Primeiras impressões do editor do Godot¶
Esta página lhe dará uma breve visão geral da interface do Godot. Vamos ver as diferentes telas principais e painéis para ajudá-lo a se situar.
Ver também
Para uma descrição mais detalhada da interface do editor e como utilizá-la, veja o Manual do editor.
O Gerenciador de Projetos¶
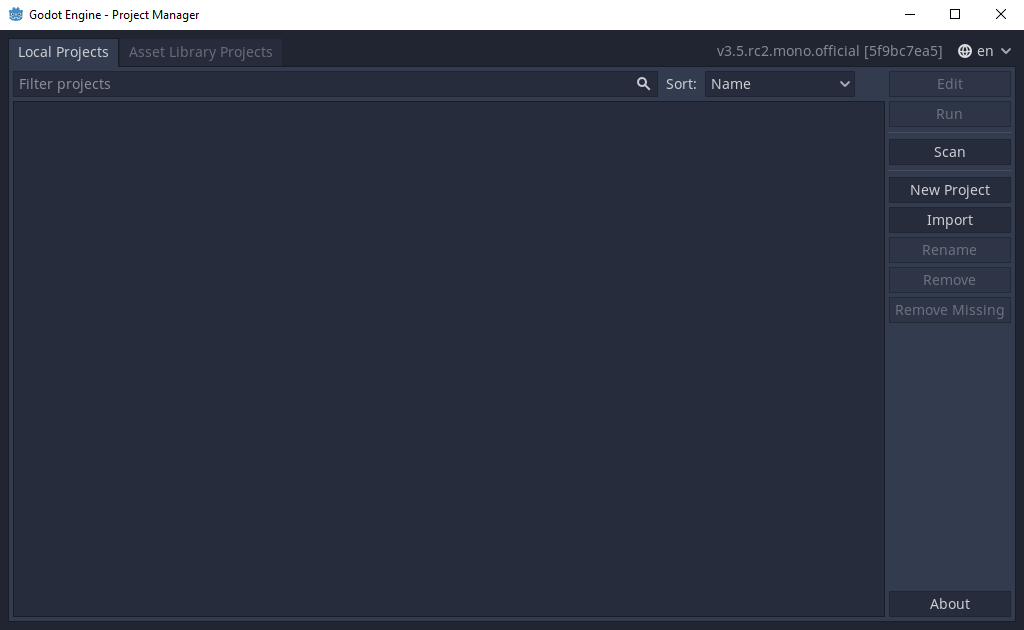
Quando você inicia o Godot, a primeira janela que você vê é o Gerenciador de Projetos. Na guia padrão, "Projetos Locais", você pode gerenciar projetos existentes, importar ou criar novos e muito mais.

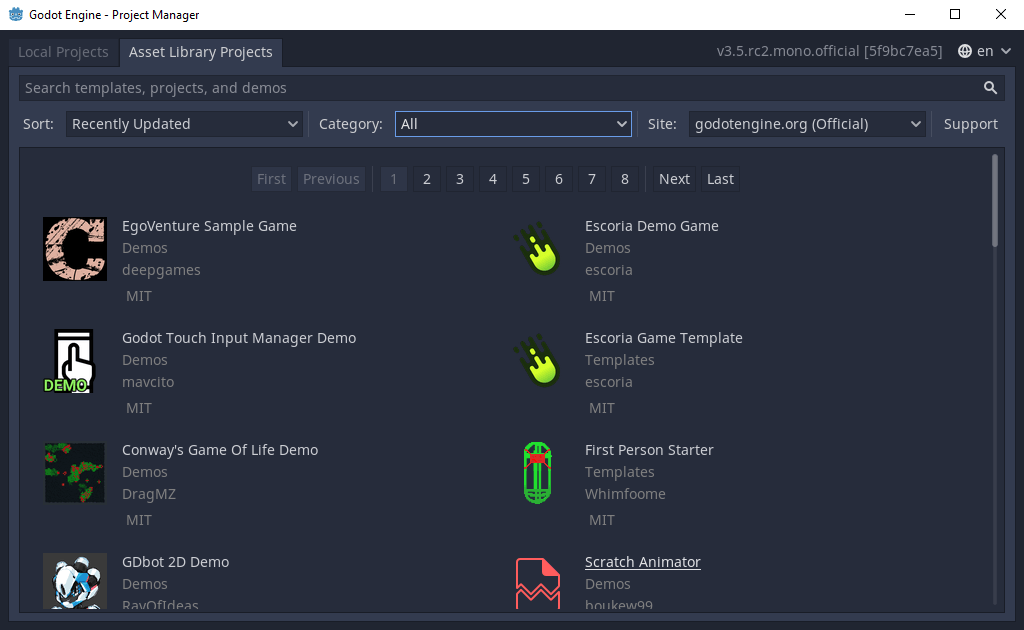
No topo da janela, há outra aba com o nome "Projetos da Biblioteca de Recursos". Na biblioteca de recursos de código aberto, você pode procurar por projetos de demonstração, modelos, e projetos finalizados, incluindo muitos que foram feitos pela comunidade.

