Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
Personalizando el puntero del mouse¶
Puedes querer cambiar la apariencia del puntero del mouse en tu juego para ajustarse al diseño. Hay dos modos de hacer esto:
Usando Ajustes del Proyecto
Utilizando un script
Usar Ajustes del Proyecto es un modo simple (aunque limitado) de personalizar el puntero del mouse. El segundo modo da más opciones pero implica scripting:
Nota
You could display a "software" mouse cursor by hiding the mouse cursor and
moving a Sprite2D to the cursor position in a _process() method, but
this will add at least one frame of latency compared to an "hardware" mouse
cursor. Therefore, it's recommended to use the approach described here
whenever possible.
Si tienes que usar el enfoque "software", considera añadir un paso de extrapolación para mostrar mejor la entrada real del ratón.
Usando Ajustes del Proyecto¶
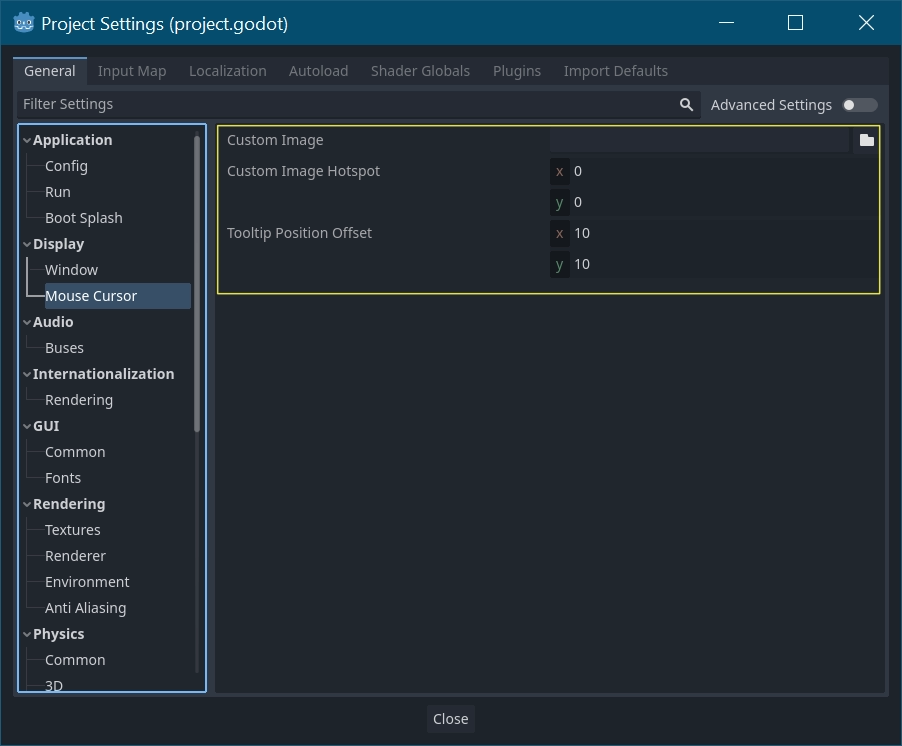
Open project settings, go to Display>Mouse Cursor. You will see Custom Image, Custom Image Hotspot and Tooltip Position Offset.

Custom Image es la imagen deseada que quieres establecer como cursor del ratón. Custom Hotspot es el punto de la imagen que te gustaría usar como punto de detección del cursor.
Advertencia
The custom image must be 256×256 pixels at most. To avoid rendering issues, sizes lower than or equal to 128×128 are recommended.
On the web platform, the maximum allowed cursor image size is 128×128.
Utilizando un script¶
Crea un Node y anéxale el siguiente script.
extends Node
# Load the custom images for the mouse cursor.
var arrow = load("res://arrow.png")
var beam = load("res://beam.png")
func _ready():
# Changes only the arrow shape of the cursor.
# This is similar to changing it in the project settings.
Input.set_custom_mouse_cursor(arrow)
# Changes a specific shape of the cursor (here, the I-beam shape).
Input.set_custom_mouse_cursor(beam, Input.CURSOR_IBEAM)
public override void _Ready()
{
// Load the custom images for the mouse cursor.
var arrow = ResourceLoader.Load("res://arrow.png");
var beam = ResourceLoader.Load("res://beam.png");
// Changes only the arrow shape of the cursor.
// This is similar to changing it in the project settings.
Input.SetCustomMouseCursor(arrow);
// Changes a specific shape of the cursor (here, the I-beam shape).
Input.SetCustomMouseCursor(beam, Input.CursorShape.Ibeam);
}
Ver también
Check Input.set_custom_mouse_cursor()'s documentation for more information on usage and platform-specific caveats.
La lista de cursores¶
Como se indica en Input class (see the CursorShape enum), hay múltiples punteros de mouse que se pueden definir. El que quieras usar dependerá de cada caso.