Up to date
This page is up to date for Godot 4.2.
If you still find outdated information, please open an issue.
Nodos y Escenas¶
En Breve introducción de los conceptos clave de Godot, vimos que un juego de Godot es un árbol de escenas y que cada escena es un árbol de nodos. En esta lección, explicamos un poco más sobre ellos. También crearás tu primera escena.
Nodos¶
Los nodos son los bloques de construcción fundamentales de tu juego. Son como los ingredientes de una receta. Hay docenas de tipos que pueden mostrar una imagen, reproducir un sonido, representar una cámara y mucho más.

Todos los nodos tienen las siguientes características:
Un nombre.
Propiedades editables.
Ellos reciben callbacks para actualizar cada fotograma.
Puedes extenderlos con nuevas propiedades y funciones.
Puedes agregarlos a otro nodo como un hijo.
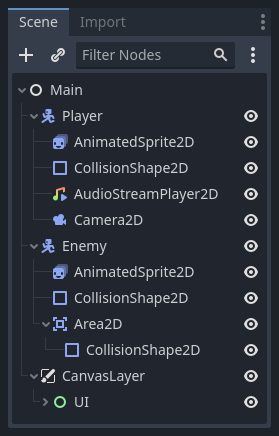
La última característica es importante. Juntos, los nodos forman un árbol, lo que es una característica poderosa para organizar proyectos. Dado que diferentes nodos tienen distintas funciones, combinarlos produce un comportamiento más complejo. Como vimos antes, puedes crear un personaje jugable que la cámara siga usando un nodo CharacterBody2D, un nodo Sprite2D, un nodo Camera2D y un nodo CollisionShape2D.

Escenas¶
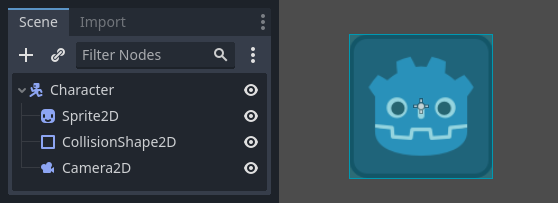
Cuando organiza los nodos en un árbol, como nuestro personaje, llamamos a esta construcción una escena. Una vez guardadas, las escenas funcionan como nuevos tipos de nodos en el editor, donde puede agregarlos como elementos secundarios de un nodo existente. En ese caso, la instancia de la escena aparece como un solo nodo con sus partes internas ocultas.
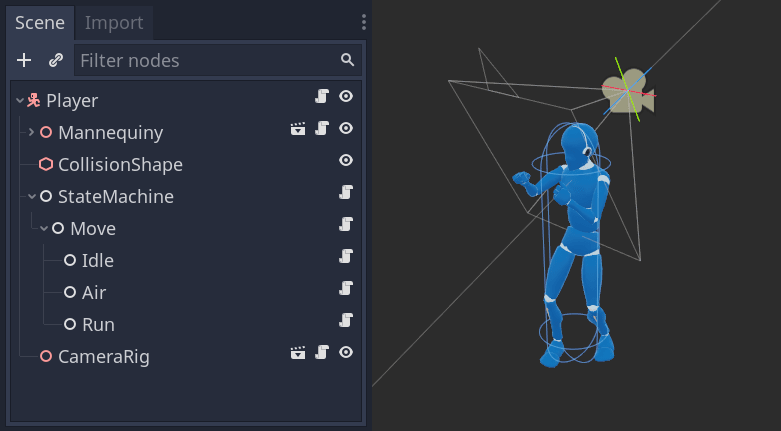
Las escenas te permiten estructurar el código de tu juego como quieras. Puedes componer nodos para crear tipos de nodos personalizados y complejos, como un personaje de juego que corre y salta, una barra de vida, un cofre con el que puedes interactuar y más.