Você pode também mudar o idioma do editor utilizando o menu suspenso à direita da versão do motor(engine), no canto superior direito da janela. Por padrão, está em English (EN).

Primeiras impressões do editor do Godot¶
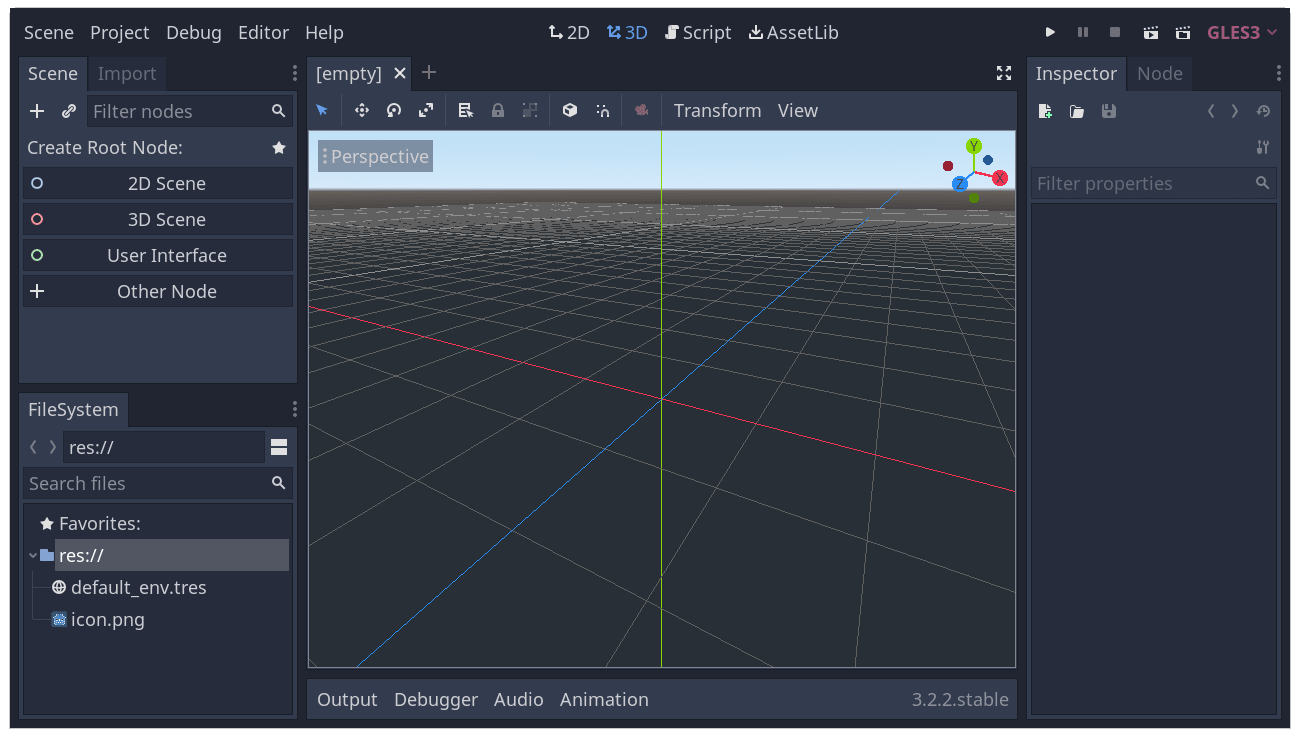
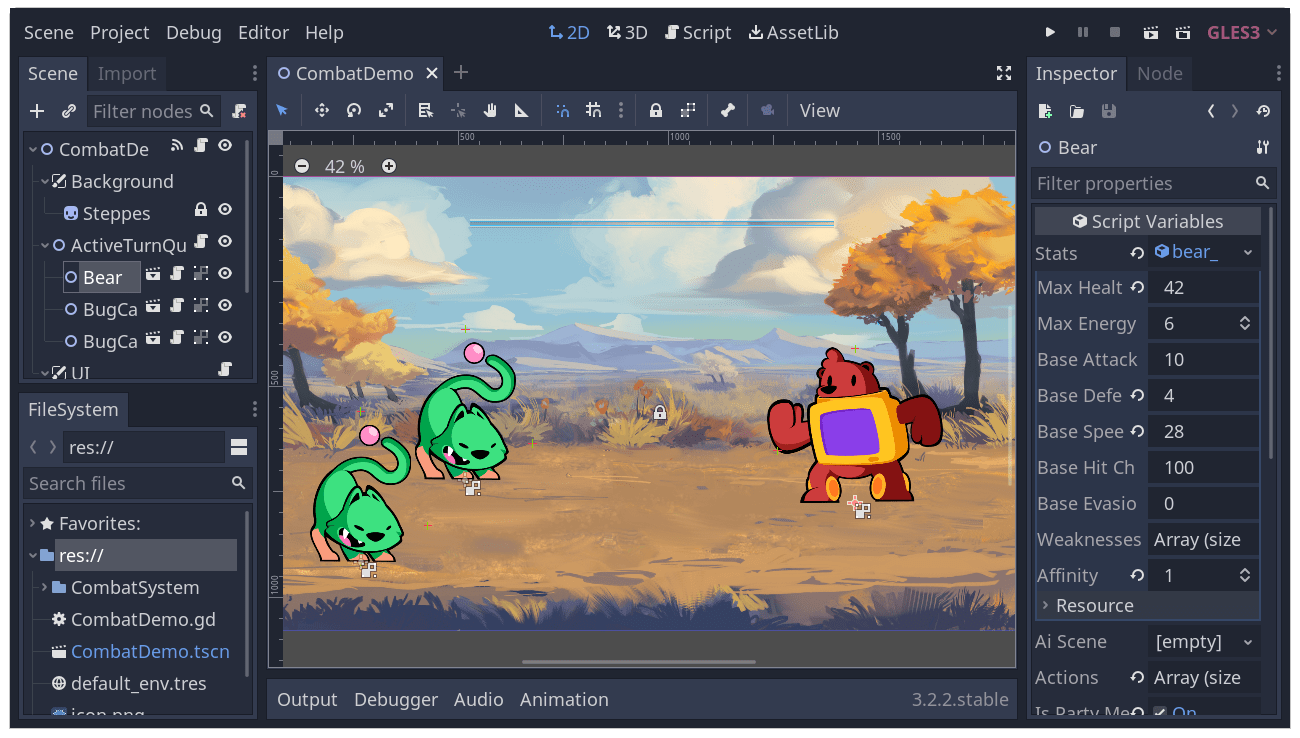
Quando você abre um projeto novo ou existente, a interface do editor aparece. Vejamos suas principais áreas.

