Usando Viewports¶
Introdução¶
Think of a Viewport as a screen onto which the game is projected. In order to see the game, we need to have a surface on which to draw it; that surface is the Root Viewport.

Viewports can also be added to the scene so that there are multiple surfaces to draw on. When we are drawing to a Viewport that is not the Root, we call it a render target. We can access the contents of a render target by accessing its corresponding texture. By using a Viewport as a render target, we can either render multiple scenes simultaneously or we can render to a texture which is applied to an object in the scene, for example a dynamic skybox.
Viewports tem uma variedade de casos de uso, incluindo:
Renderização de objetos 3D em um jogo 2D
Renderização de elementos 2D em um jogo 3D
Renderização de texturas dinâmicas
Geração de texturas procedurais durante a execução
Renderização de várias câmeras na mesma cena
O que todos esses casos de uso têm em comum é que você tem a capacidade de desenhar objetos em uma textura como se fosse outra tela e pode então escolher o que fazer com a textura resultante.
Entrada¶
Viewports também são responsáveis por fornecer eventos de entrada devidamente ajustados e dimensionados para todos os seus nós filhos. Normalmente, a entrada é recebida pelo Viewport mais próximo na árvore, mas você pode definir Viewports para não receber entrada marcando 'Disable Input' para 'on'; isso permitirá que o próximo Viewport na árvore capture a entrada.

Para obter mais informações sobre como o Godot lida com as entradas, leia o Tutorial de evento de entrada.
Ouvinte (Listener)¶
Godot suporta som 3D (nos nós 2D e 3D); mais sobre isso pode ser encontrado no Audio Streams Tutorial. Para que este tipo de som seja audível, o Viewport precisa estar habilitado como ouvinte (para 2D ou 3D). Se você estiver usando um Viewport personalizado para exibir seu World, não se esqueça de habilitá-lo!
Câmeras (2D e 3D)¶
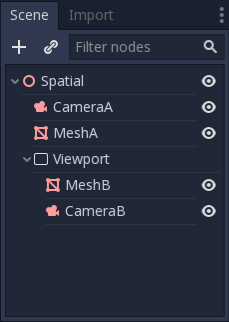
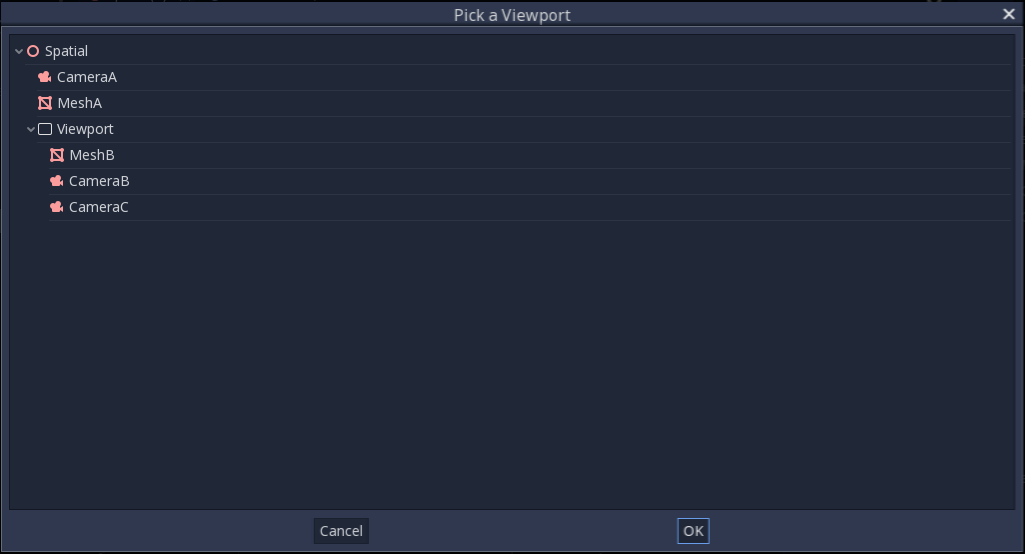
Ao usar uma Camera / Camera2D, as câmeras sempre serão exibidas no pai mais próximo Viewport (indo em direção à raiz). Por exemplo, na seguinte hierarquia:

CameraA será exibida na raiz Viewport e desenhará MeshA. CameraB será capturado pelo nó Viewport juntamente com MeshB. Mesmo que MeshB esteja na hierarquia da cena, ele ainda não será desenhado para o Raiz Viewport. Da mesma forma, MeshA não será visível a partir do nó Viewport porque os nós Viewport capturam apenas os nós abaixo deles na hierarquia.
Só pode haver uma câmera ativa por Viewport, portanto, se houver mais de uma, certifique-se de que a desejada tenha a propriedade "current" definida ou torne-a a câmera atual chamando:
camera.make_current()
Por padrão, as câmeras renderizarão todos os objetos em seu mundo. Em 3D, as câmeras podem usar sua propriedade cull_mask combinada com a propriedade VisualInstance layer para restringir quais objetos são renderizados.
Escala e alongamento¶
Viewports tem uma propriedade "size", que representa o tamanho do Viewport em pixels. Para Viewports que são filhos de ViewportContainers, esses valores são substituídos, mas para todos os outros, isso define sua resolução.
Também é possível dimensionar o conteúdo 2D e tornar a resolução Viewport diferente da especificada em tamanho, chamando:
viewport.set_size_override(true, Vector2(width, height)) # Custom size for 2D.
viewport.set_size_override_stretch(true) # Enable stretch for custom size.
The root Viewport uses this for the stretch options in the project settings. For more information on scaling and stretching visit the Multiple Resolutions Tutorial
Mundos¶
Para 3D, uma Viewport conterá um World. Este é basicamente o universo que une a física e a renderização. Nós baseados em espaço serão registrados usando o World da Viewport mais próxima. Por padrão, as novas Viewports não contêm um World, mas usam o mesmo que seu pai Viewport (a raiz :ref:` Viewport <class_Viewport>`sempre contém um World, que é para onde os objetos são renderizados por padrão). A World pode ser definido em uma Viewport usando a propriedade "world", e isso irá separar todos os nós filhos dessa Viewport interagindo com o pai World <class_Viewport> da viewport. Isso é especialmente útil em cenários onde, por exemplo, você pode querer mostrar um personagem separado em 3D imposto sobre o jogo (como em StarCraft).
As a helper for situations where you want to create Viewports that display single objects and don't want to create a World, Viewport has the option to use its own World. This is useful when you want to instance 3D characters or objects in a 2D World.
For 2D, each Viewport always contains its own World2D. This suffices in most cases, but in case sharing them may be desired, it is possible to do so by setting the Viewport's World2D manually.
For an example of how this works, see the demo projects 3D in 2D and 2D in 3D respectively.
Captura¶
It is possible to query a capture of the Viewport contents. For the root Viewport, this is effectively a screen capture. This is done with the following code:
# Retrieve the captured Image using get_data().
var img = get_viewport().get_texture().get_data()
# Flip on the Y axis.
# You can also set "V Flip" to true if not on the root Viewport.
img.flip_y()
# Convert Image to ImageTexture.
var tex = ImageTexture.new()
tex.create_from_image(img)
# Set Sprite Texture.
$sprite.texture = tex
But if you use this in _ready() or from the first frame of the Viewport's initialization,
you will get an empty texture because there is nothing to get as texture. You can deal with
it using (for example):
# Wait until the frame has finished before getting the texture.
yield(VisualServer, "frame_post_draw")
# You can get the image after this.
Viewport Container¶
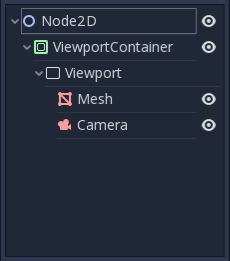
If the Viewport is a child of a ViewportContainer, it will become active and display anything it has inside. The layout looks like this:

The Viewport will cover the area of its parent ViewportContainer completely
if Stretch is set to true in ViewportContainer.
Note: The size of the ViewportContainer cannot be smaller than the size of the Viewport.
Renderizando¶
Due to the fact that the Viewport is an entryway into another rendering surface, it exposes a few rendering properties that can be different from the project settings. The first is MSAA; you can choose to use a different level of MSAA for each Viewport; the default behavior is DISABLED. You can also set the Viewport to use HDR, HDR is very useful for when you want to store values in the texture that are outside the range 0.0 - 1.0.
If you know how the Viewport is going to be used, you can set its Usage to either 3D or 2D. Godot will then restrict how the Viewport is drawn to in accordance with your choice; default is 3D. The 2D usage mode is slightly faster and uses less memory compared to the 3D one. It's a good idea to set the Viewport's Usage property to 2D if your viewport doesn't render anything in 3D.
Nota
If you need to render 3D shadows in the viewport, make sure to set the viewport's Shadow Atlas Size property to a value higher than 0. Otherwise, shadows won't be rendered. For reference, the Project Settings define it to 4096 by default.
Godot also provides a way of customizing how everything is drawn inside Viewports using “Debug Draw”. Debug Draw allows you to specify one of four options for how the Viewport will display things drawn inside it. Debug Draw is disabled by default.