El editor de Godot es esencialmente un editor de escenas. Tiene muchas herramientas para editar escenas 2D y 3D, así como interfaces de usuario. Un proyecto de Godot puede contener tantas de estas escenas como necesites. El motor solo requiere una como escena principal de su aplicación. Esta es la escena que Godot cargará primero cuando tú o un jugador ejecuten el juego.
Además de actuar como nodos, las escenas tienen las siguientes características:
Siempre tienen un nodo raíz, como el "Character" en nuestro ejemplo.
Puedes guardarlos en tu disco local y cargarlos más tarde.
Puede crear tantas instancias de una escena como desee. Podrías tener cinco o diez personajes en tu juego, creados a partir de tu escena Character.
Creando tu primera escena¶
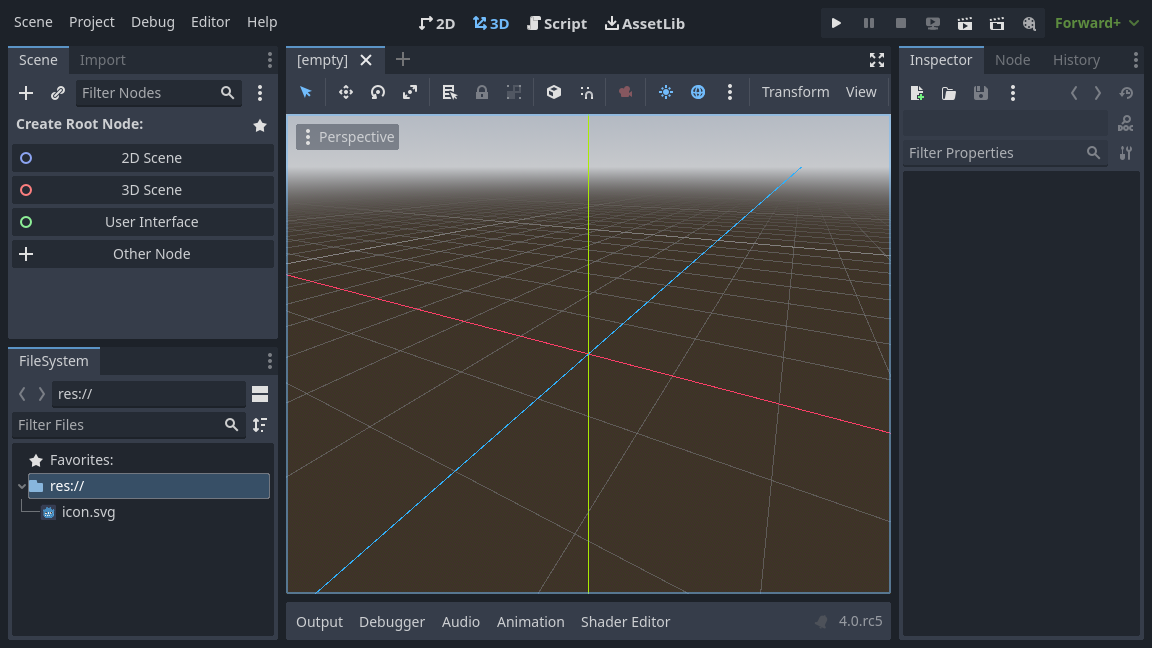
Creemos nuestra primera escena con un solo nodo. Para hacerlo, primero deberás crear un nuevo proyecto. Después de abrir el proyecto, deberías ver un editor vacío.

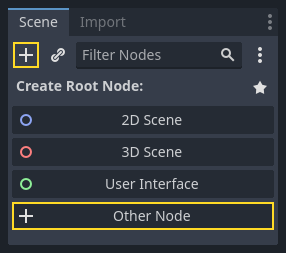
En una escena vacía, el panel Escena de la izquierda muestra varias opciones para añadir un nodo raíz rápidamente. "Escena 2D" añade un nodo Node2D, "Escena 3D" añade un nodo Node3D e "Interfaz de usuario" añade un nodo Control. Estos preajustes están aquí por comodidad; no son obligatorios. "Otro nodo" permite seleccionar cualquier nodo como nodo raíz. En una escena vacía, "Otro nodo" equivale a pulsar el botón "Añadir nodo hijo" en la parte superior izquierda de la ventana de Escena, que normalmente añade un nuevo nodo como hijo del nodo actualmente seleccionado.
Vamos a agregar un solo nodo Label a nuestra escena. Su función es dibujar texto en la pantalla.
Presione el botón "Agregar nodo hijo" u "Otro nodo" para crear un nodo raíz.

