Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
Перший погляд на редактор Godot¶
Ця сторінка дасть вам короткий огляд інтерфейсу Godot. Ми розглянемо різні головні екрани та панелі, щоб допомогти вам зорієнтуватись.
Дивись також
Для поглибленого вивчення інтерфейсу редактора та способів його використання див. Посібник редактора.
Менеджер проекту¶
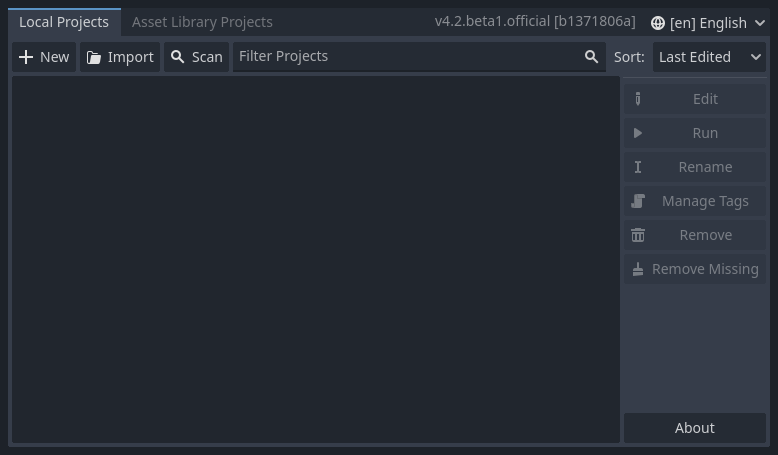
Коли ви запускаєте Godot, першим вікном, яке ви бачите, є Менеджер проектів. На стандартній вкладці Локальні проекти ви можете керувати існуючими проектами, імпортувати або створювати нові тощо.

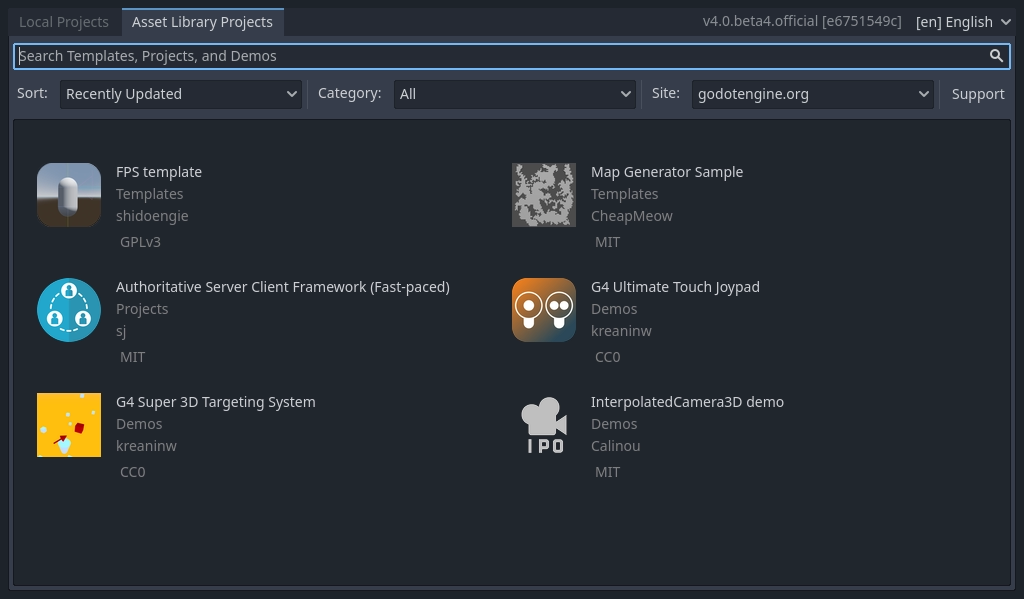
У верхній частині вікна є ще одна вкладка "Проекти бібліотеки ресурсів". Ви можете шукати демонстраційні проекти у бібліотеці ресурсів з відкритим вихідним кодом, яка містить багато проектів, розроблених спільнотою.
Дивись також
To learn the Project Manager's ins and outs, read Using the Project Manager.

