Variações de tipo de tema¶
Ao projetar uma interface de usuário, pode haver momentos em que um nó Control precisa ter uma aparência diferente do que normalmente é definido por um Theme. Cada nó de controle tem substituições de propriedade de tema, que permitem redefinir o estilo de cada elemento de interface do usuário individual.

Essa abordagem rapidamente se torna difícil de gerenciar, se você precisar compartilhar a mesma aparência personalizada entre vários controles. Imagine que você usa variantes cinza, azul e vermelho de Button em todo o seu projeto. Configurá-lo toda vez que você adiciona um novo elemento de botão à sua interface é uma tarefa tediosa.
Para ajudar na organização e aproveitar melhor o poder dos temas você pode usar variações de tipo de tema. Eles funcionam como tipos de tema normais, mas em vez de serem autossuficientes e autônomos, eles estendem outro tipo básico.
Seguindo o exemplo anterior, seu tema pode ter alguns estilos, cores e fontes definidas para o tipo Button, personalizando a aparência de cada elemento de botão em sua interface do usuário. Para ter um botão cinza, vermelho ou azul, você criaria um novo tipo, por exemplo, GrayButton, e marque-o como uma variação do tipo base Button.
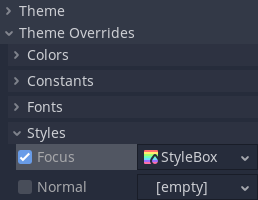
As variações de tipo podem substituir alguns aspectos do tipo base, mas mantêm outros. Eles também podem definir propriedades que o estilo base não definiu. Por exemplo, seu GrayButton pode substituir o estilo normal da base Button e adicionar font_color que o Button nunca definiu. O controle usará uma combinação de ambos os tipos dando prioridade à variação do tipo.
Nota
A maneira como os controles resolvem quais itens de tema eles usam de cada tipo e cada tema é melhor descrita na seção Personalizando um projeto do artigo "Introduction to GUI skinning".
Criando uma variação de tipo¶
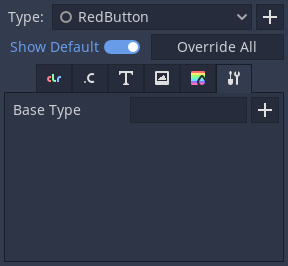
Para criar uma variação de tipo, abra o editor de temas e clique no ícone de adição próximo ao menu suspenso Tipo no lado direito do editor. Digite o nome que deseja para a variação do tipo de tema na caixa de texto e clique em Adicionar tipo.
Abaixo do menu suspenso Tipo estão as abas de propriedade. Mude para a aba com um ícone de chave inglesa e chave de fenda.

Clique no ícone de adição ao lado do campo Tipo de base. Você pode selecionar o tipo base lá, que normalmente seria o nome de uma classe de nó de controle (por exemplo, Button, Label, etc). As variações de tipo também podem encadear e estender outras variações de tipo. Isso funciona da mesma forma que os nós de controle herdam o estilo de sua classe base. Por exemplo, CheckButton herda estilos de Button porque os tipos de nós correspondentes se estendem entre si.
Depois de selecionar o tipo base, você poderá ver suas propriedades nas outras abas do editor de temas. Você pode editá-los normalmente.
Usando uma variação de tipo¶
Agora que uma variação de tipo foi criada, você pode aplicá-la aos seus nós. No dock do inspetor, na propriedade Theme de um nó de controle, você pode encontrar a propriedade Theme Type Variation. Ele está vazio por padrão, o que significa que apenas o tipo base tem um efeito sobre esse nó.
Você pode selecionar variações de tipo em uma lista suspensa ou inserir seu nome manualmente. As variações aparecem na lista apenas se o tipo de variação pertencer ao tema geral do projeto, que você pode configurar nas configurações do projeto. Para qualquer outro caso, você deve inserir o nome da variação manualmente. Clique no ícone de lápis à direita. Em seguida, digite o nome da variação de tipo e clique no ícone de marca de seleção ou pressione enter. Se existir uma variação de tipo com esse nome, ela agora será usada pelo nó.