Usando TileMaps¶
Introducción¶
Un tilemap es una cuadrícula de mosaicos que se utiliza para crear el mapa de un juego. Hay varios beneficios al usar los nodos TileMap para diseñar tus niveles. Primero, hacen posible dibujar el mapa "pintando" los tiles en una cuadrícula, lo que es mucho más rápido que colocar nodos Sprite individuales uno por uno. Segundo, permiten niveles mucho más grandes porque están optimizados para dibujar un gran número de tiles. Finalmente, puedes añadir formas de colisión, oclusión y navegación a los tiles, añadiendo funcionalidad adicional al TileMap.

Configuración del proyecto¶
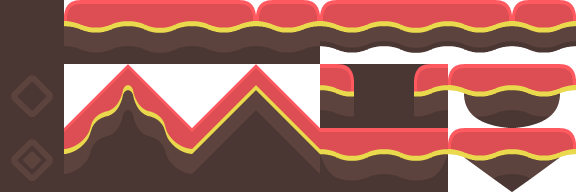
En esta demostración usaremos los siguientes tiles tomados del paquete de arte "Abstract Platformer" de Kenney. Pueden encontrar el conjunto completo aquí pero para esta demo nos ceñiremos a este pequeño conjunto.

Crea un proyecto nuevo y coloque la imagen anterior en la carpeta del proyecto.
Cuando se usa un tileset, es importante que los tiles adyacentes coincidan. Godot por defecto importa imágenes 2D usando un modo "filter" interpolado, lo que resultará en unos bordes feos entre los tiles. Selecciona la imagen y haz clic en la pestaña Importar. Desactiva el Filter y haz clic en "Reimport". Ver Importando imágenes para más detalles.
Nodo TileMap¶
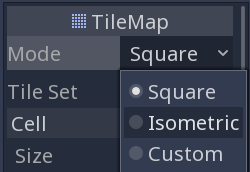
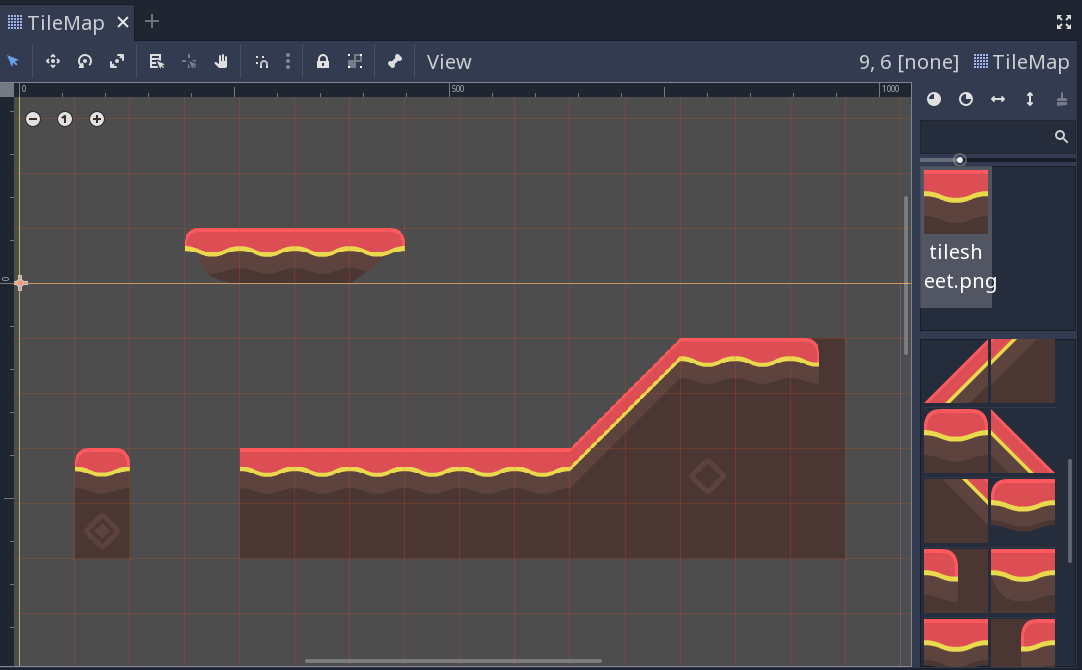
Añade un nuevo nodo TileMap a la escena. Por defecto, un TileMap utiliza una cuadrícula cuadrada de azulejos. También puede utilizar un modo "Isométrico" basado en la perspectiva o definir su propia forma de tiles personalizada.

