Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
Створення першого сценарію¶
У цьому уроці ви напишете свій перший сценарій на GDScript, що буде обертати піктограму Godot по колу. Як ми вже згадували у вступі, ми припускаємо, що ви володієте основами програмування. Для зручності еквівалентний C# код знахолиться в іншій вкладці.

Дивись також
Щоб дізнатися більше про GDScript, його ключові слова та синтаксис, перейдіть до Посилання на GDScript.
Дивись також
Щоб дізнатися більше про C#, перегляньте основи C#.
Налаштування проєкту¶
Будь ласка, створіть новий проект <doc_creating_and_importing_projects>, щоб почати з чистого аркуша. Ваш проект має містити одне зображення: іконку Годо, яку ми часто використовуємо для створення прототипів у спільноті.
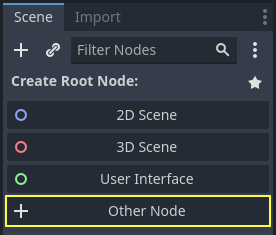
Нам потрібно створити Sprite2D-вузол, щоб відобразити його у грі. У док-станції Сцена (Scene) натисніть кнопку Інший вузол (Other Node).

Введіть "Sprite2D" у рядку пошуку, щоб відфільтрувати вузли, і двічі клацніть на Sprite2D, щоб створити вузол.
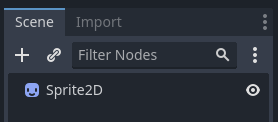
На вкладці Сцена тепер має бути лише вузол Sprite2D.

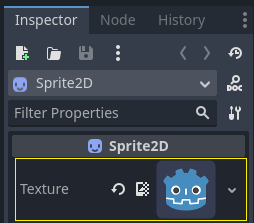
Вузол Sprite2D потребує текстури для відображення. У інспекторі праворуч ви можете побачити, що властивість Texture має значення "[empty]". Щоб відобразити піктограму Годо, клацніть і перетягніть файл icon.svg з док-станції FileSystem до слоту Texture (Текстура).

Примітка
Ви можете створювати вузли Sprite2D автоматично, перетягуючи зображення на область перегляду.
Потім клацніть і перетягніть піктограму у вікні перегляду, щоб відцентрувати її в області перегляду гри.
Створення нового сценарію¶
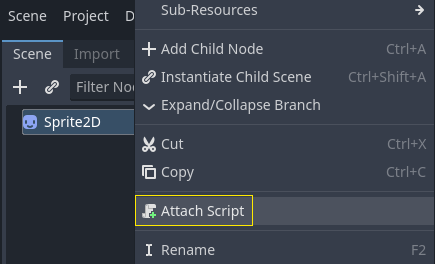
Щоб створити і прикріпити новий скрипт до нашого вузла, клацніть правою кнопкою миші на Sprite2D в док-станції сцени і виберіть "Прикріпити скрипт".

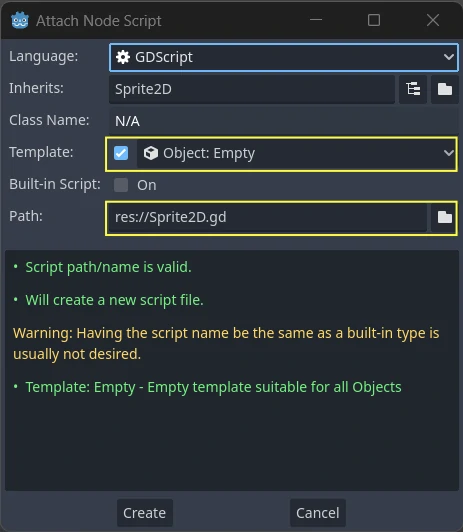
З’явиться вікно Долучити скрипт вузла. Воно дозволяє вибрати мову скрипта та шлях до файлу, серед інших параметрів.
Змініть поле Шаблон з "Вузол: Default" на "Object: Порожній", щоб почати з чистого файлу. Залиште інші параметри за замовчуванням і натисніть кнопку Створити, щоб створити скрипт.

The Script workspace should appear with your new sprite_2d.gd file open and
the following line of code:
extends Sprite2D
using Godot;
public partial class MySprite2D : Sprite2D
{
}
Every GDScript file is implicitly a class. The extends keyword defines the
class this script inherits or extends. In this case, it's Sprite2D, meaning
our script will get access to all the properties and functions of the Sprite2D
node, including classes it extends, like Node2D, CanvasItem, and
Node.
Примітка
In GDScript, if you omit the line with the extends keyword, your
class will implicitly extend RefCounted, which
Godot uses to manage your application's memory.
Успадковані властивості включають ті, які ви можете побачити в панелі Інспектор, як-от texture нашого вузла.
Примітка
За замовчуванням Інспектор відображає властивості вузла з великої літери, розділені проміжком ("Title Case"). У коді GDScript ці властивості позначаються у нижньому регістрі та розділені символом підкреслення ("snake_case").
You can hover over any property's name in the Inspector to see a description and its identifier in code.
Привіт, всесвіт!¶
Наш скрипт наразі нічого не робить. Давайте змусимо його надрукувати текст "Привіт, світ!" до нижньої панелі виводу, щоб почати.
Додайте наступний код до свого сценарію:
func _init():
print("Hello, world!")
public MySprite2D()
{
GD.Print("Hello, world!");
}
Давайте розберемо його. Ключове слово func визначає нову функцію під назвою _init. Це спеціальна назва для конструктора нашого класу. Движок викликає _init() для кожного об'єкта або вузла після його створення в пам'яті, якщо ви визначаєте цю функцію.
Примітка
GDScript — мова, базована на відступах. Табуляція на початку рядка ``print()``необхідниа для роботи коду. Якщо ви пропустите її або зробите не правильний відступ, редактор виділить його червоним кольором і відобразить повідомлення про помилку: "Неочікуваний відступ".
Save the scene as sprite_2d.tscn if you haven't already, then press F6 (Cmd + R on macOS)
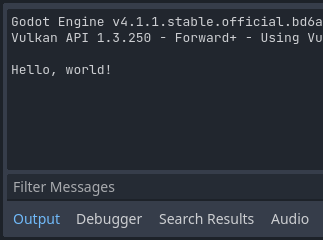
to run it. Look at the Output bottom panel that expands.
It should display "Hello, world!".