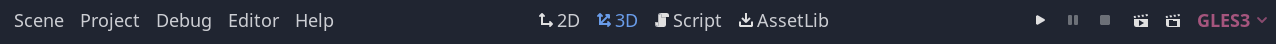
Por padrão, aparece menus, telas principais, e os botões de teste no canto superior da janela.

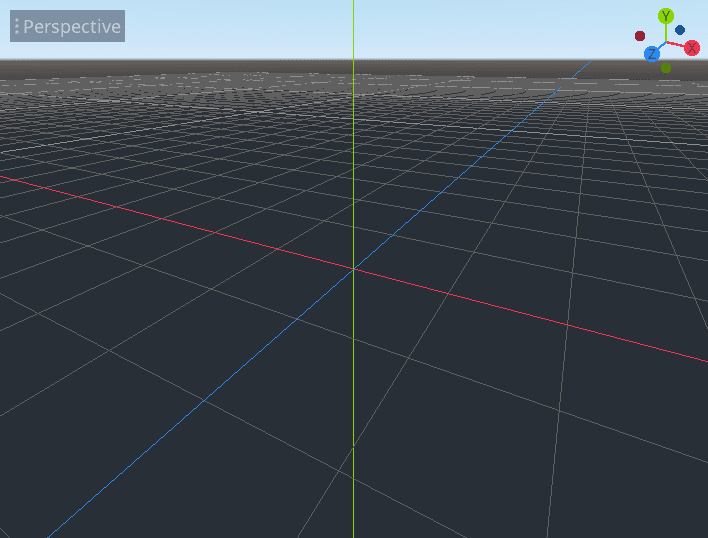
No centro está a janela de visualização (viewport) com sua barra de ferramenta (toolbar) no topo, onde você encontra as ferramentas para mover, redimensionar ou travar nós da sua cena.

Em ambos os lados da janela de exibição estão os painéis. E na parte inferior da janela encontra-se o painel inferior.
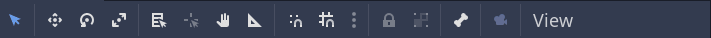
A barra de ferramentas muda baseado no contexto e no nó selecionado. Aqui está a barra de ferramentas 2D.

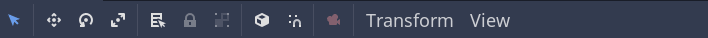
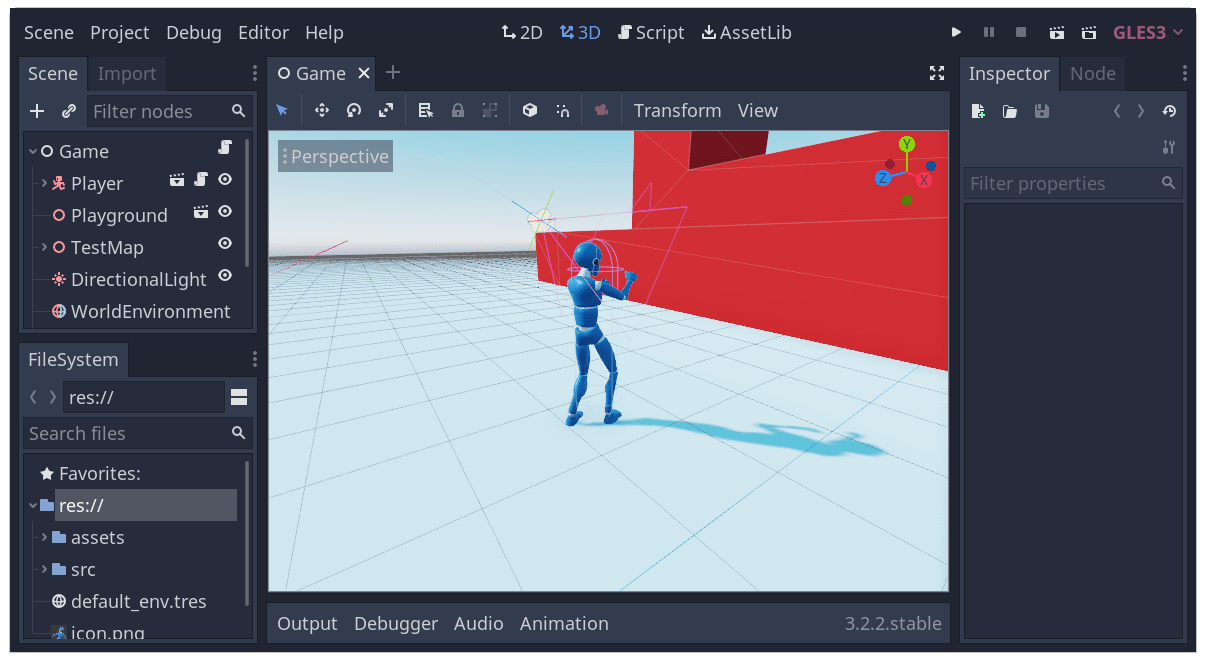
Abaixo sua versão 3D.

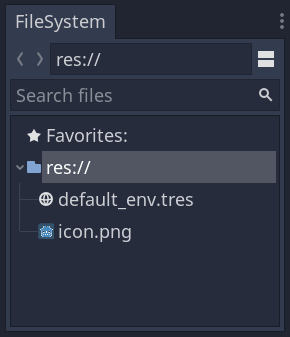
Vamos dar uma olhada nos painéis. O painel Arquivos lista seus arquivos de projeto, sejam eles códigos, imagens, áudios, entre outros.

