Work in progress
The content of this page was not yet updated for Godot
4.2
and may be outdated. If you know how to improve this page or you can confirm
that it's up to date, feel free to open a pull request.
Налаштування ігрової зони¶
У першій частині ми збираємося створити ігрову зону. Почнемо з імпорту стартових активів і налаштування ігрової сцени.
We've prepared a Godot project with the 3D models and sounds we'll use for this tutorial, linked in the index page. If you haven't done so yet, you can download the archive here: Squash the Creeps assets.
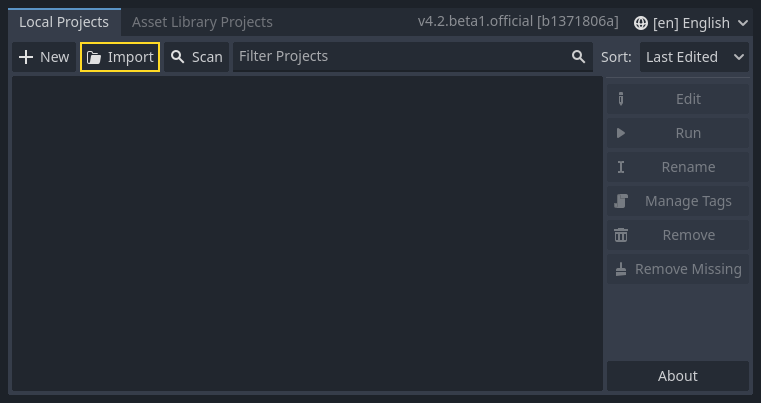
Once you downloaded it, extract the .zip archive on your computer. Open the Godot Project Manager and click the Import button.

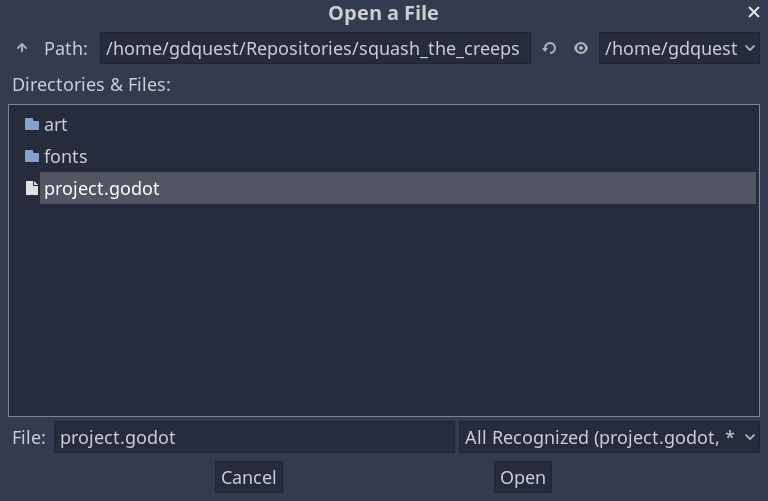
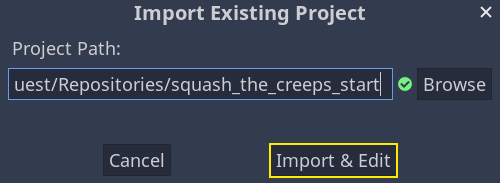
У спливаючому вікні імпорту введіть повний шлях до щойно створеного каталогу squash_the_creeps_start/. Ви можете натиснути кнопку "Огляд" праворуч, щоб відкрити файловий браузер і перейти до файлу project.godot в цій теці.

Натисніть (Імпортувати та редагувати), і проект відкриється в редакторі.

