Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
Introdução aos recursos de animação¶
O nó AnimationPlayer permite que você crie desde animações simples até animações complexas.
Neste guia, você aprenderá a:
Trabalhar com o Painel de Animação
Animar qualquer propriedade de qualquer nó
Criar uma animação simples
In Godot, you can animate anything available in the Inspector, such as Node transforms, sprites, UI elements, particles, visibility and color of materials, and so on. You can also modify values of script variables and even call functions.
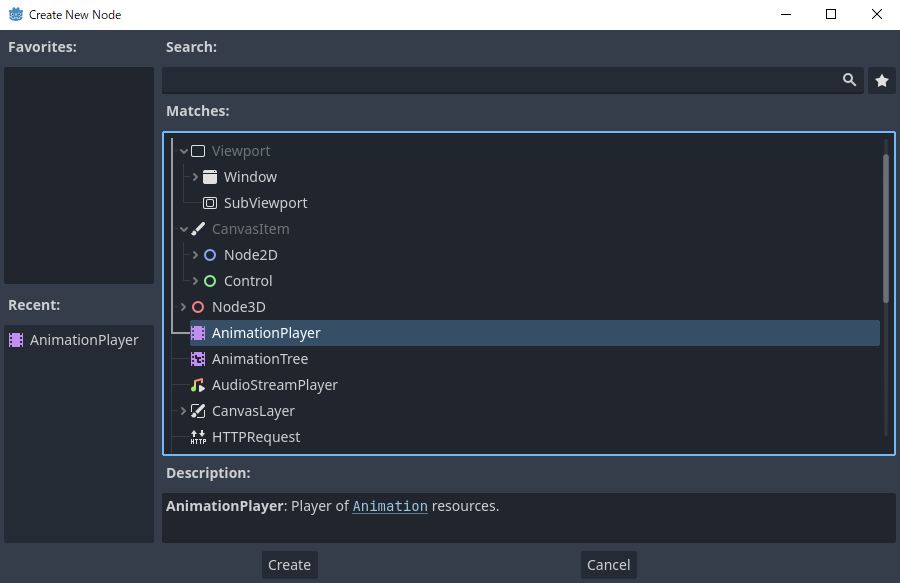
Criar um nó AnimationPlayer¶
Para usar as ferramentas de animação, primeiro temos que criar um nó AnimationPlayer.
The AnimationPlayer node type is the data container for your animations. One AnimationPlayer node can hold multiple animations, which can automatically transition to one another.

O nó AnimationPlayer¶
After you create an AnimationPlayer node, click on it to open the Animation Panel at the bottom of the viewport.

A posição do painel de animação¶
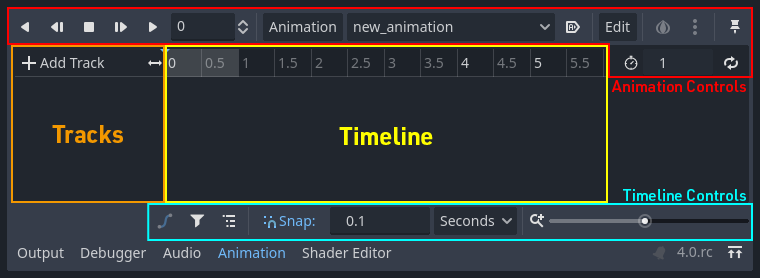
The animation panel consists of four parts:

O painel de animação¶
Controles de animação (ou seja, adicionar, carregar, salvar e excluir animações)
Lista de faixas
A linha do tempo com quadros-chave
The timeline and track controls, where you can zoom the timeline and edit tracks, for example.
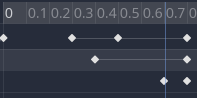
A animação por computador depende de quadros-chave¶
A keyframe defines the value of a property at a point in time.
Diamond shapes represent keyframes in the timeline. A line between two keyframes indicates that the value doesn't change between them.