Ви також можете змінити мову редактора за допомогою випадаючого меню праворуч від версії рушія у верхньому правому куті вікна. За замовчуванням це англійська (EN).

Перший погляд на редактор Godot¶
Коли ви відкриваєте новий або існуючий проєкт, з’являється інтерфейс редактора. Давайте розглянемо його основні елементи.

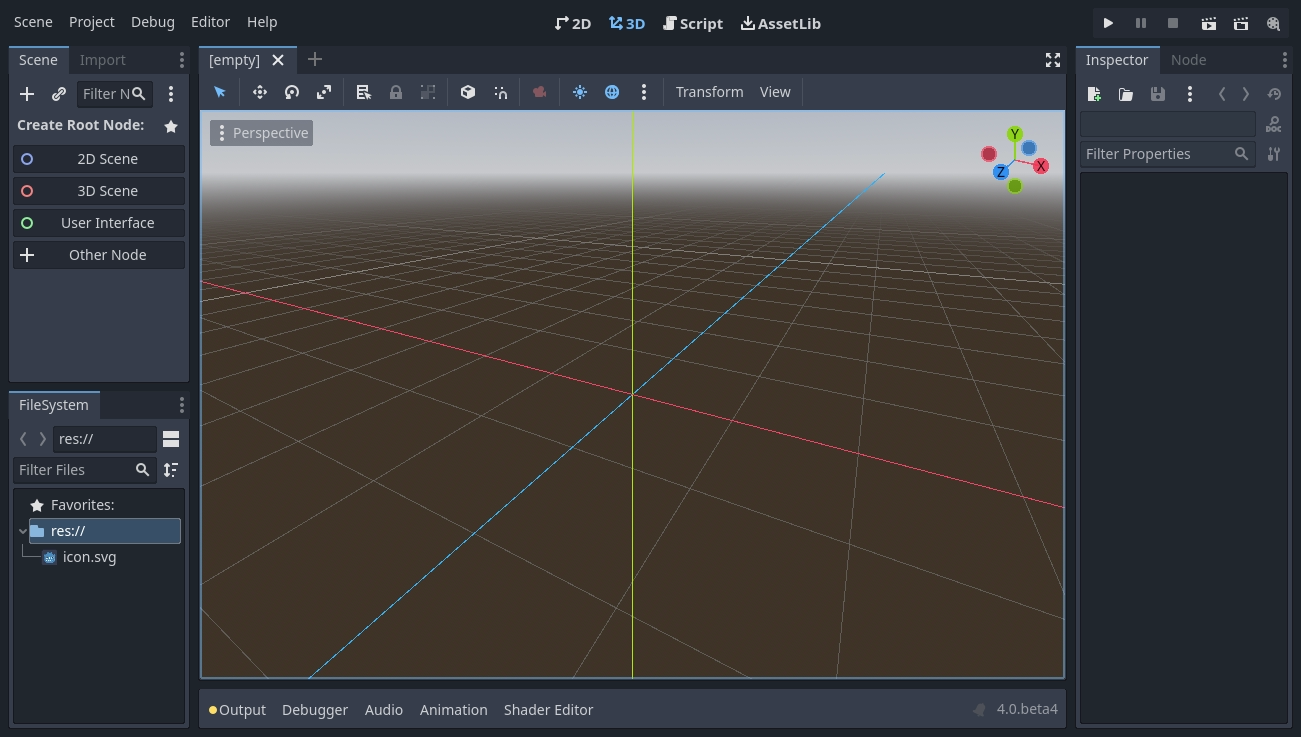
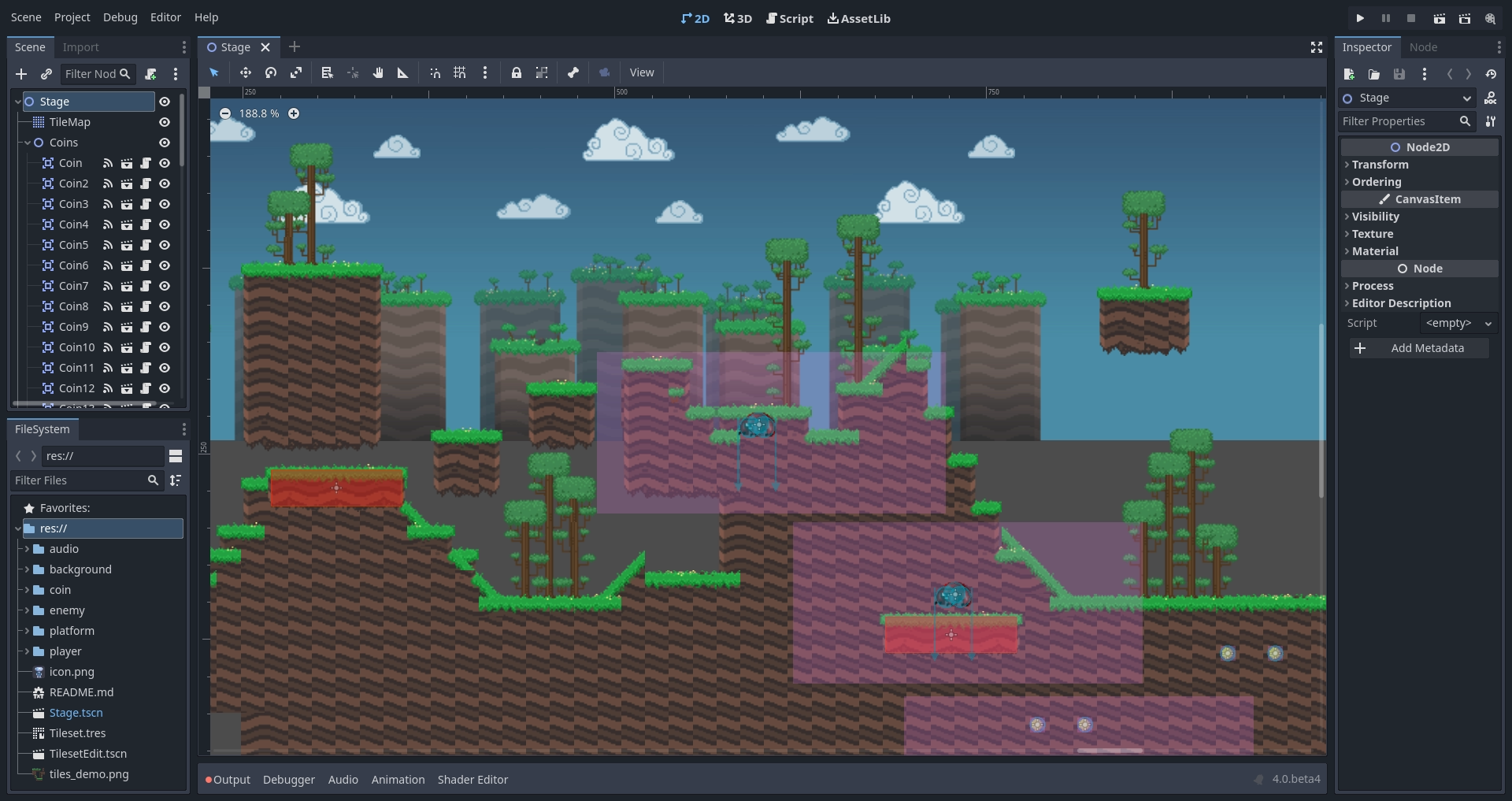
За замовчуванням він містить меню, головні екрани і кнопки тесту відтворення вздовж верхнього краю вікна.