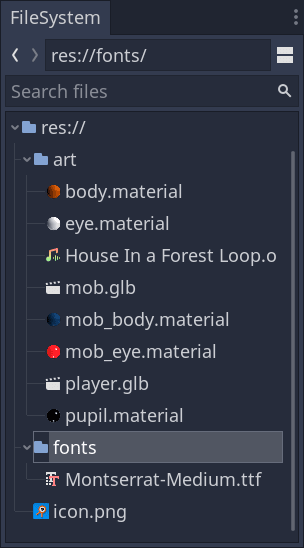
Початковий проект містить піктограму та дві папки: art/ і fonts/. Там ви знайдете активи та музику, яку ми будемо використовувати в грі.

Там є дві 3D-моделі, player.glb та mob.glb, деякі матеріали, які належать цим моделям, і музичний трек.
Налаштування зони гри¶
We're going to create our main scene with a plain Node as its root. In the
Scene dock, click the Add Child Node button represented by a "+" icon in the
top-left and double-click on Node. Name the node Main. An alternate method to rename the node is to right-click on Node and choose Rename (or F2). Alternatively, to add
a node to the scene, you can press Ctrl + a (or Cmd + a on macOS).

Save the scene as main.tscn by pressing Ctrl + s (Cmd + s on macOS).
We'll start by adding a floor that'll prevent the characters from falling. To
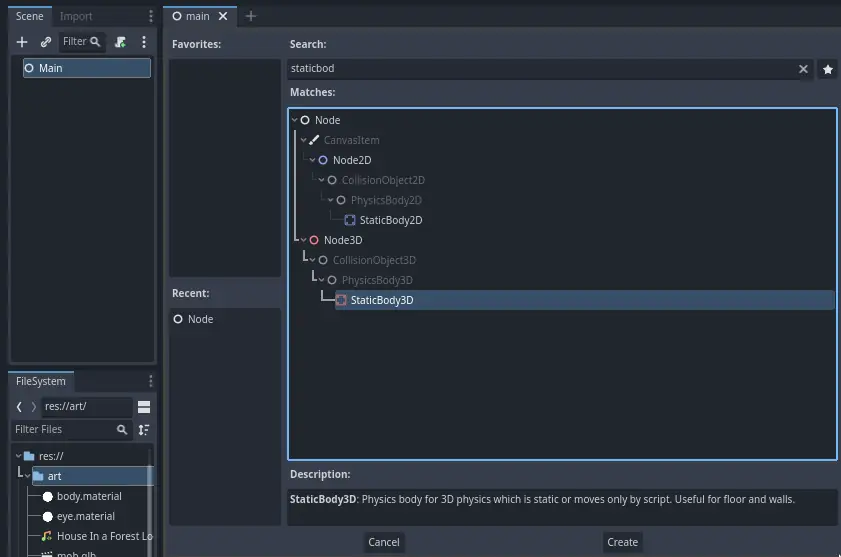
create static colliders like the floor, walls, or ceilings, you can use StaticBody3D nodes. They require CollisionShape3D child nodes to
define the collision area. With the Main node selected, add a StaticBody3D
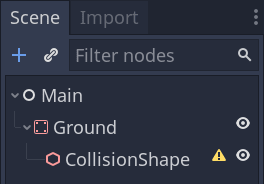
node, then a CollisionShape3D. Rename the StaticBody3D to Ground.

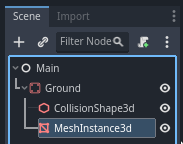
Ваше сцена має виглядати так

A warning sign next to the CollisionShape3D appears because we haven't defined its shape. If you click the icon, a popup appears to give you more information.

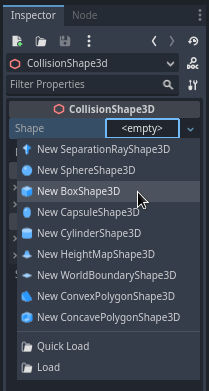
To create a shape, select the CollisionShape3D node, head to the Inspector and click the <empty> field next to the Shape property. Create a new BoxShape3D.

