Introducción a las funciones de animación¶
El nodo AnimationPlayer permite crear desde animaciones simples hasta complejas.
En esta guía aprenderás a hacerlo:
Trabajar con el Panel de Animación
Animar cualquier propiedad de cualquier nodo
Crear una animación simple
Funciones de llamada con la potente Pista de Llamada a Funciones
En Godot, puedes animar cualquier cosa disponible en el Inspector, como transformaciones de nodos, sprites, elementos UI, partículas, visibilidad y color de materiales, etc. También puedes modificar los valores de las variables de script y llamar a cualquier función.
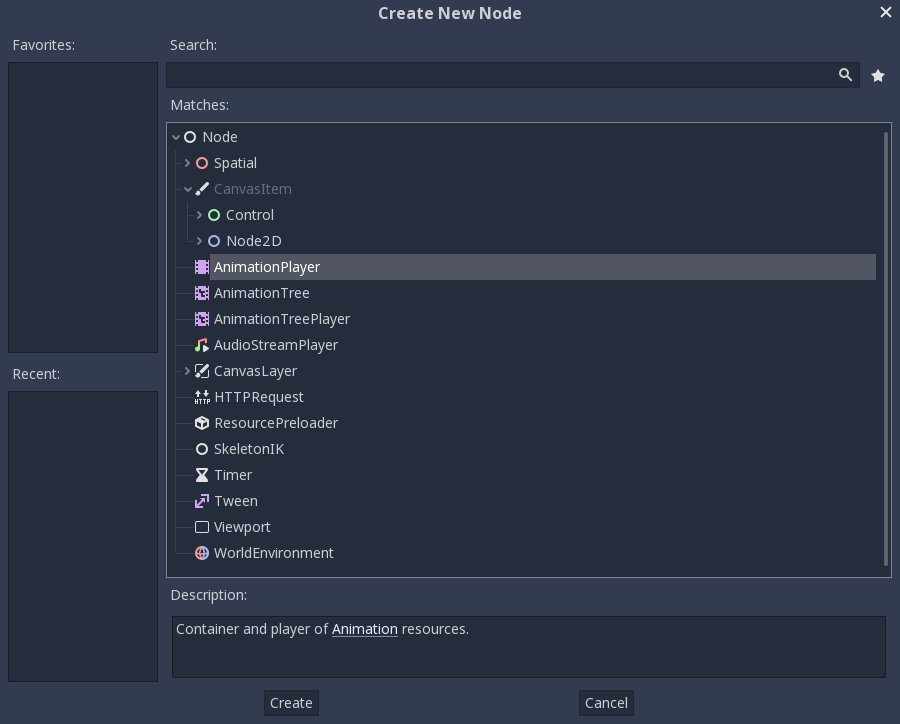
Crear un nodo AnimationPlayer¶
Para usar las herramientas de animación primero tenemos que crear un nodo AnimationPlayer.
El tipo de nodo AnimationPlayer es el container de datos para las animaciones. Un nodo AnimationPlayer puede contener varias animaciones, que pueden hacer una transición automática entre estas.

El nodo AnimationPlayer¶
Haz clic en el nodo AnimationPlayer en la pestaña Nodos para abrir el Panel de Animación en la parte inferior de la ventana de visualización.

La posición del panel de animación¶
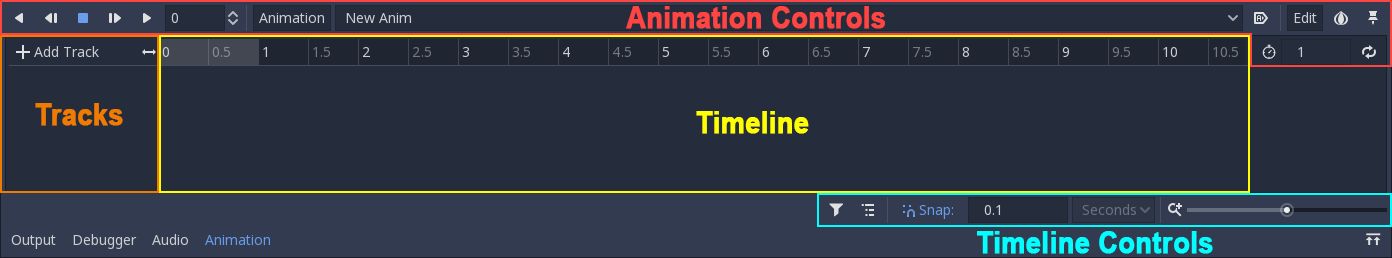
Consta de cuatro partes:

El panel de animación¶
Controles de animación (es decir, añadir, cargar, guardar y eliminar animaciones)
El listado de pistas
La línea de tiempo con fotogramas clave
Los controles de línea de tiempo y pista, donde se puede ampliar la línea de tiempo y editar pistas, por ejemplo.
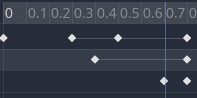
La animación por computadora se basa en fotogramas clave¶
Un fotograma clave define el valor de una propiedad en un momento determinado.
Las formas de los diamantes representan fotogramas clave en la línea de tiempo. Una línea entre dos fotogramas clave indica que el valor no ha cambiado.

Fotogramas clave en Godot¶
El motor interpola valores entre fotogramas clave, lo que da como resultado un cambio gradual de los valores a lo largo del tiempo.

Dos fotogramas clave son todo lo que se necesita para obtener un movimiento suave¶
La línea de tiempo permite insertar fotogramas clave y cambiar su timming. También define la duración de la animación.

La línea de tiempo en el panel de animación¶
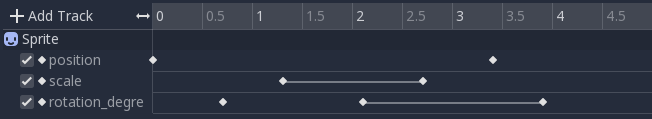
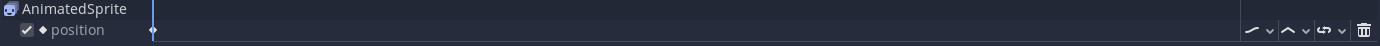
Cada línea del Panel de Animación es una pista de animación. Normal y Transform rastrea las propiedades del nodo de referencia. Su nombre o id es una ruta al nodo y a la propiedad afectada.

Ejemplo de pistas de animación normales¶
Truco
Si animas la propiedad incorrecta, puedes editar la ruta de una pista en cualquier momento. Haz doble clic sobre él y escribe la nueva ruta. Reproduce la animación con el botón "Reproducir desde el principio"  (o presionando Shift + D en el teclado) para ver los cambios al instante.
(o presionando Shift + D en el teclado) para ver los cambios al instante.
Tutorial: Crear una animación simple¶
Configuración de la escena¶
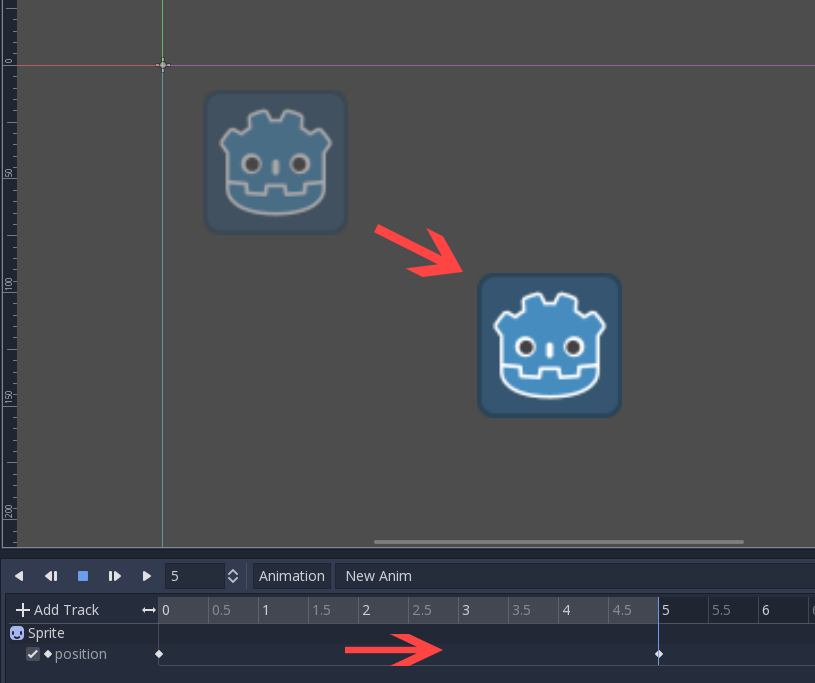
Para este tutorial, crearemos un nodo Sprite con un AnimationPlayer como su hijo. Animaremos el sprite para que se mueva entre dos puntos en la pantalla.

