Malhas 2D¶
Introdução¶
Em 3D, as malhas são usadas para exibir o mundo. Em 2D, eles são raros, pois as imagens são usadas com mais frequência. A engine 2D do Godot é uma engine bidimensional pura, então ela não pode realmente exibir malhas 3D diretamente (embora isso possa ser feito via Viewport e ViewportTexture).
Ver também
Se você estiver interessado em exibir malhas 3D em uma janela de exibição 2D, consulte o tutorial Using a Viewport as a texture.
As malhas 2D são malhas que contêm geometria bidimensional (Z pode ser omitido ou ignorado) em vez de 3D. Você pode experimentar criá-los usando SurfaceTool a partir de código e exibi-los em um nó MeshInstance2D.
Atualmente, a única maneira de gerar uma malha 2D no editor é importando um arquivo OBJ como uma malha ou convertendo-o de um Sprite.
Otimizando pixels desenhados¶
Este fluxo de trabalho é útil para otimizar o desenho 2D em algumas situações. Ao desenhar imagens grandes com transparência, Godot desenha todo o quad para a tela. As grandes áreas transparentes ainda serão desenhadas.
Isso pode afetar o desempenho, especialmente em dispositivos móveis, ao desenhar imagens muito grandes (geralmente do tamanho da tela) ou colocar várias imagens umas sobre as outras com grandes áreas transparentes (por exemplo, ao usar ParallaxBackground).
A conversão para uma malha garantirá que apenas as partes opacas serão desenhadas e o restante será ignorado.
Convertendo Sprites em malhas 2D¶
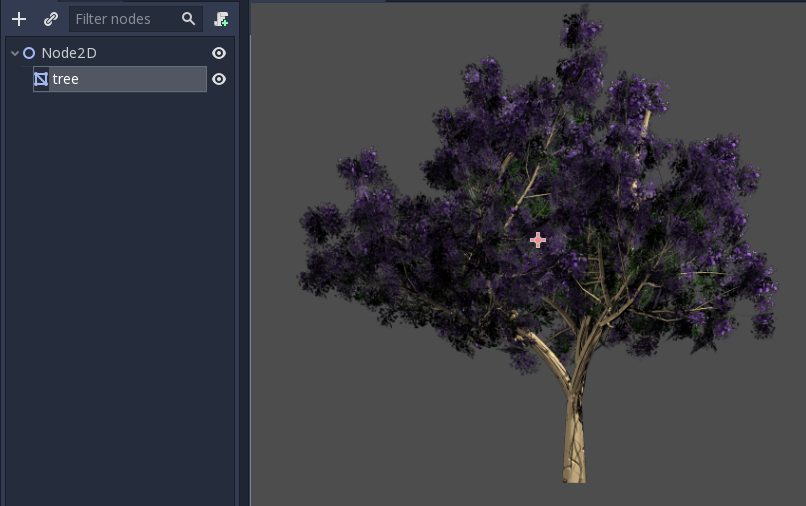
Você pode aproveitar esta otimização convertendo um Sprite em um MeshInstance2D. Comece com uma imagem que contenha grandes quantidades de transparência nas bordas, como esta árvore:

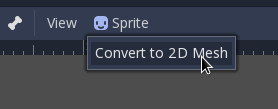
Coloque-o em um Sprite e selecione "Convert to 2D Mesh" no menu:

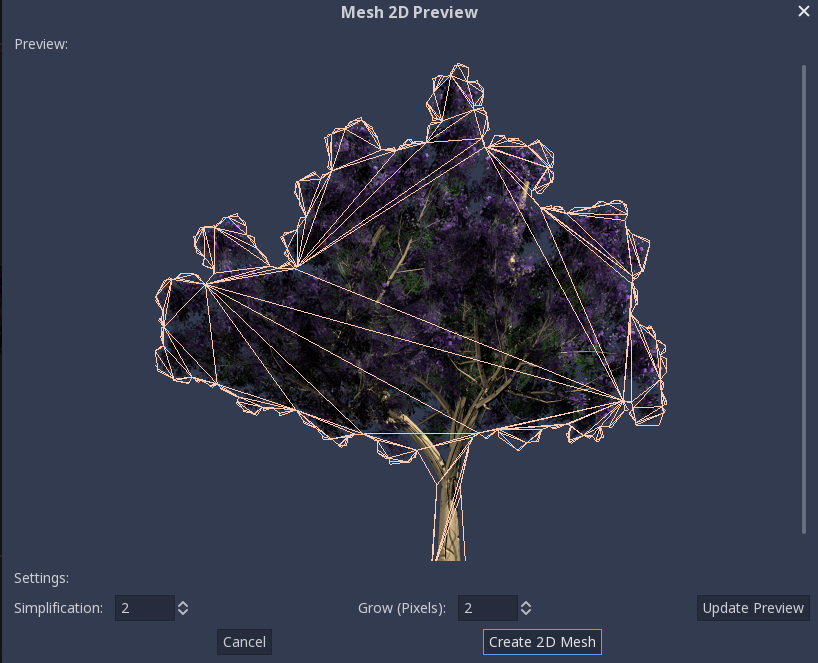
Uma caixa de diálogo será exibida, mostrando uma visualização de como a malha 2D será criada:

Os valores padrão são bem bons para muitos casos, mas você pode alterar o crescimento e a simplificação de acordo com suas necessidades:

Finalmente, aperte o botão Convert 2D Mesh e seu Sprite será substituído: