Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
Слои холста¶
Область просмотра и Предметы холста¶
CanvasItem является основой для всех 2D-узлов, будь то обычные 2D-узлы, такие как Node2D или Control. Оба наследуют от CanvasItem. Вы можете расположить предметы холста на деревьях. Каждый элемент наследует преобразование своего родителя: когда родитель перемещается, его потомки тоже перемещаются.
CanvasItem nodes, and nodes inheriting from them, are direct or indirect children of a Viewport, that displays them.
The Viewport's property Viewport.canvas_transform, allows to apply a custom Transform2D transform to the CanvasItem hierarchy it contains. Nodes such as Camera2D work by changing that transform.
Такие эффекты, как прокрутка, лучше всего достигаются путём изменения свойства преобразования холста. Этот подход более эффективен, чем перемещение корневого элемента холста (и, следовательно, всей сцены).
Однако обычно мы не хотим, чтобы всё в игре или приложении подвергалось преобразованию холста. Примеры:
Параллакс-фоны: Фоновые изображения которые двигаются медленнее остальной сцены.
Интерфейс: пользовательский интерфейс (UI) или проекционный дисплей (HUD) накладываются поверх изображения игрового мира. Мы хотим, чтобы счётчик жизней, отображение очков и другие элементы сохраняли свои позиции на экране независимо от перемещений персонажа.
Переходы: нам может понадобиться, чтобы эффекты, используемые для переходов (затухания, смешивания), постоянно оставались в определённой части окна.
How to solve these problems in a single scene tree?
Узел CanvasLayer¶
Ответом будет CanvasLayer - это узел, который добавляет отдельный слой 2D-рендеринга для всех своих дочерних и внучатых элементов. По умолчанию дочерние элементы Viewport будут рисоваться на нулевом слое, а CanvasLayer - на любом слое с номером, отличным от нуля. Слои с большим номером будут нарисованы над слоями с меньшим номером. При этом каждый CanvasLayer имеет собственное преобразование и не зависит от преобразования других слоёв. Это позволяет зафиксировать пользовательский интерфейс в пространстве экрана, в то время как изображение игрового мира будет изменяется.
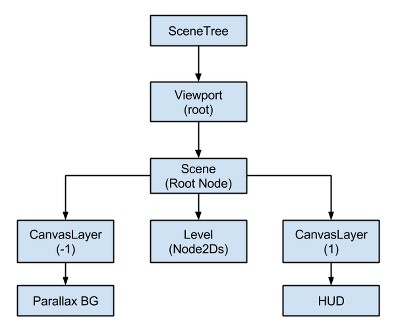
Примером этого является создание параллакс-фона. Его можно сделать с помощью CanvasLayer на слое «-1». А отображение очков, счётчика жизней и кнопки паузы при этом можно расположить на слое «1».
Вот схема того, как это выглядит:

Обработка узлов CanvasLayer не зависит от их порядкового номера в дереве сцены - только от номера их слоя; поэтому они могут создаться по мере необходимости.
Примечание
CanvasLayers aren't necessary to control the drawing order of nodes. The standard way to ensuring that a node is correctly drawn 'in front' or 'behind' others is to manipulate the order of the nodes in the scene panel. Perhaps counterintuitively, the topmost nodes in the scene panel are drawn on behind lower ones in the viewport. 2D nodes also have the CanvasItem.z_index property for controlling their drawing order.