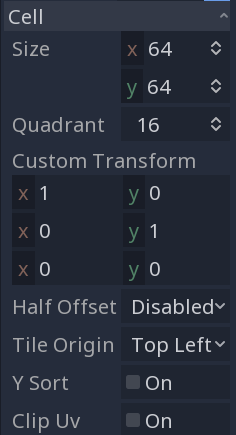
En la sección "Cell" del Inspector hay muchas propiedades que puedes ajustar para personalizar el comportamiento de tu mapa de tiles:

Cell SizeEsto define el tamaño de la grilla. Esto debería coincidir con el tamaño de los píxeles de tus tiles. El valor por defecto es
(64, 64).
YSortEsto hace que los tiles se dibujen en orden de su posición
Y, de modo que los tiles "inferiores" se dibujan encima de otros ""superiores"".
Half OffsetyTile OriginEstas propiedades afectan a la posición de los tiles en relación con la posición de la grilla.
QuadrantDefine el tamaño del trozo utilizado para el dibujo en lote. Esto puede afectar negativamente el rendimiento. No lo cambies a menos que sepas lo que estás haciendo.
Custom TransformSe usa para alterar la forma del tile. Usa esto si tienes tiles no cuadrados.
Todas estas opciones pueden dejarse por defecto para esta demostración.
Creando un Tileset¶
Una vez que hayas configurado tu tilemap, es hora de añadir un TileSet. Un TileSet es un Resource que contiene los datos de tus tiles sus texturas, formas de colisión, y otras propiedades. Cuando el juego se ejecuta, el TileMap combina los tiles individuales en un solo objeto.
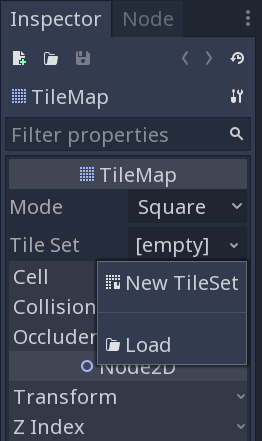
Para añadir un nuevo TileSet, haga clic en la propiedad "Tile Set" y seleccione "New TileSet".

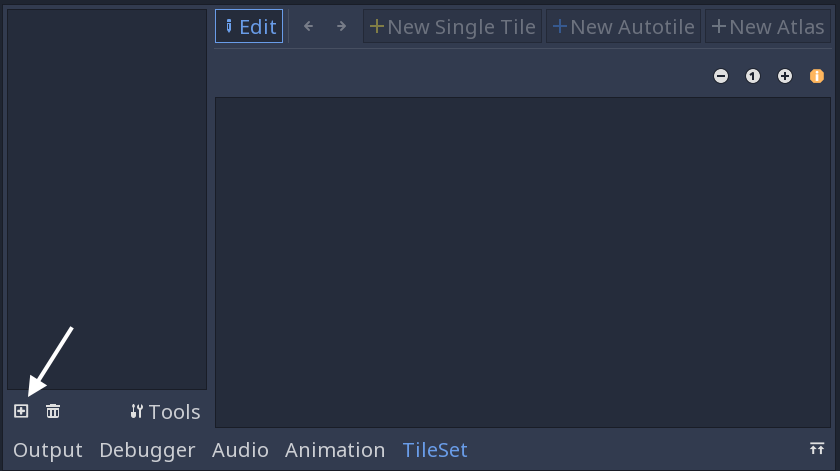
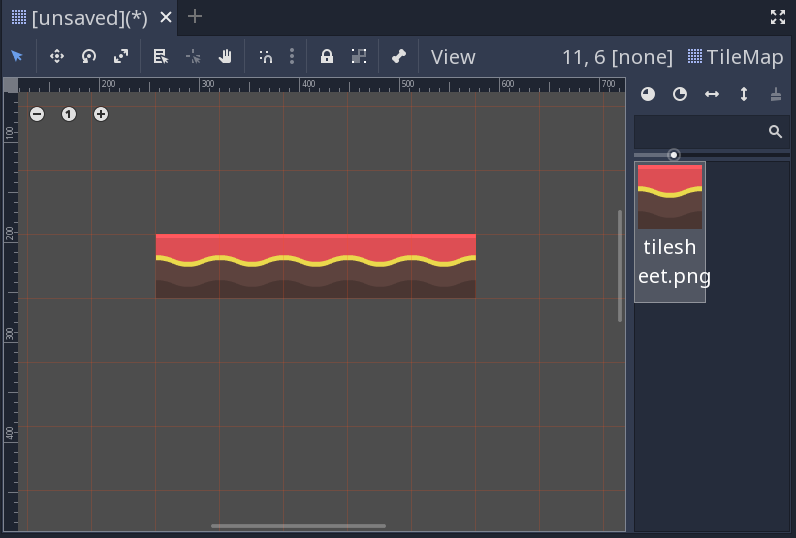
Hacer clic en la propiedad TileSet, el panel "TileSet" se abrirá en la parte inferior de la ventana del editor:

Primero, necesitas agregar la(s) textura(s) que usarás para los tiles. Haz click en el botón "Agregar Textura(s) al TileSet" y selecciona la imagen tilesheet.png.
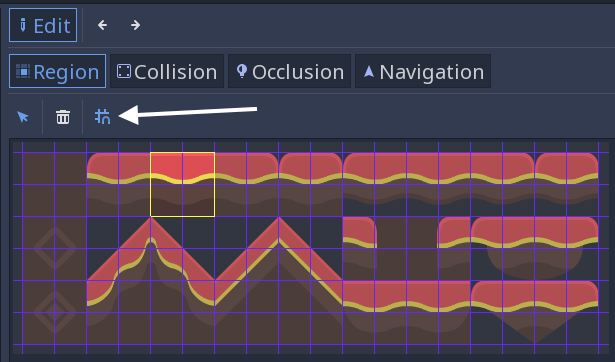
Haz clic en "Nuevo Tile Individual" y arrastra la imagen para seleccioner el tile que quieres. Ahora haz click en el botón "Activar snap" para hacer más fácil seleccionar el tile completo. Un rectángulo amarillo aparecerá en el tile seleccionado.

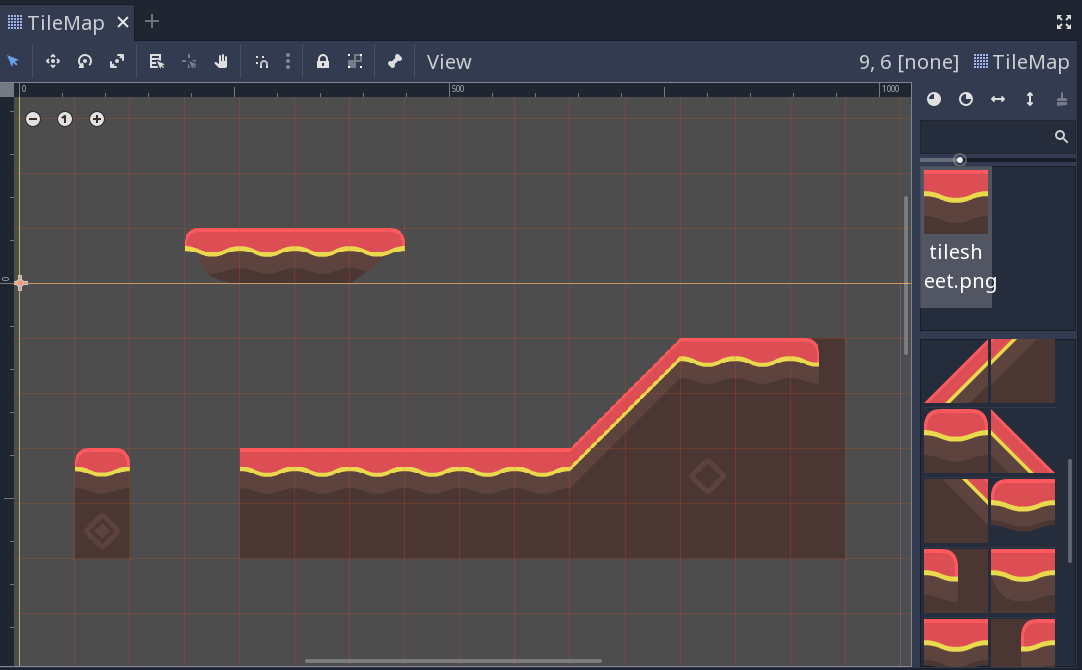
Haz clic en el TileMap en el árbol de escena y verás que el nuevo tile recientemente creado aparece al lado derecho. Haz clic en el viewport y podrás ubicar tiles. Clic derecho para removerlos.