Nuestra configuración de la escena¶
Advertencia
AnimationPlayer hereda de Node en lugar de Node2D o Spatial, lo que significa que los nodos hijos no heredarán la transformación de los nodos padres debido a la presencia de un Node sin restricciones en la jerarquía.
Por lo tanto, no se recomienda agregar nodos que tengan una transformación 2D/3D como hijos de un nodo AnimationPlayer.
El sprite contiene una textura de imagen. Animamos ese sprite para que se mueva entre dos puntos de la pantalla. Para este tutorial usaremes el icono por defecto de Godot como textura del sprite. Como punto de partida, mueve el sprite a una posición a la izquierda de la pantalla.
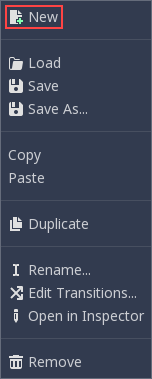
Selecciona el nodo AnimationPlayer y haz clic en el botón "Animación" del editor de animaciones. De la lista selecciona "Añadir animación" ( ) e ingresa un nombre para la animación en el cuadro de diálogo.
) e ingresa un nombre para la animación en el cuadro de diálogo.

Añadir una nueva animación¶
Añadir una pista¶
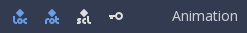
Para añadir una nueva pista para nuestro sprite, selecciónala y echa un vistazo a la barra de herramientas:

Botones de conveniencia¶
Estos interruptores y botones permiten agregar fotogramas clave para la ubicación, rotación y escala del nodo seleccionado, respectivamente.
Deselecciona rotación, porque sólo nos interesa la ubicación de nuestro sprite para este tutorial y haz clic en el botón con forma de llave.
Como no tenemos una pista ya configurada para la propiedad de transform/location, Godot nos preguntará si debería configurarla por nosotros. Haz clic en "Crear".
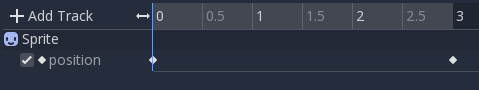
Esto crea una nueva pista y nuestro primer fotograma clave al principio de la línea de tiempo:

La pista de sprite¶
El segundo fotograma clave¶
Ahora tenemos que establecer el destino al que debe dirigirse nuestro sprite y cuánto tiempo se tarda en llegar allí.
Digamos que queremos que tarden 2 segundos en llegar al otro punto. De forma predeterminada, la animación está configurada para que dure sólo 1 segundo, así que cámbiala en los controles de la línea de tiempo en el panel inferior del panel de animación a 2.

Duración de la animación¶
Haz clic en el encabezado de la línea de tiempo cerca de la marca de 2 segundos y mueve el sprite al destino deseado en el lado derecho.
De nuevo, haz clic en el botón de la barra de herramientas. Esto creará nuestro segundo fotograma clave.
Reproducir la animación¶
Haz clic en el botón " Reproducir desde el principio" ( ).
).
¡Genial! Nuestra animación funciona:

La animación¶
De un lado a otro¶
Godot tiene una característica adicional aquí. Como se ha dicho antes, Godot siempre calcula los fotogramas entre dos fotogramas clave. En un bucle, el primer fotograma clave es también el último fotograma clave, si no se especifica ningún fotograma clave al final.

Bucle de animación¶
Si ahora ajustas la duración de la animación a 4 segundos, la animación avanza y retrocede. Puedes cambiar este comportamiento si cambias el modo de bucle de la pista. Esto se explicará en el siguiente capítulo.
Ajustes de pista¶
Cada pista tiene un panel de ajustes al final, donde puede establecer el modo de actualización, la interpolación de pista y el modo de bucle.

Ajustes de pista¶
El modo de actualización de una pista le indica a Godot cuándo actualizar los valores de la propiedad. Este puede ser:
Continuo: Actualiza la propiedad en cada frame.
Discreto: Sólo se actualiza la propiedad en fotogramas clave.
Disparador: Solo actualiza la propiedad en los fotogramas clave o disparadores. Los disparadores son un tipo de fotograma clave utilizados por la propiedad
current_animationde una clase AnimationPlayer y por las pistas de reproducción de animación.Captura: Si el tiempo del primer fotograma clave es mayor que
0.0, el valor actual de la propiedad se recordará y se combinará con el primer fotograma clave de la animación. Por ejemplo, podrías usar el modo de Captura para mover un nodo desde cualquier ubicación a una ubicación específica.

