Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
Поверхневий екран¶
Остання частина, яка потрібна нашій грі, - це інтерфейс користувача (UI) для відображення таких речей, як рахунок, повідомлення "гра завершена" та кнопка перезавантаження.
Create a new scene, click the "Other Node" button and add a CanvasLayer node named
HUD. "HUD" stands for "heads-up display", an informational display that
appears as an overlay on top of the game view.
Вузол CanvasLayer дозволяє нам малювати наші елементи призначені для інтерфейсу користувача поверх решти частини гри, так що відображена в ньому інформація не прикривається ніякими ігровими елементами, такими як гравець, чи моби.
HUD повинен відобразити наступну інформацію:
Рахунок, змінюваний
ScoreTimer.Повідомлення, наприклад "Game Over" ("Гра закінчена"), або "Get Ready!" ("Готуйся!")
Кнопка "Start"("Старт"), щоб розпочати гру.
Основний вузол для елементів інтерфейсу - Control. Для створення нашого інтерфейсу ми будемо використовувати два типи цього вузла : Label та Button.
Додайте вузлу HUD таких нащадків:
Label названа
ScoreLabel(Мітка рахунку).Button названа
StartButton(кнопка старту).Timer названий
MessageTimer(таймер повідомлення).
Клацніть на ScoreLabel і введіть число в поле Text в Інспекторі. Шрифт за замовчуванням для вузлів Control невеликий і не дуже масштабується. У ігрових активах є файл шрифту, який називається "Xolonium-Regular.ttf" (даний шрифт підтримує кирилицю). Щоб використовувати цей шрифт, виконайте наступне:
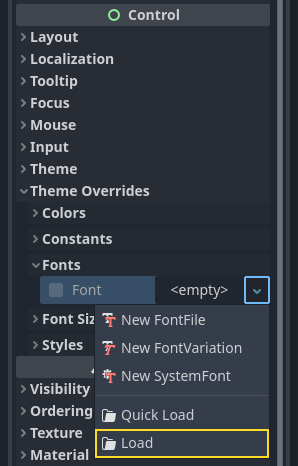
Under "Theme Overrides > Fonts", choose "Load" and select the "Xolonium-Regular.ttf" file.

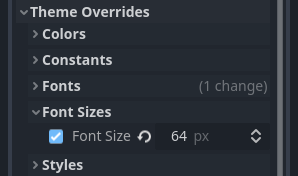
The font size is still too small, increase it to 64 under "Theme Overrides > Font Sizes".
Once you've done this with the ScoreLabel, repeat the changes for the Message and StartButton nodes.

Примітка
Anchors: Control nodes have a position and size,
but they also have anchors. Anchors define the origin -
the reference point for the edges of the node.
Ви можете перетягнути вузли, щоб розмістити їх вручну, або, для точнішого розміщення, скористайтеся такими налаштуваннями.

