Exportando para Android¶
Ver também
Esta página descreve como exportar um projeto Godot para o Android. Se você deseja compilar binários de modelo de exportação da fonte, leia Compilando para Android.
Exportar para Android possui menos requisitos do que compilar o Godot para Android. Os passos seguintes detalham o que é necessário para configurar o Android SDK e o motor.
Instale o OpenJDK 11¶
Baixar e instalar OpenJDK 11.
Baixe o Android SDK¶
Baixe e instale o Android SDK.
Você pode instalá-lo utilizando o Android Studio versão 4.1 ou superior.
Execute-o uma vez para concluir a configuração do SDK usando estas instruções.
Certifique-se de que os pacotes necessários estão instalados também.
Android SDK Platform-Tools versão 30.0.5 ou posterior
Android SDK Build-Tools versão 30.0.3
Plataforma Android SDK 31
Android SDK Command-line Tools (o mais recente)
CMake versão 3.10.2.4988404
NDK versão r23c (23.2.8568313)
Você pode instalá-lo utilizando as ferramentas de linha de comando.
Assim que as ferramentas de linha de comando estiverem instaladas, execute o comando sdkmanager para concluir o processo de configuração:
sdkmanager --sdk_root=<android_sdk_path> "platform-tools" "build-tools;30.0.3" "platforms;android-31" "cmdline-tools;latest" "cmake;3.10.2.4988404" "ndk;21.4.7075529"
Nota
Se você estiver usando Linux, não use um SDK do Android fornecido pelos repositórios de sua distribuição, pois geralmente estará desatualizado.
Crie um debug.keystore¶
O Android precisa de um arquivo de debug keystore para instalar em dispositivos e distribuir APKs sem lançamento. Se você já usou o SDK antes e construiu projetos, ant ou eclipse provavelmente gerou um para você (no diretório ~/.android em Linux e macOS, e no diretório C:\Users\<user>\.android\ no Windows).
Se você não conseguir encontrá-lo ou precisar gerar um, o comando da ferramenta-chave do JDK pode ser usado para este propósito:
keytool -keyalg RSA -genkeypair -alias androiddebugkey -keypass android -keystore debug.keystore -storepass android -dname "CN=Android Debug,O=Android,C=US" -validity 9999 -deststoretype pkcs12
Isto irá criar um arquivo debug.keystore no seu diretório atual. Você deve movê-lo para um local memorável como o %USERPROFILE%\.android\, porque você precisará da sua localização em um passo posterior. Para mais informações sobre a utilização do keytool, veja este artigo de perguntas e respostas.
Configurando no Godot¶
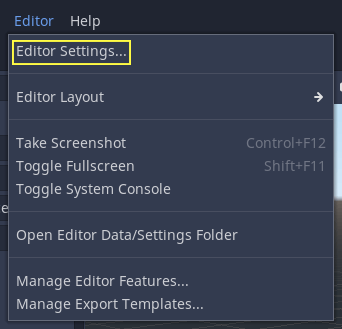
Entre na tela Configurações do Editor. Esta tela contém as configurações do editor para a conta do usuário no computador (é independente do projeto).

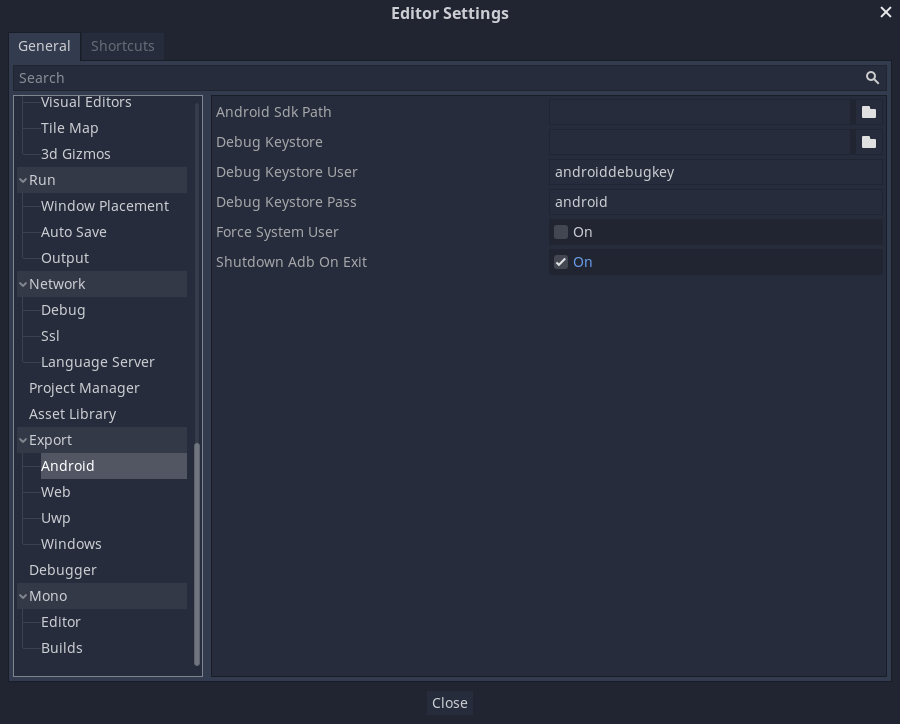
Role para baixo até a seção onde as configurações do Android estão localizadas:

Nessa tela, o caminho para 2 arquivos precisa ser definido:
O
Android Sdk Pathdeve ser o local onde o Android SDK foi instalado. - Por exemplo%LOCALAPPDATA%\Android\Sdk\no Windows ou/Users/$USER/Library/Android/sdk/no macOS.O arquivo debug
.keystore- Pode ser encontrado na pasta onde você coloca o arquivodebug.keystoreque você criou acima.
Uma vez configurado, tudo está pronto para exportar para o Android!
Nota
Se você receber um erro falando "Could not install to device.", tenha certeza de que você não possui um aplicativo com o mesmo nome de pacote instalado em seu dispositivo (mas assinado com uma key diferente).
Se você tiver um aplicativo com o mesmo nome de pacote Android, mas uma chave de assinatura diferente já instalada no dispositivo, você ** deve ** removê-lo do dispositivo Android antes de exportar para o mesmo novamente.
Fornecendo ícones de launcher¶
Os ícones de launcher são usados por aplicativos de launcher do Android para representar o seu aplicativo aos usuários. O Godot só requer ícones de alta resolução (para telas de densidade xxxhdpi), e irá gerar automaticamente variantes para resoluções menores.
Há dois tipos de ícones requisitados pelo Godot:
Ícone principal:: O ícone "clássico". Será utilizado em todas as versões do Android até o Android 8 (Oreo), exclusivo. Deve ter pelo menos 192×192 px.
Ícones Adaptáveis: A partir do Android 8 (inclusivo), Ícones Adaptáveis foram introduzidos. Aplicativos vão precisar incluir separadamente ícones de fundo e de frente para terem um visual nativo. O aplicativo de launcher do usuário vai controlar a animação e máscara do ícone. Deve ter no minimo 432x432 px.
Ver também
É importante seguir algumas regras ao criar ícones adaptáveis. O Google Design forneceu um bom artigo que ajuda a entender essas regras e alguns dos recursos dos ícones adaptáveis.
Cuidado
A regra de design de ícone adaptativo mais importante é ter partes importantes do seu ícone dentro da área segura: um círculo centralizado com um diâmetro de 66dp (264 pixels em xxxhdpi) para evitar ser cortado pelo launcher.
Se você não fornecer alguns dos ícones solicitados, o Godot os substituirá usando uma cadeia de fallback, tentando a próxima na linha quando a atual falhar:
Ícone principal: Ícone principal fornecido -> Ícone do projeto -> Ícone principal do Godot padrão.
Ícone Adaptativo (frente): Ícone de frente fornecido -> Ícone principal fornecido -> Ícone do projeto -> Ícone principal do Godot padrão.
Ícone Adaptativo (verso): Ícone de verso fornecido -> Ícone principal do Godot padrão.
É altamente recomendável fornecer todos os ícones solicitados com suas resoluções especificadas. Desta forma, seu aplicativo ficará ótimo em todos os dispositivos e versões do Android.
Exportando para a Google Play Store¶
Enviar um APK para a Play Store do Google requer que você o assine usando um arquivo keystore não-depuração; tal arquivo pode ser gerado assim:
keytool -v -genkey -keystore mygame.keystore -alias mygame -keyalg RSA -validity 10000
Este keystore e chave são usados para verificar sua identidade de desenvolvedor, lembre-se da senha e mantenha-a em um lugar seguro! Use os guias de Desenvolvedor Android do Google para aprender mais sobre Assinar o app.
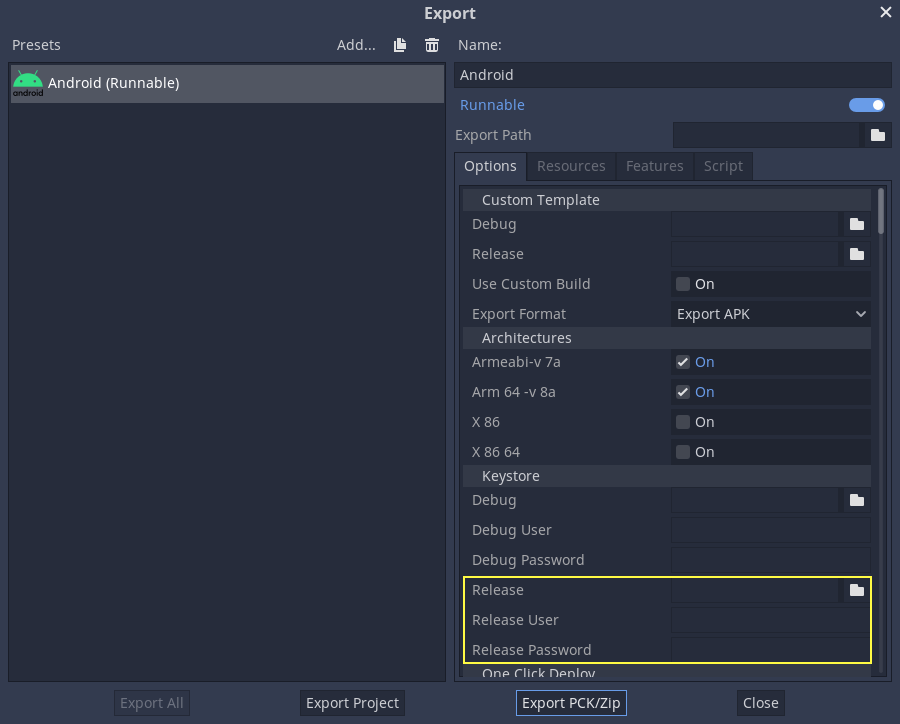
Agora preencha-o nos seguintes campos nas suas Predefinições de Exportação Android:

Release: Insira o caminho para o arquivo keystore que você acabou de gerar.
Release User: Substitua pelo alias da chave.
Release Password: Senha da chave. Observe que a senha do keystore e a senha da chave atualmente precisam ser as mesmas.
Seu arquivo export_presets.cfg agora contém informações sensíveis. Se você usa um sistema de controle de versão, deve removê-lo dos repositórios públicos e adicioná-lo ao arquivo .gitignore ou equivalente.
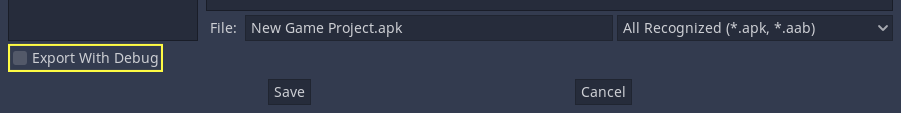
Não se esqueça de desmarcar a caixa de marcação Exportar Com Debug quando for exportar.

Otimizando o tamanho do APK¶
Por padrão, o APK conterá bibliotecas nativas para as arquiteturas ARMv7 e ARMv8. Isso aumenta seu tamanho significativamente. Para criar um APK menor, desmarque Armeabi-v 7a ou Arm 64 -v 8a na predefinição de exportação do Android do seu projeto. Isto criará um APK que contém apenas uma biblioteca para uma única arquitetura. Observe que os aplicativos voltados para ARMv7 também podem ser executados em dispositivos ARMv8, mas o oposto não acontece.
Desde agosto de 2019, o Google Play exige que todos os aplicativos estejam disponíveis no formato de 64 bits. Isso significa que você não pode fazer upload de um APK que contenha apenas uma biblioteca ARMv7. Para resolver isso, você pode fazer upload de vários APKs para o Google Play usando sua Compatibilidade com vários APKs. Cada APK deve ter como alvo uma única arquitetura; criar um APK para ARMv7 e ARMv8 geralmente é suficiente para cobrir a maioria dos dispositivos em uso hoje.
Você pode otimizar o tamanho ainda mais compilando um modelo de exportação Android com apenas as funcionalidades que você precisa. Veja Otimizando uma compilação para o tamanho para mais informações.
Resolução de problemas de renderização¶
To improve out-of-the-box performance on mobile devices, Godot automatically uses low-end-friendly settings by default on both Android and iOS.
Isso pode causar problemas de renderização que não ocorrem ao executar o projeto em uma plataforma de desktop. Veja Limitações de renderização em dispositivos móveis para mais informações.