Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
Usando o editor de tema¶
This article explains how to create and manage UI themes using the Godot editor and its theme editor tool. We recommend getting familiar with the basics behind GUI skinning/theming by reading Introdução ao skinning GUI before starting.
O editor de temas é uma ferramenta do painel inferior que é ativada automaticamente, quando um recurso Theme é selecionado para edição. Ele contém a interface do usuário necessária para adicionar, remover e ajustar tipos de tema e itens de tema. Ele apresenta uma seção de visualização para testar suas alterações ao vivo, bem como uma janela de diálogo para fazer operações em massa dos itens do tema.
Criando um tema¶
Como qualquer outro recurso, os temas podem ser criados diretamente no dock do sistema de arquivos clicando com o botão direito do mouse e selecionando Novo recurso..., selecionando Tema e clicando em Criar. Isso é especialmente útil para criar temas para todo o projeto.
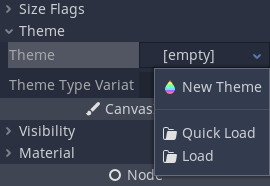
Os temas também podem ser criados a partir de qualquer nó Control. Selecione um nó Control na hierarquia da cena, então no inspetor vá para a propriedade theme. A partir daí, você pode selecionar Novo tema.

Isso criará um tema vazio e abrirá o editor de temas. Lembre-se de que os recursos criados dessa maneira são agrupados com a cena por padrão. Use o menu de contexto para salvar o novo tema em um arquivo.
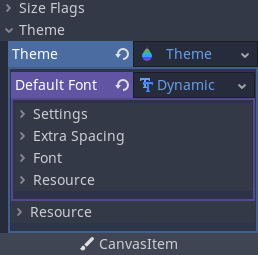
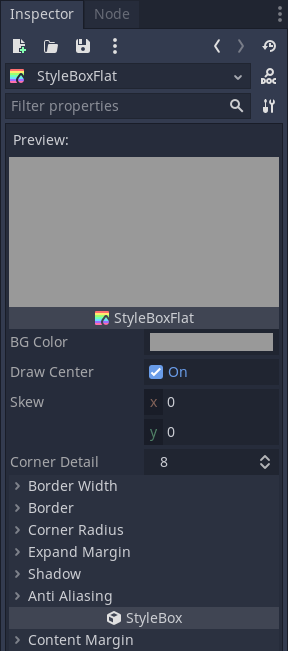
While the theme editor provides the tools to manage theme types and items, themes also include the default, fallback font that you can edit only using the Inspector dock. Same applies to the contents of complex resource types, such as StyleBoxes and icons — they open for editing in the Inspector.