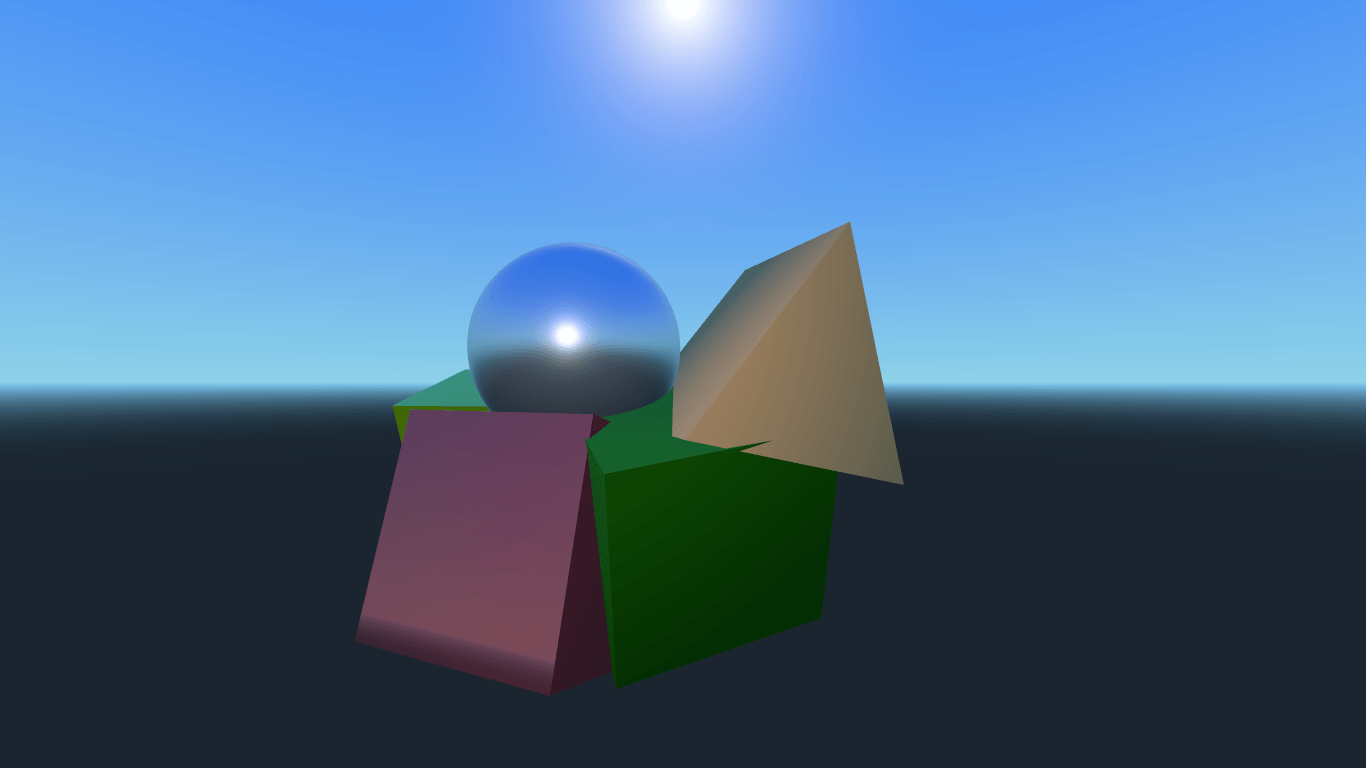
A scene drawn with Debug Draw disabled
The other three options are Unshaded, Overdraw, and Wireframe. Unshaded draws the scene without using lighting information so all the objects appear flatly colored the color of their albedo.

