Terminando¶
Agora completamos toda a funcionalidade do nosso jogo. Abaixo estão alguns passos restantes para dar uma apimentada para melhorar a experiência do jogo. Sinta-se livre para expandir a jogabilidade com suas próprias ideias.
Sinta-se livre para expandir a jogabilidade com suas próprias ideias.
Plano de Fundo¶
O plano de fundo padrão cor cinza não é muito apelativo, então vamos mudar sua cor. Uma maneira de fazer isso é usar um Nó ColorRect ("retângulo colorido"). Faça ele ser o primeiro Nó de Principal para que ele seja desenhado por trás dos outros Nós. ColorRect tem apenas uma propriedade: Color ("cor"). Escolha uma cor que goste e selecione, em "Layout", "Full Rect" para cobrir toda a tela.
Você também pode adicionar uma imagem de plano de fundo, se tiver uma, ao usar um nó TextureRect.
Efeitos sonoros¶
Som e música podem ser a forma mais efetiva de adicionar um atrativo à experiência de jogo. Na pasta de ativos do seu jogo, você tem dois arquivos de áudio: "House In a Forest Loop.ogg" para música de fundo e "gameover.wav" para quando o jogador perde.
Adicione dois nós AudioStreamPlayer como filhos de Principal. Nomeie um deles como Musica e o outro como SomDeMorte. Em cada um, clique na propriedade Stream ("fluxo"), selecione "Carregar", e escolha o arquivo sonoro correspondente.
Para reproduzir a música, adicione $Musica.play()``na função ``new_game() e $Musica.stop() na função game_over().
Por fim, adicione $SomDeMorte.play() na função game_over().
Atalho de teclado¶
Como o jogo é jogado com controles de teclado, seria conveniente se pudéssemos iniciar o jogo pressionando uma tecla do teclado. Uma maneira de fazer isso é usando a propriedade "Atalho" do nó Button.
Numa lição anterior, nós criamos quatro ações de entrada para mover o personagem. Criaremos uma ação de entrada similar para o botão de início.
Selecione "Project" -> "Project Settings" e clique na aba "Input Map". Da mesma forma que criou as ações de entrada ara movimentação, crie uma nova entrada chamada start_game e adicione uma tecla mapeada para Enter.
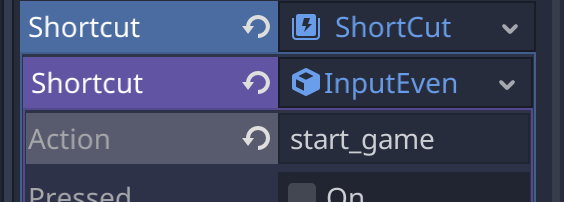
Na cena HUD, selecione o StartButton e encontre sua propriedade Shortcut no Inspector. Selecione "Novo atalho" e clique no item "Atalho". Uma segunda propriedade Atalho aparecerá. Selecione "Novo InputEventAction" e clique no novo "InputEventAction". Finalmente, na propriedade Acão, digite o nome start_game.

Agora, quando o botão iniciar aparecer, você pode clicar nele ou pressionar Enter para iniciar o jogo.
E com isso, você completou seu primeiro jogo 2D em Godot.

Você acabou de fazer um personagem controlado pelo jogador, inimigos que são gerados aleatoriamente pela tela de jogo, contador de pontos, implementar um fim de jogo e repetição, interface de usuário, sons, e mais. Congratulações!!!
Ainda há muito a aprender, mas você pode dar um tempo e apreciar sua conquista.
E quando você estiver pronto, pode ir a :ref:`doc_your_first_3d_game`para aprender a criar um Jogo 3D completo do zero na Godot.