Pantalla frontal¶
La pieza final que necesita nuestro juego es una interfaz de usuario (IU) para mostrar elementos como la puntuación, un mensaje de "game over" y un botón de reinicio.
Crea una nueva escena y añade un nodo CanvasLayer llamado HUD. "HUD" son las siglas de "heads-up display", una pantalla informativa que aparece superpuesta a la vista del juego.
El nodo CanvasLayer nos permitirá colocar elementos de nuestra UI en una capa por encima del juego, así la información que mostrará no estará cubierta por ningún elemento como el jugador o los enemigos.
El HUD necesitará mostrar la siguiente información:
Puntuación, cambiado por
ScoreTimer.Un mensaje como "Game Over" o "Get Ready!"
Un botón "Start" para comenzar el juego.
El nodo básico para elementos de UI es Control. Para crear nuestra UI, usaremos dos tipos de nodos Control: Label y Button.
Cree los siguientes hijos del nodo HUD:
Label llamado
ScoreLabel.Label llamado
Message.Button llamado
StartButton.Timer llamado
MessageTimer.
Haz clic en ScoreLabel y escribe un número en el campo Text del inspector. La fuente por defecto para los nodos Control es pequeña y no escala bien. En los recursos del juego se incluye una fuente llamada "Xolonium-Regular.ttf". Para usar esta fuente, haz lo siguiente:
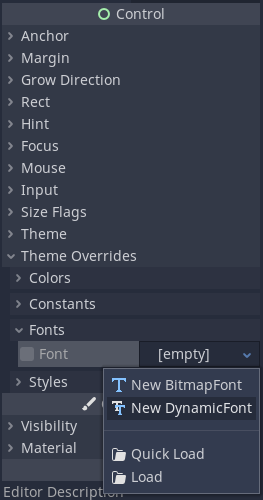
En Theme overrides > Fonts haga clic en la casilla vacía y seleccione "Nuevo DynamicFont"

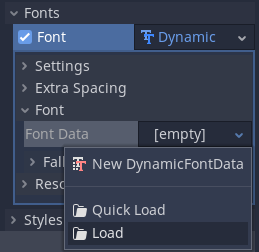
Haz clic en la "DynamicFont" agregada, y en "Font Data", elige "Load" y selecciona el archivo "Xolonium-Regular.ttf".

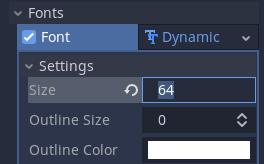
Establezca la propiedad "Tamaño" debajo de Ajustes, 64 suele funcionar bien.

Una vez que haz hecho esto en ScoreLabel, puedes hacer clic en la flecha junto a la propiedad Font y seleccionar "Copiar", luego "Pegar" en el mismo lugar en los otros dos nodos de Control.
Nota
Anclas y Márgenes: Nodos Control tienen posición y tamaño, pero también tienen anclas (anchor) y márgenes (margin). Anclas definen el origen - El punto de referencia para los bordes del nodo. Los márgenes se actualizan automáticamente cuando mueves o cambias el tamaño de un nodo Control. Representan la distancia del borde al ancla del nodo Control. Para más detalles, ver doc_design_interfaces_with_the_control_nodes.
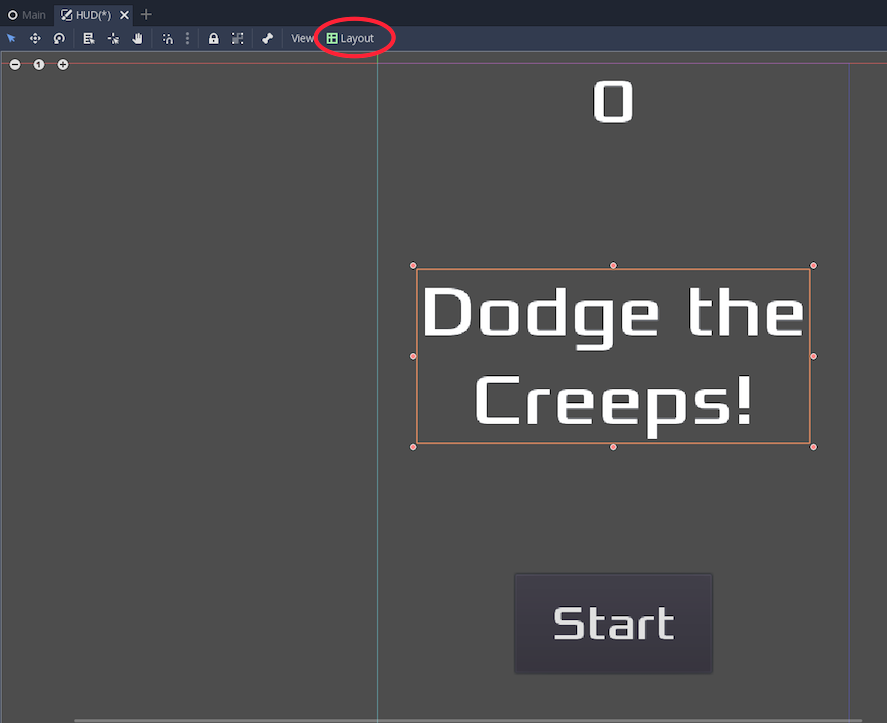
Organiza los nodos como se muestra a continuación. Haz clic en el botón "Layout" para establecer la disposición de un nodo de Control:

Puedes arrastrar y ubicarlos manualmente o, para un modo más preciso, usa la siguiente configuración:
ScoreLabel¶
Layout: "Top Wide"
Text :
0Align: "Center"
Message¶
Disposición : "HCenter Wide"
Text :
Dodge the Creeps!Align: "Center"
Envoltura Automatica : "Encendida"
Conectando HUD a Main¶
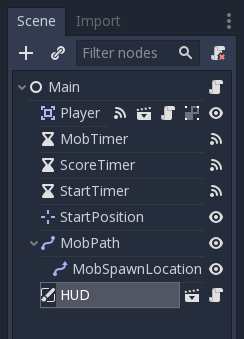
Ahora que hemos terminado de crear la escena del HUD, regresa a Main. Instancia la escena HUD en Main como hiciste con la escena de Player. El árbol de la escena debe verse así, asegúrate que no te olvidaste de nada:

Ahora conectaremos la funcionalidad de HUD a nuestro script Main. Esto requiere unas pocas adiciones a la escena Main:
En la pestaña Nodo, conecte la señal `` start_game '' del HUD a la función `` new_game () `` del nodo Principal escribiendo "new_game" en el "Método del receptor" en la ventana "Conectar una señal". Verifique que el icono de conexión verde ahora aparezca junto a `` func new_game () `` en el script.
En``new_game()``, actualiza la puntuación y muestra el mensaje "Get Ready":
$HUD.update_score(score)
$HUD.show_message("Get Ready")
var hud = GetNode<HUD>("HUD");
hud.UpdateScore(Score);
hud.ShowMessage("Get Ready!");
_hud->update_score(score);
_hud->show_get_ready();
En game_over() necesitaremos llamar la función correspondiente en HUD:
$HUD.show_game_over()
GetNode<HUD>("HUD").ShowGameOver();
_hud->show_game_over();
Finalmente, agrega _on_ScoreTimer_timeout() para mantener la interfaz en sincronía al cambiar la puntuación:
$HUD.update_score(score)
GetNode<HUD>("HUD").UpdateScore(Score);
_hud->update_score(score);
¡Ahora estás listo para jugar! Haz clic en el botón "Reproducir el proyecto". Se te pedirá que selecciones una escena principal, así que elige Main.tscn.
Removiendo los viejos "creeps"¶
Si juegas hasta el "Game Over" y comienzas un juego nuevo, los "creeps" del juego previo estarán todavía en pantalla. Sería mejor si todos desaparecen al comienzo del juego nuevo. Sólo necesitamos decirle a todos los enemigos que se remuevan solos. Podemos hacer esto con la característica de "grupos".
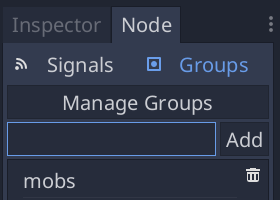
En la escena Mob, selecciona el nodo raíz y haz clic en la pestaña "Node" junto al Inspector (el mismo lugar donde encuentras las señales del nodo). Al lado de "Señales", haz clic en "Grupos" y puedes escribir un nuevo nombre de grupo y hacer clic en "Añadir".

Ahora todos los enemigos estarán en el grupo "mobs". Podremos entonces agregar la siguiente línea a la función new_game() en Main:
get_tree().call_group("mobs", "queue_free")
// Note that for calling Godot-provided methods with strings,
// we have to use the original Godot snake_case name.
GetTree().CallGroup("mobs", "queue_free");
get_tree()->call_group("mobs", "queue_free");
La función call_group() llama a la función nombrada en cada nodo de un grupo - en este caso le estamos diciendo a cada grupo que se elimine a sí mismo.
El juego está casi terminado en este punto. En la siguiente y última parte, lo puliremos un poco agregando un fondo, música en bucle y algunos atajos de teclado.