Personalizando el puntero del mouse¶
Puedes querer cambiar la apariencia del puntero del mouse en tu juego para ajustarse al diseño. Hay dos modos de hacer esto:
Usando Ajustes del Proyecto
Utilizando un script
Usar Ajustes del Proyecto es un modo simple, aunque limitado, de personalizar el puntero del mouse. El segundo modo da más opciones pero implica scripting.
Nota
Podrías mostrar un cursor de ratón tipo "software" ocultando el cursor del ratón y moviendo un Sprite a la posición del cursor en el método _process, pero esto añadirá al menos un cuadro de latencia comparado con un cursor de ratón tipo "hardware". Por lo tanto, se recomienda utilizar el enfoque descrito aquí siempre que sea posible.
Si tienes que usar el enfoque "software", considera añadir un paso de extrapolación para mostrar mejor la entrada real del ratón.
Usando Ajustes del Proyecto¶
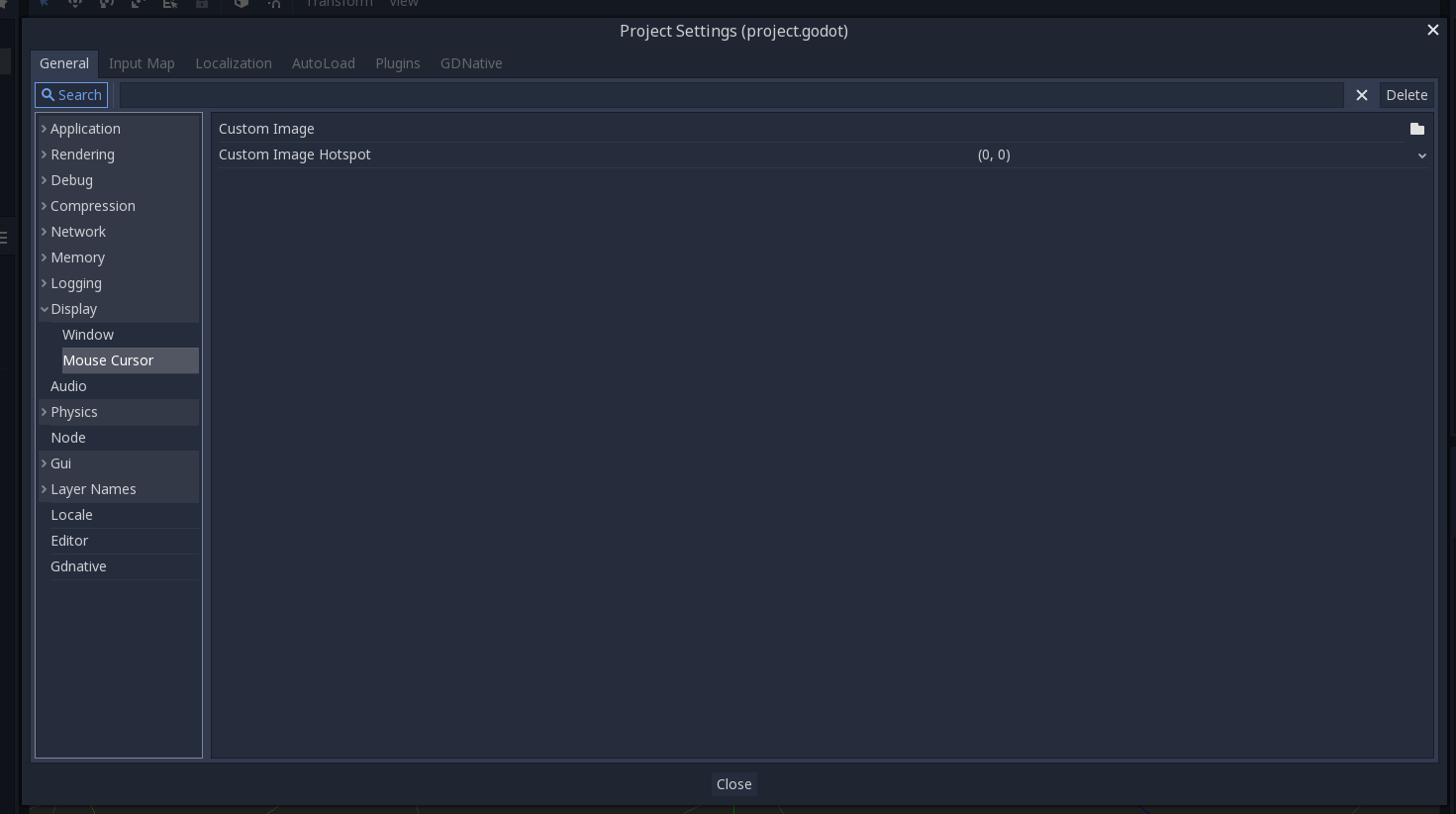
Abre Ajustes del Proyecto, ve a Display>Mouse Cursor. Allí verás Custom Image y Custom Image Hotspot.

Custom Image es la imagen deseada que quieres establecer como cursor del ratón. Custom Hotspot es el punto de la imagen que te gustaría usar como punto de detección del cursor.
Nota
La imagen personalizada debe ser menor a 256x256.
Utilizando un script¶
Crea un Node y anéxale el siguiente script.
extends Node
# Load the custom images for the mouse cursor.
var arrow = load("res://arrow.png")
var beam = load("res://beam.png")
func _ready():
# Changes only the arrow shape of the cursor.
# This is similar to changing it in the project settings.
Input.set_custom_mouse_cursor(arrow)
# Changes a specific shape of the cursor (here, the I-beam shape).
Input.set_custom_mouse_cursor(beam, Input.CURSOR_IBEAM)
public override void _Ready()
{
// Load the custom images for the mouse cursor.
var arrow = ResourceLoader.Load("res://arrow.png");
var beam = ResourceLoader.Load("res://beam.png");
// Changes only the arrow shape of the cursor.
// This is similar to changing it in the project settings.
Input.SetCustomMouseCursor(arrow);
// Changes a specific shape of the cursor (here, the I-beam shape).
Input.SetCustomMouseCursor(beam, Input.CursorShape.Ibeam);
}
Nota
Revisa Input.set_custom_mouse_cursor().
Proyecto de ejemplo¶
Aprende más estudiando este proyecto de ejemplo: https://github.com/guilhermefelipecgs/custom_hardware_cursor
La lista de cursores¶
Como se indica en Input class (see the CursorShape enum), hay múltiples punteros de mouse que se pueden definir. El que quieras usar dependerá de cada caso.