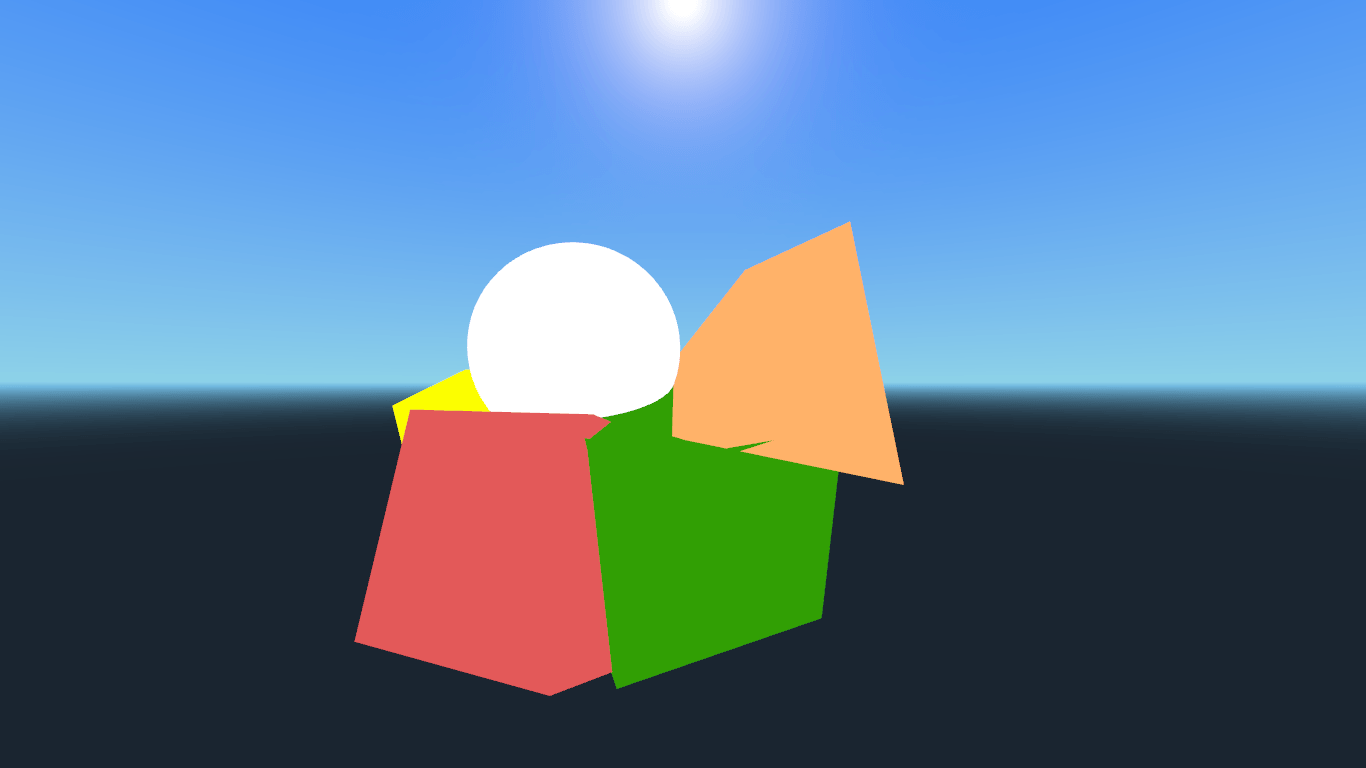
The same scene with Debug Draw set to Unshaded
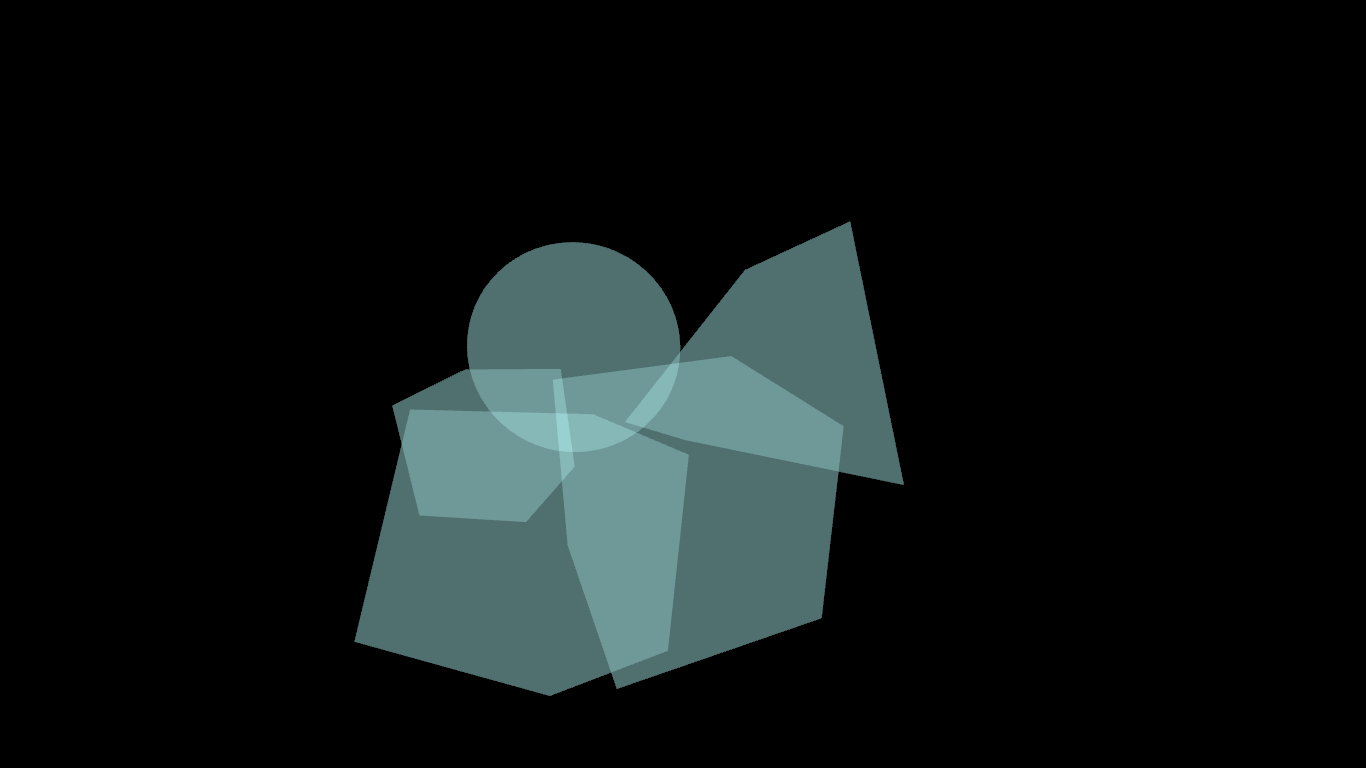
Overdraw draws the meshes semi-transparent with an additive blend so you can see how the meshes overlap.