Quadros-chave no Godot¶
You set values of a node's properties and create animation keyframes for them. When the animation runs, the engine will interpolate the values between the keyframes, resulting in them gradually changing over time.

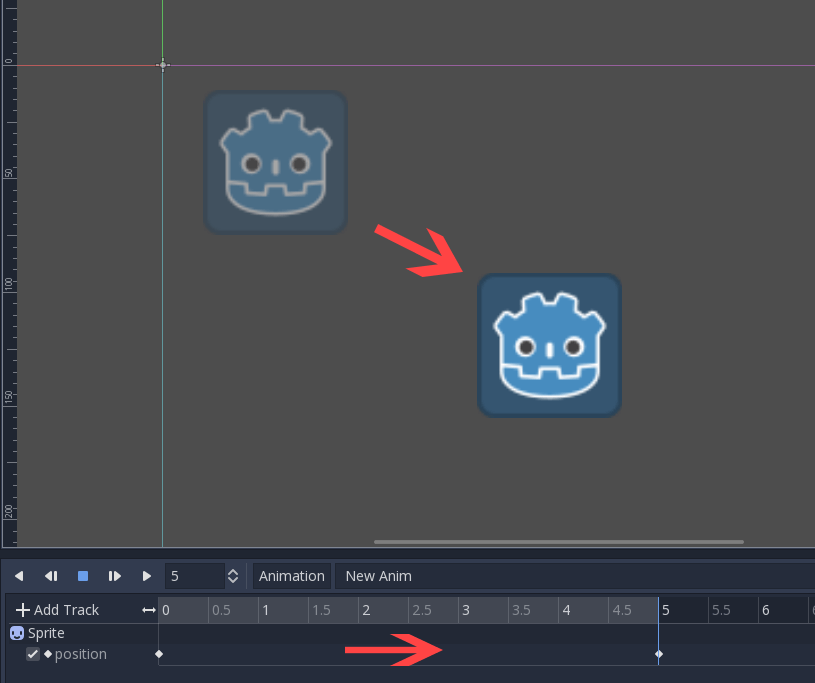
Dois quadros-chave são tudo o que é necessário para obter um movimento suave¶
The timeline defines how long the animation will take. You can insert keyframes at various points, and change their timing.

A linha do tempo no painel de animação¶
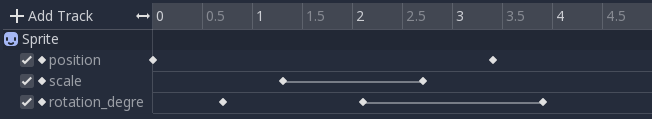
Each line in the Animation Panel is an animation track that references a
Normal or Transform property of a node. Each track stores a path to
a node and its affected property. For example, the position track
in the illustration refers to the position property of the Sprite2D
node.

Exemplo de faixas de animação Normal¶
Dica
If you animate the wrong property, you can edit a track's path at any time
by double-clicking on it and typing the new path. Play the animation using the
"Play from beginning" button  (or pressing
Shift + D on keyboard) to see the changes instantly.
(or pressing
Shift + D on keyboard) to see the changes instantly.
Tutorial: Criando uma animação simples¶
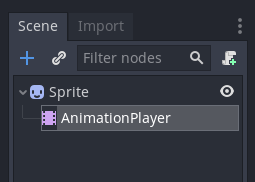
Configuração da cena¶
Para este tutorial, criaremos um nó Sprite com um AnimationPlayer como filho. Vamos animar o sprite para se mover entre dois pontos na tela.