Modo de pista¶
En animaciones normales, normalmente se utiliza "Continuo". Los otros tipos se utilizan para escribir animaciones complejas.
La interpolación le dice a Godot cómo calcular los valores de los fotogramas entre los fotogramas clave. Estos modos de interpolación son compatibles:
Nearest: Se establece el valor de fotograma clave más cercano
Lineal: Se establece el valor basado en un cálculo de función lineal entre los dos fotogramas clave
Cúbica: Se establece el valor basado en el cálculo de una función cúbica entre los dos fotogramas clave

Interpolación de pista¶
La interpolación cúbica conduce a un movimiento más natural, donde la animación es más lenta en un fotograma clave y más rápida entre fotogramas clave. Normalmente se utiliza para la animación de personajes. La interpolación lineal crea más bien un movimiento robótico.
Godot admite dos modos de bucle, que afectan a la animación si está configurada para bucle:

Modos de bucle¶
Clamp loop interpolation: Cuando se selecciona esta opción, la animación se detiene después del último fotograma clave de esta pista. Cuando se alcanza de nuevo el primer fotograma clave, la animación se restablece a sus valores.
Wrap loop interpolation: Cuando se selecciona esta opción, Godot calcula la animación después del último fotograma clave para alcanzar de nuevo los valores del primer fotograma clave.
Los fotogramas clave para otras propiedades¶
Godot no te restringe a sólo editar las propiedades de transformación. Cada propiedad puede ser usada como una pista donde puedes establecer fotogramas clave.
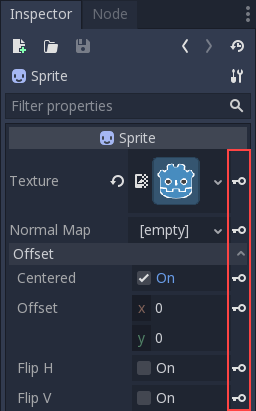
Si seleccionas tu sprite mientras el panel de animación está visible, obtendrás un pequeño botón de fotograma clave para todas las propiedades del sprite. Haz clic en este botón y Godot añade automáticamente una pista y un fotograma clave a la animación actual.

Los fotogramas clave para otras propiedades¶
Editar fotogramas clave¶
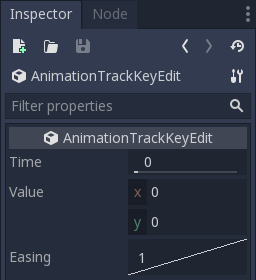
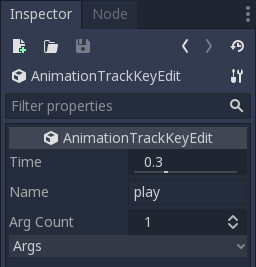
Para un uso avanzado y para editar el fotograma clave en detalle, puedes hacer clic en estos para abrir el editor de fotogramas clave en el inspector. Puedes usar esto para editar directamente sus valores.

Editor de fotogramas clave editando una clave¶
Además, también puede editar el valor de relajación para este fotograma clave haciendo clic y arrastrando el ajuste de relajación. Esto le dice a Godot, cómo cambiar los valores de la propiedad cuando llega a este fotograma clave.
Normalmente se modifican las animaciones de esta manera, cuando el movimiento no se "ve bien".
Avanzado: Método de llamada de pistas¶
El motor de animación de Godot no se detiene aquí. Si ya te sientes cómodo con el lenguaje de scripts de Godot Bases de GDScript y Godot API sabes que cada tipo de nodo es una clase y tiene un montón de métodos llamables.
Por ejemplo, el nodo de tipo AudioStreamPlayer tiene un método para reproducir un flujo de audio.
¿No sería genial reproducir una secuencia en un fotograma clave específico de una animación? Aquí es donde "Pista de Llamada a Funciones" resulta útil. Estas pistas hacen referencia a un nodo de nuevo, esta vez sin referencia a una propiedad. En su lugar, un fotograma clave contiene el nombre y los argumentos de una función, que Godot debería llamar cuando llegue a este fotograma clave.
Para demostrarlo, vamos a usar una pista del método de llamada para reproducir audio en un fotograma clave específico. Normalmente para reproducir audio se debe usar una pista de audio, pero para demostrar los métodos vamos a hacerlo de esta manera.
Añade un AudioStreamPlayer al Árbol de Escenas y configura un stream usando un archivo de audio que pones en tu proyecto.
Haz clic en "Añadir pista" (|Añadir pista|) en los controles de pista del panel de animación.
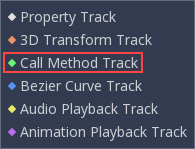
Selecciona "Agregar pista de método de llamada" de la lista de posibles tipos de pista.