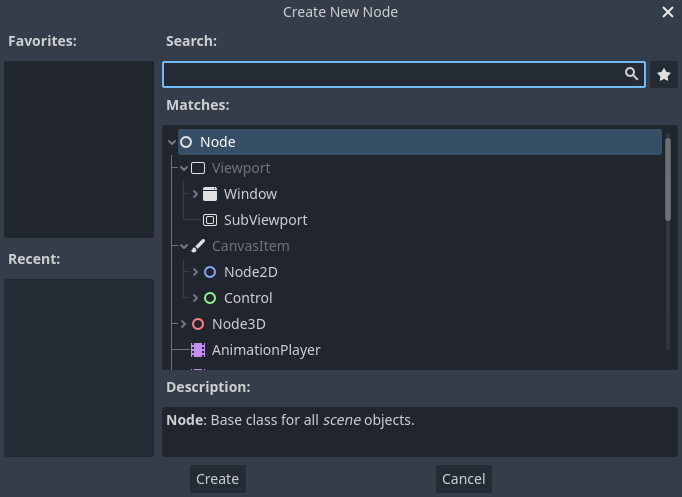
Se abre el cuadro de diálogo Crear Nodo, mostrando una larga lista de nodos disponibles.

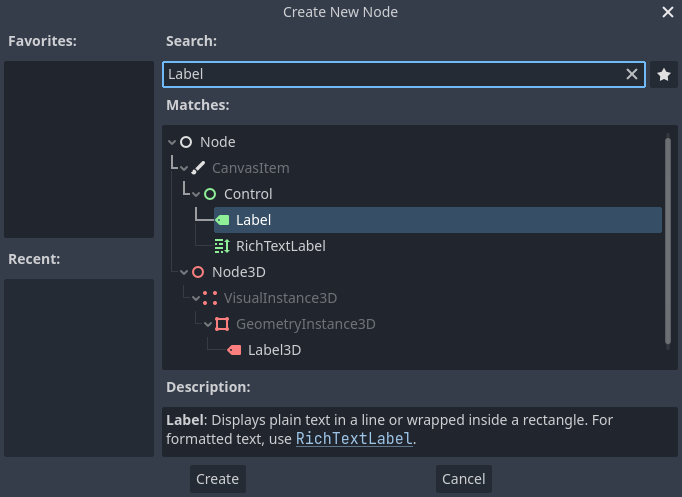
Seleccione el nodo Label. Puede escribir su nombre para filtrar la lista.

Haga clic en el nodo Label para seleccionarlo y haga clic en el botón Crear en la parte inferior de la ventana.

