Finalizando el juego¶
Hemos completado toda la funcionalidad de nuestro juego. Abajo están algunos pasos restantes para agregar más "sabor" y mejorar la experiencia de juego.
Siéntete libre de expandir el juego con tus propias ideas.
Imagen de fondo¶
El gris por defecto no es muy atractivo, así que cambiemos el color. Un modo de hacer esto es usar un nodo ColorRect. Lo haremos el primer nodo dentro de Main así aparecerá detrás de los otros nodos. ColorRect tiene una sola propiedad: Color. Escoge el color que quieras y arrastra el borde del ColorRect para que cubra la pantalla.
También puedes agregar una imagen de fondo, si tienes una, utilizando un nodo TextureRect en su lugar.
Efectos de sonido¶
La música y el sonido pueden ser el modo más efectivo de agregar atractivo a la experiencia de juego. En la carpeta de recursos hay dos archivos de sonido: "House In a Forest Loop.ogg" para música de fondo y "gameover.wav" para cuando el jugador pierde.
Agrega dos nodos AudioStreamPlayer hijos de Main. Nombre uno de ellos Music y el otro DeathSound. En cada uno, haz clic en la propiedad Stream, selecciona "Load" y escoge el archivo de audio correspondiente.
Para reproducir la música, agregua $Music.play() en la función new_game() y $Music.stop() en game_over().
Finalmente, agregua $DeathSound.play() en la función game_over().
Atajo del teclado¶
Dado que el juego se juega con los controles del teclado, sería conveniente si también pudiéramos iniciar el juego presionando una tecla. Una forma de hacerlo es usando la propiedad "Shortcut" del nodo Button.
En una lección anterior, creamos cuatro acciones de entrada para mover el personaje. Crearemos una acción de entrada similar para asignar al botón de inicio.
Seleccione "Proyecto" -> "Configuración del proyecto" y luego haga clic en la pestaña "Mapa de entrada". De la misma manera que creó las acciones de entrada de movimiento, cree una nueva acción de entrada llamada start_game y agregue una asignación de teclas para la tecla Enter.
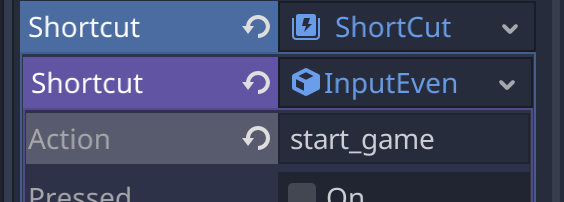
En la escena HUD, seleccione StartButton y busque su propiedad Shortcut en el Inspector. Seleccione "Nuevo acceso directo" y haga clic en el elemento "Acceso directo". Aparecerá una segunda propiedad Shortcut. Seleccione "New InputEventAction" y haga clic en el nuevo "InputEventAction". Finalmente, en la propiedad Action, escriba el nombre start_game.

Ahora cuando aparezca el botón de inicio, puedes hacer clic en él o presionar la tecla Enter para iniciar el juego.
Y con eso, completaste tu primer juego 2D en Godot.

Tienes que crear un personaje controlado por el jugador, enemigos que aparecen aleatoriamente alrededor del tablero de juego, contar el puntaje, implementar un juego y una repetición, interfaz de usuario, sonidos y más. ¡Felicidades!
Todavía hay mucho que aprender, pero puedes tomarte un momento para apreciar lo que lograste.
Y cuando estés listo, puedes pasar a Tu primer juego 3D para aprender a crear un juego 3D completo desde cero, en Godot.