Importando imágenes¶
Formatos de imagen soportados¶
Godot soporta los siguientes formatos de imagen:
BMP (
.bmp) - No ofrece soporte para imágenes 16-bit per pixel. Sólo imágenes de 1-bit, 4-bit, 8-bit, 24-bit, y 32-bit per pixel son soportadas.DirectDraw Surface (
.dds) - Si hay mipmaps presente en la textura, serán cargados directamente. Esto puede ser usado para conseguir efectos usando mipmaps personalizados.OpenEXR (
.exr) - Soporta HDR (altamente recomendado para cielos panorámicos).Radiance HDR (
.hdr) - Soporta HDR (altamente recomendado para cielos panorámicos).JPEG (
.jpg,.jpeg) - No soporta transparencia ddebido a las limitaciones del formato.PNG (
.png) - La precisión está limitada a 8 bits por canal cuando se importa (no imágenes HDR).Truevision Targa (
.tga)SVG (
.svg,.svgz) - Los SVG son rasterizados usando NanoSVG cuando se los importa. El soporte es limitado, vectores complejos pueden no renderizarse correctamente. Para vectores complejos, renderizarlos a PNG usando Inkscape es normalmente una mejor solución. Esto puede ser automatizado gracias a su interfaz de línea de comandos.Los archivos WebP (
.webp) admiten transparencia y pueden ser comprimidos con pérdida o sin pérdida. La precisión está limitada a 8 bits por canal.
Nota
Si has compilado el editor de Godot desde el fuente con módulos específicos deshabilitados, algunos formatos pueden no estar disponibles.
Importando texturas¶
El comportamiento predeterminado en Godot es importar imágenes como texturas. Las texturas se almacenan en la memoria de video y no se puede acceder directamente. Esto es lo que hace que sean eficientes.
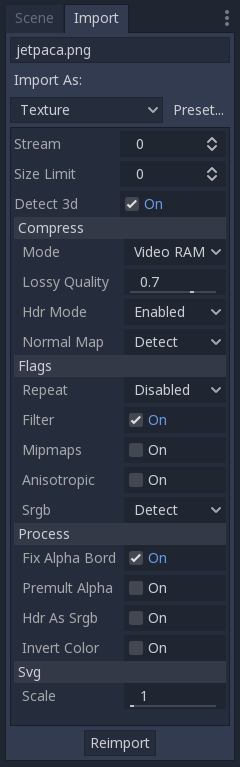
Hay múltiples opciones de importación :

Detectar 3D¶
Esta opción hace que Godot tenga en cuenta cuándo una textura (que se importa para 2D como valor predeterminado) se usa en 3D. Si esto sucede, la configuración se cambia para que los indicadores de textura sean más amigables con 3D (los mipmaps, filtro y repetición se habilitan y la compresión se cambia a VRAM). La textura también se reimporta automáticamente.
Compresión¶
Las imágenes son uno de los recursos que más ocupan en un juego. Para manejarlos de manera eficiente, se necesita comprimirlos. Godot ofrece varios métodos de compresión, dependiendo de como se usen.
Modos de compresión¶
Compresión VRAM: Este es el modo de compresión más común para los recursos 3D. El tamaño del archivo en el disco se reduce y el uso de la memoria de video también se reduce considerablemente (normalmente en un factor entre 4 y 6). Este modo debe ser evitado para 2D ya que puede producir artefactos visibles.
Compresión sin pérdida: Esta es la compresión más común para los recursos en 2D. Muestra las imágenes sin ningún tipo de defecto, y la compresión en el disco es decente. Sin embargo, usará una cantidad considerablemente mayor de memoria de video que VRAM. Esta es recomendada para pixel art.
Lossy Compression: Esta es una buena elección para assets 2D grandes. Tiene algunos defectos pero ocupa menos VRAM y el tamaño de archivo es muchas veces menor comparado a Lossless o Uncompressed. El uso de memoria de video no es decrementado por este modo, es lo mismo que Lossless o Uncompressed.
Sin compresión: Sólo es útil para archivos de formatos que no se pueden comprimir (como imágenes raw float).
En esta tabla, se describen cada una de las cuatro opciones junto con sus ventajas y desventajas ( = Mejor,
= Mejor,  = Peor):
= Peor):
Sin comprimir |
Compresión sin pérdida |
Compresión con pérdidas |
Compresion VRAM |
|
|---|---|---|---|---|
Descripción |
Guardado como pixeles sin procesar |
Almacenado como WebP sin pérdida / PNG |
Almacenado como WebP con pérdidas |
Guardado como S3TC/BC o PVRTC/ETC, según plataforma |
Tamaño en disco |
|
|
|
|
Uso de la memoria |
|
|
|
|
Rendimiento |
|
|
|
|
Pérdida de calidad |
|
|
|
|
Tiempo de carga |
|
|
|
|
Modo HDR¶
Godot admite texturas de alto rango dinámico (high dynamic range, como .HDR o .EXR). Estos son principalmente útiles como cielos panoramicos equirectanculares de alto rango dinámico (Internet tiene mucho de si los buscas), estos reemplazan a Cubemaps de Godot 2.x. PC modernas admiten el formato BC6H VRAM, pero aún hay muchas que no lo hacen.