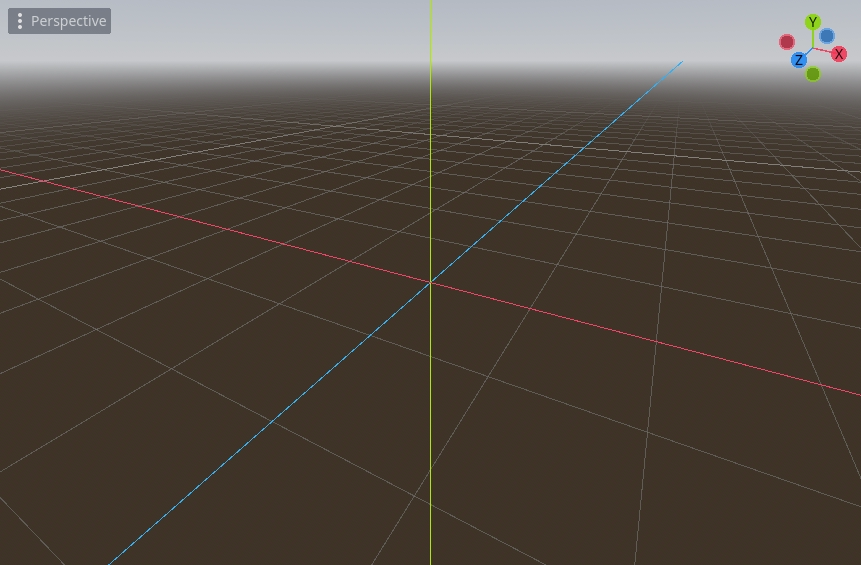
У центрі знаходиться вікно перегляду з панеллю інструментів у верхній частині, де ви знайдете інструменти для переміщення, масштабування або блокування вузлів сцени.