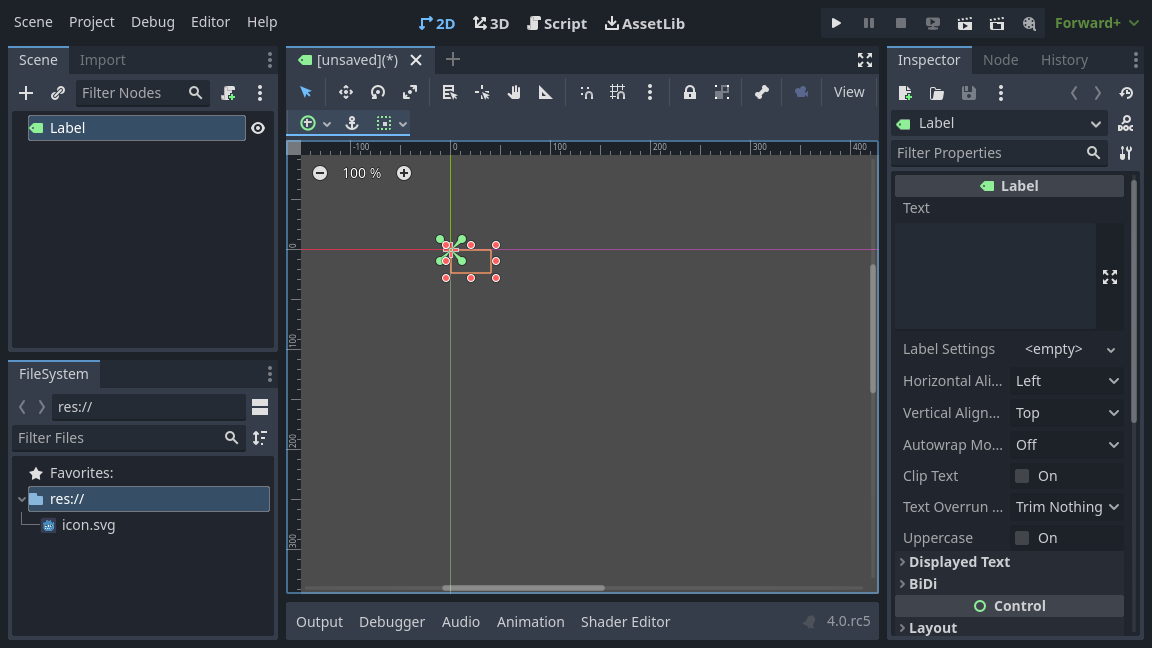
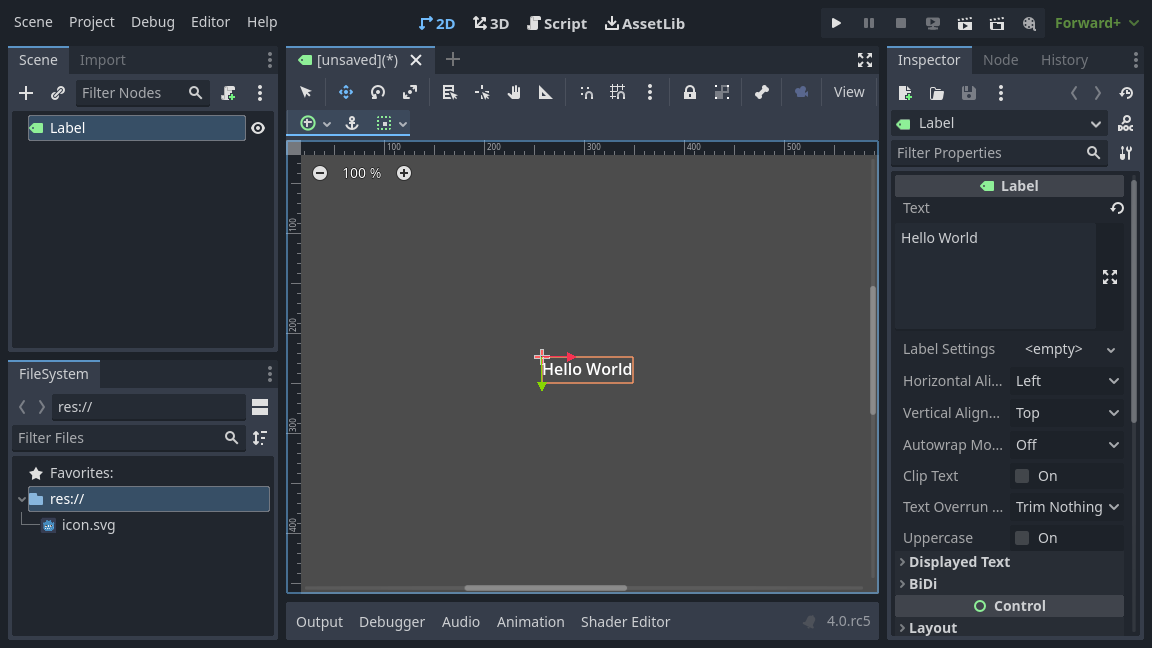
Suceden muchas cosas cuando agregas el primer nodo de una escena. La escena cambia al espacio de trabajo 2D porque Label es un tipo de nodo 2D. El Label aparece seleccionado en la esquina superior izquierda del viewport. El nodo aparece en el panel de Escena en la izquierda, y las propiedades del nodo aparecen en el panel del Inspector en la derecha.
Cambiar las propiedades de un nodo¶
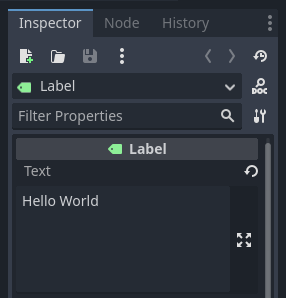
El siguiente paso es cambiar la propiedad "Text" del Label. Vamos a cambiarlo por "¡Hola Mundo!".
Dirígete al muelle Inspector a la derecha del viewport. Haga clic dentro del campo debajo de la propiedad Texto y escriba "Hola mundo".

