Visibility Rect. Godot will simulate the Particles2D node emitting particles for a few seconds and set the rectangle to fit the surface the particles take.
Vous pouvez contrôler la durée d'émission avec l'option Generation Time (sec). La valeur maximale est de 25 secondes. Si vous avez besoin de plus de temps pour que vos particules se déplacent, vous pouvez changer temporairement la durée du preprocessus sur le nœud Particules2D.
Coordonnées locales¶
Par défaut, cette option est activée et cela signifie que l'espace dans lequel les particules sont émises est relatif au nœud. Si le nœud est déplacé, toutes les particules le sont également :

Si cette option est désactivée, les particules seront émises vers l'espace global, ce qui signifie que si le nœud est déplacé, les particules déjà émises ne sont pas affectées :

Ordre de rendu¶
Ceci contrôle l'ordre dans lequel les particules individuelles sont dessinées. Index signifie que les particules sont dessinées en fonction de leur ordre d'émission (valeur par défaut). Lifetime signifie qu'elles sont dessinées dans l'ordre de leur durée de vie restante.
ParticleProcessMaterial settings¶
Direction¶
C'est la direction de base dans laquelle les particules sont émises. La valeur par défaut est Vector3(1, 0, 0), ce qui fait que les particules émettent vers la droite. Cependant, avec les paramètres de gravité par défaut, les particules vont directement vers le bas.

Pour que cette propriété soit perceptible, il faut une vitesse initiale supérieure à 0. Ici, nous avons fixé la vitesse initiale à 40. Vous remarquerez que les particules sont émises vers la droite, puis descendent à cause de la gravité.

Propagation¶
Ce paramètre est l'angle en degrés qui sera ajouté aléatoirement dans l'une ou l'autre direction à la Direction de base. Une propagation de 180 émettra dans toutes les directions (+/- 180). Pour que la propagation fasse quoi que ce soit, le paramètre "Initial Velocity" doit être supérieur à 0.

Platitude¶
Cette propriété n'est utile que pour les particules 3D.
Gravité¶
La gravité appliquée à chaque particule.

Vélocité initiale¶
La vitesse initiale est la vitesse à laquelle les particules seront émises (en pixels/sec). La vitesse peut être modifiée ultérieurement par la gravité ou d'autres accélérations (comme décrit plus loin).

Vélocité angulaire¶
La vitesse angulaire est la vitesse angulaire initiale appliquée aux particules.
Vitesse de rotation¶
La vitesse de rotation est la vitesse à laquelle les particules tournent autour de leur centre (en degrés/s).

Vélocité d'orbite¶
La vitesse orbitale est utilisée pour faire tourner les particules autour de leur centre.

Accélération linéaire¶
L'accélération linéaire appliquée à chaque particule.
Accélération radiale¶
Si cette accélération est positive, les particules sont accélérées en s'éloignant du centre. Si négative, elles sont attirées vers lui.

Accélération Tangentielle¶
Cette accélération utilisera le vecteur tangent au centre. La combinaison avec une accélération radiale peut produire de beaux effets.

Amortissement¶
L'amortissement applique un frottement aux particules, les forçant à s'arrêter. Il est particulièrement utile pour les étincelles ou les explosions, qui commencent généralement avec une vitesse linéaire élevée et s'arrêtent ensuite lorsqu'elles s'estompent.

Angle¶
Détermine l'angle initial de la particule (en degrés). Ce paramètre est surtout utile randomisé.

Mode mise à l'échelle¶
Détermine l’échelle initiale des particules.

Couleur¶
Utilisé pour changer la couleur des particules émises.
Hue Variation¶
La valeur Variation définit la variation de teinte initiale appliquée à chaque particule. La valeur Variation Random contrôle le ratio de la variation aléatoire de teinte.
Animation¶
Note
Particle flipbook animation is only effective if the CanvasItemMaterial used on the GPUParticles2D or CPUParticles2D node has been configured accordingly.
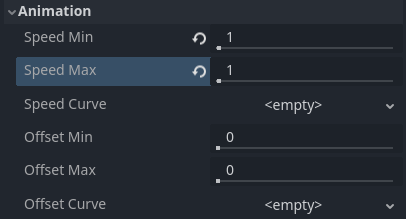
To set up the particle flipbook for linear playback, set the Speed Min and Speed Max values to 1:

