Monitor de alerta¶
A peça final que nosso jogo precisa é uma Interface de Usuário (UI) para exibir coisas como pontuação, uma mensagem de "game over" e um botão de reiniciar.
Crie uma nova cena e adicione um nó CanvasLayer chamado HUD. "HUD" significa "heads-up display", uma exibição informativa que aparece como uma sobreposição na parte superior da visualização do jogo.
O nó CanvasLayer nos permite desenhar nossos elementos de interface em uma camada acima do resto do jogo, de forma que as informações que ela mostrar não fiquem cobertas por quaisquer elementos do jogo, como o jogador ou os inimigos.
O HUD exibirá as seguintes informações:
Pontuação, alterado para
ScoreTimer.Uma mensagem, como "Game Over" ou "Prepare-se!"
Um botão "Iniciar" para começar o jogo.
O nó básico para elementos de interface é Control. Para criar nossa interface, usaremos dois tipos de nós Control: Label e Button.
Crie os seguintes itens como filhos do nó HUD:
Label nomeado
ScoreLabel.Label nomeado
MessageLabel.Button nomeado
StartButton.Timer nomeado
MessageTimer.
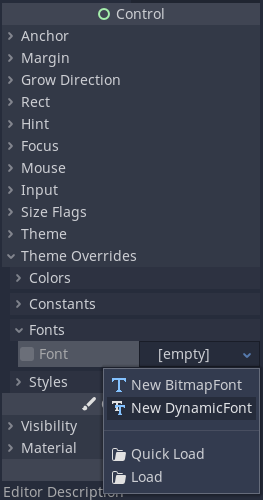
Clique no ScoreLabel e digite um número no campo Text``no Inspetor. A fonte padrão para os nós ``Control é pequena e não escala bem. Há um arquivo de fonte incluído nos assets do jogo chamado "Xolonium-Regular.ttf". Para usar esta fonte, faça o seguinte para cada um dos três nós Control:
Na propriedade "Custom Fonts" (Fontes Personalizadas), escolha "Nova DynamicFont"

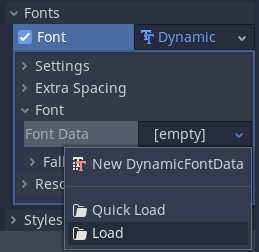
Clique no "DynamicFont" que você adicionou e em Fonte > FontData, escolha "Carregar" e selecione o arquivo "Xolonium-Regular.ttf".

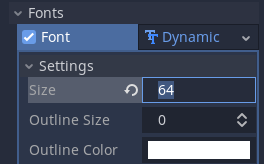
Defina a propriedade "Size" em Settings, 64 funciona bem.

Depois de fazer isso no `` ScoreLabel``, você pode clicar na seta para baixo ao lado da propriedade DynamicFont e escolher "Copiar", depois "Colar" no mesmo local que os outros dois nós de Controle.
Nota
Âncoras e Margens: Nós Control têm uma posição e um tamanho, mas eles também têm âncoras e margens. Âncoras definem a origem – o ponto de referência para as bordas do nó. Margens atualizam automaticamente quando você move ou redimensiona um nó de controle. Elas representam a distância das bordas do nó Control até sua âncora. Veja doc_design_interfaces_with_the_control_nodes para mais detalhes.
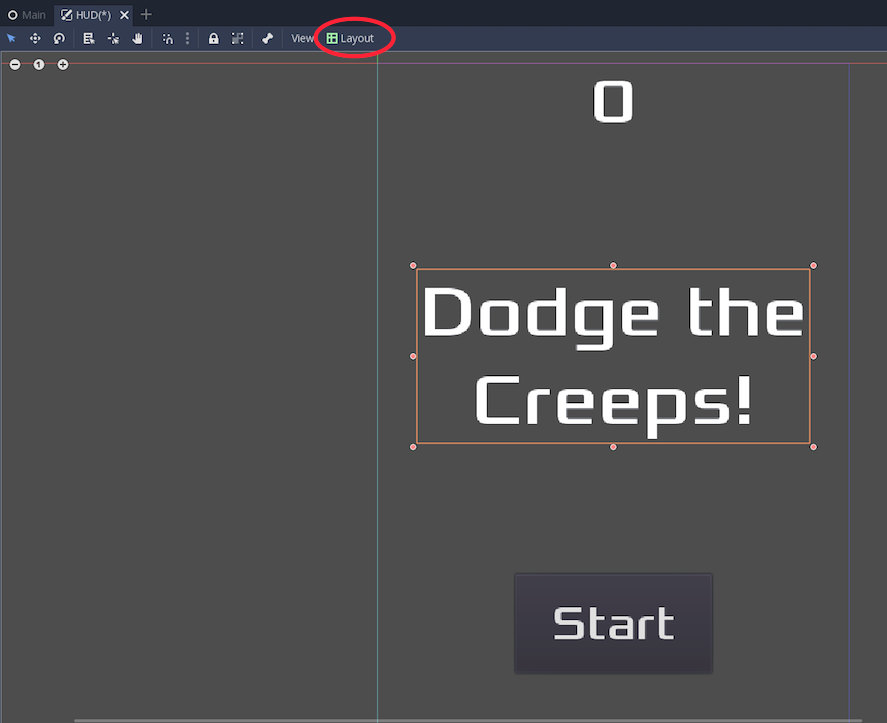
Organize os nós conforme indicado abaixo. Clique no botão "Disposição (Layout)" para definir a disposição de um nó de controle:

Você pode arrastar os nós para colocá-los manualmente ou, para um posicionamento mais preciso, usar as seguintes configurações:
ScoreLabel¶
Layout : "Top Wide"
Texto:
0Alinhamento : "Centralizado"
Mensagem¶
Layout : "Center" (Centro)
Text:
Desvie dos Bichos!Alinhamento : "Centralizado"
Autowrap : "Ativo"
Conectando HUD a Principal¶
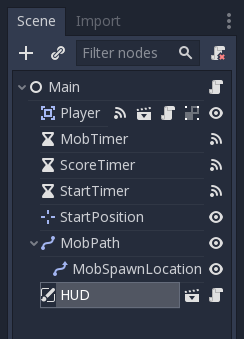
Agora que terminamos de criar a cena HUD, salve-a e volte para a Principal. Crie uma instância da cena HUD como fez com a cena Jogador, e coloque-a no final da árvore. A árvore completa deveria se parecer assim, então confira se não falta alguma coisa:

Agora precisamos conectar a funcionalidade de HUD ao roteiro de Principal. Isso exige algumas adições à cena Principal:
Na guia Nó, conecte o sinal `` start_game`` do HUD à função `` new_game () `` do nó Principal, digitando "new_game" no "Receiver Method" na janela "Connect a Signal". Verifique se o ícone de conexão verde agora aparece ao lado de `` func new_game () `` no script.
Em new_game(), atualize o mostrador de pontuação e mostre a mensagem "Prepare-se":
$HUD.update_score(score)
$HUD.show_message("Get Ready")
var hud = GetNode<HUD>("HUD");
hud.UpdateScore(Score);
hud.ShowMessage("Get Ready!");
_hud->update_score(score);
_hud->show_get_ready();
Em game_over(), precisamos chamar a correspondente função de HUD:
$HUD.show_game_over()
GetNode<HUD>("HUD").ShowGameOver();
_hud->show_game_over();
Finalmente, adicione isto a _on_ScoreTimer_timeout() para manter o mostrador em sincronia com as mudanças de pontuação:
$HUD.update_score(score)
GetNode<HUD>("HUD").UpdateScore(Score);
_hud->update_score(score);
Agora está tudo pronto para jogar! Clique no botão "Rodar o Projeto". Será solicitada a seleção de uma cena principal, então escolha Principal.tscn.
Removendo antigas criaturas¶
Se você jogar até o "Game Over" e iniciar um novo jogo, as criaturas do jogo anterior ainda poderão estar na tela. Seria melhor se todas elas desaparecessem no iníco de cada partida. Nós só precisamos de um jeito de falar para todos os inimigos se auto-destruirem. Nós podemos fazer isso com a funcionalidade "group"(grupo).
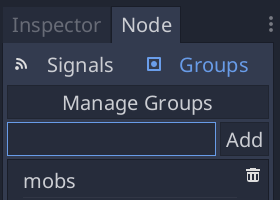
Na cena do Inimigo, selecione o nó raiz e clique na aba "Nó" próxima ao Inspetor(No mesmo lugar onde vocÊ encontra os sinais do nó). Próximo a "Sinais", clique "Grupos", você pode digitar o nome do novo grupo e clicar em "Adicionar".

Agora todos os inimigos estarão no grupo "inimigos". Podemos então adicionar a seguinte linha à função game_over() em Main:
get_tree().call_group("mobs", "queue_free")
// Note that for calling Godot-provided methods with strings,
// we have to use the original Godot snake_case name.
GetTree().CallGroup("mobs", "queue_free");
get_tree()->call_group("mobs", "queue_free");
A função ``call_group()``chama a função passada como parâmetro em cada nó do grupo - neste caso nós estamos falando para cada inimigo se auto-destruir.
O jogo está quase pronto nesse ponto. Na próxima e última parte, daremos um melhor acabamento adicionando um plano de fundo, música em "looping", e alguns atalhos de teclado.