Añadir una Pista de Llamada a Función¶
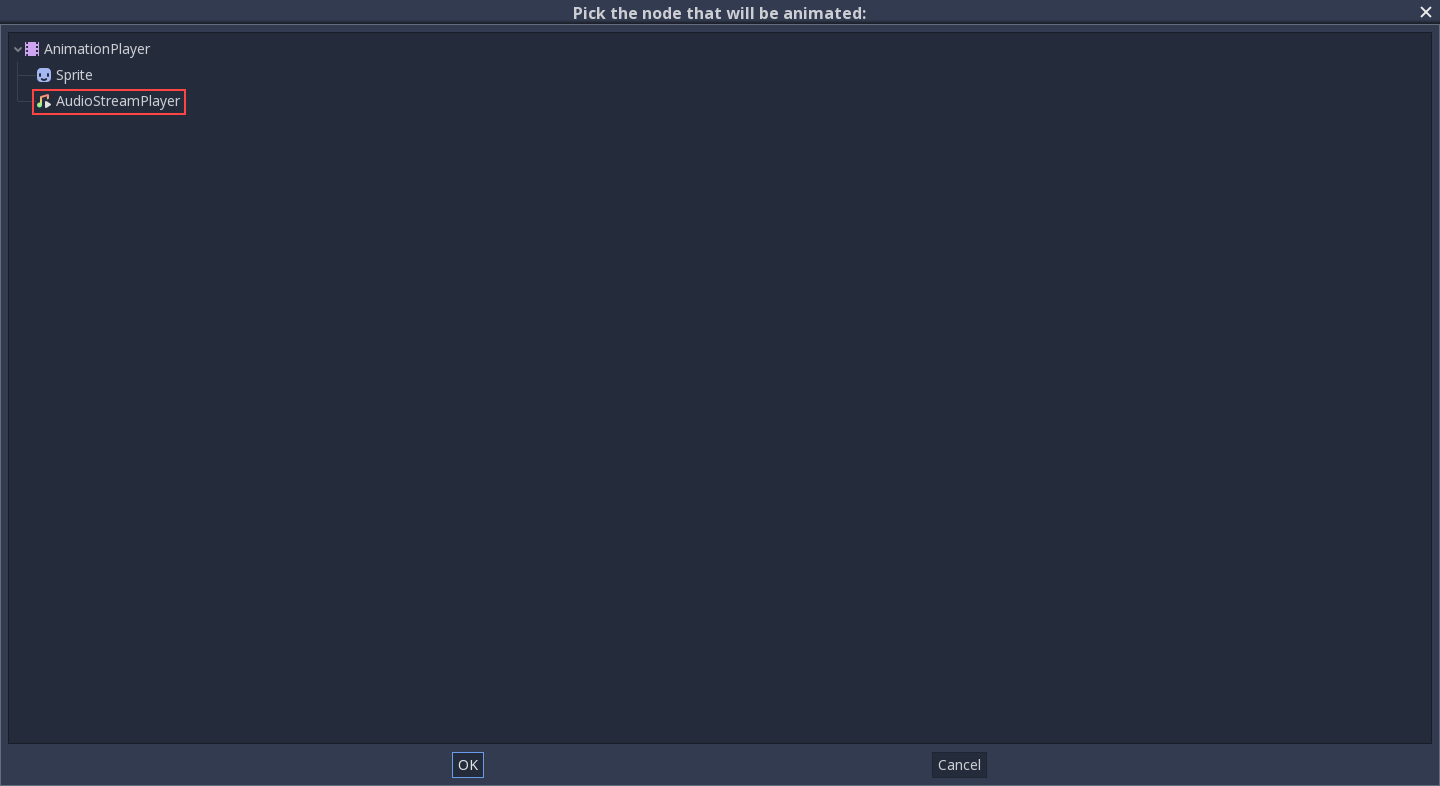
Selecciona el nodo AudioStreamPlayer en la ventana de selección. Godot añade la pista con la referencia al nodo.

