Nodos y instancias de escenas¶
Esta guía explica cómo obtener nodos, crear nodos, agregarlos como hijos e instanciar escenas desde el código.
Obteniendo nodos¶
Puedes obtener una referencia a un nodo llamando al método Node.get_node(). Para que esto funcione, el nodo hijo debe estar presente en el árbol de escena. Obtenerlo en la función _ready() del nodo padre garantiza que esté disponible.
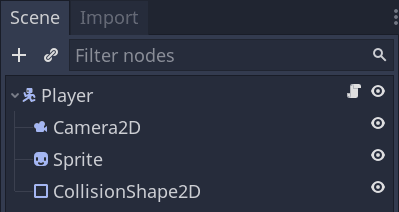
Si, por ejemplo, . . tienes un árbol de escena como este, y deseas obtener una referencia a los nodos Sprite y Camera2D para acceder a ellos en tu script.

Para hacer eso, puedes usar el siguiente código.
var sprite
var camera2d
func _ready():
sprite = get_node("Sprite")
camera2d = get_node("Camera2D")
private Sprite _sprite;
private Camera2D _camera2d;
public override void _Ready()
{
base._Ready();
_sprite = GetNode<Sprite>("Sprite");
_camera2d = GetNode<Camera2D>("Camera2D");
}
Ten en cuenta que obtienes nodos usando su nombre, no su tipo. Arriba, "Sprite" y "Camera2D" son los nombres de los nodos en la escena.
Si cambias el nombre del nodo Sprite a "Skin" en el panel de Escena, tendrás que modificar la línea que obtiene el nodo en el script a get_node("Skin").
Rutas de nodos¶
Cuando obtienes una referencia a un nodo, no estás limitado a obtener solo un hijo directo. La función get_node() admite rutas, de manera similar a cómo funciona en un explorador de archivos. Agrega una barra diagonal (/) para separar los nodos en la ruta.
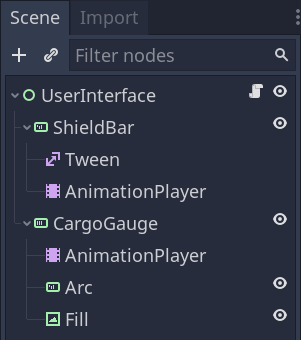
Toma la siguiente escena de ejemplo, con el script adjunto al nodo UserInterface.

Para activar un nodo Tween, usa el siguiente código.
var tween
func _ready():
tween = get_node("ShieldBar/Tween")
private Tween _tween;
public override void _Ready()
{
base._Ready();
_tween = GetNode<Tween>("ShieldBar/Tween");
}
Nota
Como con las rutas de archivos, también puedes usar ".." para obtener un nodo padre. Sin embargo, la mejor práctica es evitar hacerlo para no romper la encapsulación. También puedes comenzar la ruta con una barra diagonal (/) para hacerla absoluta, en cuyo caso el nodo más alto sería "/root", el viewport raíz predefinido de la aplicación.
Azucar sintactico¶
Puedes utilizar dos abreviaturas para acortar tu código en GDScript. En primer lugar, colocar la palabra clave onready antes de una variable miembro hace que se inicialice justo antes de la devolución de llamada _ready().
onready var sprite = get_node("Sprite")
Correcto. También existe una notación abreviada para get_node(): el signo de dólar, "$". Lo colocas antes del nombre o la ruta del nodo que deseas obtener.
onready var sprite = $Sprite
onready var tween = $ShieldBar/Tween
Creación de nodos¶
Para crear un nodo mediante código, se debe usar el método new() como en cualquier otro tipo de dato basado en clases.
Puedes almacenar la referencia del nuevo nodo creado en una variable y llamar a add_child() para agregarlo como hijo del nodo al que adjuntaste el script.
var sprite
func _ready():
var sprite = Sprite.new() # Create a new Sprite.
add_child(sprite) # Add it as a child of this node.
private Sprite _sprite;
public override void _Ready()
{
base._Ready();
_sprite = new Sprite(); // Create a new Sprite.
AddChild(_sprite); // Add it as a child of this node.
}
Para eliminar un nodo y liberarlo de la memoria, puedes llamar a su método queue_free(). Al hacerlo, el nodo se encola para ser eliminado al final del fotograma actual después de que haya terminado de procesar. En ese momento, el motor quitará el nodo de la escena y liberará el objeto en la memoria.
sprite.queue_free()
_sprite.QueueFree();
Antes de llamar a sprite.queue_free(), el árbol de escena remoto se ve así.
Después de que el motor liberó el nodo, el árbol de escena remoto ya no muestra el sprite.
Alternativamente, puedes llamar a free() para destruir inmediatamente el nodo. Debes hacerlo con cuidado, ya que cualquier referencia a él se convertirá instantáneamente en null. Recomendamos usar queue_free() a menos que sepas lo que estás haciendo.
Cuando liberas un nodo, también liberas a todos sus hijos. Gracias a esto, para eliminar una rama completa del árbol de escena, solo necesitas liberar el nodo padre más alto (topmost).
Instanciación de escenas¶
Las escenas son plantillas desde las cuales puedes crear tantas reproducciones como desees. Esta operación se llama instanciación, y realizarla desde el código se realiza en dos pasos:
Cargando la escena desde el disco duro.
Crear una instancia del recurso PackedScene cargado.
var scene = load("res://MyScene.tscn")
var scene = GD.Load<PackedScene>("res://MyScene.tscn");
Precargar la escena puede mejorar la experiencia del usuario, ya que la operación de carga ocurre cuando el compilador lee el script y no en tiempo de ejecución. Esta característica solo está disponible en GDScript.
var scene = preload("res://MyScene.tscn")
En este punto, scene todavía no es un nodo. Está empaquetado en un recurso especial llamado PackedScene. Para crear el nodo se debe llamar a la función PackedScene.instance(). Esto devolverá un árbol de nodos que se puede añadir como hijo de tu escena actual.
var instance = scene.instance()
add_child(instance)
var instance = scene.Instance();
AddChild(instance);
La ventaja de este proceso en dos pasos es que puedes mantener una escena empaquetada cargada y crear nuevas instancias sobre la marcha. Por ejemplo, para crear rápidamente varias instancias de enemigos o balas.