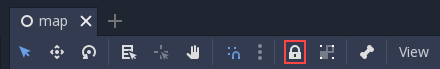
Es fácil seleccionar y mover accidentalmente el nodo Tilemap. Para evitar esto, usa el botón de bloqueo de nodos:

Figuras de Colisión¶
Si estás haciendo un mapa que requiere colisiones - por ejemplo paredes, pisos u otros obstaculos - entonces necesitarás agregar formas de colisión a los tiles que se deban considerar "sólidos".
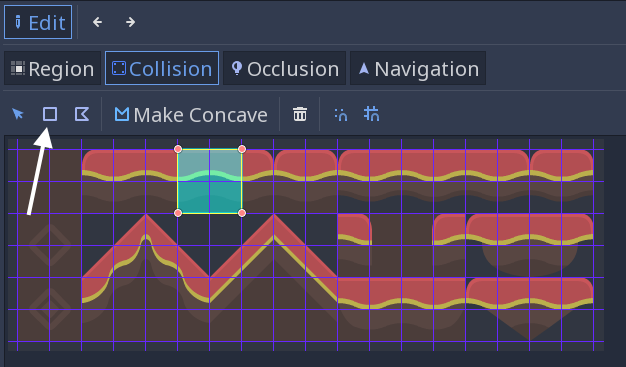
Haz clic en "TileSet" abajo en la ventana del editor para volver a la herramienta de tileset. Clic en el tile definido previamente (debería estar enmarcado en amarillo). Selecciona la pestaña "Colisión" y haz clic en el botón "Cree un nuevo rectángulo". Asegúrate de que tienes el ajuste a grilla activado, luego haz clic y arrastra en el tile. Aparecerá una forma de colisión en celeste:

Puedes agregar formas de oclusión y navegación al tile del mismo modo.
Tiles de atlas¶
En lugar de agregar tiles uno a la vez, se puede definir un grupo de muchos tiles usando un atlas. Esto permite también generar tiles al azar desde el grupo.
Haz clic en "Nuevo Atlas" y arrástralo para seleccionar todo el tile sheet.

Si no lo haz hecho todavía, asegúrate de cambiar el "Step" en configuración de snap a (64, 64) o tus tiles serán cortados en piezas pequeñas. Puedes encontrar esto en el Inspector:

Una vez que se haya definido el atlas, puedes agregar formas de colisión individualmente a los tiles como antes. También puedes hacer clic en "Icono" para seleccionar uno de los tiles que represente el atlas.
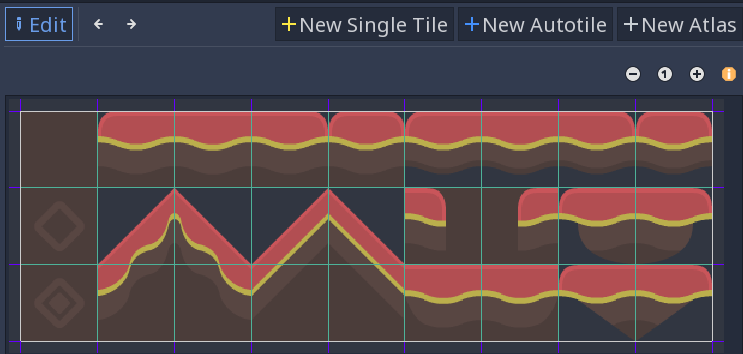
De vuelta en el TileMap, puedes seleccionar el tile del atlas y verás todo los tiles que contiene:

Además de ahorrar tiempo cuando se definen tiles, esto puede ayudar a agrupar tiles similares cuando trabajas con gran número de tiles.
Prioridades de tiles aleatorias¶
Cuando se dibuja con los tiles del atlas, al activar la opción "Usar prioridad", los azulejos se seleccionan al azar. Por defecto, cada azulejo del conjunto de azulejos tiene una probabilidad igual de ocurrir. Puede cambiar la probabilidad estableciendo diferentes prioridades para cada azulejo. Por ejemplo, una ficha con prioridad 2 tiene el doble de probabilidades de ser seleccionada que una ficha con prioridad 1, y una ficha con prioridad 3 tiene un 50% más de probabilidades de ser seleccionada que una ficha con prioridad 2.
Autotiles¶
Los autotiles permiten definir un grupo de tiles, y luego agregar reglas para controlar qué tile se utiliza para dibujar en base al contenido de las celdas adyacentes.
Haz clic en "Nuevo Autotile" y arrástralo para seleccionar los tiles que deseas usar. Puedes añadir colisiones, oclusiones, formas de navegación, prioridades de tiles y seleccionar un tile de icono de la misma manera que para los tiles del atlas.
La selección de los tiles se controla con máscaras de bits. Las máscaras de bits pueden ser añadidas haciendo clic en "Bitmask", y luego haciendo clic en partes de los tiles para añadir o eliminar bits en la máscara. Haciendo clic con el botón izquierdo en un área del tile se agrega un bit, con el botón derecho se quita "off", y con el botón izquierdo se pone un bit de "ignorar".
Cada vez que Godot actualiza una célula usando un Autotile, primero crea un patrón basado en las celdas adyacentes ya establecidas. Luego, busca en el Autotile un solo tile con una Bitmask que coincida con el patrón creado. Si no se encuentra una Bitmask que coincida, se usará el mosaico "icono" en su lugar. Si se encuentra más de una Bitmask coincidente, se seleccionará una de ellas al azar, utilizando las prioridades del tile.
Las reglas para hacer coincidir una bitmask con un patrón dependen del modo de bitmask del autotile del tileset. Esto se puede establecer en la pestaña "Inspector", bajo el título "Selected Tile". Los valores permitidos son "2x2", "3x3 (mínimo)" y "3x3".
Todos los bits de "on" y "off" deben ser cubiertos para que una bitmask coincida, pero los bits de "ignorar" son ignorados.
2x2¶
En el modo 2x2, cada mascara de bits contiene cuatro bits, uno por cada esquina.
Cuando un bit esta "encendido", todas las celdas conectadas a esta esquina deben ser rellenadas utilizando el mismo autotile, para que la máscara coincida. Por ejemplo, si el bit superior izquierdo está establecido, la celda encima de esta, a la izquierda y en diagonal izquierda superior deben ser llenadas.
Cuando un bit este "apagado", al menos una celda conectada a esta esquina no deberá ser establecerse usando el mismo autotile.
Se debe colocar por lo menos un bit para el tile que se utilizará, por lo que se necesitaría un total de 15 tiles para proporcionar exactamente un tile para cada array que este modo puede probar.
El modo 2x2 solo puede coincidir con celdas que forman parte de un bloque de 2x2: las celdas sin vecinos y las líneas de una sola celda no son compatibles.
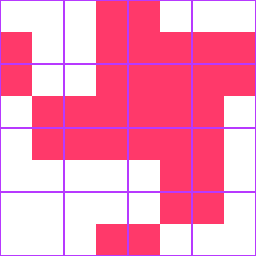
Plantilla - Genérica:
Esta plantilla puede ser usada para perspectivas laterales o completamente de arriba hacia abajo. Está diseñado para un tamaño de celda de TileMap de 64x64.
Clave:
Rojo: "encendido"
Blanco: "apagado"

3x3 (minimo)¶
En el modo 3x3 (mínimo), cada máscara de bits contiene 9 bits (4 esquinas, 4 bordes, 1 centro). Los 4 bits de esquina funcionan igual que en el modo 2x2.
Cuando un bit de borde está "activado", la celda que comparte este borde deberá rellenarse. Cuando un bit de borde esté "apagado", la celda con la que comparte este borde deberá estar vacía.
La broca central debe estar "activada" para cualquier mosaico que desee utilizar. Tenga en cuenta que en este modo, no tiene sentido que un bit de esquina esté "activado" cuando cualquier bit de borde adyacente a él no esté "activado".
Se necesitaría un total de 47 tiles para proporcionar exactamente una máscara de bits para cada disposición que este modo pueda probar.
Nota
Haga clic con el botón derecho del ratón en una imagen y elije Guardar imagen como... para guardarla.
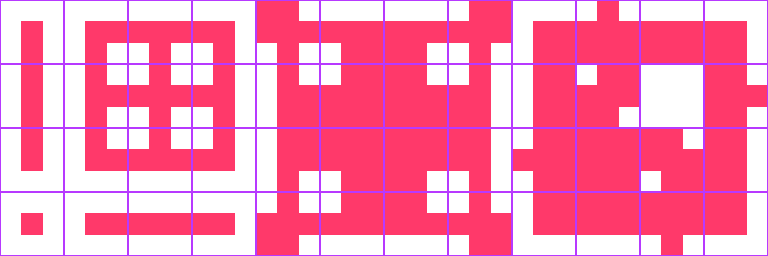
Plantilla - Genérica:
Esta plantilla puede ser usada para perspectivas laterales o completamente de arriba hacia abajo. Todas las plantillas de abajo están diseñadas para un tamaño de celda de TileMap de 64x64, pero puede que tengas que usar diferentes tamaños de subtiles para las plantillas de arriba a abajo como se describe a continuación.
Clave:
Rojo: "encendido"
Blanco: "apagado"