Selecciona AudioStreamPlayer¶
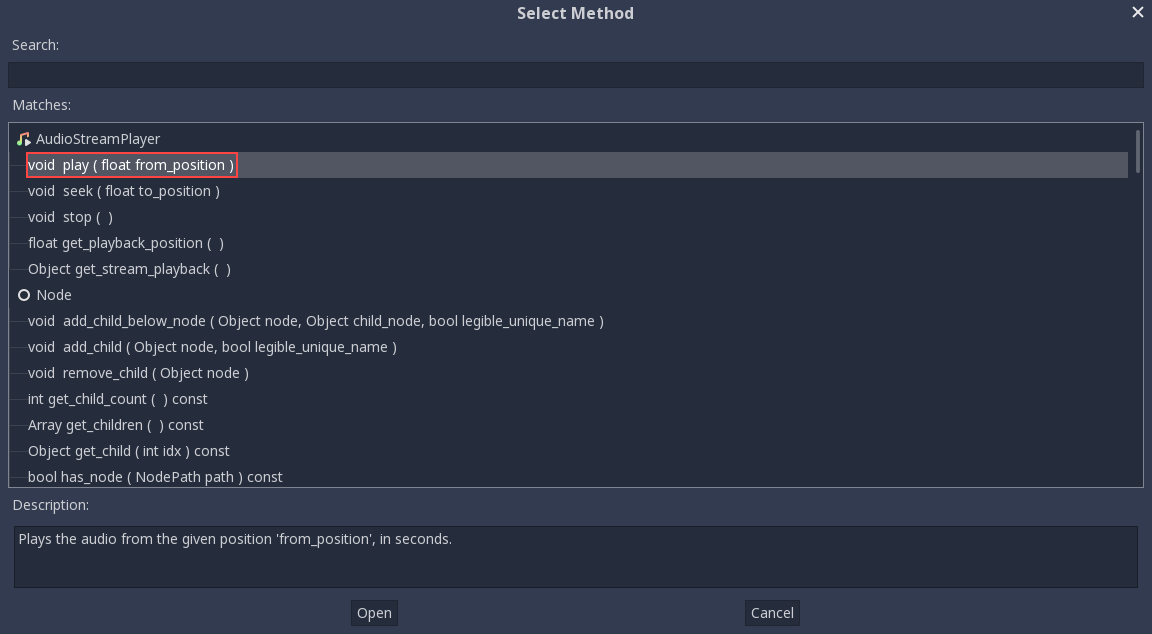
Haz clic con el botón derecho del ratón en la línea de tiempo donde Godot debe reproducir la muestra y haz clic en la opción "Insertar Clave". Esto hará que aparezca una lista de métodos que pueden ser llamados para el nodo AudioStreamPlayer. Selecciona el primero.

Cuando Godot alcanza el fotograma clave, llama a la función "play" del nodo AnimationPlayer y se reproduce la secuencia.
Puedes cambiar su posición arrastrándola en la línea de tiempo, también puedes hacer clic en el fotograma clave y usar los ajustes del fotograma clave en el inspector.

Usando REINICIO de pista¶
Puedes configurar una animación especial de RESET para contener la "pose predeterminada" (default pose). Esto se utiliza para asegurarse de que la pose predeterminada se restablezca cuando guardas la escena y la vuelves a abrir en el editor.
Para las pistas existentes, puedes agregar una animación llamada "RESET" (distingue entre mayúsculas y minúsculas) y luego agregar pistas para cada propiedad que deseas restablecer. El único fotograma clave debe estar en el tiempo 0 y debes asignarle el valor predeterminado deseado para cada pista.
Si la propiedad Reset On Save del AnimationPlayer está configurada como true, la escena se guardará con los efectos de la animación de reinicio aplicados (como si se hubiera buscado en el tiempo 0.0). Esto solo afecta al archivo guardado, las pistas de propiedades en el editor permanecerán en su posición original.
Si deseas restablecer las pistas en el editor, selecciona el nodo AnimationPlayer, abre el panel inferior Animation y elige Apply Reset en el menú desplegable Animation del editor de animaciones.
Al agregar pistas en nuevas animaciones, el editor te pedirá que crees automáticamente una pista de RESET al utilizar el ícono de fotograma clave junto a una propiedad en el inspector. Esto no se aplica a las pistas creadas con versiones anteriores a Godot 3.4, ya que la función de pista de reinicio de animación se agregó en la versión 3.4.