По обидва боки вікна перегляду розташовані переміщувані панелі. А внизу вікна лежить нижня панель.
Панель інструментів змінюється залежно від контексту та вибраного вузла. Ось панель інструментів 2D.

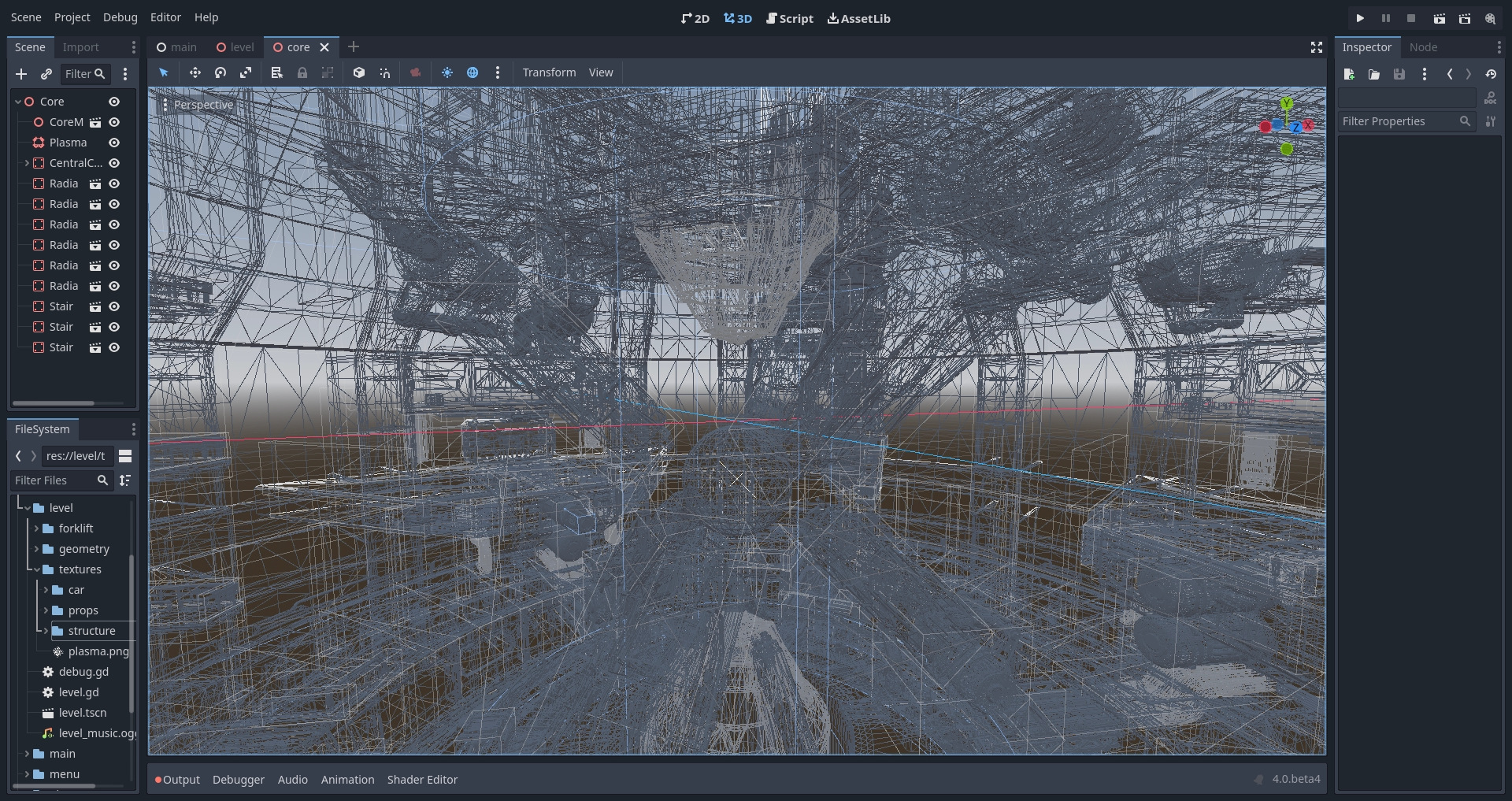
Нижче панель для 3D.

