Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
Presentando a la Biblioteca de Activos¶
Introducción¶
Este tutorial tiene como objetivo servir como guía sobre cómo puedes enviar tus propios activos a la Biblioteca de activos de Godot y compartirlos con la comunidad de Godot.
Como se menciona en el documento Uso de la biblioteca de activos, para poder presentar los recursos a la AssetLib, es necesario tener una cuenta registrada y estar conectado.
Directrices de presentación¶
Antes de presentar su recurso, por favor asegúrese de que cumple con todos los requisitos, y también considere seguir las recomendaciones.
Requerimientos¶
En términos generales, la mayoría de los bienes que la gente presenta a la biblioteca de bienes son aceptados. Sin embargo, para que su recurso sea aceptado, hay algunos requisitos que tu recurso que deben cumplirse para ser aprobado.
El activo debe funcionar. Si el activo no se ejecuta o no funciona en la versión de Godot especificada, será rechazado.
El activo debe tener un archivo .gitignore adecuado. Es importante mantener datos redundantes fuera del repositorio. Aquí tienes una plantilla.
No se permiten submódulos o cualquier submódulo debe ser prescindible. GitHub no incluye submódulos en el archivo ZIP descargado, por lo que si el activo necesita el contenido del submódulo, tu activo no funcionará.
La licencia debe ser correcta. La licencia indicada en la biblioteca de activos debe coincidir con la licencia en el repositorio. El repositorio DEBE tener un archivo de licencia llamado "LICENSE" o "LICENSE.md". Este archivo debe contener el texto de la licencia en sí y una declaración de derechos de autor que incluya el año o años y el titular de los derechos de autor.
Utiliza un inglés adecuado para el nombre y la descripción de tu activo. Esto incluye usar mayúsculas correctas y utilizar frases completas en la descripción. También puedes incluir otros idiomas, pero al menos debe haber una versión en inglés.
El enlace del ícono debe ser un enlace directo. Para los íconos alojados en GitHub, el enlace debe comenzar con "raw.githubusercontent.com", no con "github.com".
Recomendaciones¶
Estas cosas no son necesarias para que su recurso sea aprobado, pero si sigue estas recomendaciones, puede ayudar a que la biblioteca de recursos sea un lugar mejor para todos los usuarios.
Al crear contenido que no es del proyecto, es una práctica común colocar los archivos dentro de una carpeta addons/nombre_recurso/. Haz esto para evitar que los archivos entren en conflicto con otros recursos o con los archivos de los usuarios que instalan tus assets. Esta carpeta no se generará automáticamente cuando un usuario instale tus archivos.
Corrige o suprime todas las advertencias del script. El sistema de advertencias está ahí para ayudar a identificar problemas con tu código, pero las personas que usan tu recurso no necesitan verlas.
Asegúrate de que tu código cumpla con las guías de estilo oficiales. Tener un estilo consistente ayuda a que otras personas puedan leer tu código, y también facilita que otras personas contribuyan a tu recurso. Consulta la Guía de estilo de GDScript o la Guía de estilo de C#.
Si tienes capturas de pantalla en tu repositorio, colócalas en su propia subcarpeta y agrega un archivo .gdignore vacío en la misma carpeta (nota: gd, no git). Esto evita que Godot importe tus capturas de pantalla. En Windows, abre un símbolo del sistema en la carpeta del proyecto y ejecuta
type nul > .gdignorepara crear un archivo cuyo nombre comience con un punto.Si tu activo es una biblioteca para trabajar con otros archivos, considera incluir archivos de ejemplo en el activo.
Considere añadir un archivo .gitattributes a su repositorio. Este archivo permite dar instrucciones extra a Git, como especificar finales de línea y listar archivos no necesarios para que su recurso funcione con la directiva
export-ignore. Esta directiva elimina dichos archivos del archivo ZIP resultante, impidiendo que sean descargados por los usuarios de la biblioteca de recursos. Estos son ejemplos comunes de .gitattributes:# Normalize line endings for all files that Git considers text files. * text=auto eol=lf
# Normalize line endings for all files that Git considers text files. * text=auto eol=lf # Only include the addons folder when downloading from the Asset Library. /** export-ignore /addons !export-ignore /addons/** !export-ignore
Si estás enviando un plugin, añade una copia de tu licencia y del léame(readme) a la propia carpeta del plugin. Esta es la carpeta que los usuarios están garantizados a mantener con su proyecto, por lo que una copia asegura que siempre tienen esos archivos a mano (y les ayuda a cumplir con sus términos de licencia).