Si quieres que Godot garantice la compatibilidad completa para todo tipo de texturas, activa la opción "Forzar RGBE".
Mapa de Normales¶
Cuando se utiliza una textura como mapa de normales, solo se requieren los canales rojo y verde. Dado que los algoritmos de compresión de texturas regulares producen artefactos (errores) que no se ven tan bien en los mapas de normales, el formato de compresión RGTC es el más adecuado para estos datos. Al forzar esta opción a "Activado", Godot importará la imagen como RGTC comprimida. De forma predeterminada, se establece en "Detect", lo que significa que si la textura se utiliza alguna vez como un mapa normal, se cambiará a "Activado" y se volverá a importar automáticamente.
Nota que la compresión RGTC afecta el mapa de normales resultante. Puedes tener que ajustar shaders personalizados para que usan el mapa de normales para tener esto en cuenta.
Nota
Godot requiere que el mapa de normales (normal map) utilice las coordenadas X+, Y+ y Z+ (estilo OpenGL). Esto se conoce como estilo OpenGL. Si has importado un material creado para ser utilizado con otro motor, es posible que esté en estilo DirectX, en cuyo caso el mapa de normales necesita ser convertido para que su eje Y esté invertido.
Más información sobre mapa de normales (incluyendo la tabla de orden de coordenadas para motores populares) se puede encontrar aquí.
Indicadores¶
Hay una gran cantidad de configuraciones que se pueden alternar cuando se importa una imagen como una textura, dependiendo de cada caso.
Repetición¶
Esta configuración se usa comúnmente en 3D y generalmente está desactivada en 2D. Hace que las coordenadas UV vayan más allá del rango de 0,0 - 1,1 para "repetirse".
La repetición se puede configurar opcionalmente en modo reflejado.
Filtro¶
Cuando los píxeles se vuelven más grandes que los píxeles de la pantalla, estas opciones permiten la interpolación lineal entre ellos. El resultado es una textura más suave (menos pixelada). Esta configuración se puede usar comúnmente en 2D y 3D, pero generalmente está desactivada al hacer juegos pixelados.
Mipmaps¶
Cuando los píxeles se vuelven más pequeños que la pantalla, aparecen los mipmaps. Esto ayuda a reducir el efecto granulado al reducir las texturas. Tenga en cuenta que, en hardware antiguo (GLES2, principalmente móvil), existen algunos requisitos para usar mipmaps:
La altura y anchura de la textura deben ser potencias de 2
Repetir debe estar activada
Ten en cuenta lo anterior al hacer juegos y aplicaciones para móviles, quiere la compatibilidad total y necesita utilizar mipmaps.
Al trabajar en 3D, debe activarse mipmaps ya que también mejora el rendimiento (las versiones más pequeñas de la textura se utilizan para objetos más alejados).
Anisótropo¶
Cuando las texturas son casi paralelas a la vista (como los pisos), esta opción les permite tener más detalles al reducir la borrosidad.
sRGB¶
Godot usa el espacio de color lineal al renderizar 3D. Las texturas mapeadas en los canales de albedo o de detalles necesitan tener esta opción activada para que los colores se muestren correctamente. Cuando se configura en el modo Detect, la textura se marcará como sRGB cuando se use en los canales del albedo.
Advertencia
Dado que la textura tendrá sus datos modificados cuando se habilita sRGB, esto significa que usar la misma textura tanto en 2D como en 3D hará que la textura se muestre con colores incorrectos en cualquiera de los dos.
Para solucionar esto, realiza una copia de la textura en el sistema de archivos y habilita sRGB solo en una de las copias. Utiliza la copia con sRGB habilitado en 3D y la copia con sRGB deshabilitado en 2D.
Procesos¶
Algunos procesos especiales se pueden aplicar a las imágenes cuando se importan como texturas.
Corregir Borde Alfa¶
Esto coloca píxeles del mismo color circundante pasando de transparente a no transparente. Ayuda a mitigar el efecto de contorno al exportar imágenes desde Photoshop y similares.

Es una buena idea dejarlo activado por defecto, a menos que se necesiten valores específicos.
Premult Alpha¶
Una alternativa para corregir los bordes oscurecidos es usar alfa premultiplicado. Activando esta opción, la textura se convertirá a este formato. Ten en cuenta que habrá que crear un material que utilice el modo de mezcla PREMULT ALPHA en los elementos del lienzo que lo necesiten.
HDR como sRGB¶
Algunos archivos HDR están rotos y contienen datos de color sRGB. Se aconseja no utilizarlos, pero, en el peor de los casos, alternar esta opción los hará parecer correctos.
Color invertido¶
Invierte el color de la imagen. Esto es útil, por ejemplo, para convertir un mapa de altura generado por programas externos a un mapa de profundidad para usar con Material Spatial.
Svg¶
Escala¶
Esta opción sólo se aplica a los archivos SVG. Controla la escala de la imagen SVG. La escala predeterminada (1.0) hará que el SVG importado coincida con la escala del diseño original.
 Pequeño
Pequeño