Форма коробки ідеально підходить для плоскої землі і стін. ЇЇ товщина робить надійним блокування навіть об'єктів, що рухаються із великою швидкістю.
A box's wireframe appears in the viewport with three orange dots. You can click
and drag these to edit the shape's extents interactively. We can also precisely
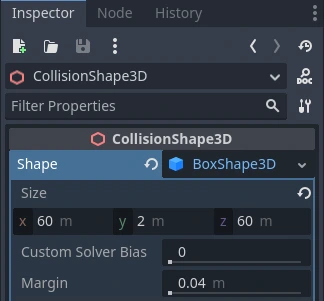
set the size in the inspector. Click on the BoxShape3D to expand the resource.
Set its Size to 60 on the X axis, 2 for the Y axis, and 60 for
the Z axis.

Collision shapes are invisible. We need to add a visual floor that goes along
with it. Select the Ground node and add a MeshInstance3D as its child.

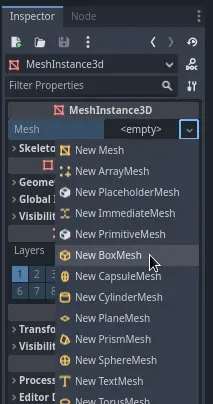
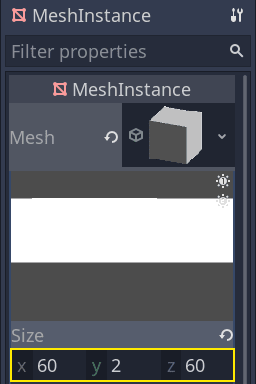
In the Inspector, click on the field next to Mesh and create a BoxMesh resource to create a visible box.

Once again, it's too small by default. Click the box icon to expand the
resource and set its Size to 60, 2, and 60.

Ви повинні побачити широку сіру плиту, яка покриває сітку і сині та червоні осі в вікні перегляду.
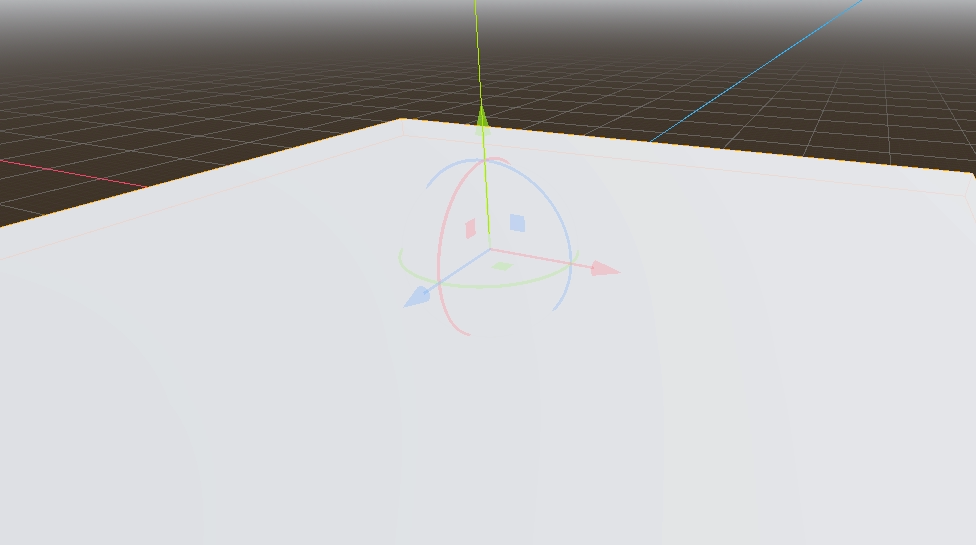
We're going to move the ground down so we can see the floor grid. Select the
Ground node, hold the Ctrl key down to turn on grid snapping,
and click and drag down on the Y axis. It's the green arrow in the move gizmo.