Verá el dibujo del texto en la ventana gráfica a medida que escribe.
Ver también
Puedes editar cualquier propiedad listada en el Inspector tal y como hicimos con Text. Para una guía completa del panel Inspector revisa El Inspector.
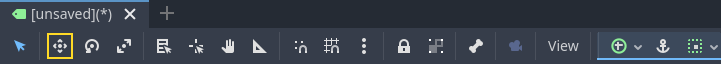
Puede mover su nodo Label en la ventana gráfica seleccionando la herramienta de movimiento en la barra de herramientas.

Con la etiqueta seleccionada, haga clic y arrastre en cualquier lugar de la ventana gráfica para moverla al centro de la vista delimitada por el rectángulo.

Ejecutar la escena¶
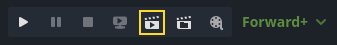
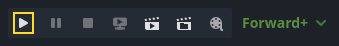
Todo está listo para ejecutar la escena. Presione el botón Reproducir Escena en la barra superior derecha de la pantalla o presiona F6.

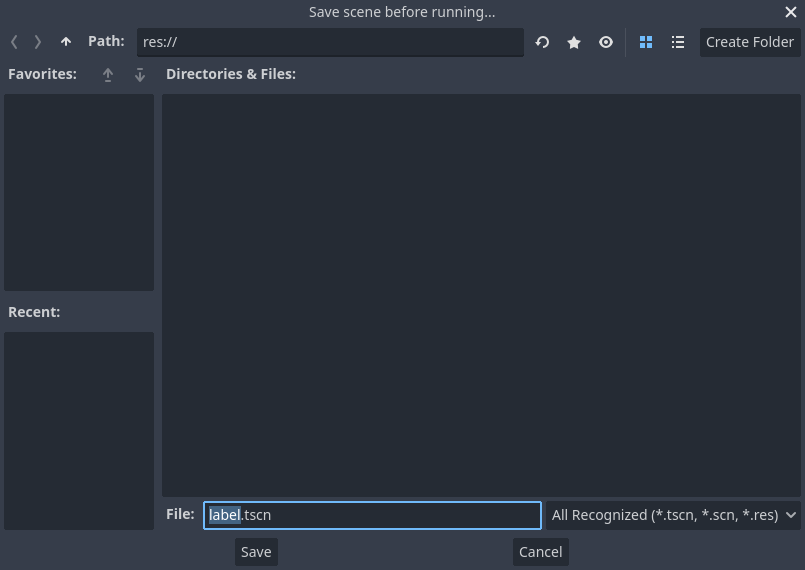
Una ventana emergente pedirá guardar la escena, lo cual es necesario para ejecutarla. Haz clic en el botón Guardar en navegador de archivos y guárdala como label.tscn.

Nota
El cuadro de diálogo Guardar escena como, al igual que otros cuadros de diálogo de archivo en el editor, solo le permite guardar archivos dentro del proyecto. La ruta res:// en la parte superior de la ventana representa el directorio raíz del proyecto y significa "ruta del recurso". Para obtener más información sobre las rutas de archivos en Godot, consulte Sistema de archivos.
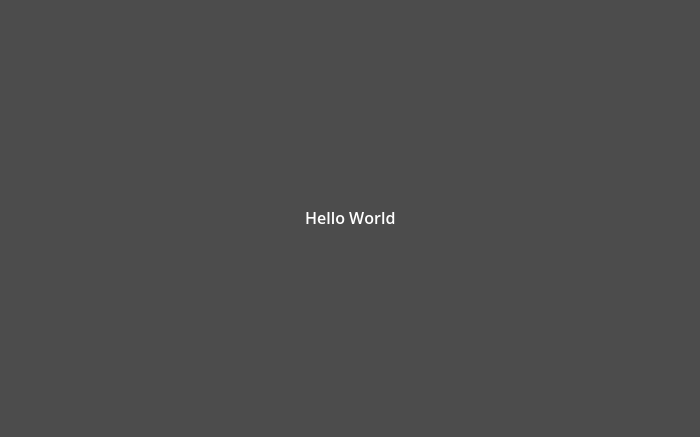
La aplicación debería abrirse en una nueva ventana y mostrar el texto "Hello World".

