Tamaño y anclas¶
Si un juego siempre va a ser ejecutado en el mismo dispositivo y con la misma resolución, los controles de posicionamiento serían una simple cuestión de establecer la posición y el tamaño de cada uno de ellos. Desafortunadamente, ese es raramente el caso.
Sólo los televisores de hoy en día tienen una resolución y relación de aspecto estándar. Todo lo demás, desde los monitores de ordenador hasta las tabletas, las consolas portátiles y los teléfonos móviles tienen diferentes resoluciones y relaciones de aspecto.
Hay varias maneras de manejar esto, pero por ahora, imaginemos que la resolución de la pantalla ha cambiado y los controles deben ser reubicados. Algunos necesitarán seguir la parte inferior de la pantalla, otros la parte superior de la pantalla, o tal vez los márgenes derecho o izquierdo.

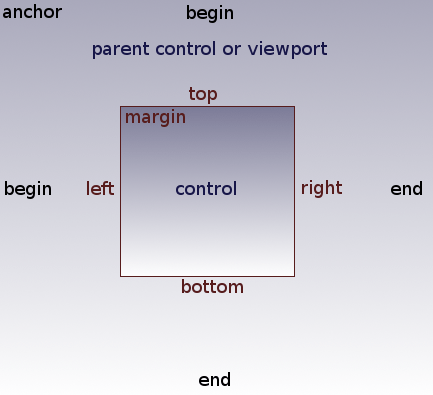
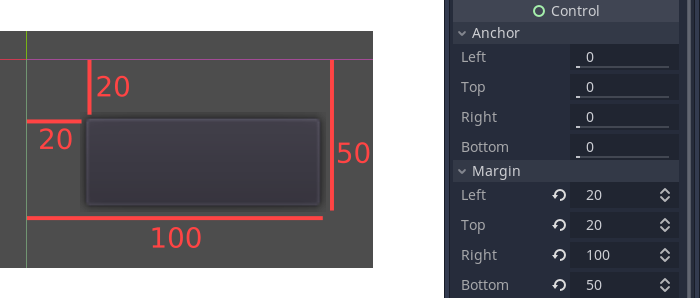
Esto se hace editando las propiedades margen de los controles. Cada control tiene cuatro márgenes: izquierdo, derecho, inferior y superior. Por defecto, todos ellos representan una distancia en píxeles relativa a la esquina superior izquierda del control padre o (en caso de que no haya un control padre) el viewport.

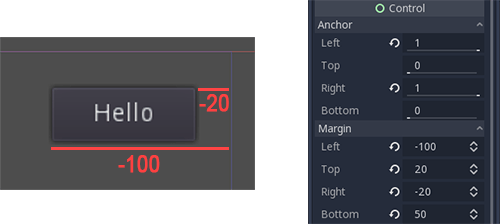
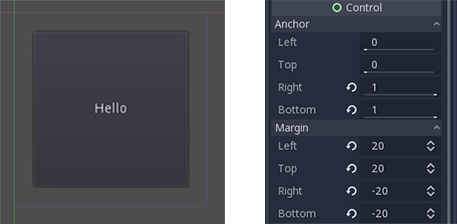
Cuando los anclajes horizontales (izquierda, derecha) y/o verticales (arriba, abajo) se cambian a 1, los valores de margen se vuelven relativos a la esquina inferior derecha del control parental o del viewport.

Aquí, el control está configurado para expandir su esquina inferior derecha con la del padre, así que al redimensionar el padre, el control siempre lo cubrirá, dejando un margen de 20 píxeles:

Centrando un control¶
Para centrar un control en su padre, pongan sus anclas a 0.5 y cada margen a la mitad de su dimensión relevante. Por ejemplo, el siguiente código muestra cómo una TextureRect puede ser centrada en su padre:
var rect = TextureRect.new()
rect.texture = load("res://icon.png")
rect.anchor_left = 0.5
rect.anchor_right = 0.5
rect.anchor_top = 0.5
rect.anchor_bottom = 0.5
var texture_size = rect.texture.get_size()
rect.margin_left = -texture_size.x / 2
rect.margin_right = -texture_size.x / 2
rect.margin_top = -texture_size.y / 2
rect.margin_bottom = -texture_size.y / 2
add_child(rect)
Poniendo cada ancla a 0.5 mueve el punto de referencia de los márgenes al centro de su padre. A partir de ahí, establecemos márgenes negativos para que el control obtenga su tamaño natural.
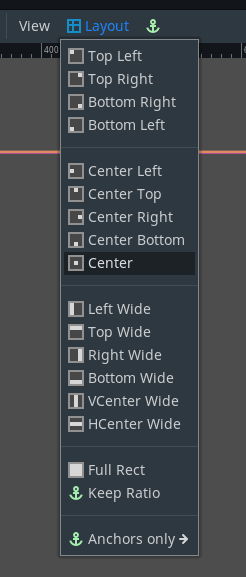
Presets de Diseño¶
En lugar de ajustar manualmente los valores de margen y anclaje, puedes utilizar el menú de Diseño en la barra de herramientas, ubicada encima del viewport. Además de centrar, este menú te proporciona muchas opciones para alinear y redimensionar nodos de control. Esto te permite trabajar de manera más eficiente al organizar y diseñar interfaces gráficas.