Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
Настройка курсора мыши¶
Возможно, вам захочется изменить внешний вид курсора мыши в вашей игре, чтобы он соответствовал общему дизайну. Существует два способа настройки курсора мыши:
Используя настройки проекта
Используя скрипт
Использование настроек проекта - это более простой (но более ограниченный) способ настройки курсора мыши. Второй способ более настраиваемый, но затрагивает создание cкриптов:
Примечание
Вы могли бы отобразить ваш курсор, скрыв курсор мыши по умолчанию и переместив Sprite2D в положение курсора методом _process(), но это добавит по крайней мере один кадр задержки по сравнению с настоящим курсором мыши. Поэтому рекомендуется по возможности использовать описанный здесь подход.
Если вам нужно использовать такой подход, подумайте о добавлении шага экстраполяции, чтобы лучше отобразить фактический ввод мыши.
Используя настройки проекта¶
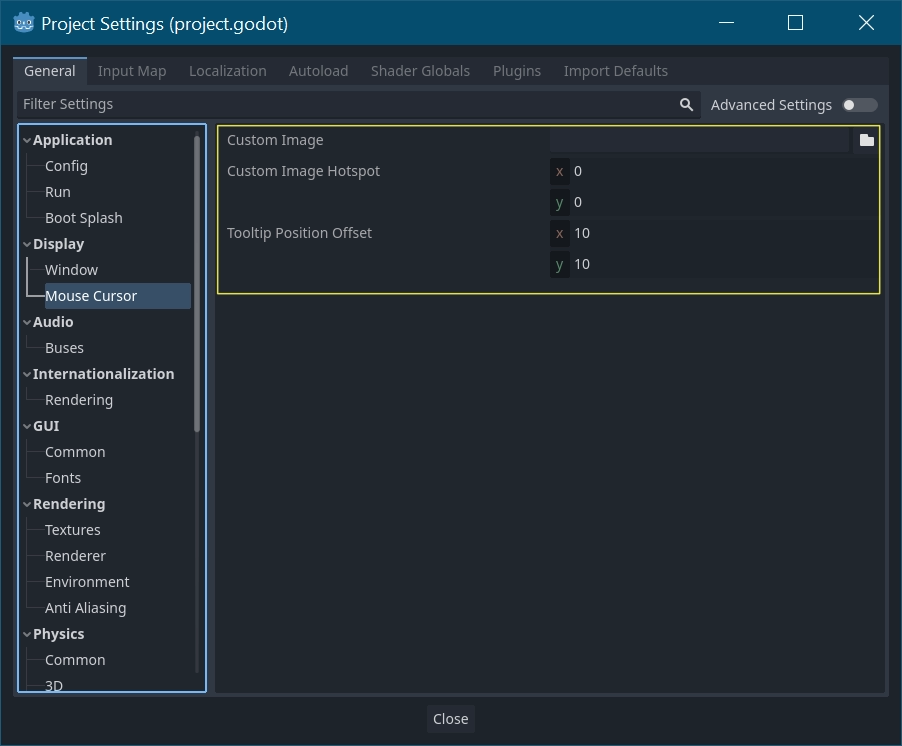
Откройте настройки проекта, перейдите в «Дисплей»> «Курсор мыши». Вы увидите «Пользовательское изображение», «Горячую точку пользовательского изображения» и «Смещение позиции всплывающей подсказки».

Пользовательской изображение - это желаемое изображение, которое вы хотите установить в качестве курсора мыши. Горячая точка пользовательского изображения - это точка на изображении, которую вы хотели бы использовать в качестве точки обнаружения курсора.
Предупреждение
Пользовательское изображение должно иметь размер не более 256×256 пикселей. Чтобы избежать проблем с рендерингом, рекомендуется использовать размеры меньше или равные 128×128.
На веб-платформах максимально допустимый размер изображения курсора составляет 128×128.
Используя скрипт¶
Создайте Node и прикрепите следующий скрипт.
extends Node
# Load the custom images for the mouse cursor.
var arrow = load("res://arrow.png")
var beam = load("res://beam.png")
func _ready():
# Changes only the arrow shape of the cursor.
# This is similar to changing it in the project settings.
Input.set_custom_mouse_cursor(arrow)
# Changes a specific shape of the cursor (here, the I-beam shape).
Input.set_custom_mouse_cursor(beam, Input.CURSOR_IBEAM)
public override void _Ready()
{
// Load the custom images for the mouse cursor.
var arrow = ResourceLoader.Load("res://arrow.png");
var beam = ResourceLoader.Load("res://beam.png");
// Changes only the arrow shape of the cursor.
// This is similar to changing it in the project settings.
Input.SetCustomMouseCursor(arrow);
// Changes a specific shape of the cursor (here, the I-beam shape).
Input.SetCustomMouseCursor(beam, Input.CursorShape.Ibeam);
}
См.также
Дополнительную информацию об использовании и особенностях конкретной платформы см. в документации: Input.set_custom_mouse_cursor().
Список курсоров¶
Как описано в классе Input (см. перечисление CursorShape), существует несколько курсоров мыши, которые вы можете определить. Какие из них вы хотите использовать, зависит от вашего варианта использования.