ScoreLabel (Мітка рахунку)¶
Add the text
0.Set the "Horizontal Alignment" and "Vertical Alignment" to
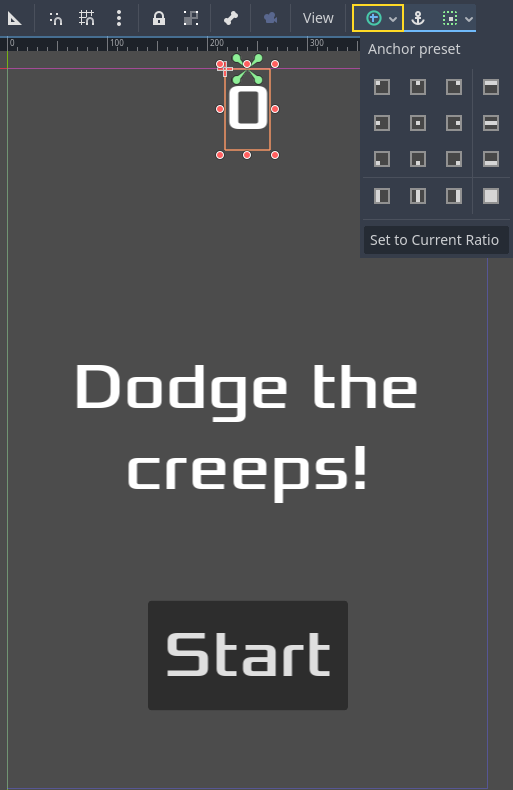
Center.Choose the "Anchor Preset"
Center Top.
Повідомлення¶
Додайте текст
Dodge the Creeps!.Set the "Horizontal Alignment" and "Vertical Alignment" to
Center.Set the "Autowrap Mode" to
Word, otherwise the label will stay on one line.Under "Control - Layout/Transform" set "Size X" to
480to use the entire width of the screen.Choose the "Anchor Preset"
Center.
Підключення HUD до Main¶
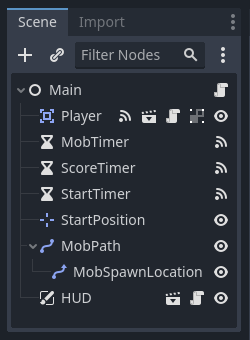
Тепер, коли ми закінчили створення сцени HUD, збережіть її та поверніться до Main. Вставте HUD сцену в Main, як ви вставили сцену Player. Повне дерево має виглядати так, тож переконайтеся, що ви нічого не пропустили:

Тепер нам потрібно підключити функції HUD до нашого скрипту Main. Для цього потрібно кілька доповнень до сцени Main:
In the Node tab, connect the HUD's start_game signal to the new_game()
function of the Main node by clicking the "Pick" button in the "Connect a Signal"
window and selecting the new_game() method or type "new_game" below "Receiver Method"
in the window. Verify that the green connection icon now appears next to
func new_game() in the script.
У new_game() поновіть відображення рахунку і покажіть повідомлення "Get Ready" ("Приготуйся"):
$HUD.update_score(score)
$HUD.show_message("Get Ready")
var hud = GetNode<HUD>("HUD");
hud.UpdateScore(_score);
hud.ShowMessage("Get Ready!");
У game_over() нам потрібно викликати відповідну функцію HUD:
$HUD.show_game_over()
GetNode<HUD>("HUD").ShowGameOver();
Finally, add this to _on_score_timer_timeout() to keep the display in sync
with the changing score:
$HUD.update_score(score)
GetNode<HUD>("HUD").UpdateScore(_score);
Попередження
Remember to remove the call to new_game() from
_ready() if you haven't already, otherwise
your game will start automatically.
Now you're ready to play! Click the "Play the Project" button. You will be asked
to select a main scene, so choose main.tscn.
Видалення старих крипів¶
Якщо ви дограєте до кінця гри, а потім починаєте нову гру, крипи з попередньої гри все ще залишаються на екрані. Було б краще, якби вони всі зникли на початку нової гри. Нам просто потрібно сказати всім мобам, що вони мають знищитися. Ми можемо зробити це за допомогою функції "group" (група).
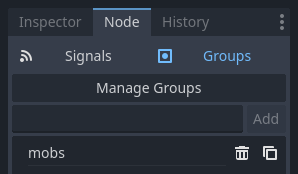
В сцені Mob виберіть кореневий вузол і клацніть вкладку "Вузол" поряд з Інспектором (там де ви знаходите сигнали вузла). Біля "Сигнали" натисніть "Групи", і ви можете ввести нову назву групи та натиснути "Додати".

Тепер всі моби будуть в групі "mobs". Ми можемо додати наступні рядки до функції game_over() в Main:
get_tree().call_group("mobs", "queue_free")
// Note that for calling Godot-provided methods with strings,
// we have to use the original Godot snake_case name.
GetTree().CallGroup("mobs", Node.MethodName.QueueFree);
Функція call_group() викликає кожну іменовану функцію на кожному вузлу в групі - в цьому випадку ми кажемо кожному мобу видаляти себе.
На цьому етапі гра майже завершена. У наступній і останній частині ми трохи відшліфуємо її, додавши фон, музику, що зациклюється, і кілька комбінацій клавіш.