Delete the _init() function, so you're only left with the line extends
Sprite2D.
Обертання¶
It's time to make our node move and rotate. To do so, we're going to add two
member variables to our script: the movement speed in pixels per second and the
angular speed in radians per second. Add the following after the extends Sprite2D line.
var speed = 400
var angular_speed = PI
private int _speed = 400;
private float _angularSpeed = Mathf.Pi;
Змінні-члени розташовані у верхній частині скрипту, після всіх "extends", але перед функціями. Кожен екземпляр вузла з цим скриптом матиме власну копію властивостей speed та angular_speed.
Примітка
Кути в Godot за замовчуванням вказуються в радіанах, але ви маєте вбудовані функції та властивості, якщо ви віддаєте перевагу обчислюванню кутів в градусах.
To move our icon, we need to update its position and rotation every frame in the
game loop. We can use the _process() virtual function of the Node class.
If you define it in any class that extends the Node class, like Sprite2D, Godot
will call the function every frame and pass it an argument named delta, the
time elapsed since the last frame.
Примітка
Ігри працюють, відтворюючи багато зображень за секунду, кожне з яких називається кадром, і роблять це циклічно. Ми вимірюємо швидкість, з якою гра створює зображення в кадрах за секунду (FPS). Більшість ігор націлені на 60 FPS, хоча ви можете знайти і 30 FPS на повільних мобільних пристроях або від 90 до 240 для ігор віртуальної реальності.
Розробники рушія та ігор роблять усе можливе, щоб оновлювати ігровий світ і відтворювати зображення через постійний проміжок часу, але завжди є невеликі зміни в часі візуалізації кадрів. Ось чому рушій надає нам це значення дельта-часу, завдяки чому наш рух не залежить від частоти кадрів.
У нижній частині скрипту визначте функцію:
func _process(delta):
rotation += angular_speed * delta
public override void _Process(double delta)
{
Rotation += _angularSpeed * (float)delta;
}
Ключове слово func визначає нову функцію. Після нього ми повинні написати ім’я функції та аргументи, які вона приймає, у дужках. Двокрапка закінчує визначення, а наступні блоки з відступом є вмістом або інструкціями функції.
Примітка
Зверніть увагу, що як _process(), так і _init(), починається з підкреслення. За домовленістю, віртуальні функції Godot, тобто вбудовані функції, які ви можете замінити для зв’язку з рушієм, починаються з підкреслення.
The line inside the function, rotation += angular_speed * delta, increments
our sprite's rotation every frame. Here, rotation is a property inherited
from the class Node2D, which Sprite2D extends. It controls the rotation
of our node and works with radians.
Порада
У редакторі коду ви можете клацнути, утримуючи клавішу ctrl, будь-яку вбудовану властивість або функцію, як-от position, rotation або _process, щоб відкрити відповідну документацію у новій вкладці.
Запустіть сцену, щоб побачити, як значок Godot повертається на місці.

Примітка
In C#, notice how the delta argument taken by _Process() is a
double. We therefore need to convert it to float when we apply
it to the rotation.
Рухатися вперед¶
Let's now make the node move. Add the following two lines inside of the _process()
function, ensuring the new lines are indented the same way as the rotation += angular_speed * delta line before
them.
var velocity = Vector2.UP.rotated(rotation) * speed
position += velocity * delta
var velocity = Vector2.Up.Rotated(Rotation) * _speed;
Position += velocity * (float)delta;
Як ми вже бачили, ключове слово var визначає нову змінну. Якщо розмістити його у верхній частині сценарію, він визначає властивість класу. Усередині функції він визначає локальну змінну: вона існує лише в межах функції.
We define a local variable named velocity, a 2D vector representing both a
direction and a speed. To make the node move forward, we start from the Vector2
class's constant Vector2.UP, a vector pointing up, and rotate it by calling the
Vector2 method rotated(). This expression, Vector2.UP.rotated(rotation),
is a vector pointing forward relative to our icon. Multiplied by our speed
property, it gives us a velocity we can use to move the node forward.
Ми додаємо velocity * delta до position вузла, щоб перемістити його. Сама позиція має тип Vector2, вбудований у Godot тип , що представляє 2D вектор.
Запустіть сцену, щоб побачити, як голова Godot рухається по колу.

Примітка
Переміщення такого вузла не враховує зіткнення зі стінами або підлогою. У Ваша перша 2D гра ви дізнаєтеся про інший підхід до рухомих об’єктів під час виявлення зіткнень.
Our node currently moves by itself. In the next part, Обробка вводу гравця, we'll use player input to control it.
Завершений скрипт¶
Here is the complete sprite_2d.gd file for reference.
extends Sprite2D
var speed = 400
var angular_speed = PI
func _process(delta):
rotation += angular_speed * delta
var velocity = Vector2.UP.rotated(rotation) * speed
position += velocity * delta
using Godot;
public partial class MySprite2D : Sprite2D
{
private int _speed = 400;
private float _angularSpeed = Mathf.Pi;
public override void _Process(double delta)
{
Rotation += _angularSpeed * (float)delta;
var velocity = Vector2.Up.Rotated(Rotation) * _speed;
Position += velocity * (float)delta;
}
}