Variaciones de tipos de tema¶
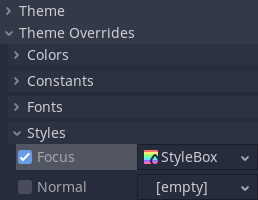
Cuando se diseña una interfaz de usuario, puede haber momentos en los que un nodo Control necesite tener una apariencia diferente a la que normalmente está definida por un Tema. Cada nodo de control tiene anulaciones de propiedades de tema, que te permiten redefinir el estilo para cada elemento individual de la interfaz de usuario.

Este enfoque rápidamente se vuelve difícil de gestionar si necesitas compartir la misma apariencia personalizada entre varios controles. Imagina que usas variantes en gris, azul y rojo del Botón en todo tu proyecto. Configurar esto cada vez que agregas un nuevo botón a tu interfaz sería una tarea tediosa.
Para ayudar con la organización y aprovechar mejor el poder de los temas, puedes utilizar variaciones de tipos de tema. Estas funcionan como tipos de tema normales, pero en lugar de ser auto-suficientes e independientes, extienden otro tipo base.
Siguiendo el ejemplo anterior, tu tema puede tener algunos estilos, colores y fuentes definidos para el tipo Button, personalizando la apariencia de cada botón en tu interfaz de usuario. Luego, para tener un botón en gris, rojo o azul, crearías un nuevo tipo, por ejemplo, GrayButton, y lo marcarías como una variante del tipo base Button.
Las variaciones de tipos pueden reemplazar algunos aspectos del tipo base, pero mantener otros. También pueden definir propiedades que el estilo base no ha definido. Por ejemplo, tu GrayButton puede anular el estilo normal del tipo base Button y agregar font_color que Button nunca ha definido. El control utilizará una combinación de ambos tipos, dándole prioridad a la variación del tipo.
Nota
La forma en que los controles resuelven qué elementos de tema utilizan de cada tipo y cada tema se describe mejor en la sección Personalización de un proyecto del artículo "Introducción a la personalización de la interfaz gráfica" (Introduction to GUI skinning).
Creando una variación de tipo¶
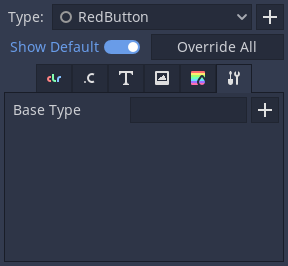
Para crear una variación de tipo, abre el editor de temas y luego haz clic en el icono de suma (+) junto al menú desplegable Tipo en el lado derecho del editor. Escribe el nombre que deseas darle a tu variación de tipo en el cuadro de texto y luego haz clic en Agregar Tipo.
Debajo del menú desplegable Tipo se encuentran las pestañas de propiedades. Cambia a la pestaña con el ícono de llave inglesa y destornillador.

Haz clic en el icono de suma (+) junto al campo Tipo Base. Allí puedes seleccionar el tipo base, que normalmente sería el nombre de una clase de nodo de control (por ejemplo, Button, Label, etc.). Las variaciones de tipo también pueden encadenar y extender otras variaciones de tipo. Esto funciona de la misma manera en que los nodos de control heredan el estilo de su clase base. Por ejemplo, CheckButton hereda estilos de Button porque los tipos de nodo correspondientes se extienden entre sí.
Una vez que seleccionas el tipo base, ahora deberías poder ver sus propiedades en las otras pestañas del editor de temas. Puedes editarlas como de costumbre.
Usando una variación de tipo¶
Ahora que se ha creado una variación de tipo, puedes aplicarla a tus nodos. En el dock del Inspector, bajo la propiedad Tema de un nodo de control, encontrarás la propiedad Variación de Tipo de Tema (Theme Type Variation). Por defecto, está vacía, lo que significa que solo el tipo base tiene efecto en este nodo.
Puedes seleccionar una variación de tipo desde una lista desplegable o ingresar su nombre manualmente. Las variaciones solo aparecen en la lista si la variación de tipo pertenece al tema de todo el proyecto, que puedes configurar en la configuración del proyecto. Para cualquier otro caso, debes ingresar manualmente el nombre de la variación. Haz clic en el icono de lápiz a la derecha. Luego escribe el nombre de la variación de tipo y haz clic en el icono de marca de verificación o presiona la tecla Enter. Si existe una variación de tipo con ese nombre, ahora será utilizada por el nodo.