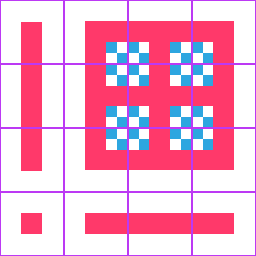
Plantilla - 16 tiles genéricos:
Esta plantilla se puede usar para conjuntos de mosaicos que solo tienen 16 mosaicos; para estilos de arte más simples, los mosaicos faltantes no se notarán.
Clave:
Rojo: "encendido"
Blanco: "apagado"
Blue-checkered: "ignore"

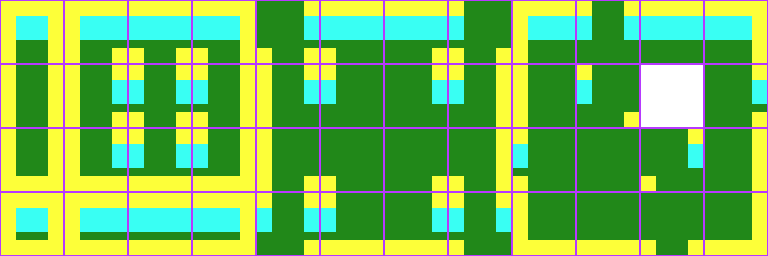
Plantilla - Piso arriba-abajo en perspectiva 3/4:
Clave (se aplica a las cuatro plantillas siguientes):
Verde: piso
Cian: muro
Amarillo: Alto del muro
Gris: oculta debido a la superposición
Transparente: aire

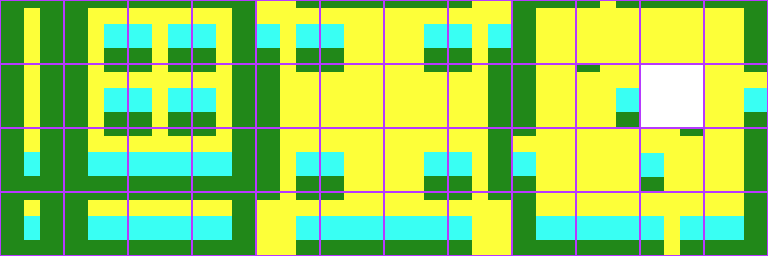
Plantilla - Pared Arriba-bajo en perspectiva de 3/4:

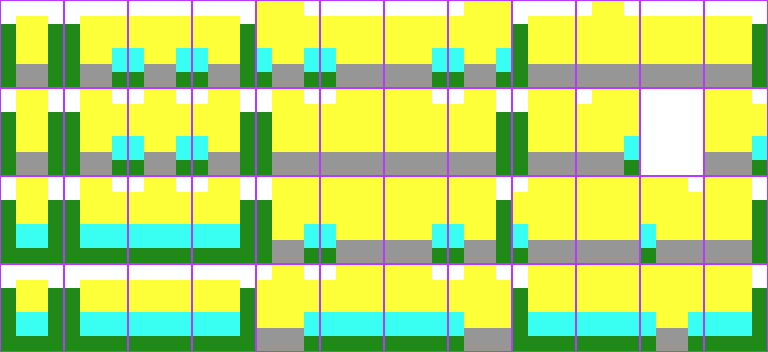
Plantilla - Arriba-abajo muro en perspectiva de 3/4 (paredes gruesas):
Al usar esta plantilla, establece el tamaño del subtile de TileSet en Vector2(64, 88).