Mientras que la biblioteca de activos permite más que solo GitHub, considera alojar el código fuente de tu activo en GitHub. Otros servicios pueden no funcionar de manera confiable y la falta de familiaridad puede ser una barrera para los colaboradores.
Presentando¶
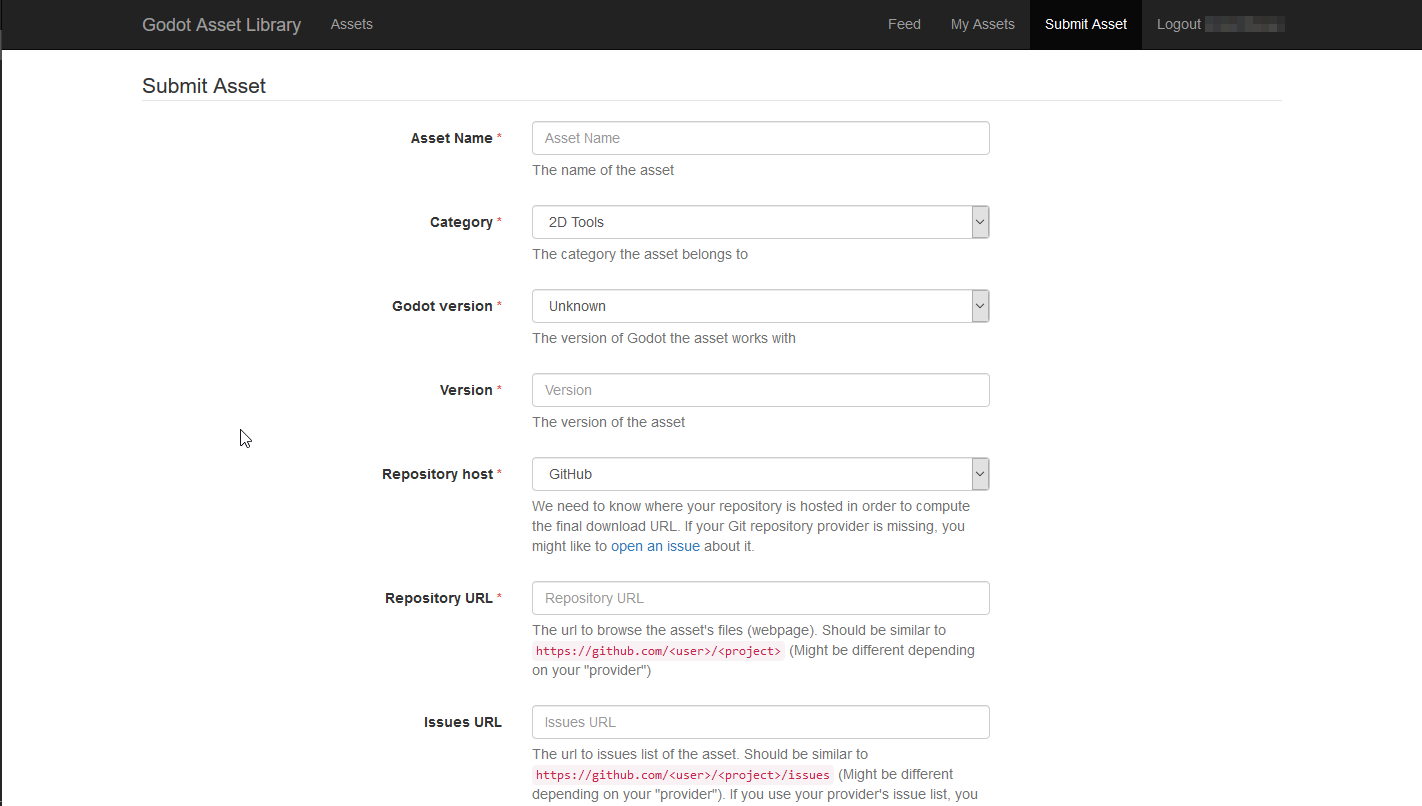
Una vez que haya iniciado sesión, podrá dirigirse a la página "Enviar Recursos" de la AssetLib, que se verá así:

Aunque puede parecer mucho (y hay más a medida que se desplaza hacia abajo), cada campo se describe en términos de lo que se debe poner. No obstante, también repasaremos aquí lo que se requiere en el formulario de presentación.
