Work in progress
The content of this page was not yet updated for Godot
4.2
and may be outdated. If you know how to improve this page or you can confirm
that it's up to date, feel free to open a pull request.
2D-сетки¶
Введение¶
В 3D сетки используются для отображения мира. В 2D они редки, так как изображения используются намного чаще. 2D движёк в Godot полностью двухмерен, поэтому он не может отображать 3D сетки напрямую (но это можно сделать используя Viewport и ViewportTexture).
См.также
Если вас интересует отображение 3D сеток в 2D режиме, смотрите уроки Using a Viewport as a texture.
2D-сетки - это сетки, которые содержат двумерную геометрию (Z можно опустить или игнорировать) вместо 3D. Вы можете поэкспериментировать, создав их самостоятельно с помощью SurfaceTool из кода и отобразив их в узле MeshInstance2D.
Currently, the only way to generate a 2D mesh within the editor is by either importing an OBJ file as a mesh, or converting it from a Sprite2D.
Оптимизация нарисованного изображения¶
Этот рабочий процесс полезен для оптимизации 2D-изображений в некоторых ситуациях. При отображении больших картинок с прозрачностью Godot будет рисовать на экране изображение полностью. И большие прозрачные области все равно будут нарисованы.
Это может повлиять на производительность, особенно на мобильных устройствах, при рисовании очень больших изображений (размером с экран), или наложении нескольких изображений друг на друга с большими прозрачными областями (например, при использовании ParallaxBackground).
Конвертирование в сетку гарантирует, что только непрозрачные части будут нарисованы, а остальные проигнорированы.
Converting Sprite2Ds to 2D meshes¶
You can take advantage of this optimization by converting a Sprite2D to a MeshInstance2D.
Start with an image that contains large amounts of transparency on the edges, like this tree:

Put it in a Sprite2D and select "Convert to 2D Mesh" from the menu:

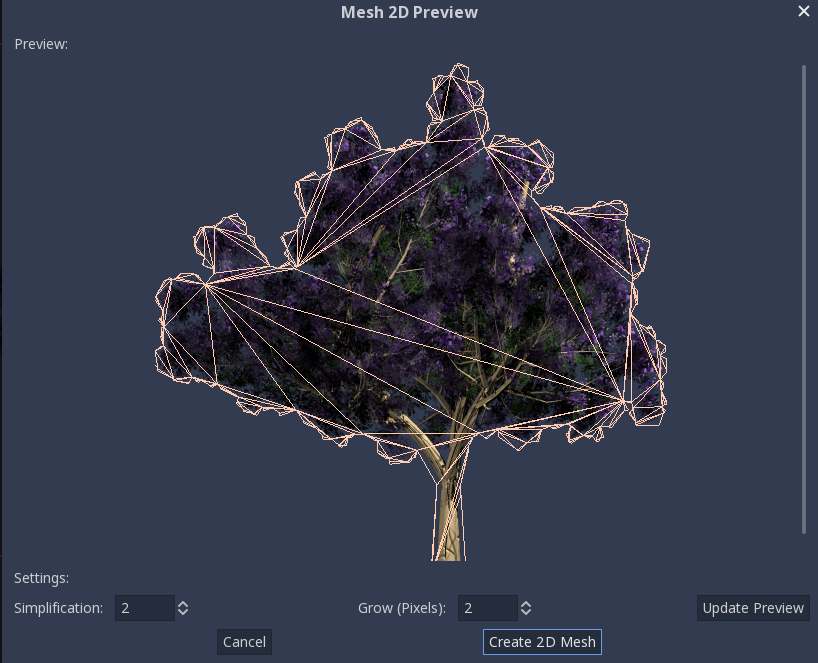
Появится диалоговое окно, показывающее предварительный просмотр того, как будет выглядеть 2D сетка:

Значения по умолчанию достаточно хороши для многих случаев, но вы можете изменить "Рост" и "Упрощение" в соответствии с вашими потребностями:

Finally, push the Convert 2D Mesh button and your Sprite2D will be replaced:
