Camadas de canvas¶
Janela de Exibição e itens de Canvas¶
Nós 2D normais, como Node2D ou Control ambos herdam de CanvasItem, que é a base para todos os nós 2D. CanvasItems podem ser organizados em árvores. Cada item herdará a transformação de seu pai. Isso significa que quando o pai é movido, os filhos também se movem.
Os nós CanvasItem, e nós herdados deles, são filhos diretos ou indiretos de uma Viewport, e serão exibidos através dela.
Uma Viewport tem a propriedade Viewport.canvas_transform, que permite aplicar uma transformação personalizada Transform2D à hierarquia CanvasItem que a contém. Nós como Camera2D funcionam alterando essa transformação.
Para obter efeitos como rolagem, manipular a propriedade de transformação da tela é mais eficiente do que mover o item de lona raiz e toda a cena com ela.
Normalmente, porém, não queremos que tudo no jogo ou aplicativo estejam sujeitos à transformação de canvas. Exemplos disso são:
Planos de fundo Paralax: planos de fundo que se movem mais lentamente do que o resto do estágio.
UI: Pense em uma Interface de Usuário (UI) ou uma head-up display (HUD) sobreposta à nossa visão do mundo do jogo. Queremos um contador de vida, uma exibição de pontuação e outros elementos para manter suas posições na tela mesmo quando nossa visão do mundo do jogo está mudando.
Transições: Podemos desejar que os efeitos visuais usados para as transições (fades, misturas) permaneçam em um local fixo na tela.
Como esses problemas podem ser resolvidos em uma única árvore de cena?
CanvasLayers¶
A resposta é CanvasLayer, que é um nó que adiciona uma camada de renderização 2D separada para todos os seus filhos e netos. Filhos da janela de visualização desenharão por padrão na camada "0", enquanto um CanvasLayer desenhará em qualquer camada numérica. Camadas com um número maior serão desenhadas acima daquelas com um número menor. CanvasLayers também têm sua própria transformação e não dependem da transformação de outras camadas. Isso permite que a UI seja fixada no espaço da tela enquanto nossa visão do mundo do jogo muda.
Um exemplo disso é a criação de um fundo de paralax. Isso pode ser feito com um CanvasLayer na camada "-1". A tela com os pontos, contador de vida e botão de pausa também pode ser criada na camada "1".
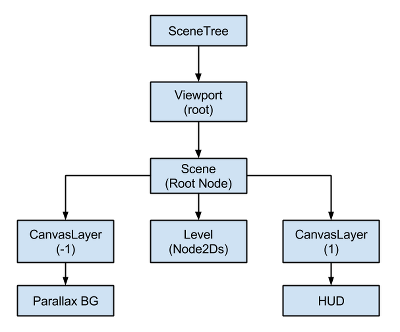
Aqui está um diagrama de como ele se parece:

CanvasLayers são independentes da ordem da árvore e dependem apenas do número da camada, portanto, podem ser instanciados quando necessário.
Nota
CanvasLayers não são necessários para controlar a ordem de desenho dos nós. A maneira padrão de garantir que um nó seja desenhado corretamente 'na frente' ou 'atrás' dos outros é manipular a ordem dos nós no painel da cena. Talvez contraintuitivamente, os nós superiores no painel de cena são desenhados atrás dos inferiores na janela de exibição. Os nós 2d também possuem uma propriedade para controlar sua ordem de desenho (veja Node2D.z_index).