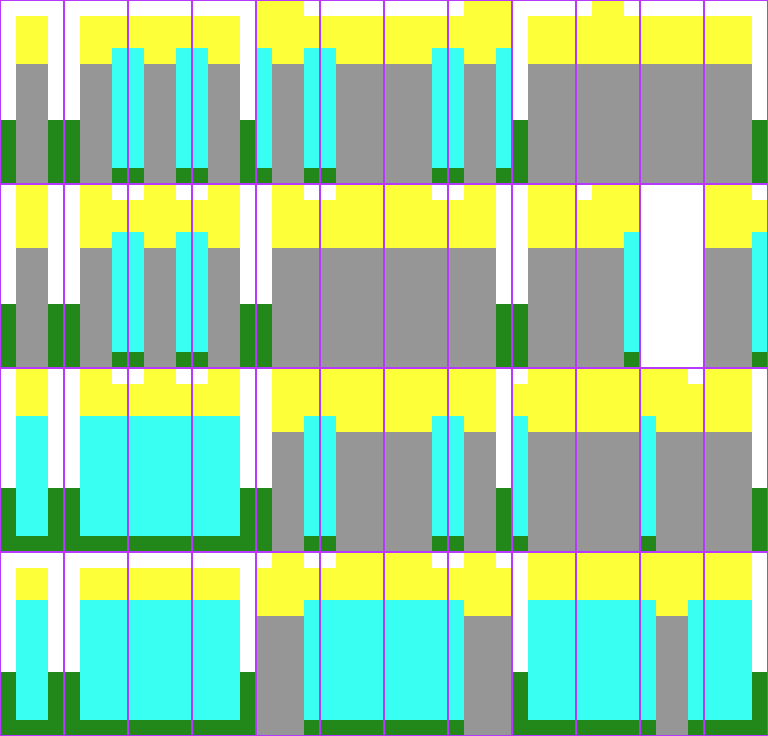
Plantilla - Pared Arriba-abajo en perspectiva de 3/4 (paredes altas):
Al usar esta plantilla, ajusta el paso "Opciones de encaje" a "Vector2(64, 184)`` y la textura "Tile seleccionado" se desplaza a la altura menos el tamaño de la celda. Esto significa que el desplazamiento de la textura debe ser Vector2(0, -120):

3x3¶
En el modo 3x3, cada máscara de bits contiene 9 bits (4 esquinas, 4 bordes y 1 centro)
Cada bit verifica una única celda adyacente. Los bit de esquina sólo verifican las celdas adyacentes diagonales. El bit central debe estar "encendido" para cualquier tile que desees utilizar.
un total de 256 tiles son necesarios para proporcionar exactamente una máscara de bits para cada disposición que este modo pueda probar.
Deshabilitar el autotile¶
Cuando se usa un autotile, es posible desactivar el funcionamiento del autotile y seleccionar los tiles manualmente, haciendo clic en "Desactivar Autotile" en la parte superior de la ventana de selección del tile.
Adhesión de autotiles¶
Por defecto, el autotile sólo verifica las celdas adyacentes llenadas usando el mismo autotile. este comportamiento se puede anular para que los autotiles se unan entre sí, o inclusive para que se unan a celdas vacías. Actualmente, esto sólo puede ser realizado por script. Deberás adherir un scrip a tu tileset y definicir una función llamada "_is_tile_bound"(drawn_id, neighbor_id)". Esta función será llamada para cada celda adyacente que no contenga el mismo autotile, y debería ser verdadera si desea que la celda dibujada se "una" a la celda vecina. Puede encontrar la identificación de un autotile usando "find_tile_by_name (name)", las celdas vacías reciben una identificación de -1.
Ten en cuenta que para usar esto en el editor, el script debe comenzar con una declaración de "tool", y puede que tengas que cerrar y recargar la escena para que estos cambios surtan efecto.
Consejos y trucos¶
Si estás usando una Camera2D para desplazar el nivel, tal vez notes unas líneas que aparecen entre tus tiles. Para arreglar esto, abre Ajustes de Proyecto y activa "Use Pixel Snap" en la sección "Rendering/Quality".
Puedes invertir y rotar tiles usando los iconos en la parte superior derecha del editor.
Para dibujar líneas rectas manten presionado Shift mientras haces clic y arrastras un tile.
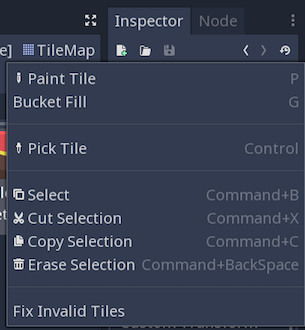
Herramientas como copiar, pegar y bote de relleno se pueden encontrar en el menú de "TileMap" en la parte superior derecha.