Usando el editor de temas¶
Este artículo explica cómo crear y gestionar temas de interfaz de usuario utilizando el editor de Godot y su herramienta de edición de temas (theme editor). Recomendamos familiarizarse con los conceptos básicos de la personalización y temas de la interfaz gráfica (GUI skinning/theming) leyendo Introducción al skinning de la interfaz gráfica de usuario (GUI) antes de comenzar.
El editor de temas es una herramienta que se activa automáticamente como panel inferior cuando se selecciona para editar un recurso Tema. Contiene la interfaz necesaria para agregar, eliminar y ajustar tipos de tema y elementos de tema. También incluye una sección de vista previa para probar tus cambios en tiempo real, así como un cuadro de diálogo para realizar operaciones masivas de elementos del tema.
Creando un tema¶
Al igual que con cualquier otro recurso, los temas se pueden crear directamente en el dock del sistema de archivos haciendo clic derecho y seleccionando Nuevo Recurso..., luego eligiendo Tema y haciendo clic en Crear. Esto es especialmente útil para crear temas que se apliquen a todo el proyecto.
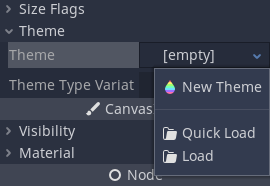
Además, los temas también se pueden crear desde cualquier nodo de control. Selecciona un nodo de control en la jerarquía de escenas y luego, en el inspector, ve a la propiedad theme. Desde allí puedes seleccionar Nuevo Tema.

Esto creará un tema vacío y abrirá el editor de temas. Ten en cuenta que, por defecto, los recursos creados de esta manera se empaquetan con la escena. Utiliza el menú contextual para guardar el nuevo tema en un archivo en su lugar.
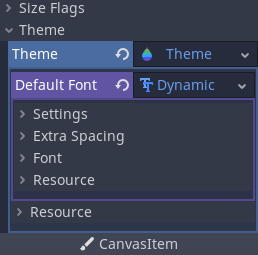
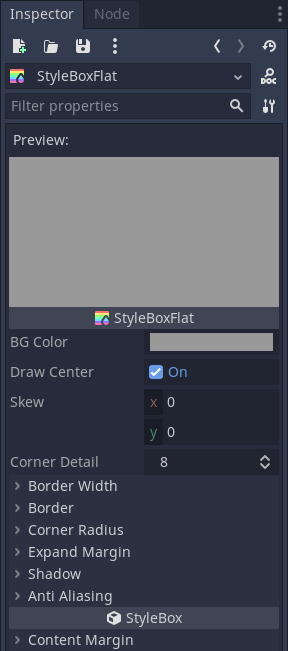
Mientras que el editor de temas proporciona las herramientas para gestionar los tipos y elementos del tema, los temas también incluyen la fuente predeterminada y de respaldo que solo se puede editar utilizando el dock del Inspector. Lo mismo se aplica al contenido de tipos de recursos complejos, como StyleBoxes e iconos, que se abren para su edición en el Inspector.

Resumen del editor de temas¶

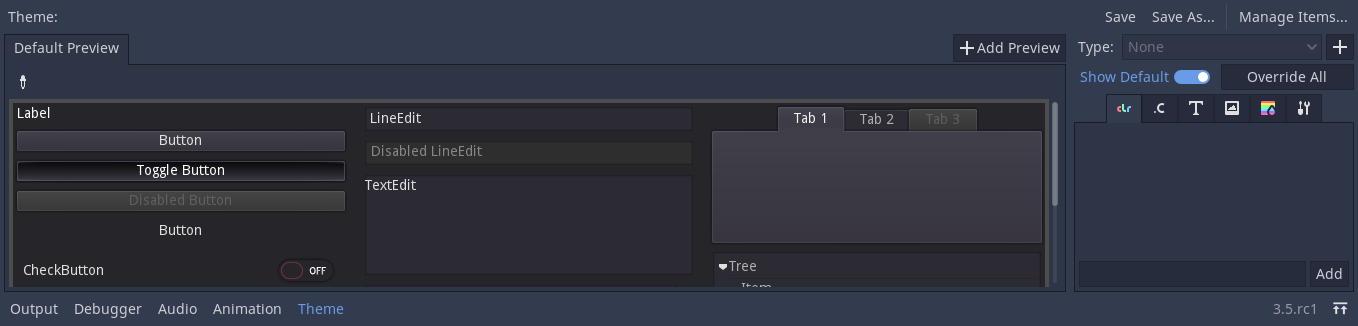
El editor de temas tiene dos partes principales. El editor de temas principal, ubicado en la parte inferior del editor de Godot, tiene como objetivo proporcionar a los usuarios herramientas para crear, editar y eliminar rápidamente elementos y tipos de tema. Ofrece herramientas visuales para seleccionar y cambiar controles, abstrayendo los conceptos subyacentes del tema. Por otro lado, el cuadro de diálogo Gestionar elementos del tema intenta satisfacer las necesidades de aquellos que desean cambiar temas manualmente. También es útil para crear un nuevo tema del editor.
Vizualización de temas¶
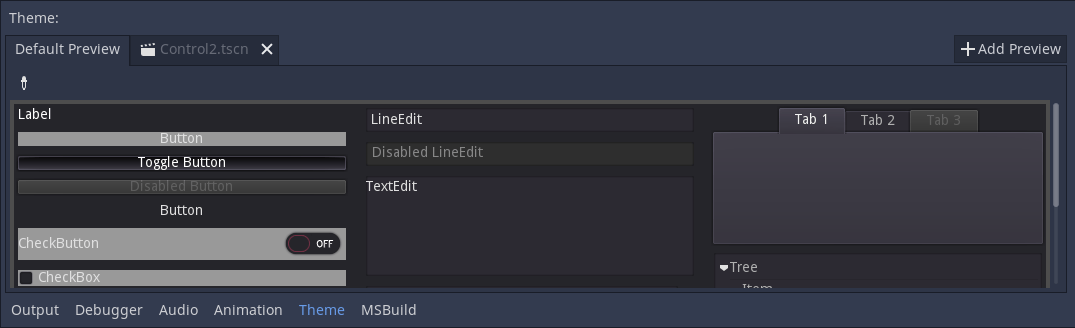
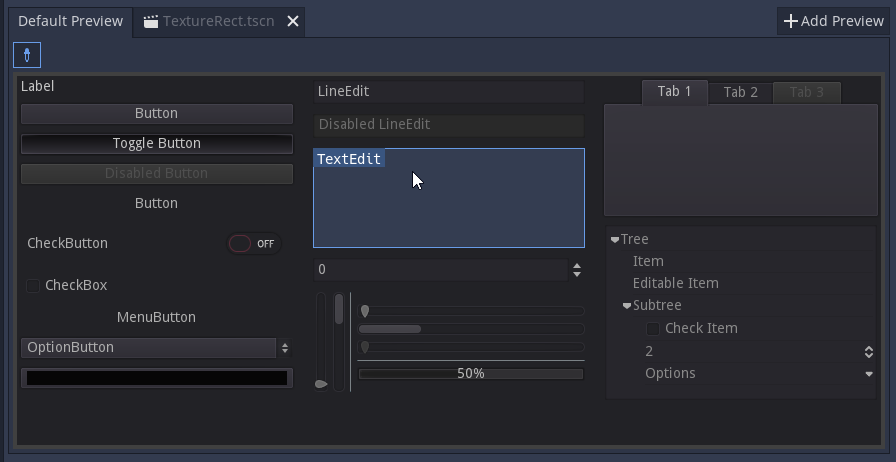
El lado izquierdo del editor principal tiene un conjunto de pestañas de vista previa. La pestaña Vista Previa Predeterminada es visible desde el principio y contiene la mayoría de los controles de uso frecuente en varios estados. Las vistas previas son interactivas, por lo que también se pueden previsualizar estados intermedios (por ejemplo, hover).

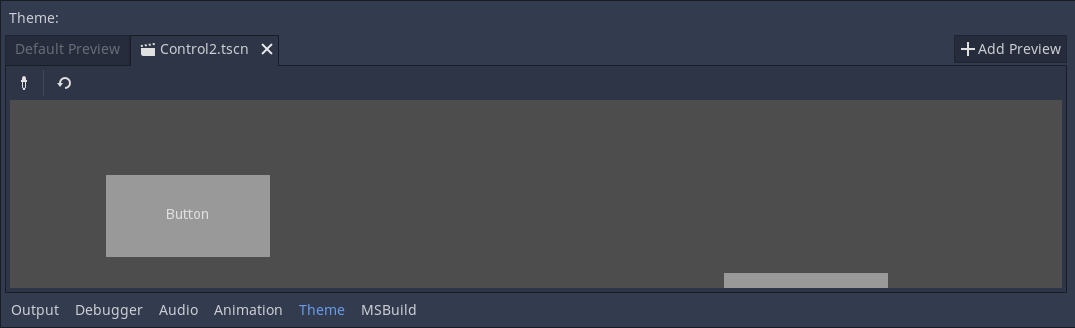
Se pueden crear pestañas adicionales a partir de escenas arbitrarias en tu proyecto. La escena debe tener un nodo de control como raíz para funcionar como vista previa. Para agregar una nueva pestaña, haz clic en el botón Agregar Vista Previa y selecciona la escena guardada de tu sistema de archivos.

