Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
Camadas de canvas¶
Janela de Exibição e itens de Canvas¶
Nós 2D normais, como Node2D ou Control ambos herdam de CanvasItem, que é a base para todos os nós 2D. CanvasItems podem ser organizados em árvores. Cada item herdará a transformação de seu pai. Isso significa que quando o pai é movido, os filhos também se movem.
CanvasItem nodes, and nodes inheriting from them, are direct or indirect children of a Viewport, that displays them.
The Viewport's property Viewport.canvas_transform, allows to apply a custom Transform2D transform to the CanvasItem hierarchy it contains. Nodes such as Camera2D work by changing that transform.
Para obter efeitos como rolagem, manipular a propriedade de transformação da tela é mais eficiente do que mover o item de lona raiz e toda a cena com ela.
Normalmente, porém, não queremos que tudo no jogo ou aplicativo estejam sujeitos à transformação de canvas. Exemplos disso são:
Planos de fundo Paralax: planos de fundo que se movem mais lentamente do que o resto do estágio.
UI: Pense em uma Interface de Usuário (UI) ou uma head-up display (HUD) sobreposta à nossa visão do mundo do jogo. Queremos um contador de vida, uma exibição de pontuação e outros elementos para manter suas posições na tela mesmo quando nossa visão do mundo do jogo está mudando.
Transições: Podemos desejar que os efeitos visuais usados para as transições (fades, misturas) permaneçam em um local fixo na tela.
How to solve these problems in a single scene tree?
CanvasLayers¶
A resposta é CanvasLayer, que é um nó que adiciona uma camada de renderização 2D separada para todos os seus filhos e netos. Filhos da janela de visualização desenharão por padrão na camada "0", enquanto um CanvasLayer desenhará em qualquer camada numérica. Camadas com um número maior serão desenhadas acima daquelas com um número menor. CanvasLayers também têm sua própria transformação e não dependem da transformação de outras camadas. Isso permite que a UI seja fixada no espaço da tela enquanto nossa visão do mundo do jogo muda.
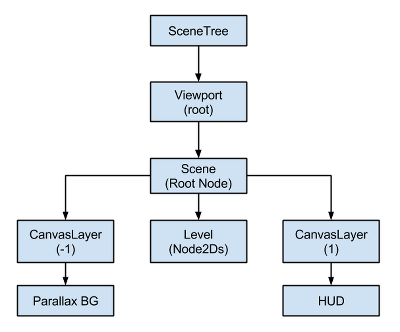
Um exemplo disso é a criação de um fundo de paralax. Isso pode ser feito com um CanvasLayer na camada "-1". A tela com os pontos, contador de vida e botão de pausa também pode ser criada na camada "1".
Aqui está um diagrama de como ele se parece:

CanvasLayers são independentes da ordem da árvore e dependem apenas do número da camada, portanto, podem ser instanciados quando necessário.
Nota
CanvasLayers aren't necessary to control the drawing order of nodes. The standard way to ensuring that a node is correctly drawn 'in front' or 'behind' others is to manipulate the order of the nodes in the scene panel. Perhaps counterintuitively, the topmost nodes in the scene panel are drawn on behind lower ones in the viewport. 2D nodes also have the CanvasItem.z_index property for controlling their drawing order.