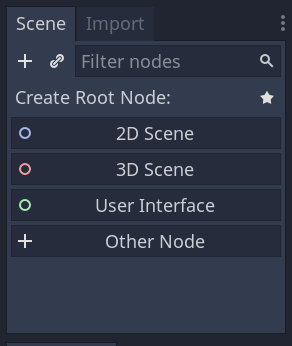
O painel Cena lista os nós da cena ativa.

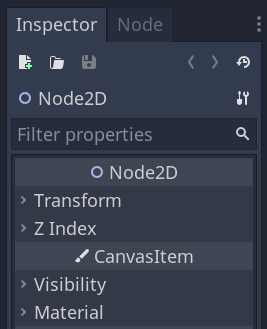
O Inspetor te permite editar as propriedades de um nó selecionado.

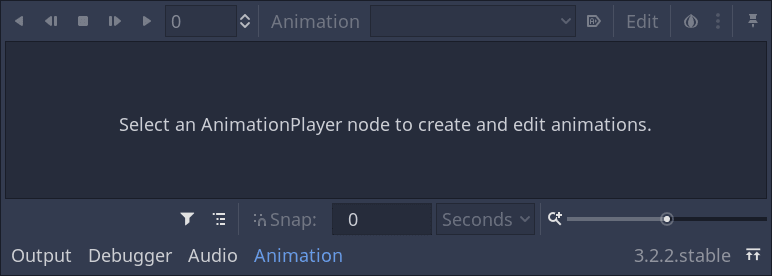
O Painel Inferior, abaixo da janela principal(viewport), é onde fica o console de depuração, o editor de animação e o mixer de áudio. Eles são largos e podem ocupar bastante espaço, por isso eles ficam minimizados por padrão.

Quando você clica em um deles, ele expande verticalmente. Abaixo você pode ver o editor de animações aberto.

As quatro cenas principais¶
Há quatro botões na tela principal, centralizados no topo do editor: 2D, 3D, Script e AssetLib.
Você usará a tela 2D para todos os tipos de jogos. Além dos jogos 2D, a tela 2D é onde você construirá suas interfaces.

Na tela 3D, você pode trabalhar com malhas (meshes), luzes e a criação de leveis para jogos 3D.

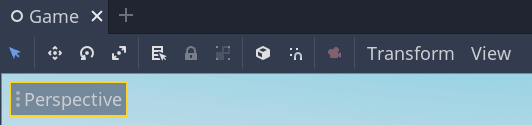
Observe o botão Perspectiva sob a barra de ferramentas. Clicar nele abre uma lista de opções relacionadas à visualização 3D.