Примітка
Якщо маніпулятор 3D-об'єктів не відображається, як на зображенні вище, переконайтеся, що Режим виділення активний на панелі інструментів над вікном перегляду.
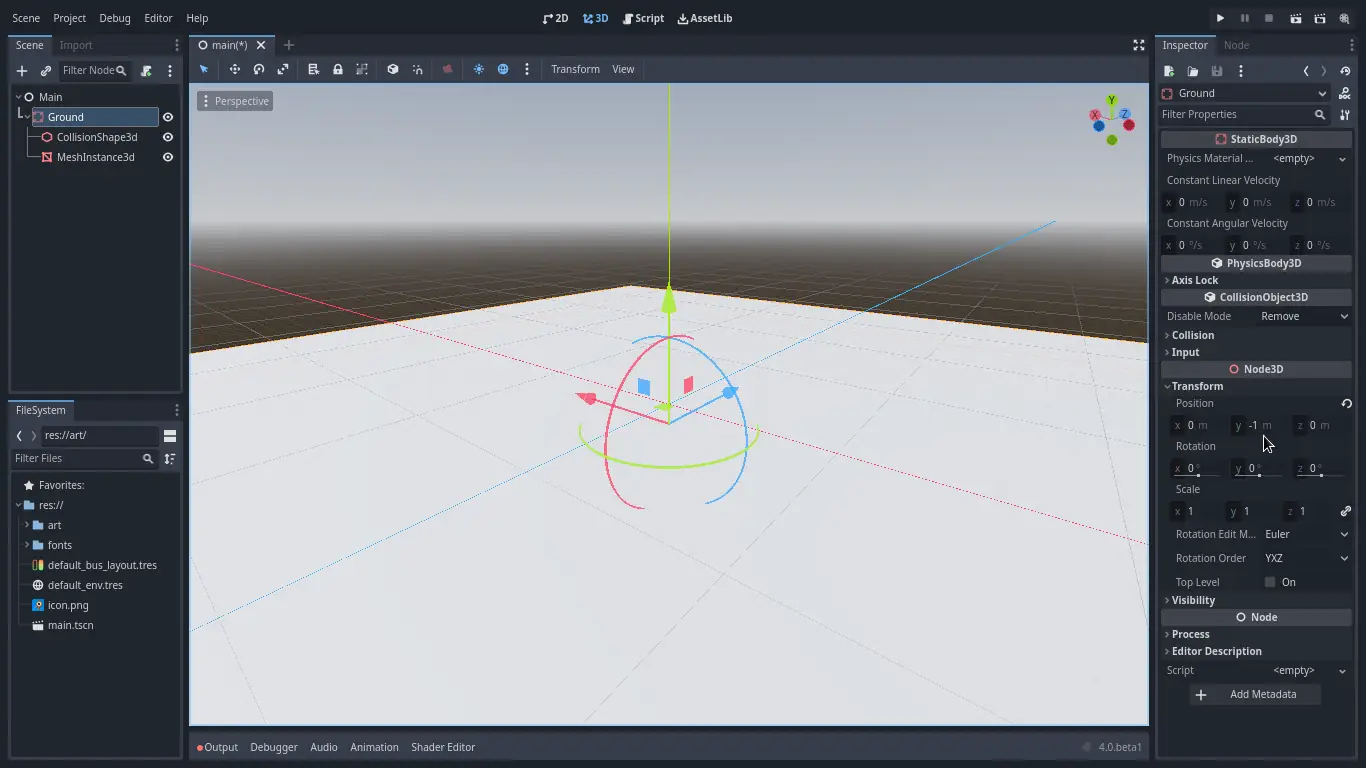
Move the ground down 1 meter, in order to have a visible editor grid. A label in the bottom-left corner of the
viewport tells you how much you're translating the node.