The same scene with Debug Draw set to Overdraw
Lastly, Wireframe draws the scene using only the edges of triangles in the meshes.
Nota
The effects of the Wireframe mode are only visible in the editor, not while the project is running.
Destino da renderização¶
When rendering to a Viewport, whatever is inside will not be visible in the scene editor. To display the contents, you have to draw the Viewport's ViewportTexture somewhere. This can be requested via code using (for example):
# This gives us the ViewportTexture.
var rtt = viewport.get_texture()
sprite.texture = rtt
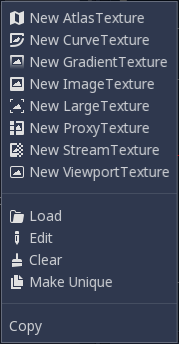
Or it can be assigned in the editor by selecting "New ViewportTexture"

and then selecting the Viewport you want to use.

Every frame, the Viewport's texture is cleared away with the default clear color (or a transparent
color if Transparent Bg is set to true). This can be changed by setting Clear Mode to Never or Next Frame.
As the name implies, Never means the texture will never be cleared, while next frame will
clear the texture on the next frame and then set itself to Never.
By default, re-rendering of the Viewport happens when the Viewport's ViewportTexture has been drawn in a frame. If visible, it will be rendered; otherwise, it will not. This behavior can be changed to manual rendering (once), or always render, no matter if visible or not. This flexibility allows users to render an image once and then use the texture without incurring the cost of rendering every frame.
Make sure to check the Viewport demos! Viewport folder in the demos archive available to download, or https://github.com/godotengine/godot-demo-projects/tree/master/viewport