- Nombre del Recurso:
El nombre de tu recurso. Debe ser un título único y descriptivo de lo que es tu recurso.
- Categoría:
La categoría a la que pertenece tu recurso, y se mostrará en los resultados de la búsqueda. La categoría se divide en Adjuntos y Proyectos. En el editor, los recursos del tipo Proyecto (Plantillas, Demostraciones, Proyectos) sólo se muestran cuando se visualiza la AssetLib desde el Administrador de Proyectos, mientras que los recursos del tipo Addon sólo serán visibles desde el interior de un proyecto.
- Versión de Godot:
La versión del motor con el que trabaja el recurso. Actualmente, no es posible tener una sola entrada de recurso que contenga descargas para múltiples versiones de motor, por lo que puede ser necesario volver a enviar el recurso varias veces, con una entrada para cada versión de Godot que soporte. Esto es particularmente importante cuando se trata de versiones principales del motor, como Godot 2.x y Godot 3.x.
- Versión:
El número de versión del recurso. Mientras que eres libre de elegir y utilizar cualquier esquema de versionado que te guste, puedes buscar algo como SemVer si quieres que el esquema de versionado de tu recurso sea claro y consistente. Tenga en cuenta que también hay un número de versión interno, que se incrementa cada vez que se cambia o actualiza la URL de descarga del recurso.
- Anfitrión del repositorio:
Los recursos subidos en la AssetLib no están alojados en ella directamente. En su lugar, apuntan a repositorios alojados en terceros proveedores de Git, como GitHub, GitLab o Bitbucket. Aquí es donde eliges qué proveedor utiliza tu recurso, para que el sitio pueda calcular el enlace de descarga final.
- URL de Repositorio:
La URL de los archivos/página web de tu recurso. Esto variará en función de su elección de proveedor, pero debe ser similar a "https://github.com/", "usuario" o "proyecto".
- Problemas de URL:
La URL del rastreador de problemas de tu recurso. De nuevo, esto diferirá de un host de repositorio a otro, pero probablemente se verá similar a https://github.com/<user>/<project>/issues. Puedes dejar este campo vacío si utilizas el rastreador de problemas de tu proveedor, y es parte del mismo repositorio.
- Descargar el Commit:
El commit del recurso. Por ejemplo, "b1d3172f89b86e52465a74f63a74ac84c491d3e1". El sitio calcula la URL de descarga real a partir de esto.
- URL de Icono:
La URL del icono de tu recurso (que se utilizará como miniatura en los resultados de búsqueda de AssetLib y en la página del recurso). Debe ser una imagen en formato PNG o JPG.
The icon must be square (1:1 aspect ratio). It should have a minimum resolution of 128×128 pixels.
- Licencia:
The license under which you are distributing the asset. The list includes a variety of free and open source software licenses, such as GPL (v2 and v3), MIT, BSD and Boost Software License. You can visit OpenSource.org for a detailed description of each of the listed licenses.
- Descripción:
Por último, puede utilizar el campo Descripción para obtener una visión general textual de tu recurso, sus características y comportamiento, un registro de cambios, etc. En el futuro, se soportará el formato con Markdown, pero actualmente, su única opción es el texto sin formato.
También puede incluir hasta tres vistas previas de vídeo y/o imágenes, que se mostrarán en la parte inferior de la página del recurso. Utilice la casilla de verificación "Habilitar" en cada una de las cajas de presentación de vistas previas para habilitarlas.
- Tipo:
O una imagen o un video.
- URL Imagen/Youtube:
Un enlace a la imagen, o a un video, alojado en YouTube.
- Url Miniatura:
Una URL de una imagen que será usada como una miniatura para la vista previa. Esta opción será eliminada eventualmente, y las miniaturas serán computadas automáticamente en su lugar.
Cuando haya terminado, pulse "Enviar". Su recurso entrará en la cola de revisión. Puede consultar todos los recursos pendientes de revisión aquí . El proceso de aprobación es manual y puede tardar unos días en ser aceptado (o rechazado), ¡así que por favor, tenga paciencia!
Nota
Puede que tengas suerte acelerando el proceso de aprobación enviando mensajes a los moderadores y revisores de AssetLib en el Chat de colaboradores de Godot, o en el servidor oficial Discord.
Se le informará cuando se revise su recurso. Si ha sido rechazado, se le indicará el motivo y podrá volver a enviarlo con los cambios oportunos.