Nota
Leia Introdução ao 3D para saber mais sobre a tela principal 3D.
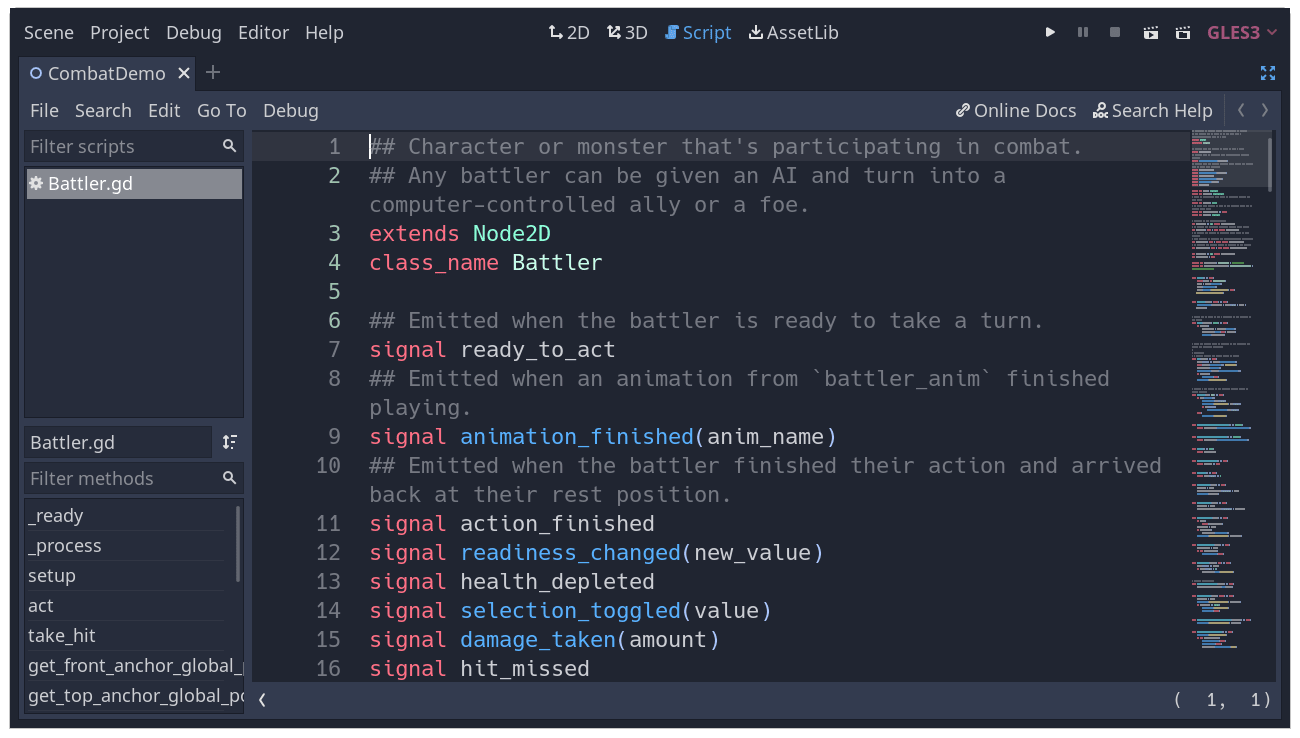
A tela Script é um editor de código completo com um depurador, preenchimento automático avançado