Visão geral do editor de temas¶

O editor de temas tem duas partes principais. O editor de temas principal, localizado na parte inferior do editor Godot, visa fornecer aos usuários ferramentas para criar, editar e excluir rapidamente itens e tipos de temas. Ele fornece ferramentas visuais para escolher e alterar controles, abstraindo os conceitos subjacentes do tema. A caixa de diálogo Gerenciar itens de tema, por outro lado, tenta atender às necessidades daqueles que desejam alterar os temas manualmente. Também é útil para criar um novo tema de editor.
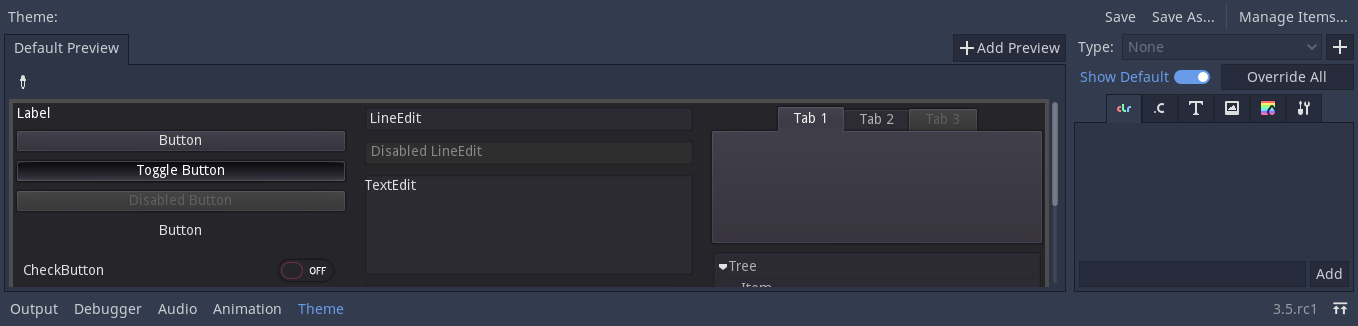
Pré-visualizações de tema¶
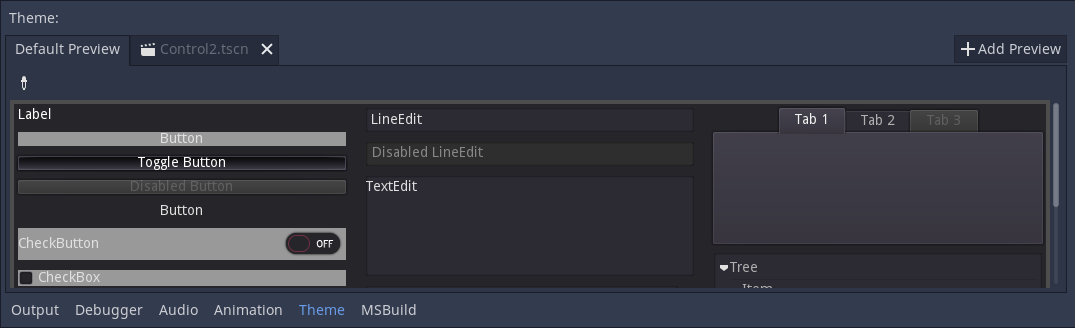
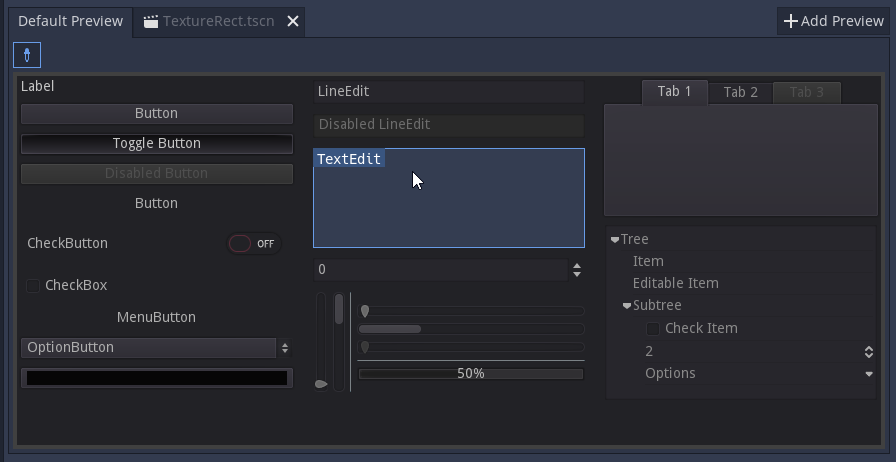
O lado esquerdo do editor principal possui um conjunto de guias de visualização. A guia Visualização padrão fica visível imediatamente e contém a maioria dos controles usados com frequência em vários estados. As visualizações são interativas, portanto, os estados intermediários (por exemplo, passar o mouse) também podem ser visualizados.

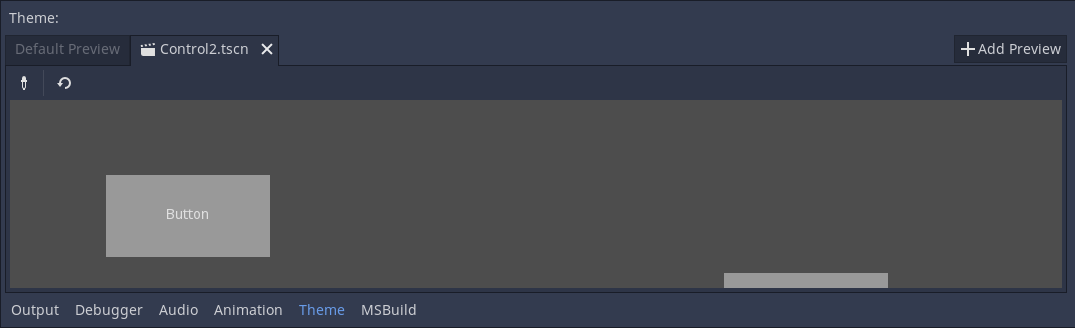
Abas adicionais podem ser criadas a partir de cenas arbitrárias em seu projeto. A cena deve ter um nó de controle como raiz para funcionar como uma visualização. Para adicionar uma nova guia, clique no botão Adicionar visualização e selecione a cena salva em seu sistema de arquivos.