Nossa configuração de cena¶
Aviso
AnimationPlayer inherits from Node instead of Node2D or Node3D, which means that the child nodes will not inherit the transform from the parent nodes due to a bare Node being present in the hierarchy.
Portanto, não é recomendável adicionar nós que tenham uma transformação 2D/3D como filho de um nó AnimationPlayer.
The sprite holds an image texture. For this tutorial, select the Sprite2D node, click Texture in the Inspector, and then click Load. Select the default Godot icon for the sprite's texture.
Adding an animation¶
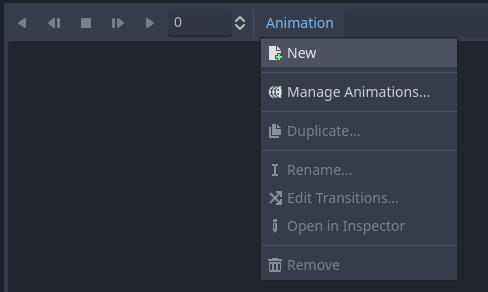
Select the AnimationPlayer node and click the "Animation" button in the
animation editor. From the list, select "New" ( ) to add a new
animation. Enter a name for the animation in the dialog box.
) to add a new
animation. Enter a name for the animation in the dialog box.

Adicionar uma nova animação¶
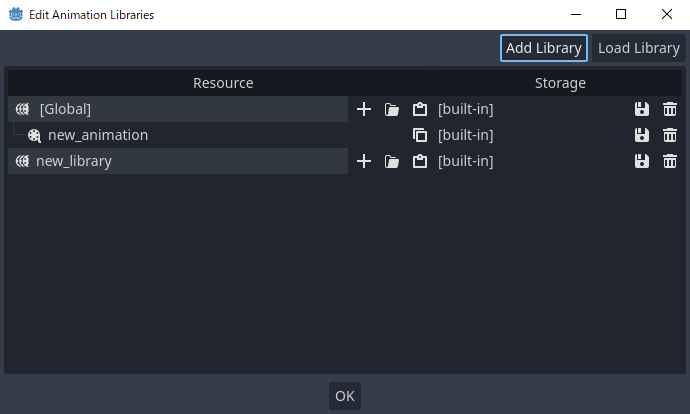
Manage an animation libraries¶
For reusability, the animation is registered in a list in the animation library resource. If you add an animation to AnimationPlayer without specifying any particular settings, the animation will be registered in the [Global] animation library that AnimationPlayer has by default.

Manage animations¶
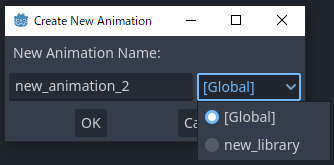
If there are multiple animation libraries and you try to add an animation, a dialog box will appear with options.

Add a new animation with library option¶
Adicionando uma faixa¶
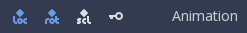
To add a new track for our sprite, select it and take a look at the toolbar:

Botões de conveniência¶
These switches and buttons allow you to add keyframes for the selected node's location, rotation, and scale. Since we are only animating the sprite's position, make sure that only the location switch is selected. The selected switches are blue.
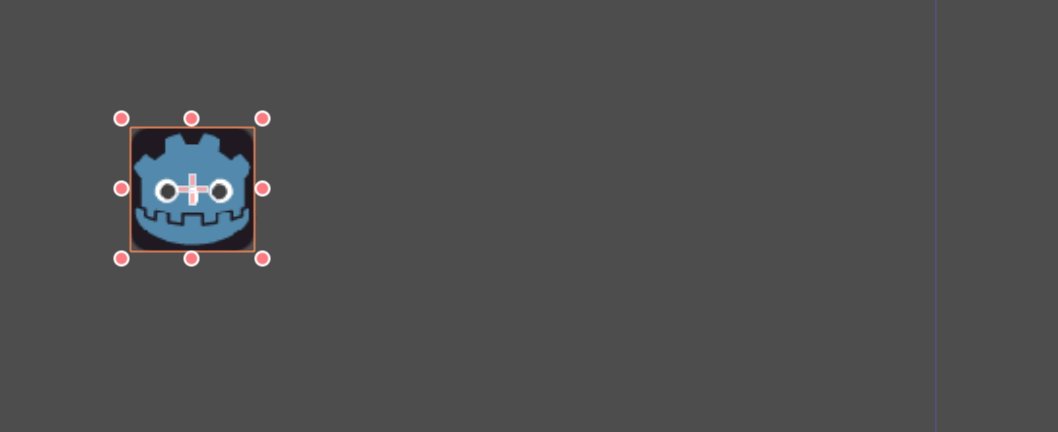
Click on the key button to create the first keyframe. Since we don't have a track set up for the Position property yet, Godot will offer to create it for us. Click Create.
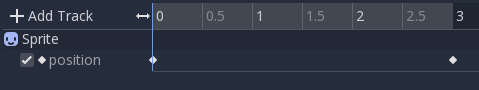
Godot will create a new track and insert our first keyframe at the beginning of the timeline:

A faixa de sprite¶
O segundo quadro-chave¶
We need to set our sprite's end location and how long it will take for it to get there.
Let's say we want it to take two seconds to move between the points. By default, the animation is set to last only one second, so change the animation length to 2 in the controls on the right side of the animation panel's timeline header.

Duração da animação¶
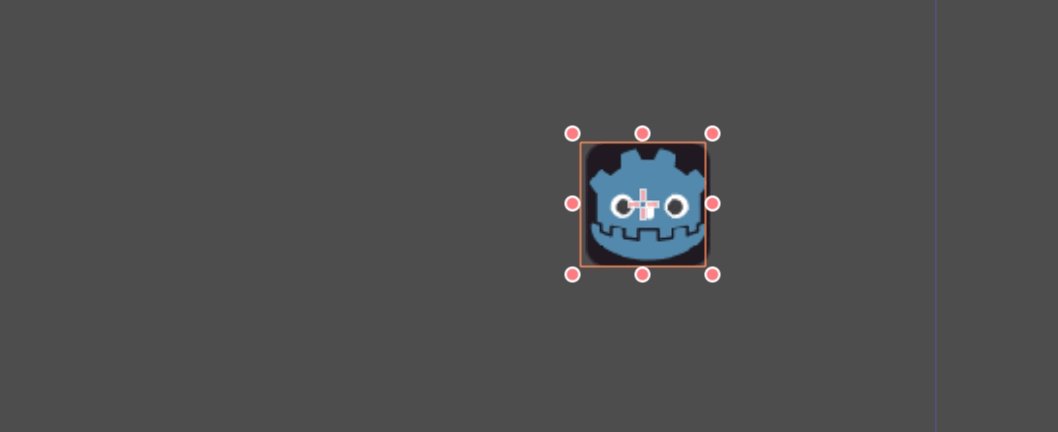
Now, move the sprite right, to its final position. You can use the Move tool in the toolbar or set the Position's X value in the Inspector.
Click on the timeline header near the two-second mark in the animation panel and then click the key button in the toolbar to create the second keyframe.
Reproduzir a animação¶
Clique no botão "Reproduzir do início" (|Reproduzir do início|).
Eba! Nossa animação está funcionando:

A animação¶
Vai e volta¶
Godot has an interesting feature that we can use in animations. When Animation Looping is set but there's no keyframe specified at the end of the animation, the first keyframe is also the last.
This means we can extend the animation length to four seconds now, and Godot will also calculate the frames from the last keyframe to the first, moving our sprite back and forth.

Loop de animação¶
You can change this behavior by changing the track's loop mode. This is covered in the next chapter.
Configurações de faixa¶
Each track has a settings panel at the end, where you can set its update mode, track interpolation, and loop mode.

Configurações de faixa¶
O modo de atualização de uma faixa informa a Godot quando atualizar os valores de propriedade. Isso pode ser:
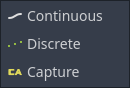
Continuous: Update the property on each frame
Discrete: Only update the property on keyframes
Capture: if the first keyframe's time is greater than
0.0, the current value of the property will be remembered and will be blended with the first animation key. For example, you could use the Capture mode to move a node that's located anywhere to a specific location.