Давайте розглянемо доки. Док FileSystem містить файли вашого проекту, включно зі скриптами, зображеннями, звуковими семплами тощо.

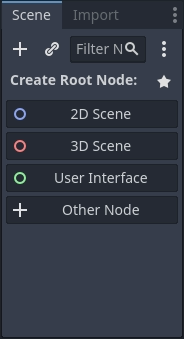
Панель Scene**(**Сцена) містить список вузлів активної сцени.

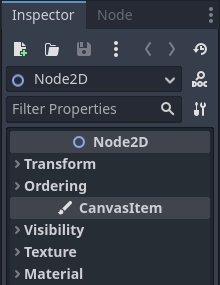
Inspector**(**Інспектор) дозволяє редагувати властивості вибраного вузла.

Нижня панель, розташована під вікном перегляду, є вміщує консоль зневаджувача, редактор анімації, аудіомікшер тощо. Вони можуть займати дорогоцінний простір, тому за замовчуванням вони згорнуті.

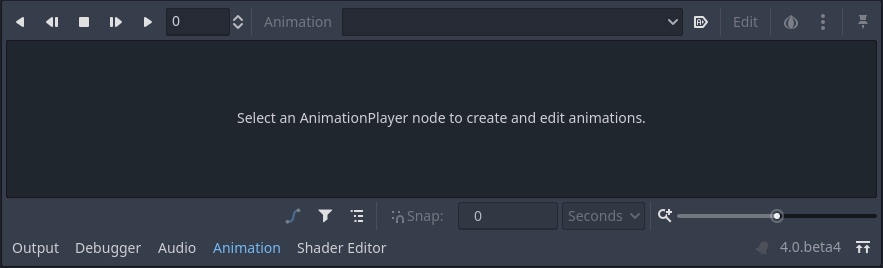
Коли ви натискаєте обраний пункт, його вміст розгортається по вертикалі. Нижче ви можете побачити відкритий редактор анімації.

Чотири головні екрани¶
У верхній частині редактора розташовані чотири кнопки головного екрана: 2D, 3D, Script і AssetLib.
Ви будете використовувати 2D-екран для всіх типів ігор. Окрім 2D-ігор, 2D-екран – це те місце, де ви створите свої інтерфейси.

На 3D-екрані ви можете працювати з сітками, світлом і рівнями дизайну для 3D-ігор.

Зверніть увагу на кнопку Perspective(Перспектива) на панелі інструментів. Вона відкриває список параметрів, пов'язаних із 3D-вікном.

