Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
마무리 작업¶
We have now completed all the functionality for our game. Below are some remaining steps to add a bit more "juice" to improve the game experience.
Feel free to expand the gameplay with your own ideas.
배경(Background)¶
The default gray background is not very appealing, so let's change its color.
One way to do this is to use a ColorRect node. Make it
the first node under Main so that it will be drawn behind the other nodes.
ColorRect only has one property: Color. Choose a color you like and
select "Layout" -> "Anchors Preset" -> "Full Rect" either in the toolbar at the top of the viewport or in the inspector so that it covers the screen.
대신 TextureRect 노드를 사용해 배경 이미지를 추가할 수도 있습니다.
음향 효과(Sound effects)¶
Sound and music can be the single most effective way to add appeal to the game experience. In your game's art folder, you have two sound files: "House In a Forest Loop.ogg" for background music, and "gameover.wav" for when the player loses.
두 개의 AudioStreamPlayer 노드를 Main의 자식으로 추가하세요. 하나는 Music으로, 다른 하나는 DeathSound로 이름지으세요. 각각 Stream 속성을 클릭하고 "불러오기(Load)"를 선택해서 이름에 맞는 오디오 파일을 선택하세요.
All audio is automatically imported with the Loop setting disabled.
If you want the music to loop seamlessly, click on the Stream file arrow,
select Make Unique, then click on the Stream file and check the Loop box.
음악을 실행시키려면, new_game() 함수에 $Music.play()를 추가하고 game_over() 함수에 $Music.stop()을 추가하세요.
마지막으로 game_over() 함수에 $DeathSound.play()를 추가하세요.
func game_over():
...
$Music.stop()
$DeathSound.play()
func new_game():
...
$Music.play()
public void GameOver()
{
...
GetNode<AudioStreamPlayer>("Music").Stop();
GetNode<AudioStreamPlayer>("DeathSound").Play();
}
public void NewGame()
{
...
GetNode<AudioStreamPlayer>("Music").Play();
}
키보드 단축키¶
게임은 키보드 조작으로 진행되기 때문에 키보드의 키를 눌러 게임을 시작할 수도 있다면 편리할 것입니다. Button 노드의 "Shortcut" 속성을 사용해 이 작업을 수행할 수 있습니다.
In a previous lesson, we created four input actions to move the character. We will create a similar input action to map to the start button.
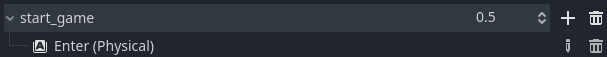
Select "Project" -> "Project Settings" and then click on the "Input Map"
tab. In the same way you created the movement input actions, create a new
input action called start_game and add a key mapping for the Enter
key.

Now would be a good time to add controller support if you have one available. Attach or pair your controller and then under each input action that you wish to add controller support for, click on the "+" button and press the corresponding button, d-pad, or stick direction that you want to map to the respective input action.
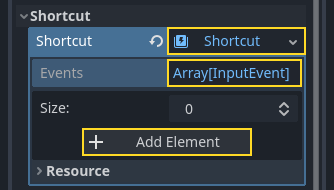
In the HUD scene, select the StartButton and find its Shortcut
property in the Inspector. Create a new Shortcut resource
by clicking within the box, open the Events array and add a new array element
to it by clicking on Array[InputEvent] (size 0).

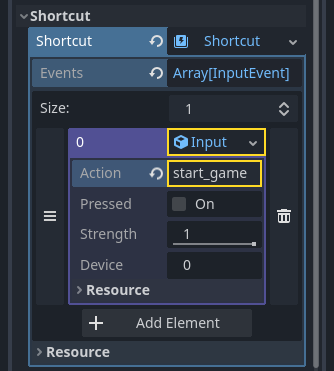
Create a new InputEventAction and name it start_game.

Now when the start button appears, you can either click it or press Enter to start the game.
And with that, you completed your first 2D game in Godot.

You got to make a player-controlled character, enemies that spawn randomly around the game board, count the score, implement a game over and replay, user interface, sounds, and more. Congratulations!
There's still much to learn, but you can take a moment to appreciate what you achieved.
And when you're ready, you can move on to 3D 게임 시작하기 to learn to create a complete 3D game from scratch, in Godot.