Setting up particle animation for playback during the particle's lifetime¶
By default, looping is disabled. If the particle is done playing before its lifetime ends, the particle will keep using the flipbook's last frame (which may be fully transparent depending on how the flipbook texture is designed). If looping is enabled, the animation will loop back to the first frame and resume playing.
Depending on how many images your sprite sheet contains and for how long your particle is alive, the animation might not look smooth. The relationship between particle lifetime, animation speed, and number of images in the sprite sheet is this:
Note
At an animation speed of 1.0, the animation will reach the last image
in the sequence just as the particle's lifetime ends.
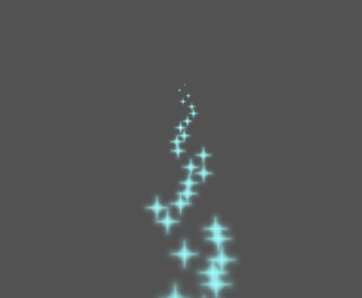
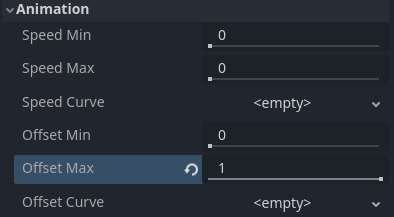
If you wish the particle flipbook to be used as a source of random particle textures for every particle, keep the speed values at 0 and set Offset Max to 1 instead:

Setting up particle animation for random offset on emission¶
Note that the GPUParticles2D node's Fixed FPS also affects animation playback. For smooth animation playback, it's recommended to set it to 0 so that the particle is simulated on every rendered frame. If this is not an option for your use case, set Fixed FPS to be equal to the effective framerate used by the flipbook animation (see above for the formula).
Formes d'émission¶
ParticleProcessMaterials allow you to set an Emission Mask, which dictates the area and direction in which particles are emitted. These can be generated from textures in your project.
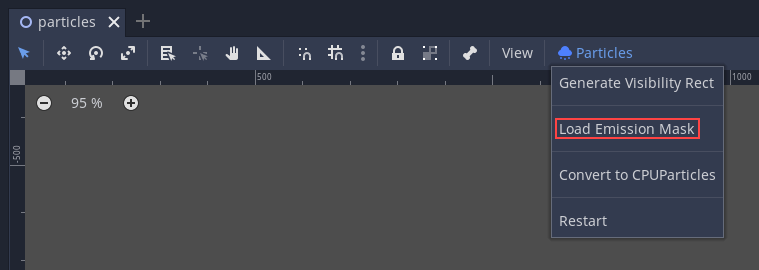
Ensure that a ParticleProcessMaterial is set, and the GPUParticles2D node is selected. A "Particles" menu should appear in the Toolbar:

Ouvrez-le et sélectionnez "Load Emission Mask" :

Sélectionnez ensuite la texture que vous voulez utiliser comme masque :

Une boîte de dialogue avec plusieurs paramètres apparaît.
Masque d'émission¶
Trois types de masques d'émission peuvent être générés à partir d'une texture :
Solid Pixels : les Particles apparaîtront dans n’importe quelle zone de la texture, à l’exclusion des zones transparentes.

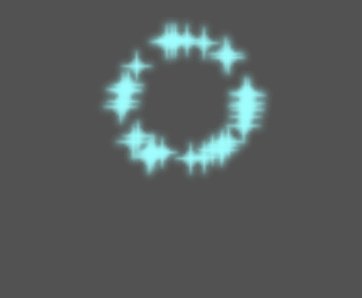
Border Pixels (Bordure Pixels) : Les particules apparaîtront à partir des bords extérieurs de la texture.

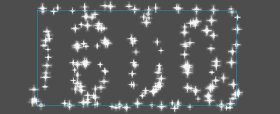
Directed Border Pixels (Pixels de bordures dirigés) : Similaire aux pixels de bordures, mais ajoute des informations supplémentaires au masque pour permettre aux particules d'émettre loin des bordures. Notez qu’il faut définir une vitesse initiale
Initial Velocityafin de l'utiliser.

Couleurs d'émission¶
"Capture from Pixel" fera en sorte que les particules hériteront de la couleur du masque à leur point de naissance.
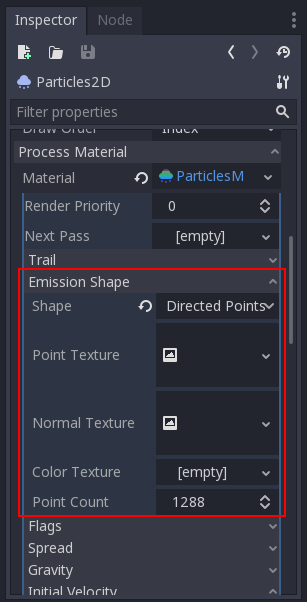
Once you click "OK", the mask will be generated and set to the ParticleProcessMaterial, under the Emission Shape section:

Toutes les valeurs de cette section ont été générées automatiquement par le menu "Load Emission Mask", ils devraient généralement être laissés seuls.
Note
Une image ne devrait pas être ajoutée directement à Point Texture ou Color Texture. Le menu "Load Emission Mask" devrait toujours être utilisé à la place.