Se você fizer alterações na cena, elas não serão refletidas na visualização automaticamente. Para atualizar a visualização, clique no botão recarregar na barra de ferramentas.
Previews can also be used to quickly select the theme type to edit. Select the picker tool from the toolbar and hover over the preview area to highlight control nodes. Highlighted control nodes display their class name, or type variation if available. Clicking on the highlighted control opens it for editing on the right-hand side.

Tipos de tema e itens¶
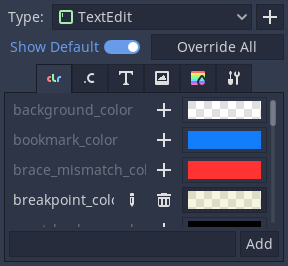
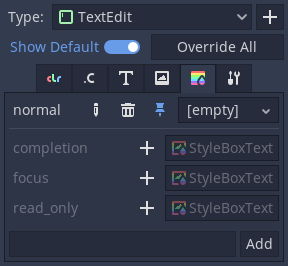
O lado direito do editor de tema fornece uma lista de tipos de tema disponíveis no recurso de tema editado e o conteúdo do tipo selecionado. A lista de itens do tipo está dividida em várias abas, correspondentes a cada tipo de dado disponível no tema (cores, constantes, estilos, etc.). Se a opção Mostrar padrão estiver habilitada, então, para cada tipo embutido, seus valores de tema padrão serão exibidos, esmaecidos. Se a opção estiver desativada, serão exibidos apenas os itens disponíveis no próprio tema editado.

Itens individuais do tema padrão podem ser adicionados ao tema atual clicando no botão Substituir ao lado do item. Você também pode substituir todos os itens padrão do tipo de tema selecionado clicando no botão Substituir tudo. As propriedades substituídas podem ser removidas com o botão Remover Item. As propriedades também podem ser renomeadas usando o botão Renomear Item e propriedades completamente personalizadas podem ser adicionadas à lista usando o campo de texto abaixo dele.
Os itens de tema substituídos podem ser editados diretamente no painel direito, a menos que sejam recursos. Os recursos têm controles rudimentares disponíveis para eles, mas devem ser editados no painel do Inspetor.

As caixas de estilo têm uma funcionalidade exclusiva disponível, onde você pode fixar uma caixa de estilo individual da lista. A caixa de estilo fixada age como a líder do pacote e todas as caixas de estilo do mesmo tipo são atualizadas junto com ela quando você altera suas propriedades. Isso permite que você edite as propriedades de várias caixas de estilo ao mesmo tempo.

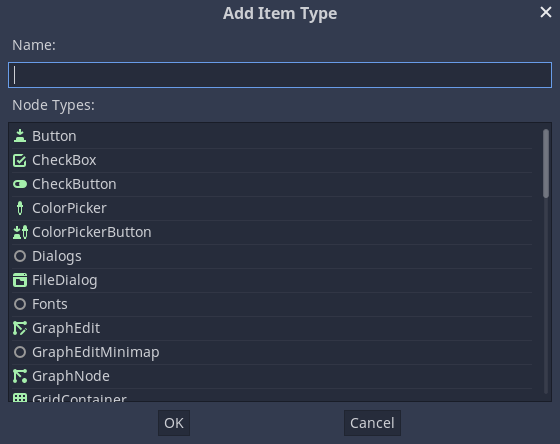
Embora os tipos de tema possam ser escolhidos em uma visualização, eles também podem ser adicionados manualmente. Clicar no botão de adição ao lado da lista de tipos abre o menu Adicionar tipo de item. Nesse menu, você pode selecionar um tipo da lista ou inserir um nome arbitrário para criar um tipo personalizado. O campo de texto também filtra a lista de nós de controle.