Cierra la ventana o presiona F8 (Cmd + . en macOS) para salir de la escena en ejecución.
Configurando la escena principal¶
Para ejecutar nuestra escena de prueba, usamos el botón Reproducir escena. Otro botón al lado le permite configurar y ejecutar la escena principal del proyecto. Puede presionar F5 para hacerlo.

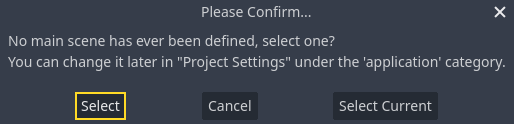
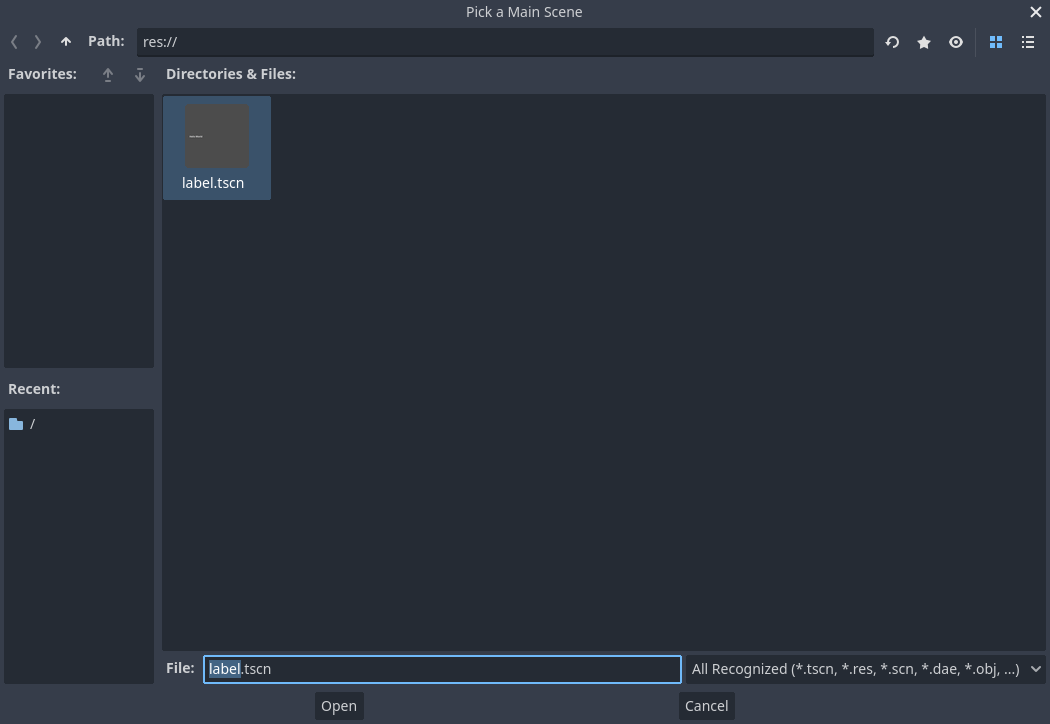
Aparece una ventana emergente que le invita a seleccionar la escena principal.

Haz clic en el botón Seleccionar y, en el cuadro de diálogo de archivo que aparece, haz doble clic en label.tscn.

La demostración debería volver a ejecutarse. En el futuro, cada vez que ejecutes el proyecto, Godot usará esta escena como punto de partida.
Nota
El editor guarda la ruta de la escena principal en un archivo project.godot en el directorio de tu proyecto. Si bien puedes editar este archivo de texto directamente para cambiar la configuración del proyecto, también se puede usar la ventana "Proyecto -> Configuración del proyecto" para esto. Para más información, revisa Configuración del proyecto.
En la siguiente parte, discutiremos otro concepto clave en los juegos y en Godot: crear instancias de una escena.