Si realizas cambios en la escena, estos no se reflejarán automáticamente en la vista previa. Para actualizar la vista previa, haz clic en el botón de recarga (reload) en la barra de herramientas.
Las vistas previas también se pueden utilizar para seleccionar rápidamente el tipo de tema que se va a editar. Selecciona la herramienta de selección (picker tool) en la barra de herramientas y pasa el cursor sobre el área de vista previa para resaltar los nodos de control. Los nodos de control resaltados mostrarán su nombre de clase. Al hacer clic en el nodo de control resaltado, se abrirá para su edición en el lado derecho del editor.

Tipos y elementos de tema¶
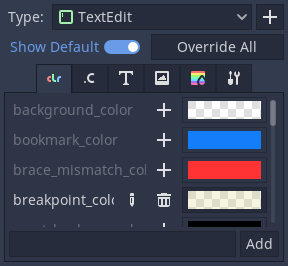
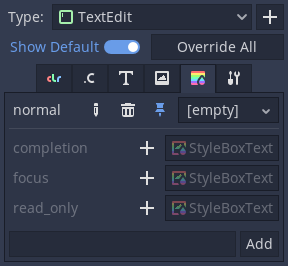
El lado derecho del editor de temas muestra una lista de los tipos de tema disponibles en el recurso de tema editado y el contenido del tipo seleccionado. La lista de elementos del tipo se divide en varias pestañas, correspondientes a cada tipo de datos disponible en el tema (colores, constantes, estilos, etc.). Si la opción Mostrar predeterminado está activada, entonces se muestran los valores de tema predeterminados para cada tipo integrado, en gris. Si la opción está desactivada, solo se muestran los elementos disponibles en el propio tema editado.

Los elementos individuales del tema predeterminado se pueden agregar al tema actual haciendo clic en el botón Anular (Override) junto al elemento. También puedes anular todos los elementos predeterminados del tipo de tema seleccionado haciendo clic en el botón Anular Todos (Override All). Las propiedades anuladas se pueden eliminar con el botón Eliminar Elemento (Remove Item). Las propiedades también se pueden renombrar utilizando el botón Renombrar Elemento (Rename Item), y se pueden agregar completamente propiedades personalizadas a la lista utilizando el campo de texto debajo de él.
Los elementos del tema anulados se pueden editar directamente en el panel derecho, a menos que sean recursos. Los recursos tienen controles rudimentarios disponibles para ellos, pero deben ser editados en el dock del Inspector en su lugar.

Los StyleBoxes tienen una característica única disponible, donde puedes fijar un StyleBox individual de la lista. El StyleBox fijado actúa como el líder del grupo, y todos los StyleBoxes del mismo tipo se actualizan junto con él cuando cambias sus propiedades. Esto te permite editar las propiedades de varios StyleBoxes al mismo tiempo.

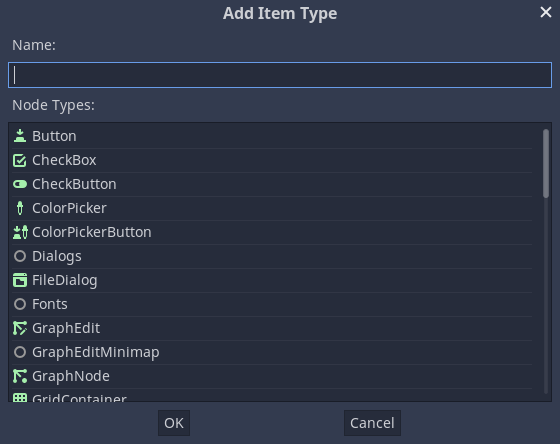
Mientras que los tipos de tema se pueden seleccionar desde una vista previa, también se pueden agregar manualmente. Al hacer clic en el botón de más (+) junto a la lista de tipos se abre el menú Agregar tipo de elemento. En ese menú, puedes seleccionar un tipo de la lista o puedes ingresar un nombre arbitrario para crear un tipo personalizado. El campo de texto también filtra la lista de nodos de control.