Примітка
Moving the Ground node down moves both children along with it. Ensure you move the Ground node, not the MeshInstance3D or the CollisionShape3D.
Ultimately, Ground's transform.position.y should be -1

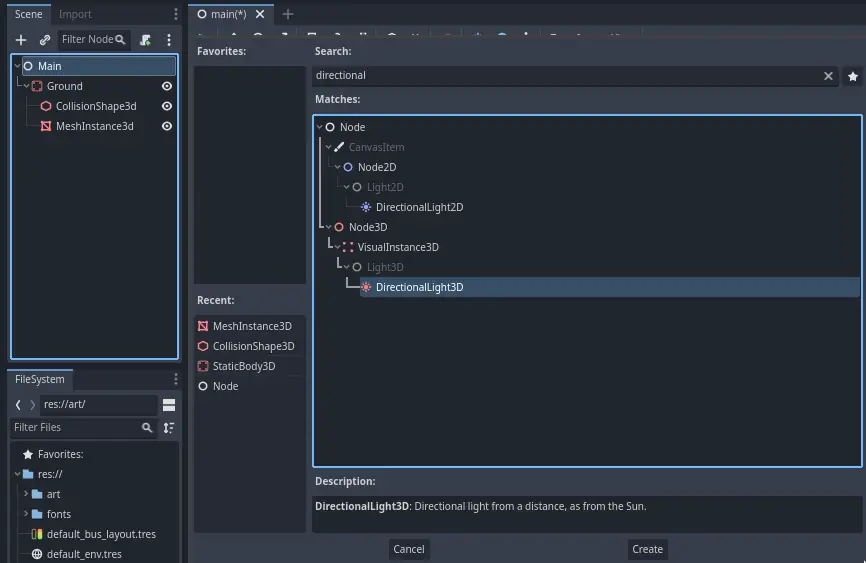
Let's add a directional light so our scene isn't all grey. Select the Main
node and add a child node DirectionalLight3D.

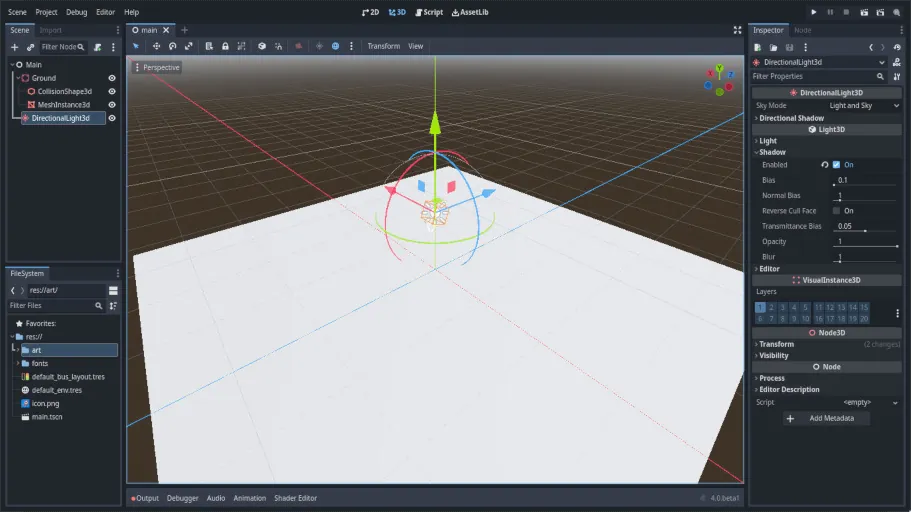
We need to move and rotate the DirectionalLight3D node. Move it up by clicking and dragging on the manipulator's green arrow and click and drag on the red arc to rotate it around the X axis, until the ground is lit.
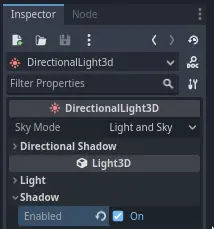
В Інспекторі для відображення тіней покладіть галочку в Shadow -> Enabled.

На даний момент ваш проект повинен виглядати так.

Це наша відправна точка. У наступній частині ми будемо працювати над сценою гравця і базовим рухом.