e referência de código integrada.

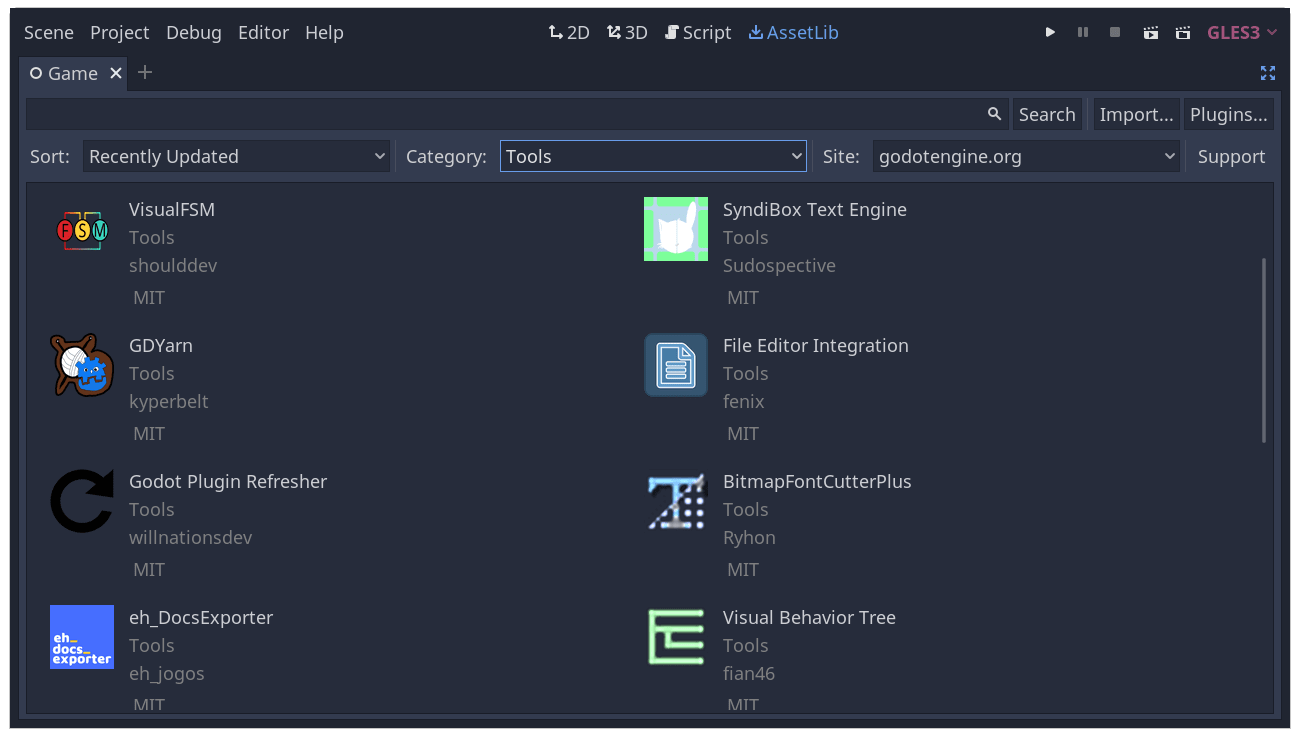
Finalmente, o AssetLib é uma biblioteca de add-ons, scripts e assets gratuitos e de código aberto para usar nos seus projetos.