Примітка
Прочитайте Введення в 3D для детальнішої інформації про 3D робочий простір.
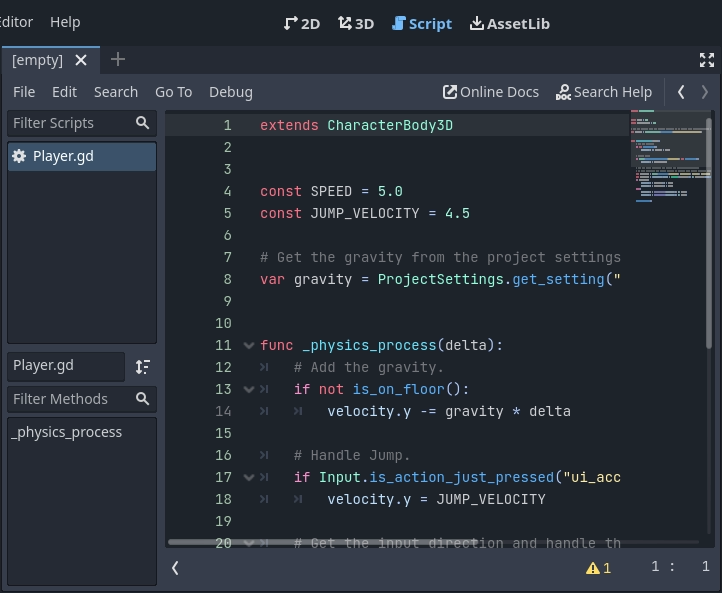
Script screen**(**Екран сценарію) - це повнофункціональний редактор коду зі зневаджувачем, розвиненим автозавершенням і вбудованим посиланням на код.

Нарешті, AssetLib - це бібліотека безкоштовних доповнень, скриптів та ресурсів з відкритим вихідним кодом для використання у ваших проектах.

Дивись також
Ви можете дізнатися більше про бібліотеку ресурсів у статті About the Asset Library.
Інтегрована довідка про класи¶
Godot має вбудовані посилання на класи.
Ви можете шукати інформацію про клас, метод, властивість, константу або сигнал одним із наступних методів:
Натисніть F1 (або Alt + Space на macOS, або fn + F1 для ноутбуків з клавішею fn) в будь-якому місці редактора.
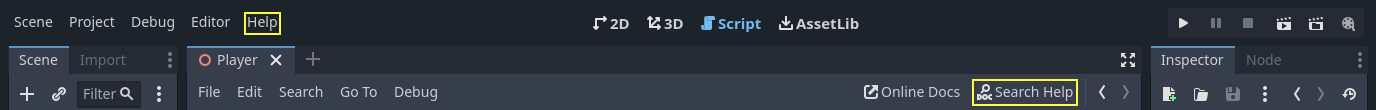
Натисканням кнопки "Search Help"("Пошук довідки") у верхньому правому куті головного екрана Script.
Вибравши в меню "Довідка" пункт "Пошук довідки".
Клацнувши з натисненою клавішею Ctrl на імені класу, назві функції або вбудованій змінній в редакторі сценаріїв.

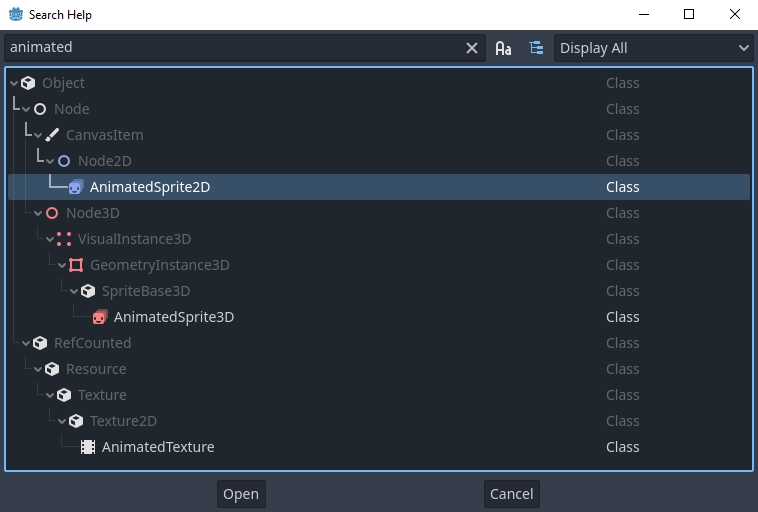
Після того, як ви зробите щось із цього, з’явиться вікно. Введіть дані для пошуку, щоб знайти будь-який елемент. Ви також можете використовувати його для перегляду доступних об’єктів і методів.

Двічі клацніть на елементі, щоб відкрити відповідну сторінку на головному екрані сценарію.