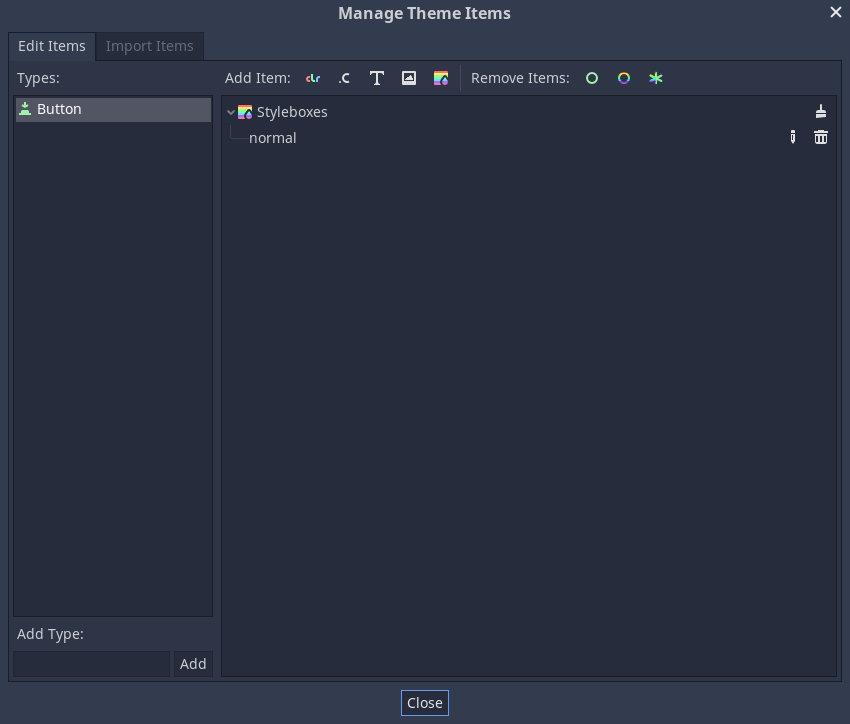
Gerenciar e importar itens¶
Clicar no botão Gerenciar Itens abre a caixa de diálogo Gerenciar Itens de Tema. Na guia Editar itens você pode exibir e adicionar tipos de tema, bem como exibir e editar os itens de tema do tipo selecionado.

Você pode criar, renomear e remover itens de tema individuais aqui clicando no correspondente Adicionar X Item e especificando seu nome. Você também pode excluir itens de tema em massa por tipo de dados (usando o ícone de pincel na lista) ou por qualidade. Remover itens de classe removerá todos os itens de tema embutidos que você personalizou para um tipo de nó de controle. Remover itens personalizados removerá todos os itens de tema personalizados para o tipo selecionado. Por fim, Remover todos Items removerá tudo do tipo.
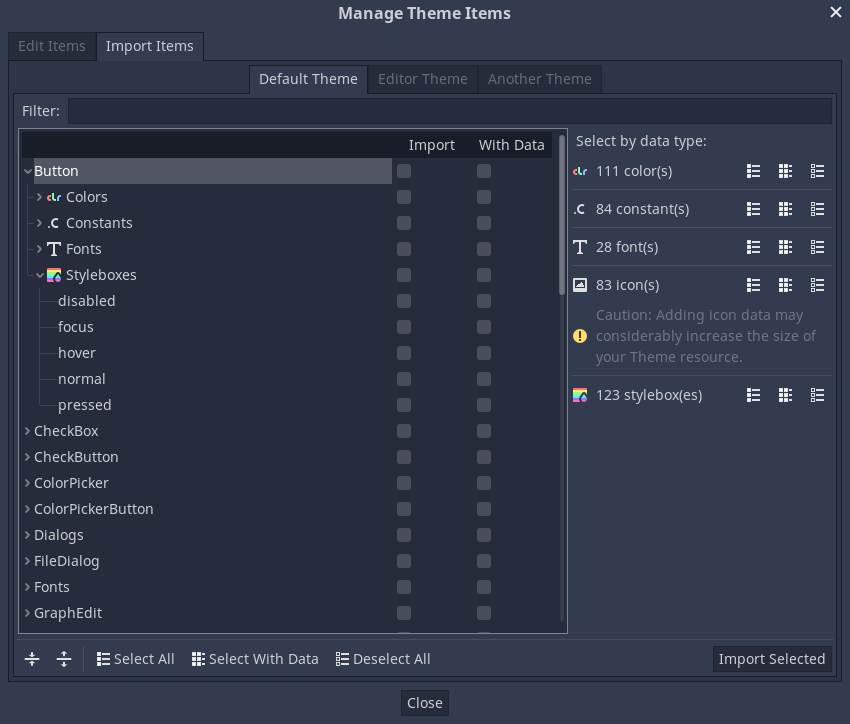
From the Import Items tab you can import theme items from other themes. You can import items from the default Godot theme, the Godot editor theme, or another custom theme. You can import individual or multiple items, and you can decide whether to copy or omit their data as well. There are several ways you can select and deselect the items, including by hand, by hierarchy, by data type, and everything. Opting to include the data will copy all theme items as they are to your theme. Omitting the data will create the items of the corresponding data type and name, but will leave them empty, creating a template of a theme in a way.