Ver também
Você pode aprender mais sobre a biblioteca de assets em Sobre a Biblioteca de Assets.
Documentação integrada¶
Godot vem com a documentão de referência de classe integrada.
Você pode procurar informações sobre uma classe, método, propriedade, ou sinal usando qualquer um dos métodos seguintes:
Pressionando F1 (ou Alt + Space no macOS) em qualquer lugar no editor.
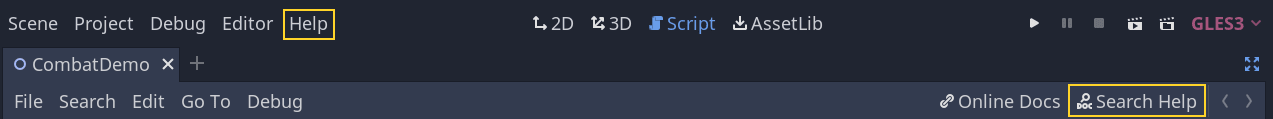
Clicando no botão "Pesquisar Ajuda" no canto superior direito da tela principal do Script.
Clicando no menu de Ajuda e Pequisar Ajuda.
Clicar enquanto pressiona a tecla Ctrl em um nome de classe, nome de função ou variável incorporada no editor de script.

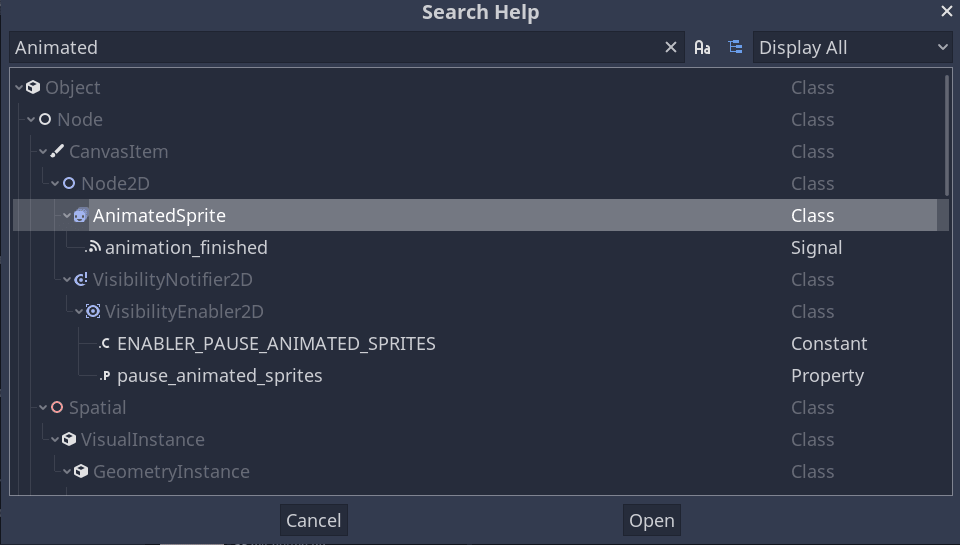
Quando você faz qualquer um desses, uma janela aparece. Digite para pesquisar qualquer item. Você também pode usá-lo para procurar objetos e métodos disponíveis.

Clique duas vezes em um item para abrir a página correspondente na tela principal do script.