Modo de faixa¶
You will usually use "Continuous" mode. The other types are used to script complex animations.
Track interpolation tells Godot how to calculate the frame values between keyframes. These interpolation modes are supported:
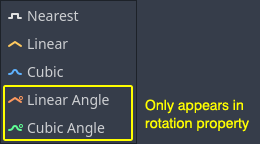
Nearest(Mais próximo): defina o valor do quadro-chave mais próximo
Linear: defina o valor com base em um cálculo de função linear entre os dois quadros-chave
Cúbico: defina o valor com base em um cálculo de função cúbica entre os dois quadros-chave
Linear Angle (Only appears in rotation property): Linear mode with shortest path rotation
Cubic Angle (Only appears in rotation property): Cubic mode with shortest path rotation

Interpolação de faixa¶
With Cubic interpolation, animation is slower at keyframes and faster between them, which leads to more natural movement. Cubic interpolation is commonly used for character animation. Linear interpolation animates changes at a fixed pace, resulting in a more robotic effect.
Godot supports two loop modes, which affect the animation when it's set to loop:

Modos de Loop¶
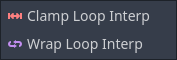
Clamp loop interpolation: Quando esta opção é selecionada, a animação para após o último quadro-chave desta faixa. Quando o primeiro quadro-chave for atingido novamente, a animação será redefinida para seus valores.
Wrap loop interpolation: Quando esta opção é selecionada, Godot calcula a animação após o último quadro-chave para atingir os valores do primeiro quadro-chave novamente.
Quadros-chave para outras propriedades¶
Godot's animation system isn't restricted to position, rotation, and scale. You can animate any property.
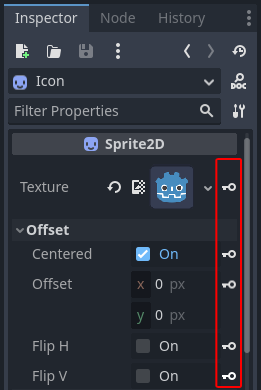
If you select your sprite while the animation panel is visible, Godot will display a small keyframe button in the Inspector for each of the sprite's properties. Click on one of these buttons to add a track and keyframe to the current animation.

Quadros-chave para outras propriedades¶
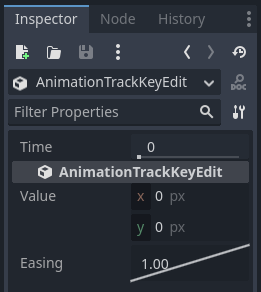
Editar quadro-chave¶
You can click on a keyframe in the animation timeline to display and edit its value in the Inspector.

Editor de quadros-chave editando uma chave¶
You can also edit the easing value for a keyframe here by clicking and dragging its easing curve. This tells Godot how to interpolate the animated property when it reaches this keyframe.
You can tweak your animations this way until the movement "looks right."
Usando faixas RESET¶
Você pode configurar uma animação RESET especial para conter a "pose padrão". Isso é usado para garantir que a pose padrão seja restaurada quando você salvar a cena e abri-la novamente no editor.
Para faixas existentes, você pode adicionar uma animação chamada "RESET" (com distinção entre maiúsculas e minúsculas) e adicionar faixas para cada propriedade que deseja redefinir. O único quadro-chave deve estar no tempo 0 e dar a ele o valor padrão desejado para cada faixa.
Se a propriedade Reset On Save do AnimationPlayer estiver definida como true, a cena será salva com os efeitos da animação de redefinição aplicada (como se tivesse sido buscada para o tempo 0.0). Isso afeta apenas o arquivo salvo – as faixas de propriedade no editor permanecem onde estavam.
If you want to reset the tracks in the editor, select the AnimationPlayer node, open the Animation bottom panel then choose Apply Reset in the animation editor's Edit dropdown menu.
Ao adicionar faixas em novas animações, o editor solicitará que você crie automaticamente uma faixa RESET ao usar o ícone de quadro-chave ao lado de uma propriedade no inspetor. Isso não se aplica a faixas criadas com versões Godot anteriores a 3.4, pois o recurso de faixa de redefinição de animação foi adicionado em 3.4.
Nota
RESET tracks is also used as a reference value for blending. See also For better blending.