Administrar e importat elementos¶
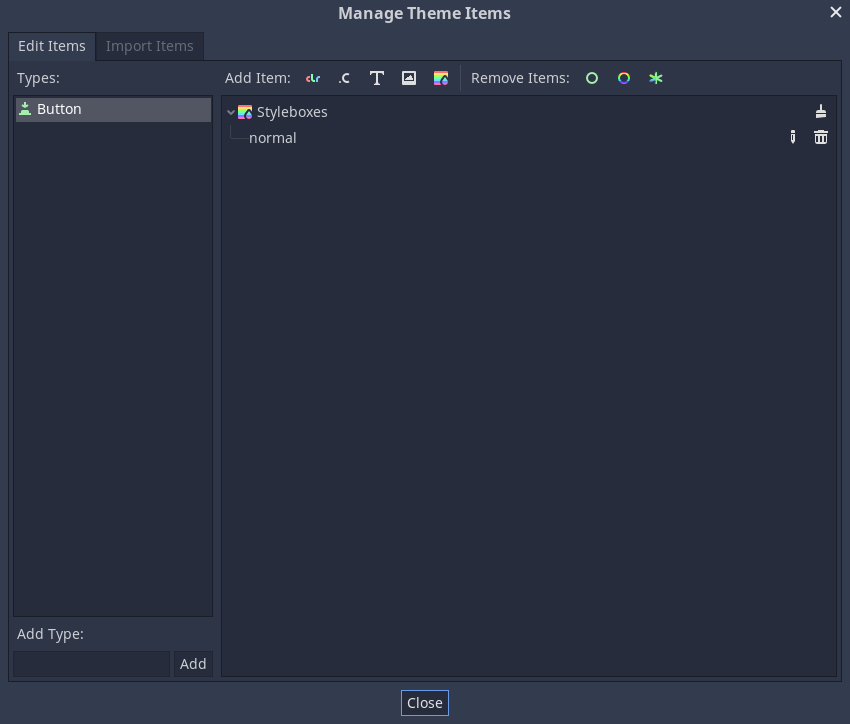
Al hacer clic en el botón Gestionar elementos (Manage Items), se abre el cuadro de diálogo Gestionar elementos del tema (Manage Theme Items). En la pestaña Editar elementos (Edit Items) puedes ver y agregar tipos de tema, así como ver y editar los elementos del tema del tipo seleccionado.

Aquí puedes crear, renombrar y eliminar elementos individuales del tema haciendo clic en el botón correspondiente Agregar elemento X y especificando su nombre. También puedes eliminar en masa elementos del tema ya sea por su tipo de datos (usando el icono de pincel en la lista) o por su calidad. Eliminar elementos de clase (Remove Class Items) eliminará todos los elementos de tema incorporados que hayas personalizado para un tipo de nodo de control. Eliminar elementos personalizados (Remove Custom Items) eliminará todos los elementos de tema personalizados para el tipo seleccionado. Por último, Eliminar todos los elementos (Remove All Items) eliminará todo del tipo.
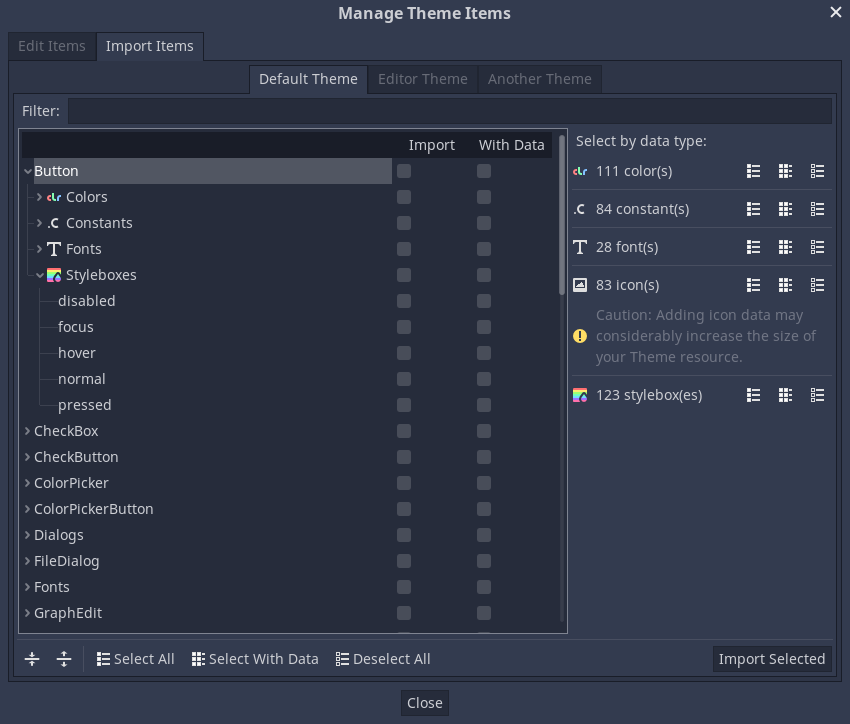
Desde la pestaña Importar elementos (Import Items) puedes importar elementos de tema desde otros temas. Puedes importar elementos del tema predeterminado de Godot, del tema del editor de Godot o de otro tema personalizado. Puedes importar elementos individuales o múltiples, y puedes decidir si copiar o omitir sus datos también. Hay varias formas en las que puedes seleccionar y deseleccionar los elementos, incluyendo manualmente, por jerarquía, por tipo de dato y todo. Optar por incluir los datos copiará todos los elementos del tema tal como están a tu tema. Omitir los datos creará los elementos del tipo de datos y nombre correspondientes, pero los dejará vacíos, creando una plantilla de un tema de esta manera.